使用flexbox的自适应照片布局
作者:Tim Vam Damme
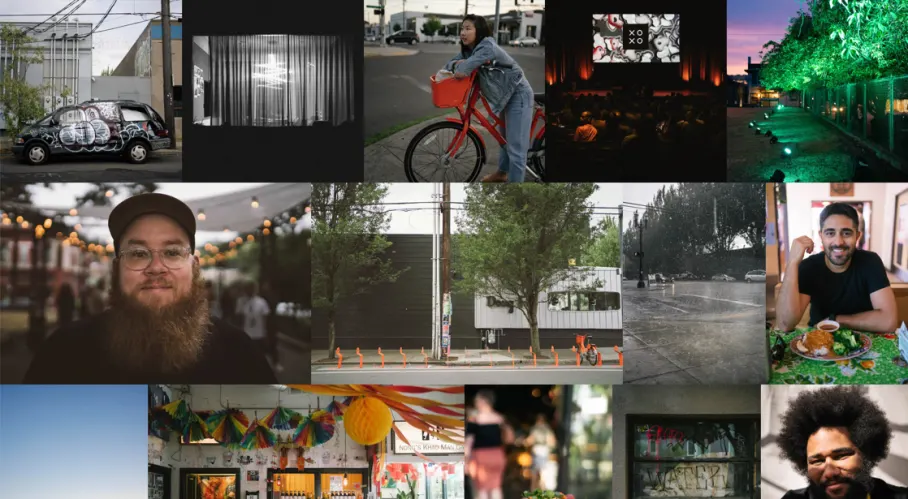
让我们来看看一种超轻量级的方法,它可以为一组任意大小的照片创建水平砖砌效果。将任何照片丢到上面,它们将边对边无缝对齐。
该解决方案不仅轻巧,而且非常简单。我们将使用无序的图片列表和仅仅17行CSS代码,其中重点要领是flexbox和object-fit。
#为什么?
我有两个业余爱好:用照片记录生活,以及找出新旧CSS属性有趣的组合方式。
几周前,我参加了XOXO(注:XOXO是一个针对在线生活和工作的独立艺术家的实验性节日)并且拍摄了大量照片,然后我缩减为39张照片。为了拥有我自己的内容,我花了两年的时间来组建一个简单的照片博客,但始终无法实现我想要的布局:一个简单的砖砌布局,其中的照片填充行的同时要尊重其宽高比例(在iOS、Google Photos、Flickr上可以考虑使用Photos.app)。

我进行了一些研究来查看是否有任何轻量级、非JavaScript的选项,但是不能找到适合我需要的任何内容。面对一些延误的航班,我开始鼓捣一些代码,限制自己尽可能简化事情(因为这是我对乐趣的定义)。
#基本标记
由于我基本上是在创建图片列表,因此我选择了无序列表:
<ul>
<li>
<img>
</li>
<!-- ... -->
<li>
<img>
</li>
</ul>
#所有像下冰雹一样的弹性盒子
然后是一连串电灯泡时刻:
- Flexbox非常适合通过根据单元格内容确定单元格的宽度来填充行。
- 这意味着所有图片(横向或纵向)需要有统一高度。
- 我可以使用object-fit:cover;确保图像充满了单元格。
从理论上讲,这听起来是一个靠谱的计划,这给了我90%满意度的结果。
ul {
display: flex;
flex-wrap: wrap;
}
li {
height: 40vh;
flex-grow: 1;
}
img {
max-height: 100%;
min-width: 100%;
object-fit: cover;
vertical-align: bottom;
}
注意:40vh似乎是台式机浏览器的最佳初始方式,以合理的大小显示两整行照片,并在下方显示更多内容。这还允许每行更多照片,从而大大提高了宽高比例。
#最后一行弹性缩放
我遇到的唯一问题是flexbox确实想要填满所有行,并且它对最后一行照片的长宽比做了一些蠢事。这可能是这种布局中我最不喜欢的一部分,但是我必须在列表的末尾添加一个空的<li>元素。
<ul>
<li>
<img>
</li>
<!-- ... -->
<li>
<img>
</li>
<li></li>
</ul>
结合了这段CSS:
li:last-child {
flex-grow: 10;
}
注意:此处使用“10”是没有科学依据的。在我所有的测试汇总,这提供了最佳结果。(注:作者的意思是这是一个测试结果中较佳的数字,是一个根据结果不断调整后的尝试值。)
#Demo
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<meta name='viewport' content='width=device-width' />
<title></title>
<style>
ul {
display: flex;
flex-wrap: wrap;
} li {
height: 40vh;
flex-grow: 1;
list-style: none;
} li:last-child { flex-grow: 10;
} img {
max-height: 100%;
min-width: 100%;
object-fit: cover;
vertical-align: bottom;
} @media (max-aspect-ratio: 1/1) {
li {
height: 30vh;
}
} @media (max-height: 480px) {
li {
height: 80vh;
}
} @media (max-aspect-ratio: 1/1) and (max-width: 480px) {
ul {
flex-direction: row;
} li {
height: auto;
width: 100%;
} img {
width: 100%;
max-height: 75vh;
min-width: 0;
}
}
</style>
</head> <body> <ul>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814785/photostream-photos/DSC05466_kwlv0n.jpg"
alt="A Toyota Previa covered in graffiti" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814785/photostream-photos/DSC05621_zgtcco.jpg"
alt="Interesting living room light through a window" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814785/photostream-photos/DSC05513_gfbiwi.jpg"
alt="Sara on a red bike" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814785/photostream-photos/DSC05588_nb0dma.jpg"
alt="XOXO venue in between talks" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814785/photostream-photos/DSC05459_ziuomy.jpg"
alt="Trees lit by green light during dusk" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814785/photostream-photos/DSC05586_oj8jfo.jpg"
alt="Portrait of Justin Pervorse" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814785/photostream-photos/DSC05465_dtkwef.jpg"
alt="Empty bike racks outside a hotel" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814785/photostream-photos/DSC05626_ytsf3j.jpg"
