salesforce零基础学习(一百)Mobile Device Tracking
本篇参考:
Mobile Device Tracking (salesforce.com)
UserDevice | SOAP API Developer Guide | Salesforce Developers
背景:项目中有一个需求,当前登录的用户,在手机设备登录(要求指定的设备)和在电脑设备登录要有不同的验证以及不同的跳转以及既有的用户登录的信息。这个判断的东西不可避免的要在 login flow来实现。那么如何获取指定设备的信息呢,这个时候就要用到 Mobile Device Management相关知识了。
一. 启用 Mobile Device Tracking
Mobile Device使用的表有UserDevice以及 UserDeviceApplication。我们去自己的dev环境搜索user发现并没有这两个表,原因是因为这个只能salesforce启用,所以如果我们想尝鲜,需要给salesforce提case,提供当前环境的Org Id让他启用即可。

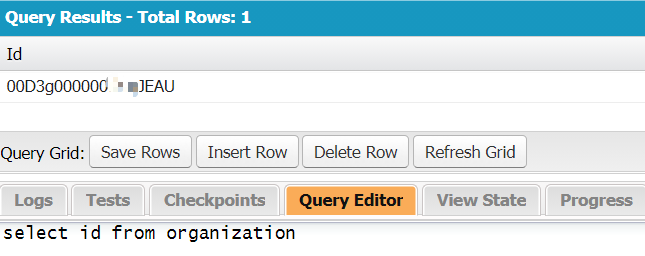
如何查看当前的Org Id,打开Develop Console,输入以下SOQL即可获取到。

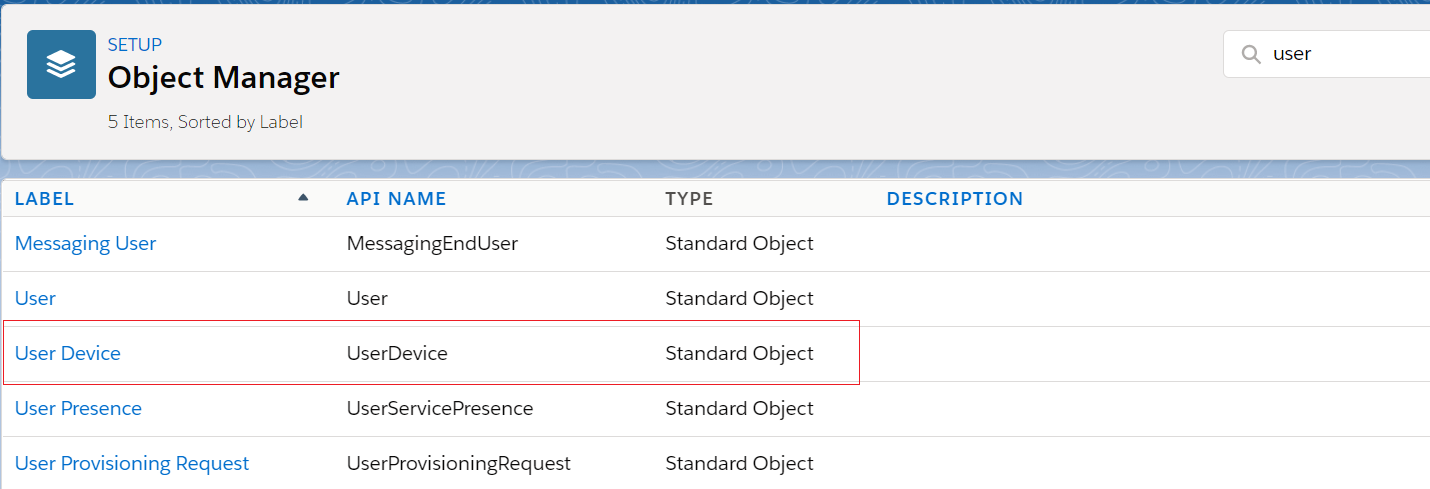
复制查询出来的Id,在trailhead的help点击create case,提交一个case等待salesforce启用即可。启用以后的效果如下

