从零开始学Electron笔记(一)
前端技术在最近几年迅猛发展,在任何开发领域我们都能看到前端的身影,从PC端到手机端,从APP到小程序,似乎前端已经无所不能,这就要求我们需要不断地去学习来提升自己!前段时间尤大通过直播介绍了一下Vue3.0开发的心路历程并放话今年发布,Deno v1.0 的发布,扬言要干掉Node,摸了摸日渐稀疏的头发,表示真心学不动了,但摸了摸干瘪但口袋表示扶我起来我还能学!
接下来我们要说到但是一个可以开发桌面级应用的框架Electron。
先简单介绍一下Electron,它是由GitHub团队开发,目前在GitHub上star已经超过了83k,还是非常受欢迎的。
官方网站:https://www.electronjs.org/
GitHub地址:https://github.com/electron/electron
那Electron到底是个什么东西呢?官方网站首页用一句话为我们进行了概括:
使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序
从上面这句话我们可以看出,作为前端开发者,我们也可以根据基本的web开发语言来开发桌面级的应用,听起来还是很诱人的,但是还会诱人担心开发的软件会不会存在一些与原生语言开发的有差距呢?这点不必担心,很多大公司也都在用Electron进行开发并有许多非常成功的案例,如我们程序员用到的VSCode,Atom等就是基于Electron开发的。
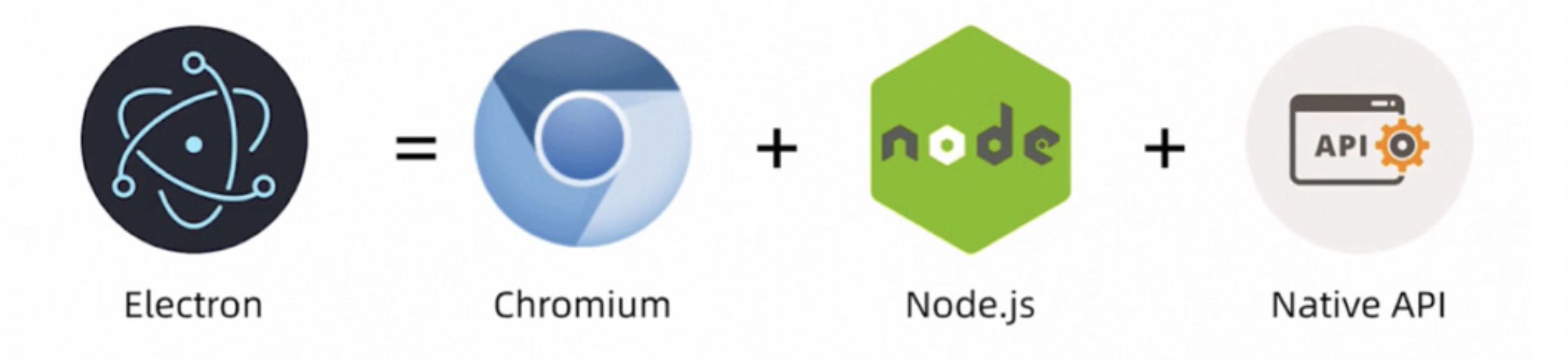
接下来我们来看一张图来进一步搞清楚Electron:

从上图可以看出Electron基于了谷歌的内核Chromium,为我们提供了强大的UI支持,使我们不用再考虑各浏览器的兼容性问题。Node.js为我们提供了强大的后端服务支撑,可以非常方便的集成管理npm包,Native API为我们提供了多平台的统一API,可以在Windows,Mac和Linux等不同平台上进行运行。