alt="Heavy rain on an intersection" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814785/photostream-photos/DSC05449_l9kukz.jpg"
alt="Payam Rajabi eating peanut chicken" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814785/photostream-photos/DSC05544_aczrb9.jpg"
alt="Portland skyline sunset" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814785/photostream-photos/DSC05447_mvffor.jpg"
alt="Interior at Nong's" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814784/photostream-photos/DSC05501_yirmq8.jpg"
alt="A kimchi hotdog on a plate" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814784/photostream-photos/DSC05624_f5b2ud.jpg"
alt="Restaurant window with graffiti saying 'water'" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814784/photostream-photos/DSC05623_dcpfva.jpg"
alt="Portrait of Jeremy Tanner" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814784/photostream-photos/DSC05515_d2gzut.jpg"
alt="Jordan, Sarah and Sara on red bikes, waiting" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814784/photostream-photos/DSC05581_ceocwv.jpg"
alt="Barista wearing a hoodie saying 'Coffee Should Be Dope.'" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814784/photostream-photos/DSC05517_ni2k0p.jpg"
alt="Payam crossing the street on a bike" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814783/photostream-photos/DSC05620_qfwycq.jpg"
alt="Lit trees reflected in a puddle" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814783/photostream-photos/DSC05462_b33uvp.jpg"
alt="Moody chair in my hotel room" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814783/photostream-photos/DSC05489_mqzktl.jpg"
alt="Tom and Jenn wearing sunglasses" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814783/photostream-photos/DSC05476_dlkjza.jpg"
alt="Jordan and Sarah in front of a restaurant window" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814783/photostream-photos/DSC05497_abbd3c.jpg"
alt="Sarah reading the Double Dragon drink menu" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814782/photostream-photos/DSC05487_fcdv7t.jpg"
alt="Beer brewing equipment" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814782/photostream-photos/DSC05493_q6njbk.jpg"
alt="2 cocktails in the making" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814782/photostream-photos/DSC05446_xj60ff.jpg"
alt="Beverage fridge at Nong's" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814782/photostream-photos/DSC05559_hu49zx.jpg"
alt="Wood structure reflections" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814782/photostream-photos/DSC05482_dtrj02.jpg"
alt="Colorful garden equipment in a shop window" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814782/photostream-photos/DSC05565_dx5rp6.jpg"
alt="Sarah in front of a wooden wall" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814782/photostream-photos/DSC05613_o9af2z.jpg"