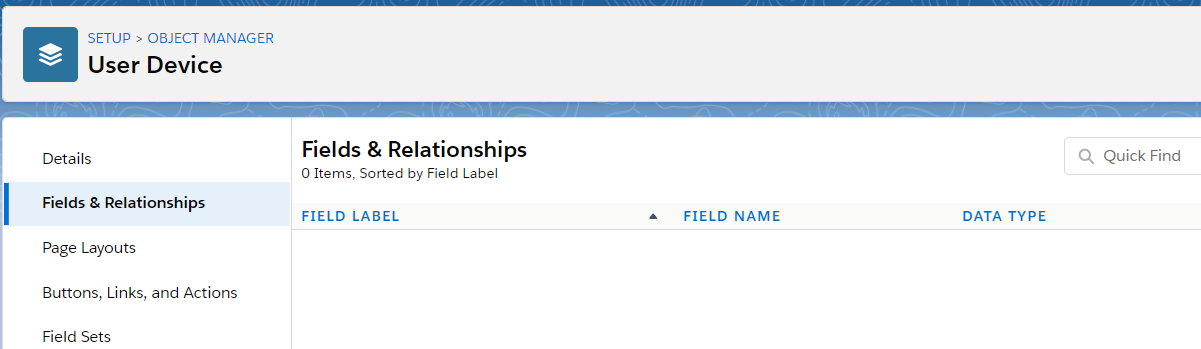
我们点进去这个表,查看一下这个表对应的标准的字段,我们会发现字段竟然没有???真的没有吗???

当然不是,因为我们可能没有权限导致看不到。我们如果想看到或者管理Mobile Device,我们需要有以下的两个权限:View Devices & Manage Devices。
我们声明一个 Permission Set,在 system setting中将 View Devices 以及 Manage Devices这两个permission勾选上,然后assign给想要管理User Device的人。

我们授权以后继续刷新原来的页面,已经拥有了访问权限。

需要注意的是,salesforce并不支持在develop console查询 UserDevice的数据,所以我们需要通过vf 展示在classic或者aura / lwc展示在lex中。官方的demo中是使用visualforce page展示相关信息。
二. 展示User Device信息
所以问题来了,我们想查看手机端登录状况,可以直接有现成的UI去查看吗? 遗憾的是没有的,salesforce支持通过API 或者apex查询方式去获取User Device信息,如果我们想通过UI展示 User Device信息,我们可以通过apex查询,通过vf进行展示或者lwc / aura展示。下面的demo通过vf page展示(来源于官方demo)
1. classic使用vf展示信息
DeviceWrapper.cls:根据UserDevice信息封装一个Wrapper,用于前台展示
1 public class DeviceWrapper {
2 public String id{get; set;}
3 public String userName{get; set;}
4 public String deviceType{get; set;}
5 public String platformType{get; set;}
6 public String status{get; set;}
7 }
UserDeviceController.cls:搜索UserDevice信息
public class UserDeviceController {
private final List<DeviceWrapper> devices;
public String targetId{get;set;}
public UserDeviceController() {
targetId = '';
List<UserDevice> userDeviceList = [SELECT Id,User.Name,DeviceType,PlatformType,Status FROM UserDevice];
devices = new List<DeviceWrapper>();
for(UserDevice d : userDeviceList) {
DeviceWrapper a = new DeviceWrapper();
a.id = d.id;
a.userName = d.User.Name;
a.deviceType = d.DeviceType;
a.platformType = d.PlatformType;
a.status = d.Status;
devices.add(a);
}
}
public List<DeviceWrapper> getDevice() {
return devices;
}
}
UserDevicePage:展示 UserDevice信息
<apex:page controller="UserDeviceController" lightningStylesheets="true">
<apex:sectionHeader title="Mobile Device Tracking"/>
<apex:pageBlock>
<apex:form >
<apex:pageBlockTable value="{!device}" var="a">
<apex:column value="{!a.id}" headerValue="Device ID" />
<apex:column value="{!a.userName}" headerValue="User" />
<apex:column value="{!a.deviceType}" headerValue="Device Type" />
<apex:column value="{!a.platformType}" headerValue="Platform" />
<apex:column value="{!a.status}" headerValue="Status" />
</apex:pageBlockTable>
</apex:form>
</apex:pageBlock>
</apex:page>
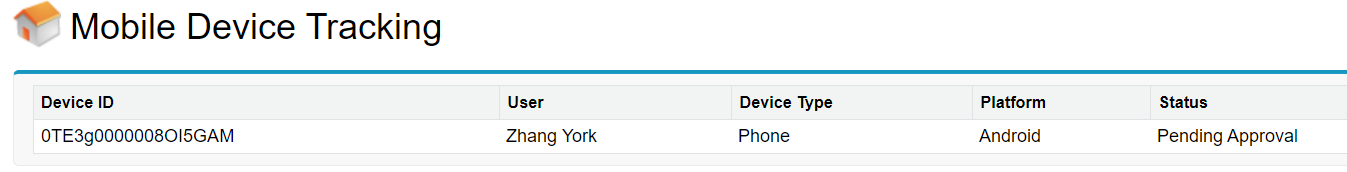
结果:我们最开始运行发现里面一条数据没有,原因是什么呢? 因为 Mobile Device Tracking如果通过浏览器登录是不会生成记录的,只有通过手机salesforce app进行登录,尝试授权以后才会生成记录。所以我们在自己的手机下载salesforce app,通过账号密码登录以后,在访问页面就会有记录了。

