MVC-WebApi配置 Swagger(Web Api可视化文档)
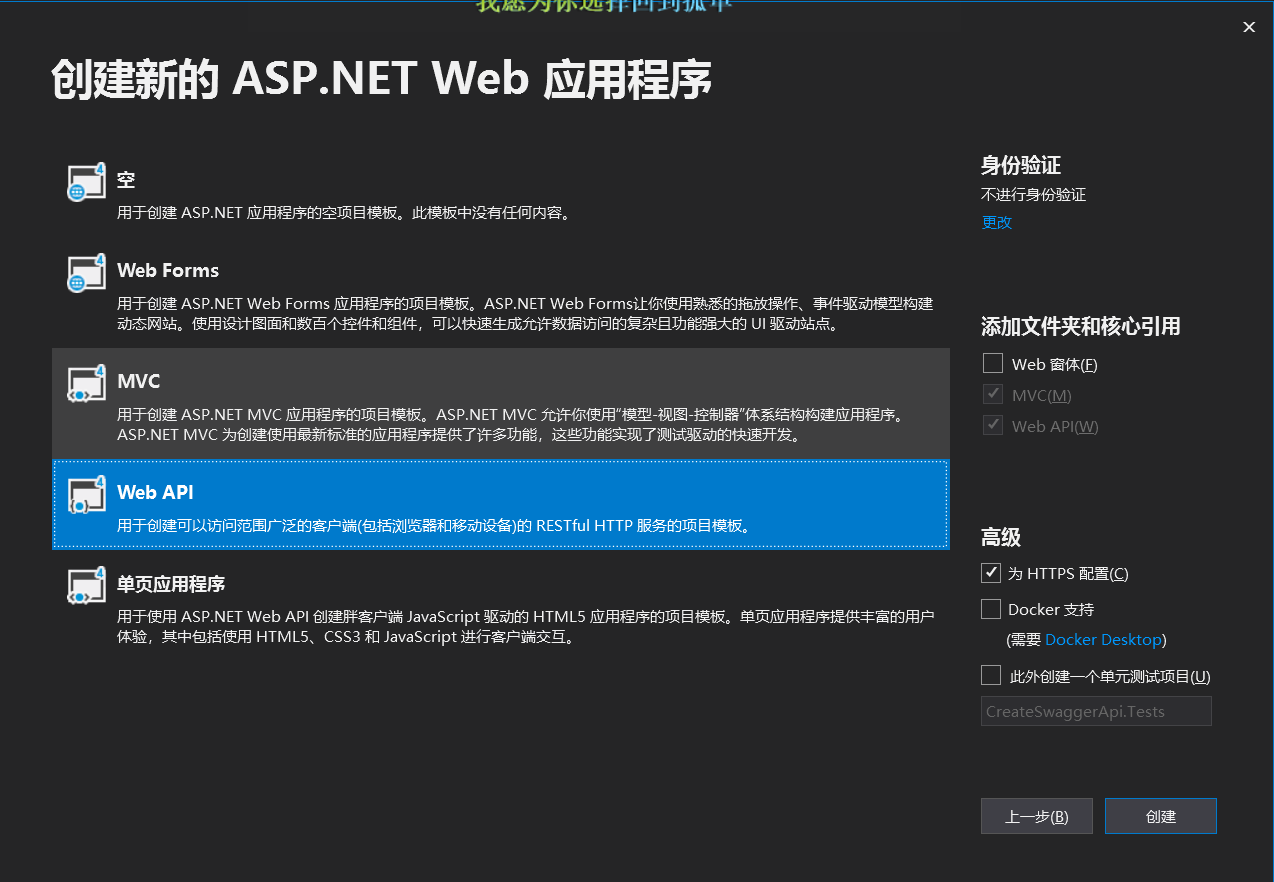
一、从创建MVC WebApi开始



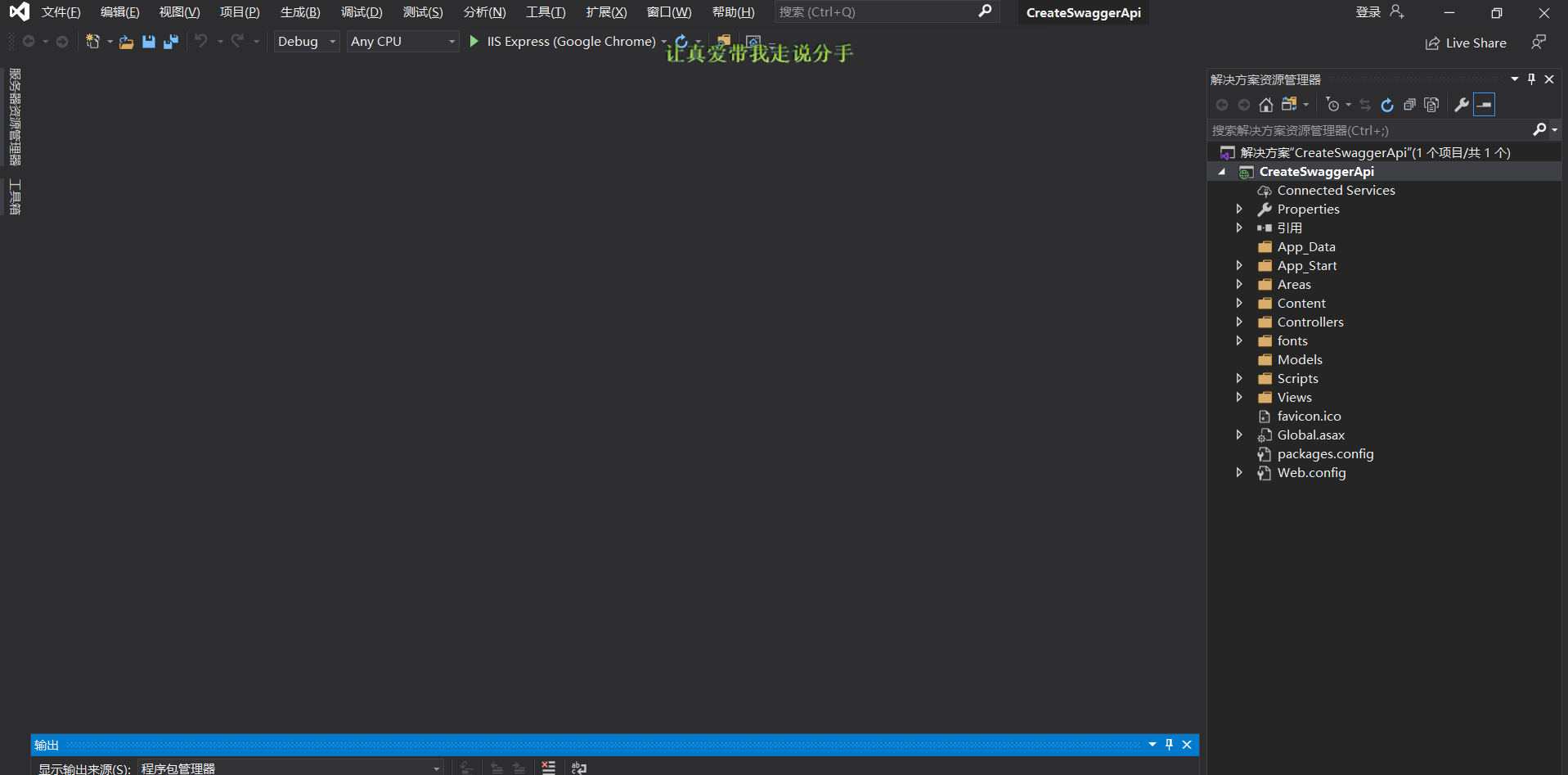
第一步创建MVC WebApi就创建好了,接下来就进入正题,上干货
==========================================================================================================
二 、使用nuget引入Swashbuckle包

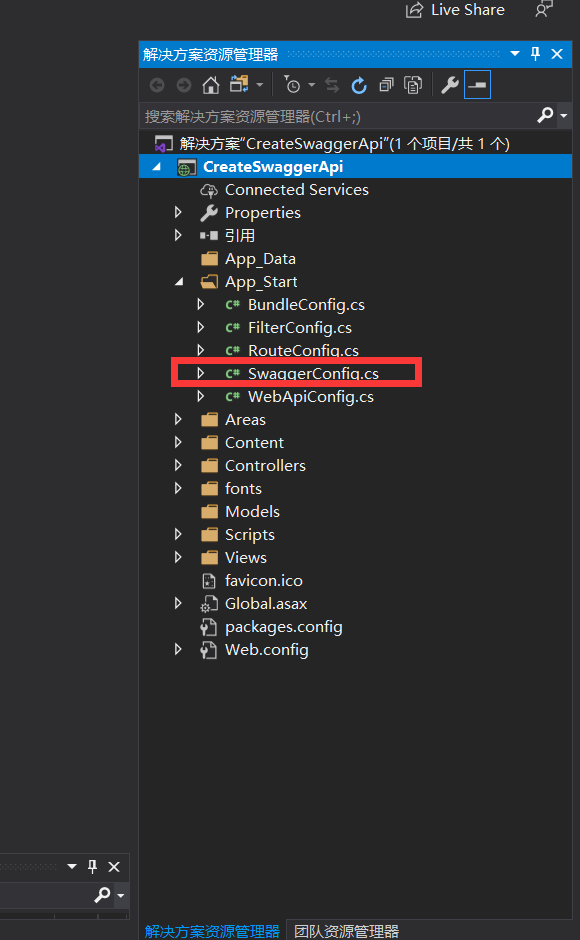
下载完成后App_Start文件夹下会多出一个SwaggerConfig文件

第二步就完成了,然后就是进行配置Swagger了
======================================================================
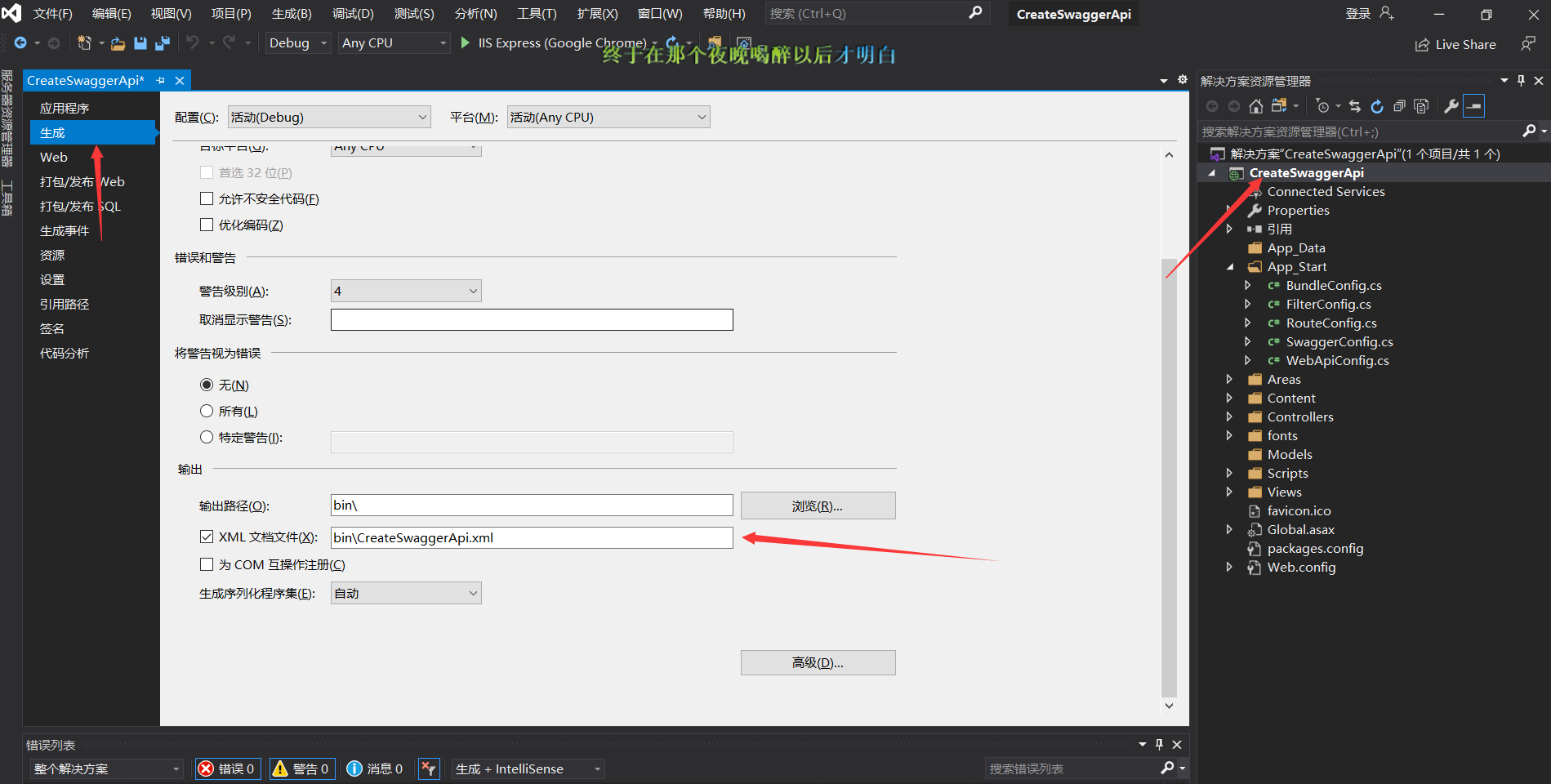
三、打开项目属性->生成,勾选生成xml文档文件(注:最好选择默认,因为之后还需要用到)

=======================================================================
四、配置SwaggerConfig文件
(1)把代码(var xmlAPI = $@"{AppDomain.CurrentDomain.BaseDirectory}\bin\WebApplication.xml";)放到Register中
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "CreateSwaggerApi");
