MVC中Bundle的使用
BundleConfig配置
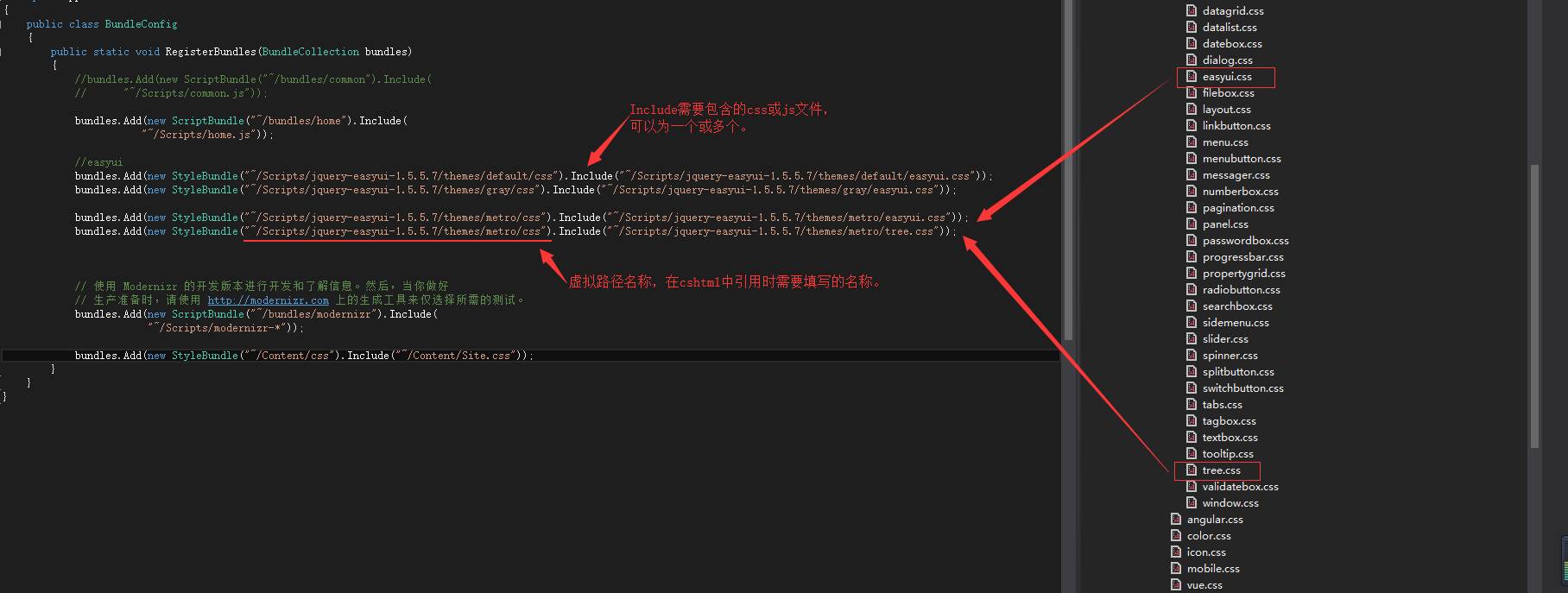
(1)StyleBundle中的参数,即为cshtml中需要调用的虚拟路径名称。
(2)Include包含路径,可以包含一个或多个css或js文件。即包含一组文件。
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
//bundles.Add(new ScriptBundle("~/bundles/common").Include(
// "~/Scripts/common.js"));
bundles.Add(new ScriptBundle("~/bundles/home").Include("~/Scripts/home.js"));
//easyui
bundles.Add(new StyleBundle("~/Scripts/jquery-easyui-1.5.5.7/themes/default/css").Include("~/Scripts/jquery-easyui-1.5.5.7/themes/default/easyui.css"));
bundles.Add(new StyleBundle("~/Scripts/jquery-easyui-1.5.5.7/themes/gray/css").Include("~/Scripts/jquery-easyui-1.5.5.7/themes/gray/easyui.css"));
bundles.Add(new StyleBundle("~/Scripts/jquery-easyui-1.5.5.7/themes/metro/css").Include("~/Scripts/jquery-easyui-1.5.5.7/themes/metro/easyui.css"));
bundles.Add(new StyleBundle("~/Scripts/jquery-easyui-1.5.5.7/themes/metro/css").Include("~/Scripts/jquery-easyui-1.5.5.7/themes/metro/tree.css"));
// 使用 Modernizr 的开发版本进行开发和了解信息。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include("~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/Site.css"));
}
}

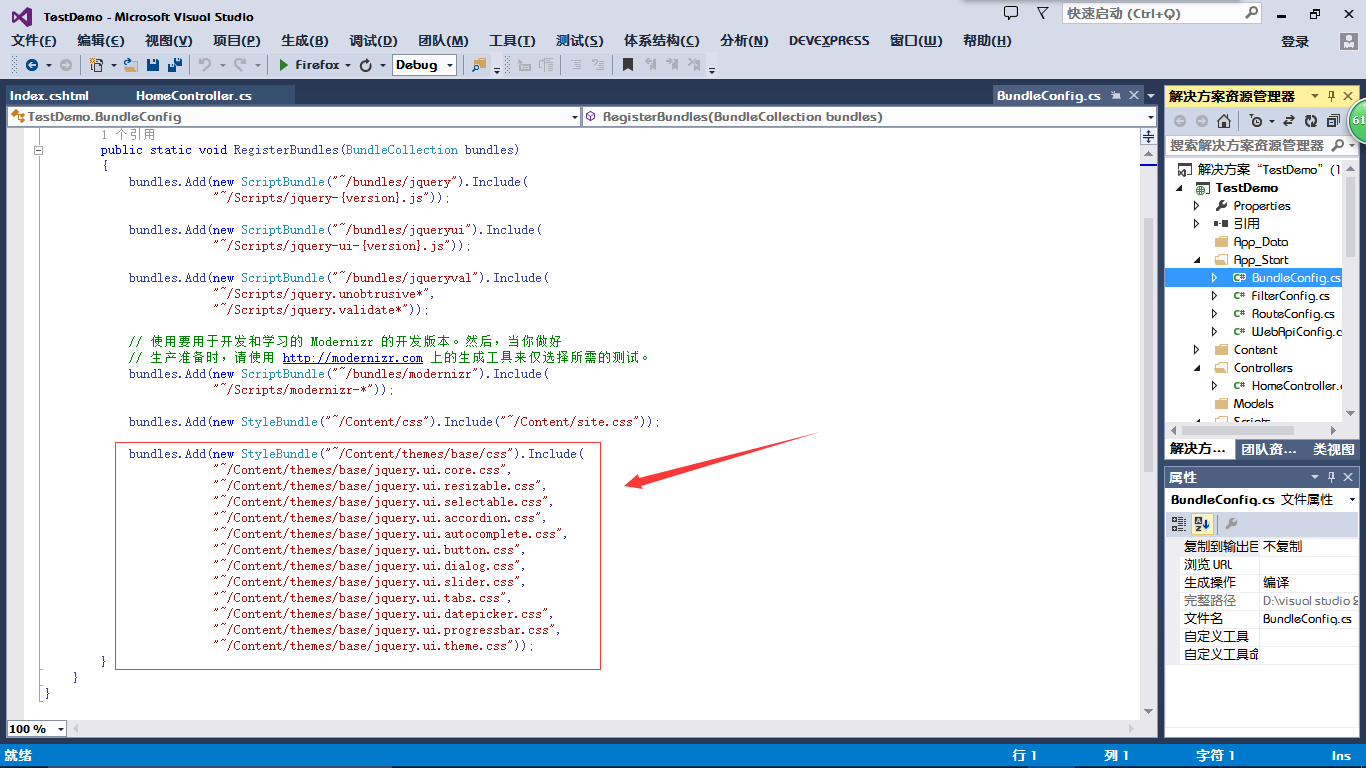
一个Bundle包含多个文件示例

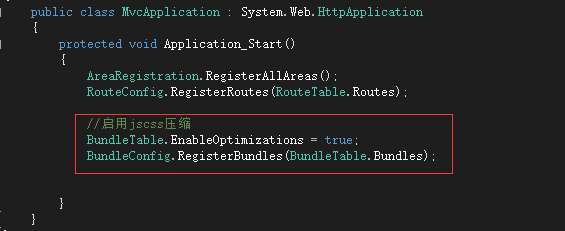
