Vue 打包部署上线
1,VUE逻辑编写完成后在当前项目下打包
npm run build

需要注意的是,当打包完毕后,需要将入口的index.html的项目dist路径改成相对路径

另外需要注意的一点是,一旦打包vue.js项目,需要确保项目内必须使用vue.js语法来写功能,比如a标签要替换成<router-link>, 传统的window.location.href跳转页面也要换成this.$router.push({ path: '/home/first' })这种形式。
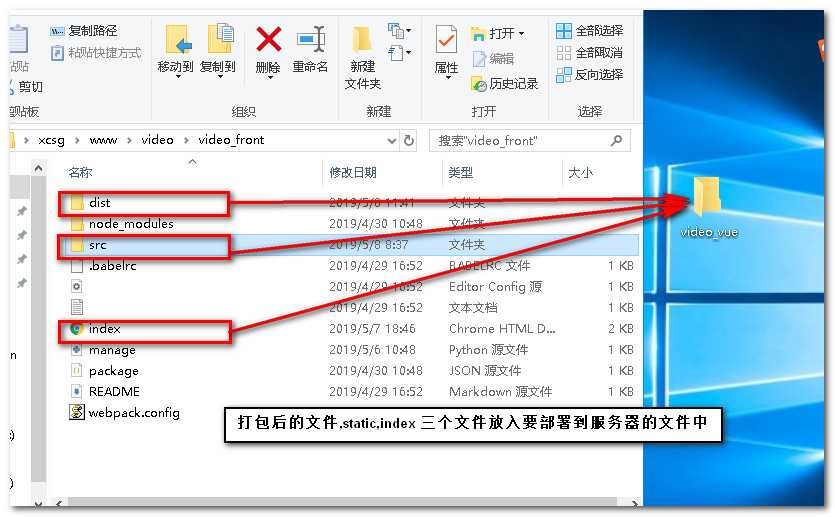
2,建立要部署上线的前端文件夹,放入dist ,src(static),,index 三个文件

3,登录centos系统,运行 chmod 755 /root/video_vue 对项目文件授权
修改nginx 配置文件 vim /etc/nginx/conf.d/default.conf 增加下面的配置,这里前端服务默认监听80端口
//后端管理系统入口
server {
listen 8000;
server_name localhost; access_log /root/myweb_access.log;
error_log /root/myweb_error.log; client_max_body_size 75M; location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8001;
uwsgi_param UWSGI_SCRIPT video_back.wsgi;
uwsgi_param UWSGI_CHDIR /root/video_back;
} location /static {
alias /root/video_back/static;
} location /upload {
alias /root/video_back/upload;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
//前端入库配置
server {
listen 80;
server_name localhost; access_log /root/video_vue_access.log;
error_log /root/video_vue_error.log; client_max_body_size 75M; location / { root /root/video_vue;
index index.html; } error_log /root/video_vue/error.log error; }
需要注意的是端口不能重复监听,所以之前的django服务需要让出80端口,改成监听8000,而uwsgi服务也需要让出8000端口改成在8001端口运行服务
4,mypro_wsgi.ini配置文件改端口(后台项目根目录下建立此文件)
[uwsgi]
chdir = /root/video_back
module = video_back.wsgi
master = true
processes = 3
socket = 0.0.0.0:8001
vacuum = true
pythonpath = /usr/bin/python3
daemonize = /root/video_back/uwsgi.log
5,重启nginx服务
systemctl restart nginx.service
完成访问测试