接下来我们就通过Electron来从最基本的hello world开始进行开发。
首先我们需要安装Node.js,安装方式还是很简单的,在官网上找到下载地址一路确认即可安装成功。
官网地址:https://nodejs.org/zh-cn/
安装成功后我们在电脑的命令行工具中输入 node -v ,npm -v,如果这两个命令都返回相应的版本信息说明我们已经安装成功来,我们最好安装node v7 以上的版本。
Electron官方网站其实已经为我们初学者提供了一个简单的应用 https://www.electronjs.org/docs/tutorial/first-app#installing-electron,但是本着开发者的精神我们还是要一步一步地将代码进行敲打才能融入到脑子里,接下来本人写的代码可能跟官方的有些出入,但大体上是一致的。
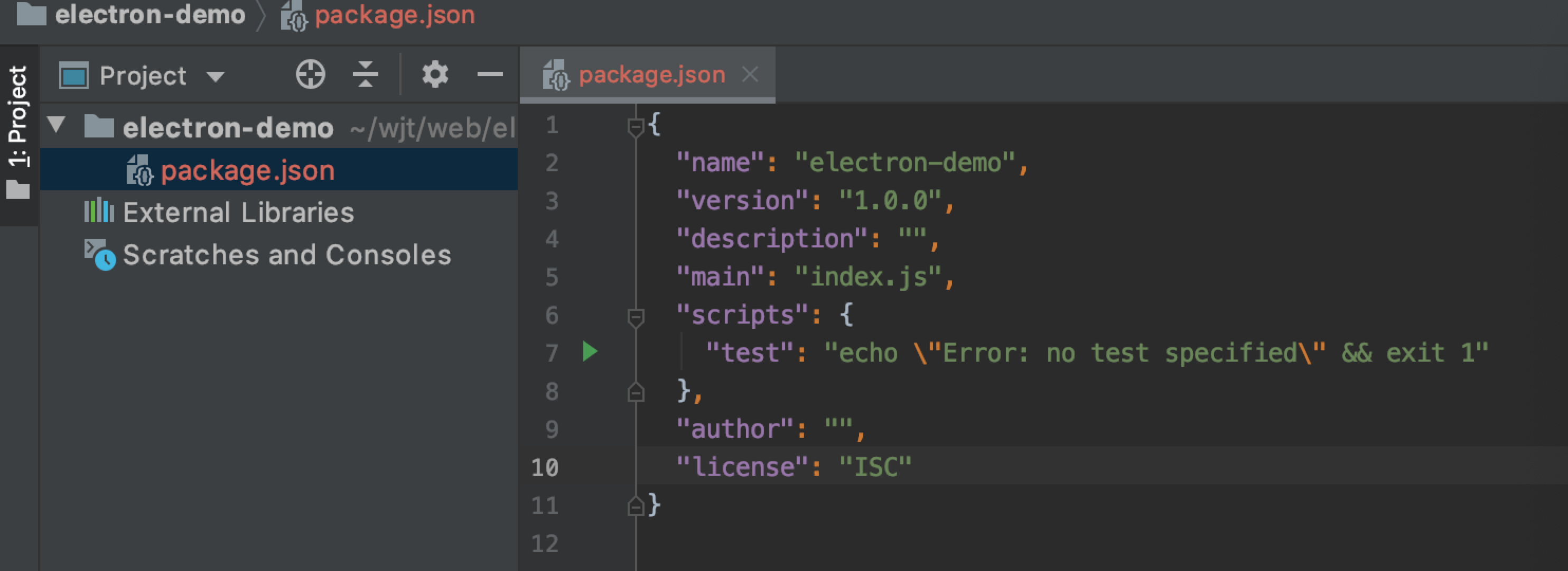
首先我们在本地创建一个文件夹 electron-demo,然后进入该目录通过命令行的方式输入 npm init ,这样我们就初始化了一个node开发环境,并在文件夹下会生成一个package.json 的文件,如下:

然后我们通过命令行的方式引入electron包 npm install electron --save ,基于网络原因可能下载会慢一些,我们可以通过淘宝镜像的cnpm进行下载。
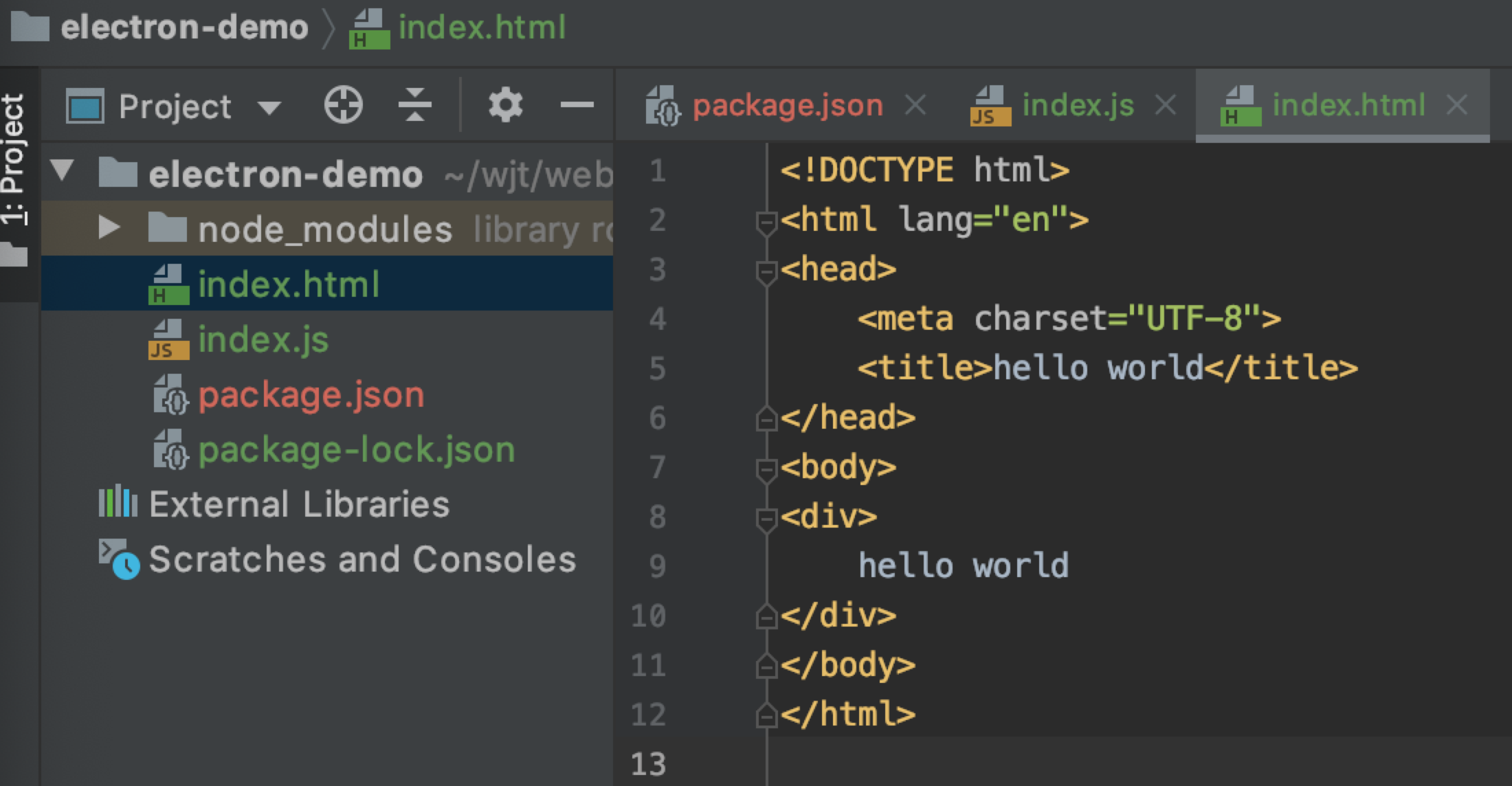
安装完成后我们在electron文件夹下创建index.html和index.js文件,最后目录结构如下:

我们在index.html内写入了一个最基本的hello world,就像我们平时写html文件一样,接下来就是重点的index.js文件了。