var xmlAPI = $@"{AppDomain.CurrentDomain.BaseDirectory}\bin\WebApplication.xml";//刚刚生成的XML注释文件
})

(2)把代码(c.IncludeXmlComments(xmlAPI);)放到.EnableSwagger中
c.IncludeXmlComments(xmlAPI);

这时候初始已经完成了,现在来看看结果


我们刚开始运行的是默认的地址,这时候只要手动在端口号后边加上Swagger然后回车就可以看到我们想看到的页面了

五、汉化
(1)首先需要新建一个汉化的JS文件,最好建立在Script下边,JS文件名字自己定义,然后把代码复制进去
/// <summary>
/// 中文转换
/// </summary>
var SwaggerTranslator = (function () {
//定时执行检测是否转换成中文,最多执行500次 即500*50/1000=25s
var iexcute = 0,
//中文语言包
_words = {
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"Click to set as parameter value": "点击设置参数",
"server returned": "服务器返回"
}, //定时执行转换
_translator2Cn = function () {
if ($("#resources_container .resource").length > 0) {
_tryTranslate();
} if ($("#explore").text() == "Explore" && iexcute < 500) {
iexcute++;
setTimeout(_translator2Cn, 50);
}
}, //设置控制器注释
_setControllerSummary = function () {
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").prepend('<li class="controller-summary" title="' + strSummary + '">' + strSummary + '</li>');
}
}
});
}
});
}, //尝试将英文转换成中文
_tryTranslate = function () {
$('[data-sw-translate]').each(function () {
$(this).html(_getLangDesc($(this).html()));
$(this).val(_getLangDesc($(this).val()));
$(this).attr('title', _getLangDesc($(this).attr('title')));
});
},
_getLangDesc = function (word) {
return _words[$.trim(word)] !== undefined ? _words[$.trim(word)] : word;
}; return {
Translator: function () {
document.title = "API描述文档";
$('body').append('<style type="text/css">.controller-summary{color:#10a54a !important;word-break:keep-all;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;max-width:250px;text-align:right;cursor:default;} </style>');