我们可以看到,当前的记录状态是 Pending Approval。当一台手机设备尝试登录以后,默认的状态是 Pending Approval,我们可以通过 apex对这台设备进行状态更改,比如更改成 Revoked(取消) / approved(通过)。
List<UserDevice> userDevices = new List<UserDevice>();
userDevices = [SELECT Id,Status FROM UserDevice];
for(UserDevice userDeviceItem : userDevices) {
userDeviceItem.Status = 'Approved';
}
update userDevices;
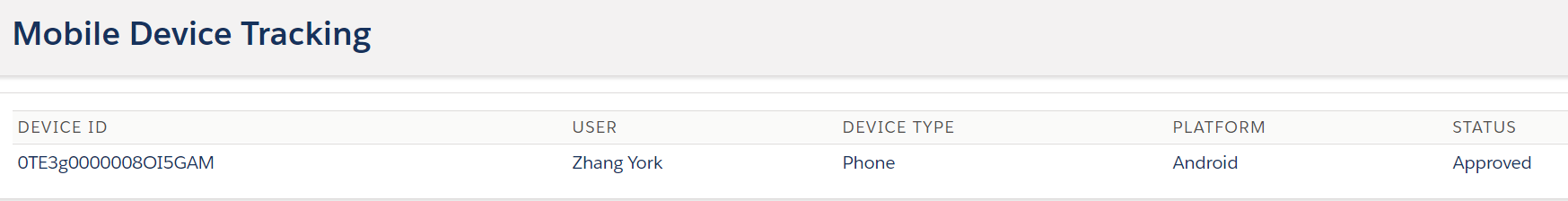
结果展示:状态已经变成了 Approved。