收工!!!
Vue 打包部署上线的更多相关文章
- vue项目 打包部署上线
1. npm run dev:本地开发的时候做调试用的. 2. npm run build:打包部署上线,生成一个 dist 文件夹. 注意:用 npm run build 时,常遇到因引用路径不对导 ...
- vue项目部署上线
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对 ...
- vue 打包部署到服务器上 配置nginx访问
坑一 css,js资源引入不正确 webpack配置文件config/index.js 需要更改: 方法一 当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根 ...
- vue打包部署(含2.0)
到这里vue的所有平时使用的知识点都写完了 先补充一下vue2.x的安装 ## 全局脚手架 npm install vue/cli -g ## 查看版本 vue --version ## 新建项目 v ...
- -webkit-line-clamp、-webkit-box-orient vue 打包部署后不起作用??
场景分析:实际开发中,文字描述过长,需要两行或三行显示缩略显示: 实现过程: 实现过程遇到的问题:打包到线上后发现并没有-webkit-box-orient属性,导致省略号并没有按预期展示: 解决方法 ...
- Vue 打包部署到服务器后,非主页刷新后出现404问题解决
开心把项目部署到服务上,从头到尾点了一遍,发现没有问题,以为就可以大功告成,没想到刷新页面时出现 被破泼了一脸的凉水,更奇怪的事首页没有问题,只有其他页面出现,在调戏了很久的度娘后,才从坑里跳出来,以 ...
- Vue打包上线部署
一.路径问题 1.脚手架+webpack打包通过npm run build,但是后台tomcat部署上线的时候,会衍生出一些问题,比如,路径问题(因为在项目中,我们使用了绝对路径,这里必须要使用相对路 ...
- Vue+elementUI build打包部署后字体图标丢失问题
错误描述:Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404 错误展现: 控制台报错截图 ...
- vue-multi-module【多模块集成的vue项目,多项目共用一份配置,可以互相依赖,也可以独立打包部署】
基于 vue-cli 2 实现,vue 多模块.vue多项目集成工程 Github项目地址 : https://github.com/BothEyes1993/vue-multi-module 目标: ...
随机推荐
- 接入twitter第三方登陆接口遇到的一个问题
本地开了 Shadowsocks,然后postman模拟的twitter的接口是请求成功的,然后用php-curl去请求网址,出现以下错误 Failed to connect to api.twitt ...
- Java进阶专题(十七) 系统缓存架构设计 (上)
前言 我们将先从Redis.Nginx+Lua等技术点出发,了解缓存应用的场景.通过使用缓存相关技术,解决高并发的业务场景案例,来深入理解一套成熟的企业级缓存架构如何设计的.本文Redis部分总结 ...
- Win10定期执行python程序
一:windows10自带的计划程序 第一步:在 计算器右击 --> 选择管理 进入如下界面: 第二步:选择 系统工具 --> 任务计划程序 ,点击右侧的 "创建基本任务&q ...
- springboot打jar包将引用的第三方包、配置文件(.properties、.xml)、静态资源打在包外
1.外置配置文件 Springboot读取核心配置文件(.properties)的外部配置文件调用方式为 jar包当前目录下的/config目录 因此要外置配置文件就在jar所在目录新建config文 ...
- Java 关于策略模式+简单工厂模式下的思考
导读 最近在做公司一个消息网关的服务,包括:短信.微信.邮件等,所有请求通过一个入口,方便接口的管理(记录日志.接口限流白名单啥的).如何写这个接口呢,还有为了以后扩展,对接过短信.微信.公众号的童鞋 ...
- Spring Cloud 学习 (七) Spring Cloud Sleuth
微服务架构是一个分布式架构,微服务系统按业务划分服务单元,一个微服务系统往往有很多个服务单元.由于服务单元数量众多,业务的复杂性较高,如果出现了错误和异常,很难去定位.主要体现在一个请求可能需要调用很 ...
- 在 Windows 中使用 C# 启动其他程序
因为某些原因需要自动启动一个 Winform 程序,可能是因为第三方资源的原因,使用 System.Diagnostics.Process 无法成功启动 (可以看到界面,但是会报 Unhandled ...
- 20200311_最新爬取mzitu
废话不多, 直接上代码, python3.6: import requests from bs4 import BeautifulSoup import os import time; import ...
- Flink实战(102):配置(一)管理配置
来源:http://www.54tianzhisheng.cn/2019/03/28/flink-additional-data/ 前言 如果你了解 Apache Flink 的话,那么你应该熟悉该如 ...
- AtomicInteger的addAndGet(int delta)与getAndAdd(int delta)有什么区别?
结论:区别仅在于返回的结果,修改的值是相同的,但是返回的值不同. 看一下源码注释 1 /** 2 * Atomically adds the given value to the current va ...