alt="A neon banana" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814782/photostream-photos/DSC05469_fdxdzx.jpg"
alt="Matt Sacks smiling while we're waiting for food" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814782/photostream-photos/DSC05558_yq2tnz.jpg"
alt="A fixed-gear bike under some bright lights" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814781/photostream-photos/DSC05483_dyiuya.jpg"
alt="Panic's PlayDate being held by a tester" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814781/photostream-photos/DSC05468_xzbtcd.jpg"
alt="Window reflection of me and Payam" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814781/photostream-photos/DSC05457_nloycw.jpg"
alt="Upside down shopping carts" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814781/photostream-photos/DSC05522_mekpec.jpg"
alt="Payam riding a bike with no hands" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814781/photostream-photos/DSC05611_lbwtmk.jpg"
alt="A kid's pillow left on the bench of a bus stop" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814781/photostream-photos/DSC05572_xfvij7.jpg"
alt="My reflection in the mirror" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814781/photostream-photos/DSC05481_gnljae.jpg"
alt="Jordan holding an iced coffee against his head to cool down" loading="lazy">
</li>
<li>
<img src="https://res.cloudinary.com/css-tricks/image/upload/f_auto,q_auto/v1568814781/photostream-photos/DSC05480_zkw8sm.jpg"
alt="Jordan and Sarah looking at the menu in a coffee shop" loading="lazy">
</li>
<!-- Adding an empty <li> here so the final photo doesn't stretch like crazy. Try removing it and see what happens! -->
<li></li>
</ul> </body> </html>
#视口优化
在不同视口方向上进行操作时,需要牢记一些注意事项。
纵向排列
如果视口的高度大于宽度,则此方法会限制每行的照片数量,从而弄乱了它们的长宽比。 为了解决这个问题,您可以使用以下简单的媒体查询来降低照片行的高度:
@media (max-aspect-ratio: 1/1) {
li {
height: 30vh;
}
}
短屏
为了帮助小型设备横向排版美观,需要增加照片的高度有助于使它们看起来尽可能大:
@media (max-height: 480px) {
li {
height: 80vh;
}
}
较小屏幕+纵向排列
大多数手机的宽度不足以允许flexbox在不缩小照片尺寸的情况下正常工作,因此在这里我选择不尝试每行容纳多张照片。 尽管如此,还是值得在此处设置最大高度,因此您至少可以提示列表中的下一张照片。
@media (max-aspect-ratio: 1/1) and (max-width: 480px) {
ul {
flex-direction: row;
}
li {
height: auto;
width: 100%;
}
img {
width: 100%;
max-height: 75vh;
min-width: 0;
}
}
#其它灵活调整方法!
这种方法并未完全尊重照片的长宽比(但很接近),偶尔会导致一些奇怪的结果,但是我绝对喜欢这一切的简单性和灵活性。 想让您的画廊水平滚动而不是垂直滚动吗? 进行一些调整可以使您做到这一点。 画廊中有1000张照片还是只有一张? 一切看起来都不错。 不清楚纵横比吗? Flexbox是您最好的朋友。 如果还没有演示,请再看一下演示,让我知道您的想法!
#意外收获
根据这些照片的大小,这样的页面可能很快就会增长到几兆字节。 在我正在处理的博客上,我添加了loading =“ lazy”来帮助解决此问题。 在图像上具有该属性的情况下,它仅在滚动时靠近照片时才加载照片。 目前,Chrome仅支持该功能,但您可以采用自己更受支持的技术。
原文链接:
https://css-tricks.com/adaptive-photo-layout-with-flexbox/
使用flexbox的自适应照片布局的更多相关文章
- boostrap栅格系统自适应的布局
1.栅格系统 Bootstrap是基于移动优先的原则开发的,使用了一系列的媒体查询(media queries)方法,为我们的布局和界面创建自适应的的分界点.这些分界点主要是基于视口宽度的最小值, ...
- 简单而兼容性好的Web自适应高度布局,纯CSS
纯CSS实现的自适应高度布局,中间内容不符自动滚动条.兼容IE9以上.chrome.FF.关键属性是box-sizing: border-box. 不废话,直接上代码: <!doctype ht ...
- RelativeLayout中的格局,自适应宽度布局
RelativeLayout中的布局,自适应宽度布局 该图片中为android布局:总布局为 RelativeLayoutAtLeft 为居左 <TextView android:backgro ...