同样的, 当这个设备不是我们授权的设备,我们不希望他来窃取我们的公司信息,作为管理员,我们需要将这个设备设置成Revoked。

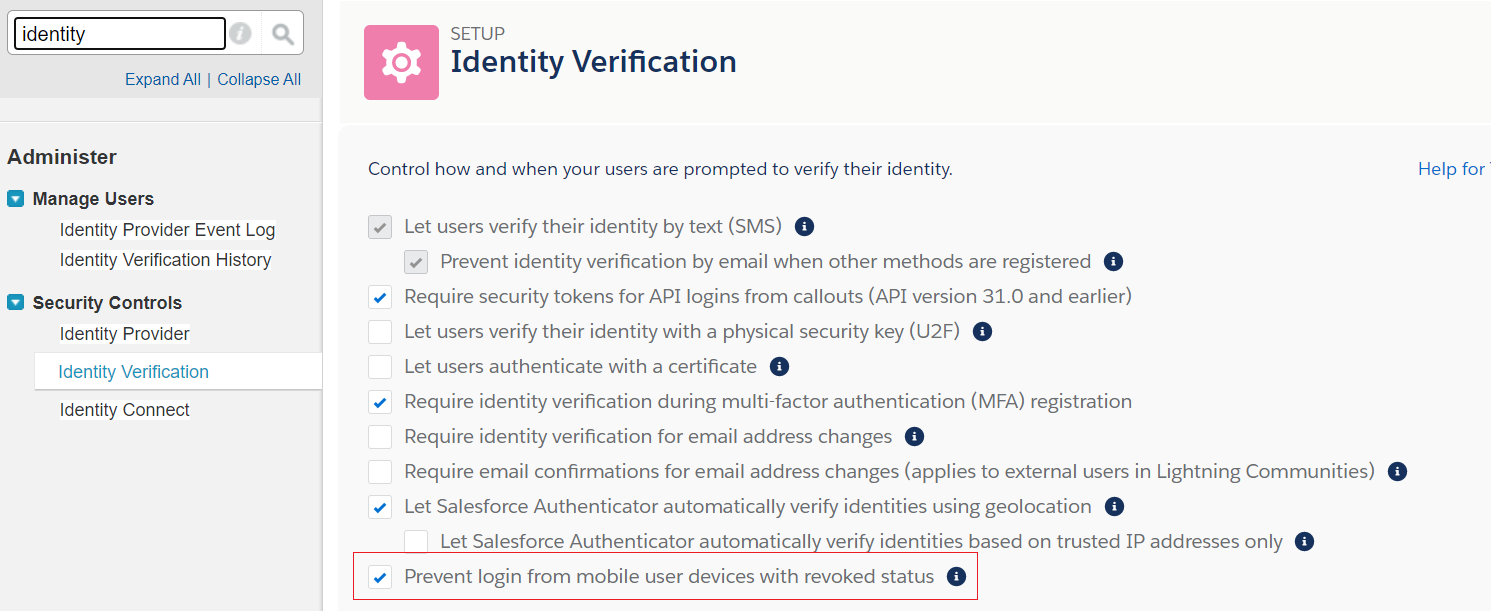
设置成Revoked以后我们继续使用手机登录,发现手机登录仍然有效,所以我们肯定还要有额外的配置,如下所示。在setup 搜索处搜索 identity verification,勾选上红框的配置即可。