const {app, BrowserWindow} = require('electron');
function createWindow() {
// 创建浏览器窗口
let win = new BrowserWindow({
width: 800, // 宽
height: 600, // 高
webPreferences: { // 启用node可以在渲染进程中使用
nodeIntegration: true
}
});
// 并且为你的应用加载index.html
win.loadFile('index.html');
// 打开开发者工具
win.webContents.openDevTools();
// 将 win 置为 null,防止占用内存
win.on('closed', () => {
win = null;
});
}
app.on('ready', () => {
createWindow();
});
在上面的代码中,我都加了注释,代码看起来其实并不复杂,就是引入electron,然后根据electron提供的方法打开一个800*600的窗口。
接下来我们看一下官方为我们提供的js写法:
const {app, BrowserWindow} = require('electron')
function createWindow() {
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 并且为你的应用加载index.html
win.loadFile('index.html')
// 打开开发者工具
win.webContents.openDevTools()
}
// Electron会在初始化完成并且准备好创建浏览器窗口时调用这个方法
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(createWindow)
//当所有窗口都被关闭后退出
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
// 您可以把应用程序其他的流程写在在此文件中
// 代码 也可以拆分成几个文件,然后用 require 导入。
从上面官方提供的写法可以看出在 app启动和关闭时做了相应的操作,这些后续我们会逐步用到。
待index.js完成后我们再对package.json进行如下修改:
{
"name": "electron-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "electron ."
},
"author": "",
"license": "ISC",
"dependencies": {},
"devDependencies": {
"electron": "^9.0.5"
}
}
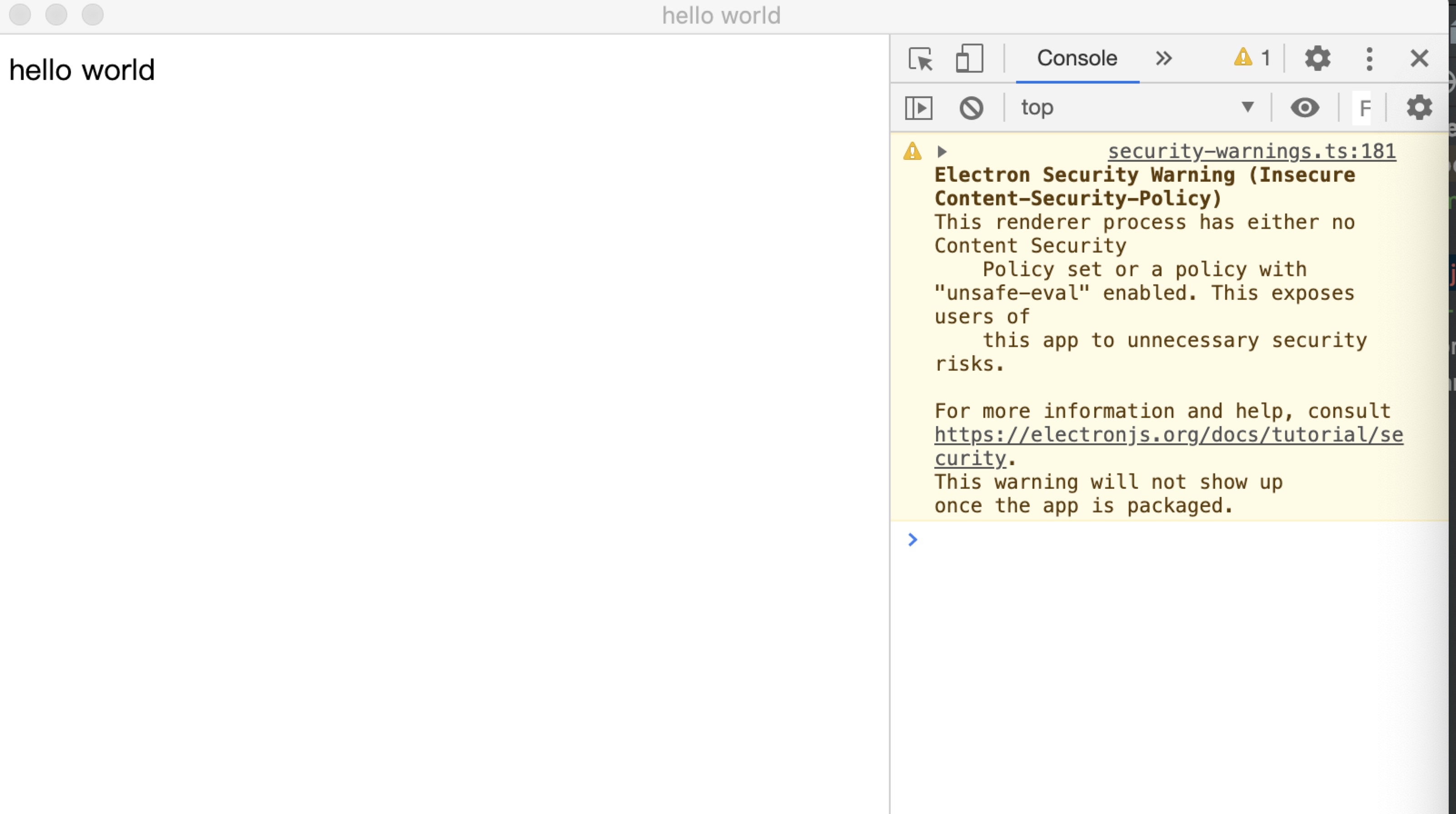
在 scripts 中增加了一个 start 的启动方式,接下来我们就可以通过 npm run start 来启动我们的demo项目来,最终的运行结果如下:

最后我们再来看一下整个项目的运行过程,当我们运行 npm run start 时其实是运行了 package.json 中 scripts 中的 electron . 的命令,然后hi通过 package.json 中的 main 字段找到 index.js,这个index.js 我们可以随便命名,一般命名为 main.js,本人只是在 npm init 的时候就用了默认的 index.js,当找到index.js后执行里面的代码,就是我们上面所说的执行electron创建一个窗口,通过 loadFile() 方法执行index.html文件,生成来一个我们想要的窗口应用。