Global.asax配置
public class MvcApplication: System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
//启用jscss压缩
BundleTable.EnableOptimizations = true;
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}

第一步, 启用jscss压缩。
第二步,加载Bundle配置。
cshtml中的使用
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-easyui-1.5.5.7/jquery.min.js"></script>
<script src="~/Scripts/jquery-easyui-1.5.5.7/jquery.easyui.min.js"></script>
@Styles.Render("~/Content/css")
@Styles.Render("~/Scripts/jquery-easyui-1.5.5.7/themes/default/css")
@Scripts.Render("~/bundles/home")
</head>
生成的页面代码
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="/Scripts/jquery-easyui-1.5.5.7/jquery.min.js"></script>
<script src="/Scripts/jquery-easyui-1.5.5.7/jquery.easyui.min.js"></script>
<link href="/Content/css?v=mpciHVE84rPIWYZzgLErA-nBXPONYU0Sn0Is2YbG6Ng1" rel="stylesheet"/> <link href="/Scripts/jquery-easyui-1.5.5.7/themes/default/css?v=84FaSCtYfIH4azFlRKfYjKoxVT2uXZ5HOs4N1AVXMx01" rel="stylesheet"/> <script src="/bundles/home?v=gDJGC1b9-5ftvwRmjbv95JsnYhDZ0xguyL0N3IwalY01"></script> </head>
MVC中Bundle的使用的更多相关文章
- ASP.NET MVC下Bundle的使用
ASP.NET MVC中Bundle是用于打包捆绑资源的(一般是css和js),它是在全局文件Global.asax.cs中注册Bundle,而注册的具体实现默认是在App_Start文件夹的Bund ...