$("#logo").html("接口描述").attr("href", "/Home/Index");
//设置控制器描述
_setControllerSummary();
_translator2Cn();
}
}
})();
//执行转换
SwaggerTranslator.Translator();
第一步有了然后修改JS的文件属性,生成设置修改为嵌入式文件

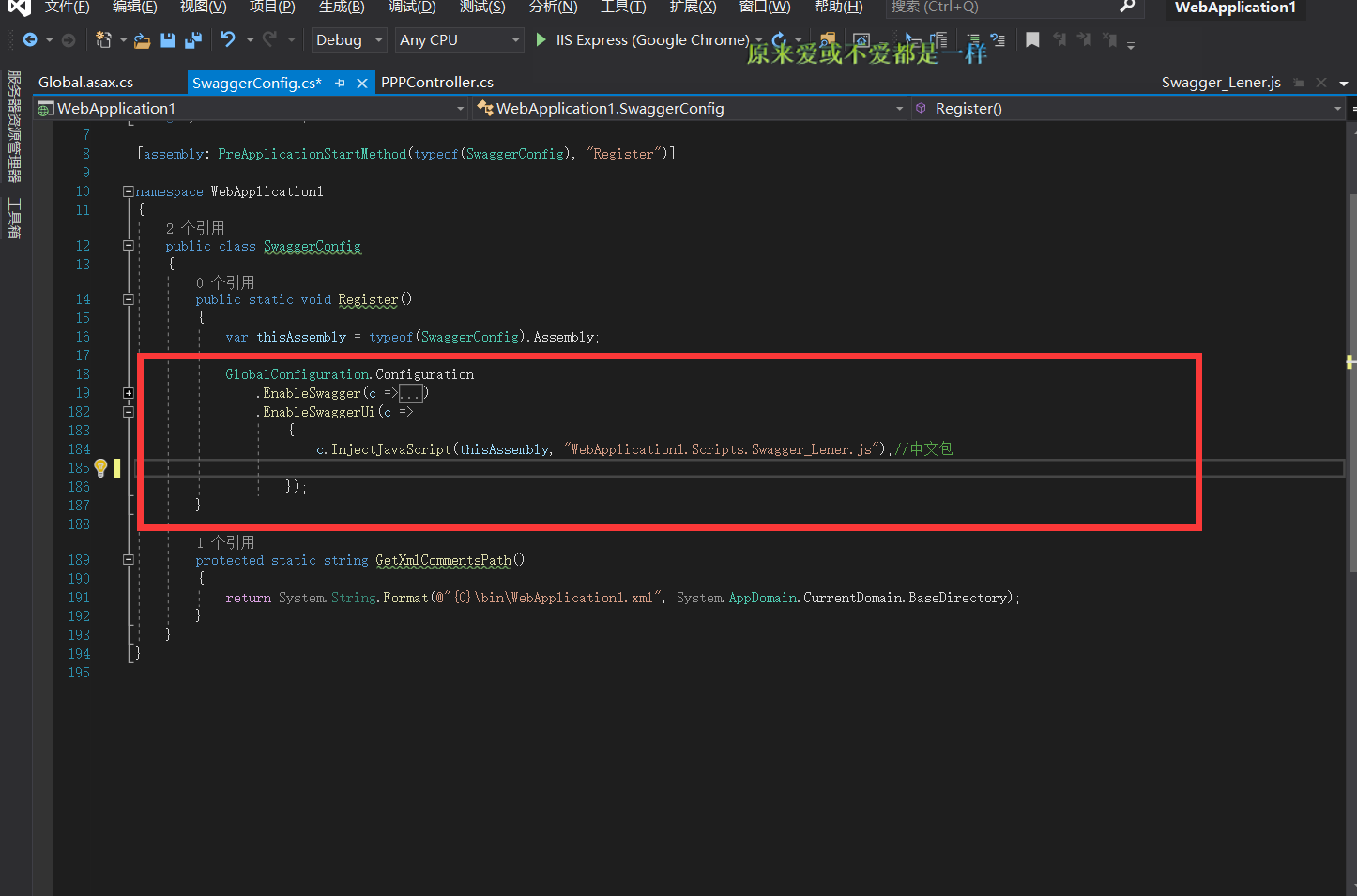
然后在SwaggerConfig文件里加入配置
c.InjectJavaScript(thisAssembly, "WebApplication.Scripts.Swagger_Lener.js");//JS就是你自己定义的JS

================================================================================
六、在App_Start目录下创建类文件CachingSwaggerProvider(直接创建CachingSwaggerProvider类,然后复制下边代码就ok,如果报红,引用一下文件就好)
public class CachingSwaggerProvider : ISwaggerProvider
{
private readonly ISwaggerProvider _swaggerProvider;
private static ConcurrentDictionary<string, SwaggerDocument> _cache =
new ConcurrentDictionary<string, SwaggerDocument>();
private readonly string _xml; public CachingSwaggerProvider(ISwaggerProvider swaggerProvider, string xml)