我们可以理解为package.json中定义的入口文件main就是主进程,一般一个程序只有一个主进程,一个或多个线程,我们可以利用这一个主进程打开多个线程,即打开了多个类似于index.html的窗口。
从零开始学Electron笔记(一)的更多相关文章
- 从零开始学Electron笔记(四)
在之前的文章我们介绍了一下Electron的这个remote模块,接下来我们继续说一下Electron的右键菜单的制作. 在我们日常我们使用的软件中都会存在右键菜单的情况,比如我们用到的浏览器,开发所 ...
- 从零开始学Electron笔记(二)
在之前的文章我们简单介绍了一下Electron可以用WEB语言开发桌面级应用,接下来我们继续说一下Electron的菜单创建和事件绑定. 我们接上一章的代码继续编写,上一章代码 https://www ...
- 从零开始学Electron笔记(三)
在之前的文章我们介绍了一下Electron的菜单创建和事件绑定,其中提到了一个remote模块,接下来我们继续说一下Electron的这个remote模块. 官方关于remote模块的地址:https ...
- 从零开始学Electron笔记(五)
在之前的文章我们介绍了一下Electron的右键菜单的制作,接下来我们继续说一下Electron如何通过链接打开浏览器和嵌入网页. 现在有这样一个需求,我们要在我们的软件中加一个链接,然后点击该链接打 ...
- 从零开始学Electron笔记(六)
在之前的文章我们介绍了一下Electron如何通过链接打开浏览器和嵌入网页,接下来我们继续说一下Electron中的对话框 Dialog和消息通知 Notification. 在之前的文章中其实我们是 ...