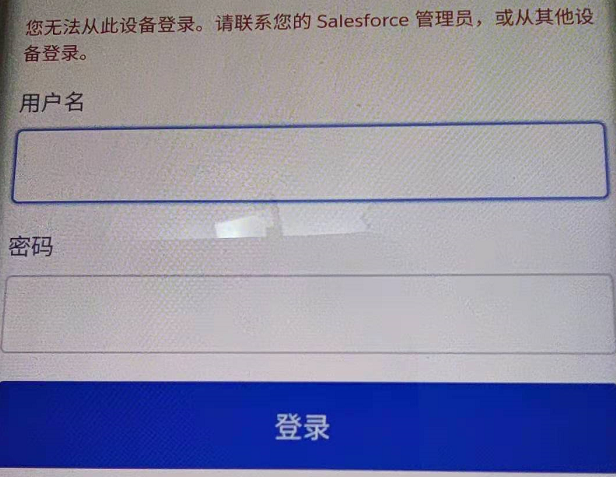
我们再使用手机设备进行登录,输入账号密码以后,会提示无法从此设备登录。

总结:Mobile Device Tracking是一个很好的东西,可以监控追踪哪些手机设备访问你的数据,并且可以设置设备是否允许访问。使用时需要给salesforce support提case开启并且设置相关必要的权限。本篇只抛砖引玉,详情使用自行查看上面文档。篇中有错误地方欢迎指出,有不懂欢迎留言。
salesforce零基础学习(一百)Mobile Device Tracking的更多相关文章
- salesforce零基础学习(一百零五)Change Data Capture
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.232.0.api_streaming.meta/api_streaming/using ...
- salesforce零基础学习(一百一十三)Trigger中获取IP地址的过程
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.228.0.apexcode.meta/apexcode/apex_class_Auth ...
- salesforce 零基础学习(五十二)Trigger使用篇(二)
第十七篇的Trigger用法为通过Handler方式实现Trigger的封装,此种好处是一个Handler对应一个sObject,使本该在Trigger中写的代码分到Handler中,代码更加清晰. ...
- salesforce 零基础学习(六十八)http callout test class写法
此篇可以参考: https://developer.salesforce.com/docs/atlas.en-us.apexcode.meta/apexcode/apex_classes_restfu ...
- salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现
项目中,我们有时候会需要实现自动联想功能,比如我们想输入用户或者联系人名称,去联想出系统中有的相关的用户和联系人,当点击以后获取相关的邮箱或者其他信息等等.这种情况下可以使用jquery ui中的au ...
- salesforce零基础学习(八十二)审批邮件获取最终审批人和审批意见
项目中,审批操作无处不在.配置审批流时,我们有时候会用到queue,related user设置当前步骤的审批人,审批人可以一个或者多个.当审批人有多个时,邮件中获取当前记录的审批人和审批意见就不能随 ...
- salesforce零基础学习(八十七)Apex 中Picklist类型通过Control 字段值获取Dependent List 值
注:本篇解决方案内容实现转自:http://mysalesforceescapade.blogspot.com/2015/03/getting-dependent-picklist-values-fr ...
- salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
在classic环境中,salesforce提供了<apex:inputFile>标签用来实现附件的上传以及内容获取.salesforce 零基础学习(二十四)解析csv格式内容中有类似的 ...
- 【转】【Salesforce】salesforce 零基础学习(十七)Trigger用法
看本篇之前可以相应阅读以下Trigger相关文章: 1.https://developer.salesforce.com/page/Trigger_Frameworks_and_Apex_Trigge ...
- salesforce零基础学习(九十六)Platform Event浅谈
本篇参考:https://developer.salesforce.com/blogs/2018/07/which-streaming-event-do-i-use.html https://trai ...
随机推荐
- matplotlib的学习12-Subplot 多合一显示
import matplotlib.pyplot as plt # matplotlib 是可以组合许多的小图, 放在一张大图里面显示的. 使用到的方法叫作 subplot. plt.figure() ...
- WIN7远程桌面连接提示:“发生身份验证错误。要求的函数不受支持”
问题 WIN7远程桌面连接–"发生身份验证错误.要求的函数不受支持" 最近WIN7升级补丁后发现远程桌面无法连接了,报"发生身份验证错误.要求的函数不受支持"的 ...
- Solon 1.2.12 发布,新的惊喜
Solon 一个类似Springboot的微型开发框架.强调:克制 + 简洁 + 开放的原则.力求:更小.更快.更自由的体验. 所谓更小: 内核0.1m,最小Web开发单位0.2m(相比Springb ...
- Linux(Centos7)安装、使用 Docker
一.Linux(CentOS7) 上安装 docker 1.docker 是什么? docker 是一种 虚拟化容器技术,一个开源的应用容器引擎. 基于镜像,可以秒级启动各种容器(运行一次镜像就生成一 ...
- Selenium ActionChains、TouchAction方法
ActionChains和TouchAction可以用来模拟点击.双击.滑动等事件.ActionChains用于执行PC端的鼠标移动.按键.拖拽等事件:TouchActions用法与ActionCha ...
- 轻松上手CSS Grid网格布局
今天刚好要做一个好多div格子错落组成的布局,不是田字格,不是九宫格,12个格子这样子,看起来有点复杂.关键的是笔者有点懒,要写那么多div和css真是不想下手啊.多看了两眼,这布局不跟网格挺像吗?c ...
- JedisCluster使用pipeline操作Redis Cluster最详细从0到1实现过程
公众号文章链接:https://mp.weixin.qq.com/s/6fMsG009RukLW954UUndbw 前言 2020年4月30日,Redis 6.0.0正式发布,标志着redis从此告别 ...
- 加薪攻略之UI组件库实践—storybook
目录 加薪攻略之UI组件库实践-storybook 一.业务背景 二.选用方案 三.引入分析 项目结构 项目效果 四.实现步骤 1.添加依赖 2.添加npm执行脚本 3.添加配置文件 4.添加必要的w ...
- 看图知义,Winform开发的技术特点分析
整理一下自己之前的Winform开发要点,以图文的方式展示一些关键性的技术特点,总结一下. 1.主体界面布局 2.权限管理系统 3.工作流模块 4.字典管理 5.通用的附件管理模块 6.系统模块化开发 ...
- 短信平台开发,G客短信系统功能介绍
G客短信群发平台功能介绍 支持HTTP 接口 .CMPP SMPP等 这里只有基本功能介绍 联系微信:290615413 QQ:290615413 一:客户端功能 1:首页仪表盘 首页包含 2:发送短 ...