{
_swaggerProvider = swaggerProvider;
_xml = xml;
} public SwaggerDocument GetSwagger(string rootUrl, string apiVersion)
{
var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion);
SwaggerDocument srcDoc = null;
//只读取一次
if (!_cache.TryGetValue(cacheKey, out srcDoc))
{
srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion); srcDoc.vendorExtensions = new Dictionary<string, object> { { "ControllerDesc", GetControllerDesc() } };
_cache.TryAdd(cacheKey, srcDoc);
}
return srcDoc;
} /// <summary>
/// 从API文档中读取控制器描述
/// </summary>
/// <returns>所有控制器描述</returns>
public ConcurrentDictionary<string, string> GetControllerDesc()
{
string xmlpath = _xml;
ConcurrentDictionary<string, string> controllerDescDict = new ConcurrentDictionary<string, string>();
if (File.Exists(xmlpath))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(xmlpath);
string type = string.Empty, path = string.Empty, controllerName = string.Empty; string[] arrPath;
int length = -1, cCount = "Controller".Length;
XmlNode summaryNode = null;
foreach (XmlNode node in xmldoc.SelectNodes("//member"))
{
type = node.Attributes["name"].Value;
if (type.StartsWith("T:"))
{
//控制器
arrPath = type.Split('.');
length = arrPath.Length;
controllerName = arrPath[length - 1];
if (controllerName.EndsWith("Controller"))
{
//获取控制器注释
summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount, cCount);
if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key))
{
controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim());
}
}
}
}
}
return controllerDescDict;
}
}
=======================================================================
