JavaScript动态生成表格
要求:
- HTML标签只写一行表头
- 通过JS来写动态的表格(有多少组数据,就自动创建多少行表格)
- 为学习和演示,采用固定的数据,不涉及调用后台数据
代码实现:
HTML内容:
<table cellspacing="0"><thead><tr><th>姓名</th><th>科目</th><th>成绩</th><th>操作</th></tr></thead><tbody></tbody></table>
CSS内容:
table {width: 500px;margin: 100px auto;border-collapse: collapse;text-align: center;}td,th {border: 1px solid #333;}thead tr {height: 40px;background-color: #ccc;}
JS内容:
// 1.先准备好学生的数据,用数组形式储存,每个数组元素是一个对象var datas = [{name: '张三',subject: 'JavaScript',score: 100}, {name: '李四',subject: 'JavaScript',score: 98}, {name: '王五',subject: 'JavaScript',score: 99}, {name: '赵六',subject: 'JavaScript',score: 88}, {name: '哈哈',subject: 'JavaScript',score: 0}];// 2. 往tbody 里面创建行: 有几个人(通过数组的长度)我们就创建几行var tbody = document.querySelector('tbody');for (var i = 0; i < datas.length; i++) { // 外面的for循环管行 tr// 1. 创建 tr行var tr = document.createElement('tr');tbody.appendChild(tr);// 2. 行里面创建单元格(跟数据有关系的3个单元格) td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象 datas[i]for (var k in datas[i]) { // 里面的for循环管列 td// 创建单元格var td = document.createElement('td');// 把对象里面的属性值 datas[i][k] 给 td// console.log(datas[i][k]);td.innerHTML = datas[i][k];tr.appendChild(td);}// 3. 创建有删除2个字的单元格var td = document.createElement('td');td.innerHTML = '<a href="javascript:;">删除</a>';tr.appendChild(td);}// 4. 删除操作var as = document.querySelectorAll('a');for (var i = 0; i < as.length; i++) {as[i].onclick = function() {// 点击a删除 当前a所在的行(a父节点的父节点) node.removeChild(child)tbody.removeChild(this.parentNode.parentNode)}}// for(var k in obj) {// k 得到的是属性名// obj[k] 得到是属性值// }
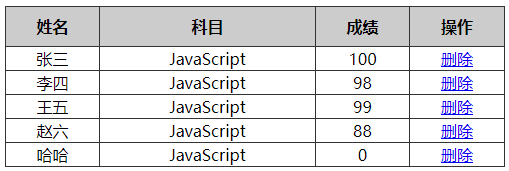
实现效果:

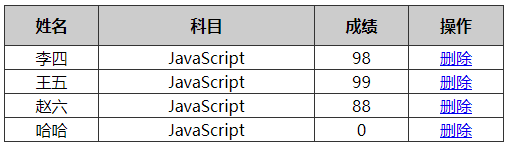
点击删除按钮,相应的行会删除。
点击删除“张三”的数据:

JavaScript动态生成表格的更多相关文章
- Javascript动态生成表格的性能调优
vision 0.8 [耗时672ms]终极优化 将字符串作为数组对象的方式是目前效率最高,性能最优的方式. <script> var t1 = new Date(); < ...
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
- JavaScript基础7——动态生成表格
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JavaScript中动态生成表格
动态生成表格,首先需要输入并获取动态的数字,html中结构代码如下:行:<input type="text" id="row" value="5 ...
- js动态生成表格
动态生成表格 *创建一个页面:两个输入框和一个按钮 *代码和步骤 /* 1.得到输入的行 ...
- Javascript动态生成的页面信息爬取和openpyxl包FAQ小记
最近,笔者在使用Requests模拟浏览器发送Post请求时,发现程序返回的html与浏览器F12观察到的略有不同,经过观察返回的response.text,cookies确认有效,因为我们可以看到返 ...
- javascript动态添加表格以及获取数据
<script type="text/javascript"> var dict = { '百度': 'http://wwww.baidu.com', '新浪': 'h ...
- 编辑表格输入内容、根据input输入框输入数字动态生成表格行数、编辑表格内容提交传给后台数据处理
编辑表格输入内容.根据input输入框输入数字动态生成表格行数.编辑表格内容提交传给后台数据处理 记录自己学习做的东西,写的小demo,希望对大家也有帮助! 代码如下: <!DOCTYPE ht ...
- JavaScript动态改变表格单元格内容的方法
本文实例讲述了JavaScript动态改变表格单元格内容的方法.分享给大家供大家参考.具体如下: JavaScript动态改变表格单元格的内容,下面的代码通过修改单元格的innerHTML来修改单元格 ...
随机推荐
- android Studio(3.2.1) NDK配置
1.创建as工程 2. 创建class类 3. 生成头文件 3.1 配置命令工具 添加工具: 配置工具: Program: $JDKPath$\bin\javah.exe Arugments:-d j ...
- ios Standard Framework和Umbrella Framework
Standard Framework:标准库,通过引用对应的header文件而不是引用master header 文件来引用类(也可以通过引用Master Header file来引用需要使用的类), ...
- Java远程连接Linux服务器并执行命令及上传文件
最近再开发中遇到需要将文件上传到Linux服务器上,至此整理代码笔记. 此种连接方法中有考虑到并发问题,在进行创建FTP连接的时候将每一个连接对象存放至 ThreadLocal<Ftp> ...
- oracle之三rman 维护
rman 维护 11.1 rman 使用和维护 11.2 list 命令一览 1)RMAN> list backup; 2)RMAN> list backup of tablespace ...
- oracle之三RMAN概述
RMAN概述 6.1 rman的定义和功能: 1) Recovery Manager 2)建立备份和恢复的server process,在oracle server上做备份和恢复 3)rman 备份d ...
- element ui 分页记忆checked
<el-table :data="tableData" border ref="multipleTableChannel" @selection-chan ...
- python获取倒数第k个结点
思路:定义快慢两个指针,快指针走k步后慢指针开始走,当快指针走到链表尾时快慢指针距离相隔k,倒数第K个结点就是慢指针所指的结点 # -*- coding:utf-8 -*- # class ListN ...
- mariadb 3
MariaDB第三章(select) 基本查询 --查询基本使用(条件,排序,聚合函数,分组,分页) --创建学生表 create table students ( id int unsigned ...
- vue单页面条件下添加类似浏览器的标签页切换功能
在用vue开发的时候,单页面应用程序,而又有标签页这种需求,各种方式实现不了, 从这个 到这个,然后再返回上面那个 因为每个标签页的route不一样,导致组件重新渲染的问题,怎么都不知道如何实现... ...
- 关于微信小程序官网的使用
我们在看微信支付相关的东西的时候,会发现有些想找的地址不好找,,没看到入口,接下来我就是整理了一下 链接: https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa ...