- 如何在 ASP.NET MVC 中集成 AngularJS(2)
在如何在 ASP.NET MVC 中集成 AngularJS(1)中,我们介绍了 ASP.NET MVC 捆绑和压缩.应用程序版本自动刷新和工程构建等内容. 下面介绍如何在 ASP.NET MVC 中 ...
- 如何在 ASP.NET MVC 中集成 AngularJS(1)
介绍 当涉及到计算机软件的开发时,我想运用所有的最新技术.例如,前端使用最新的 JavaScript 技术,服务器端使用最新的基于 REST 的 Web API 服务.另外,还有最新的数据库技术.最新 ...
- MVC 中集成 AngularJS1
在 ASP.NET MVC 中集成 AngularJS(1) 介绍 当涉及到计算机软件的开发时,我想运用所有的最新技术.例如,前端使用最新的 JavaScript 技术,服务器端使用最新的基于 R ...
- 第五章 MVC之Bundle详解
一.简述 Bundle,英文原意就是捆.收集.归拢.在MVC中的Bundle技术,也就是一个对css和js文件的捆绑压缩的技术. 它的用处: 将多个请求捆绑为一个请求,减少服务器请求数 压缩javas ...
- ASP.NET MVC中的捆绑和压缩技术
概述 在众多Web性能优化的建议中有两条: 减少Http请求数量:大多数的浏览器同时处理向网站处理6个请求(参见下图),多余的请求会被浏览器要求排队等待,如果我们减少这些请求数,其他的请求等待的时间将 ...
- .NetCore MVC中的路由(2)在路由中使用约束
p { margin-bottom: 0.25cm; direction: ltr; color: #000000; line-height: 120%; orphans: 2; widows: 2 ...
- .NetCore MVC中的路由(1)路由配置基础
.NetCore MVC中的路由(1)路由配置基础 0x00 路由在MVC中起到的作用 前段时间一直忙于别的事情,终于搞定了继续学习.NetCore.这次学习的主题是MVC中的路由.路由是所有MVC框 ...
- Asp.Net MVC中使用StreamReader读取“Post body”之应用场景。
场景:有三个市场(Global.China.USA),对前台传过来的数据有些验证需要细化到每个市场去完成. 所以就出现了基类(Global)和派生类(China.USA) 定义基类(Global)Pe ...
随机推荐
- SpringBoot整合Elasticsearch7
SpringBoot连接ElasticSearch有以下种方式, TransportClient,9300端口,在 7.x 中已经被弃用,据说在8.x 中将完全删除 restClient,9200端口 ...
- IPv6 Rapid Deployment, IPv6 6rd初探
IPv6 Rapid Deployment: Provide IPv6 Access to Customers over an IPv4-Only Network 原文地址:https://www.c ...
- [BUGCASE]FixedDataTable表格数据渲染错误
一.问题描述 广告配置中绑定第三方规格ID表格数据,有一部分展示错乱,具体如下: 表格组件使用 Facebook 的 (fixed-data-table) 组件 二.原因分析 1.检查props 先查 ...
- markdown语法和数学公式
目录 Markdown简介 代码块 LaTeX 公式 表格 LaTeX 矩阵公式 Markdown简介 Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格 ...
- 新手上路之JDK8的下载、安装与PATH环境变量的配置
有些东西不常用总是会忘记,所以想把它写下来,方便以后自己想用的时候找得到:同时也进一步加深自己的记忆.接触JAVA的时间不长,言语或内容有不当之处,欢迎大佬们指正. 每一个学习JAVA的人都会经历的过 ...
- 【2020.12.01提高组模拟】卡特兰数(catalan)
题目 题目描述 今天,接触信息学不久的小\(A\)刚刚学习了卡特兰数. 卡特兰数的一个经典定义是,将\(n\)个数依次入栈,合法的出栈序列个数. 小\(A\)觉得这样的情况太平凡了.于是,他给出了\( ...
- python实现自动发邮件
Python有两个内置库:smtplib和email,可以实现邮件功能,无需下载,直接import导入. smtplib库负责发送邮件 Email库负责构造邮件格式和内容 邮件发送需要遵守SMTP协议 ...
- 第8.29节 使用MethodType将Python __setattr__定义的实例方法与实例绑定
一. 引言 在<第7.14节Python类中的实例方法解析>介绍了使用"实例对象名.方法名 = MethodType(函数, 对象)"将动态定义的方法与实例进行绑定 在 ...
- 微信小程序template和组件
template主要是展示,主要是在调用的页面中定义.用import方式引入,然后去使用,通常是单独建立一个文件夹 去管理,文件夹有两个文件wxml和wxss,wxml中 可以定义多个template ...
- caffe源码 全连接层
图示全连接层 如上图所示,该全链接层输入n * 4,输出为n * 2,n为batch 该层有两个参数W和B,W为系数,B为偏置项 该层的函数为F(x) = W*x + B,则W为4 * 2的矩阵,B ...