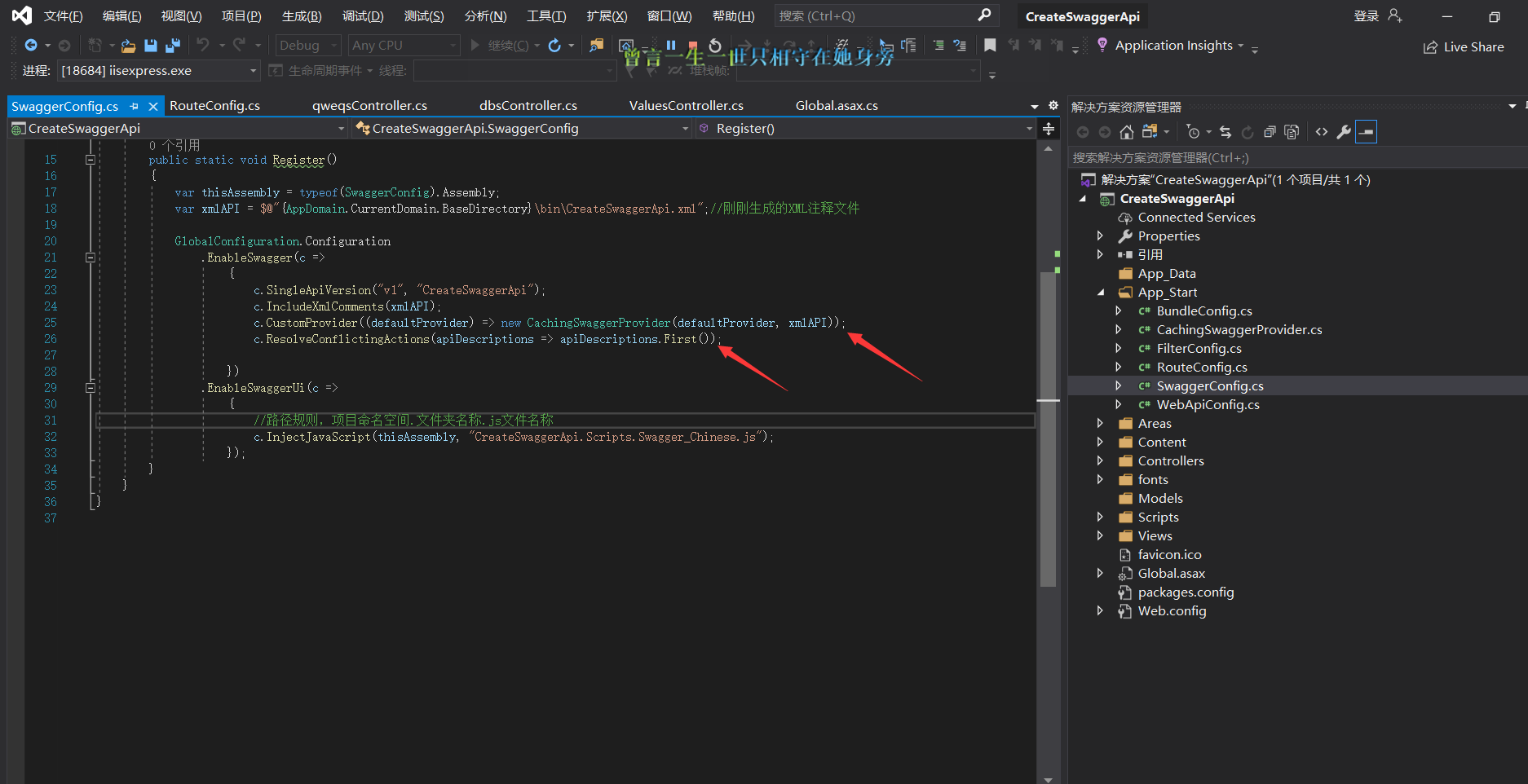
七、还需要再在SwaggerConfig文件里加入配置
c.CustomProvider((defaultProvider) => new CachingSwaggerProvider(defaultProvider, xmlAPI));
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());

===============================================================================================
八、老天啊,最后一步了,做这玩意真是累啊,靠, 打开 App_Start文件下的WebApiConfig文件然后添加一个action就OK啦。

从头到尾自己动手试的,没得问题,有问题我也解决不了,我只是个代码的搬运工,如果你看不下去,请去https://www.cnblogs.com/xiaonangua/p/11766486.html
好累啊,好累,一晚没睡整这玩意,不容易啊。
MVC-WebApi配置 Swagger(Web Api可视化文档)的更多相关文章
- golang学习笔记7 使用beego swagger 实现API自动化文档
golang学习笔记7 使用beego swagger 实现API自动化文档 API 自动化文档 - beego: 简约 & 强大并存的 Go 应用框架https://beego.me/doc ...
- spring boot使用swagger生成api接口文档
前言 在之前的文章中,使用mybatis-plus生成了对应的包,在此基础上,我们针对项目的api接口,添加swagger配置和注解,生成swagger接口文档 具体可以查看本站spring boot ...