- 从零开始学Electron笔记(七)
在之前的文章我们介绍了一下Electron中的对话框 Dialog和消息通知 Notification,接下来我们继续说一下Electron中的系统快捷键及应用打包. 全局快捷键模块就是 global ...
- 《Python 3.5从零开始学》笔记-第8章 面向对象编程
前几章包括开启python之旅.列表和元组.字符串.字典.条件和循环等语句.函数等基本操作.主要对后面几章比较深入的内容记录笔记. 第8章 面向对象编程 8.3深入类 #!/usr/local/bin ...
- Mysql 5.5从零开始学阅读笔记
第一章 1.什么是数据库? 数据库包含两层含义:保管数据的“仓库”,以及数据管理的方法和技术. 2.表 行被称为记录,列被称为字段 3.主键 primary key,用于唯一标识表中的每一条记录,主键 ...
- 从零开始学Java——个人笔记(持续更新中)
从零开始学Java 学习流程 第一阶段:建立编程思想 Java概述 变量 运算符 控制结构 数组.排序和查找 面向对象编程(基础) 面向对象编程(中级) 项目&学习以致用 编程之乐 第二阶段: ...
随机推荐
- (二)SQL注入常用的内置函数整理(以MySql为例)
[1]@@datadir 函数作用:返回数据库的存储目录构造SQL语句 select @@datadir; [2]@@version_compile_os 函数作用:查看服务器的操作系统SQL语句 ...
- 我们是如何做DevOps的?
一.DevOps的理解 DevOps的概念理解 DevOps 的概念在软件开发行业中逐渐流行起来.越来越多的团队希望实现产品的敏捷开发,DevOps 使一切成为可能.有了 DevOps ,团队可以定期 ...
- PMBOK 基础知识(1)
启动.结束过程 项目管理计划 第一章 引论 第2章项目运行环境 第3章 项目经理的角色 第4章 项目整合管理 第5章 项目范围管理 第6章 项目进度管理 第7章 项目成本管理 第8章 项目质量管理 ...
- Redis的内存和实现机制
1. Reids内存的划分 数据 内存统计在used_memory中 进程本身运行需要内存 Redis主进程本身运行需要的内存占用,代码.常量池等 缓冲内存,客户端缓冲区.复制积压缓冲区.AOF缓冲区 ...
- 2019-02-01 Python爬虫爬取豆瓣Top250
这几天学了一点爬虫后写了个爬取电影top250的代码,分别用requests库和urllib库,想看看自己能不能搞出个啥东西,虽然很简单但还是小开心. import requests import r ...
- 曹工改bug:centos下,mongodb开机不能自启动,systemctl、rc.local都试了,还是不行,要不要放弃?
问题背景 最近装个centos 7.6的环境,其中,基础环境包括,redis.nginx.mongodb.fastdfs.mysql等,其中,自启动使用的是systemctl,其他几个组件,都没啥问题 ...
- cb42a_c++_STL_算法_替换_replace
cb42a_c++_STL_算法_替换_replacereplace(b,e,ov,nv),ov,old value, nv,new valuereplace_if(b,e,p,v) 根据p的条件,全 ...
- spring boot actuator端点高级进阶metris指标详解、git配置详解、自定义扩展详解
https://www.cnblogs.com/duanxz/p/3508267.html 前言 接着上一篇<Springboot Actuator之一:执行器Actuator入门介绍>a ...
- android 中使用自定义权限
1.如果在一个进程中启动另外一个进程的activity <?xml version="1.0" encoding="utf-8"?> <man ...
- 入门大数据---Spark简介
一.简介 Spark 于 2009 年诞生于加州大学伯克利分校 AMPLab,2013 年被捐赠给 Apache 软件基金会,2014 年 2 月成为 Apache 的顶级项目.相对于 MapRedu ...