- 自适应XAML布局经验总结 (一)原则和页面结构设计
XAML布局回顾 Grid和StackPanel是核心布局,尤其以Grid最为重要. Grid是网格布局,XAML的设计者有可能参考了Html里的Table设计了Grid布局,但进行了改进.Html中 ...
- 从三栏自适应宽度布局到css布局的讨论
如何实现一个三栏自适应布局,左右各100px,中间随着浏览器宽度自适应? 第一个想到的是使用table布局,设置table的宽度为100%,三个td,第1个和第3个固定宽度为100px,那么中间那个就 ...
- web app 自适应 弹性布局之rem
关于rem,主要参考文档 1.腾讯ISUX (http://isux.tencent.com/web-app-rem.html) 2.http://www.w3cplus.com/css3/defin ...
- CSS实现自适应九宫格布局 大全
看到微博和朋友圈都实现了图片九宫格,曾经有次面试也问到了九宫格这个问题,当时想到的是先固定每个单元格的宽高,然后进行浮动.今天想折腾一下,实现自适应父元素宽度的布局.这次我只写了四种方式去实现九宫格, ...
- rem - 移动前端自适应适配布局解决方案和比较(转载)
原文链接:http://caibaojian.com/mobile-responsive-example.html 互联网上的自适应方案到底有几种呢?就我个人实践所知,有这么几种方案:· 固定一个某些 ...
- [WPF]建立自适应窗口大小布局的WinForm窗口
编写WinForm程序时,都会碰到一个问题.就是WinForm窗口在不同分辨率下的大小问题.举例说明,你编写的WinForm窗口在1024×768下是合适.匀称的.不过,如果用户的计算机的分辨率为14 ...
随机推荐
- 原生JS实现下拉列表
1 <div class="list"> 2 <ul> 3 <li> 4 <a href="#">Web部< ...
- Git 高级用法,你会了吗?
请注意我有意跳过了 git commit.git pull/push 之类的基本命令,这份小抄的主题是 git 的一些「高级」用法. 导航 -- 跳到之前的分支 git checkout - 查看历史 ...
- 我不信这篇文章能让你学会C语言,但是我还是想分享一下!
前言 C 语言是一门抽象的.面向过程的语言,C 语言广泛应用于底层开发,C 语言在计算机体系中占据着不可替代的作用,可以说 C 语言是编程的基础,也就是说,不管你学习任何语言,都应该把 C 语言放在首 ...
- 【C语言学习笔记】空间换时间,查表法的经典例子!知识就是这么学到的~
我们怎么衡量一个函数/代码块/算法的优劣呢?这需要从多个角度看待.本篇笔记我们先不考虑代码可读性.规范性.可移植性那些角度. 在我们嵌入式中,我们需要根据实际资源的情况来设计我们的代码.比如当我们能用 ...
- 非科班8k,靠这套知识体系收入暴涨100%!
我是18年毕业,非科班,毕业即进入互联网行业.坐标深圳,java程序员,当时到手薪资8k左右. bat等大厂月薪薪资动辄20k,25k,还不包括"签字费",福利和奖金.当然,薪资也 ...
- DockerFile系统的学习
1.背景 DockerFile定义:用来构建Docker镜像的文件,有脚本命令组成. 自定义镜像并运行步骤:编写dockerFile文件-->docker build为镜像-->docke ...
- 如何使用 Gin 和 Gorm 搭建一个简单的 API 服务 (三)
修改数据结构 基本的 API 已经定义好了,现在是个修改 Person 对象结构的好时机.只要修改 Person 结构体,数据库和 API 都会自动做出相应的修改. 我要做的是在 Person ...
- faker使用
laravel中faker的方法总结 展开 laravel faker用法总结 安装 composer require fzaninotto/faker 一.基础方法: 随机数:randomD ...
- JavaSE学习笔记02运算符、帮助文档生成与Scanner输入
1. 运算符 1. 算术运算符:+,-,*,/,%,++,-- //二元运算符 int a = 10; int b = 20; int c = 25; int d = 25; System.out.p ...
- 了解Js中的client,offset
Client clientWidth,clientHeight 元素内部的宽度和高度,clientTop,clientLeft 元素内边距到其边框的距离,clientX,clientY相当于浏览器窗口 ...