- 用Swashbuckle给ASP.NET Core的项目自动生成Swagger的API帮助文档
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:用Swashbuckle给ASP.NET Core的项目自动生成Swagger的API帮助文档.
- 使用 Swagger 自动生成 ASP.NET Core Web API 的文档、在线帮助测试文档(ASP.NET Core Web API 自动生成文档)
对于开发人员来说,构建一个消费应用程序时去了解各种各样的 API 是一个巨大的挑战.在你的 Web API 项目中使用 Swagger 的 .NET Core 封装 Swashbuckle 可以帮助你 ...
- Spring Boot2配置Swagger2生成API接口文档
一.Swagger2介绍 前后端分离开发模式中,api文档是最好的沟通方式. Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务. 及时性 (接 ...
- asp.net web api帮助文档的说明
为asp.net的mvc web api填写自己的帮助文档 1. 加入Help的area(能够通过命令行或其它方式加入) 命令行:Install-Package Microsoft.AspNet.We ...
- .NET Core使用swagger进行API接口文档管理
一.问题背景 随着技术的发展,现在的开发模式已经更多的转向了前后端分离的模式,在前后端开发的过程中,联系的方式也变成了API接口,但是目前项目中对于API的管理很多时候还是通过手工编写文档,每次的需求 ...
- swagger:API在线文档自动生成框架
传统的API从开发测试开始我们经常借用类似Postman.fiddle等等去做接口测试等等工具:Swagger 为API的在线测试.在线文档提供了一个新的简便的解决方案: NET 使用Swagger ...
- SpringBoot18 Swagger、API接口文档生成、WireMock、模拟后台数据
1 Swagger 1.1 简述 前后端分离的项目需要前后端开发人员协同工作,后台开发人员需要给到前端开发者一套API文档:利用Swagger可以简单高效的帮助后台开发者生成RestfulAPI开发文 ...
随机推荐
- python中unittest查找测试用例
将整个BeautifulReport文件夹放到site-packages目录下
- golang开发:CSP-WaitGroup Mutex
CSP 是 Communicating Sequential Process 的简称,中文可以叫做通信顺序进程,是一种并发编程模型,最初于Tony Hoare的1977年的论文中被描述,影响了许多编程 ...
- 实用js方法DataUrl转为File、url转base64
声明:仅为方便自己所需,也希望能方便他人,如有侵权,联系删除. 1,DataUrl转为File /** * DataUrl转为File * @param {String} dataUrl - data ...
- Spring boot +Thymeleaf 搭建springweb
对接天猫精灵的时候需要有网关服务器方提供几个页面,服务器已经有了,spring boot的 纯后台的,就加了Thymeleaf jar包添加几个页面跳转 maven配置 <!-- 引入thy ...
- java8的::
public static void main(String[] args) throws Exception { // 第一种方法引用的类型是构造器引用,语法是Class::new,或者更一般的形式 ...
- spring mvc(4) HandlerMapping
在前面一节里提到,DispatcherServlet在接收到请求后,通过HandlerMapping找到处理请求对应的Controller(其实处理请求器并不一定是Controller,还可以是Htt ...
- spring boot 源码之SpringApplication
run方法 run方法主要创建和初始化ConfigurableApplicationContext,在各个节点调用SpringApplicationRunListener的回调函数,在发送异常时调用用 ...
- 从Class源码看反射
日常敲码中,如果想要在程序运行阶段访问某个类的所有信息,并支持修改类的状态或者行为的话,肯定会用到反射,而反射靠的就是Class类.Java的动态代理也用到了这个东西,所以了解其基本操作在苦逼的CRU ...
- python3-day5
模块,用一砣代码实现了某个功能的代码集合. 类似于函数式编程和面向过程编程,函数式编程则完成一个功能,其他代码用来调用即可,提供了代码的重用性和代码间的耦合.而对于一个复杂的功能来,可能需要多个函数才 ...
- Logback自定义日志颜色
片段 1 片段 2 LogbackColorful.java package cn.mrxionge.netdemo; import ch.qos.logback.classic.Level; imp ...
