浅谈JavaScript代码性能优化
可以通过https://jsbench.me/测试网站完成性能测试。
一.慎用全局变量
1.全局变量定义在全局执行上下文,是所有作用域链的顶端,在局部作用域中没找到的变量都会到全局变量中去查找,所以说查找的
时间消耗比较大。
2.全局执行上下文一直存在于上下文执行栈,直到程序退出。
3.如果某个及局部作用域出现了同名变量则会遮蔽或污染全局。
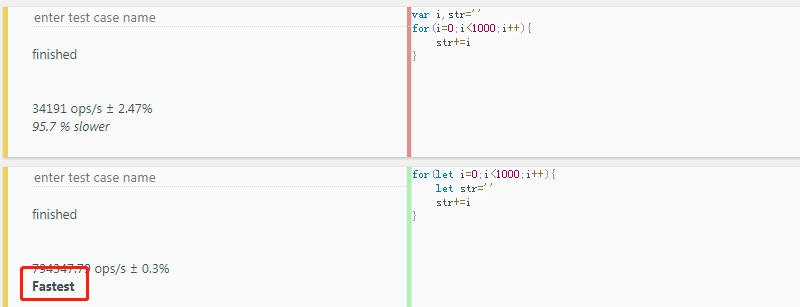
下面通过代码来解析下 全局变量存储和局部变量存储 性能比较局部变量存储是运行速度更快的

二.缓存全局变量
将使用中无法避免的全局变量缓存到局部,如下图所示局部变量缓存全局变量是运行速度更快的


三.通过原型新增方法
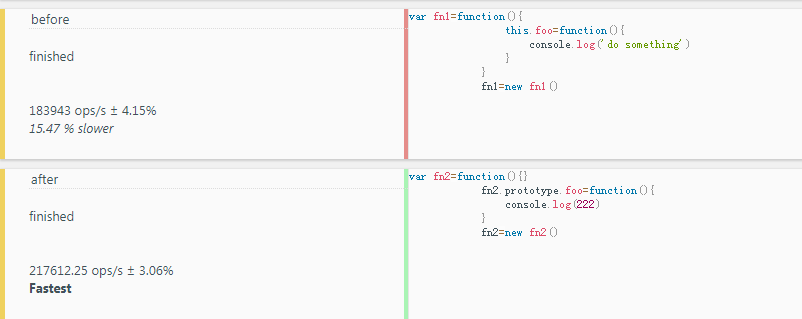
如下图所示通过原型链添加方法是运行速度上比较快

四.避开闭包陷阱
闭包特点:
1.外部具有指向内部的引用
2.在外部作用域访问内部作用域的数据
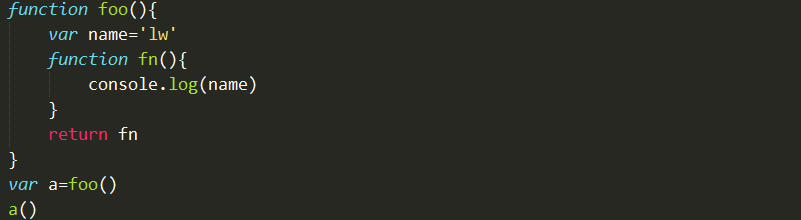
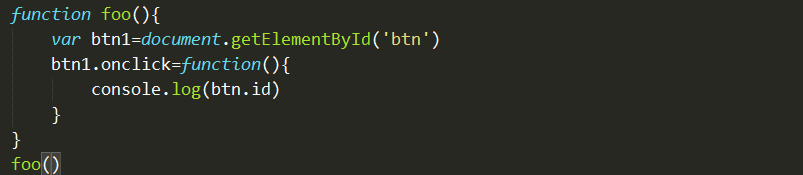
如下图所示,调用函数foo,foo函数指向了内部fn的存在,也就是外部指向了内部的引用
当调用foo函数的时候,我们在foo所在的作用域能够访问到foo里面的name变量,也就是外部作用域访问内部作用域的数据

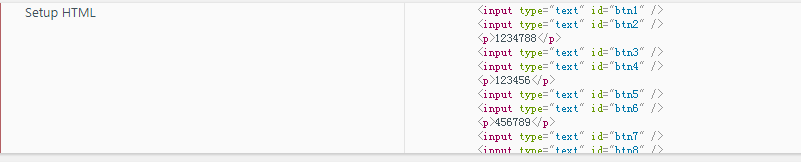
如下图所示闭包使用不当很容易出现内存泄露

首先,btn元素本身就是存在于dom节点上的,只不过是用btn1这个变量在函数内部存了一下,所以说onclick事件是外部指向了内部,满
足了闭包的第一条,onclick事件在被调用的时候,所在的作用域是一个独立的作用域,跟foo作用域不是一个作用域,在里面用到了foo作
用域里面的el,所以满足闭包的第二条。这样的代码有一个问题,根据我们之前GC垃圾回收的引用机制,btn这个dom对象被引用了2次,
一次是在html中,一次是在foo变量里面,如果说我们把这个dom节点从html中删除,等于减少了一次引用,但是在foo内部还有一次引用
不会消失,这就造成了垃圾无法回收,也就是我们说的内存泄露。
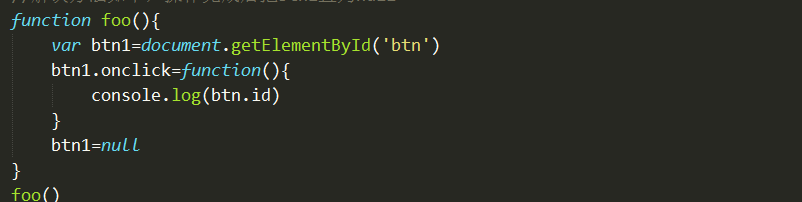
解决办法如下,操作完成后把btn1置为null

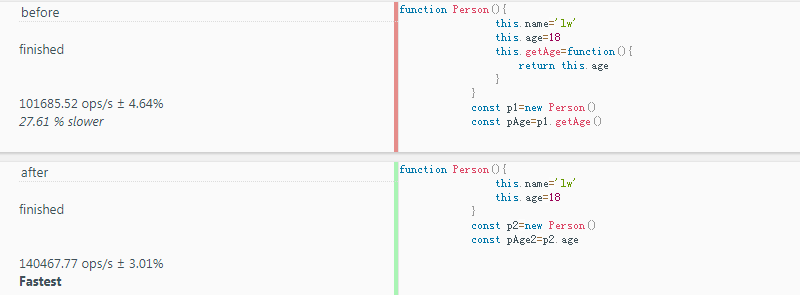
五.避免属性访问方法的使用
根据JS的特性,构造函数内部所有的属性和方法都是对外暴露的,尽量避免构造函数内部使用方法返回属性,而是应该直接去访问
属性,如下图所示,很明显 直接访问属性更快一些。

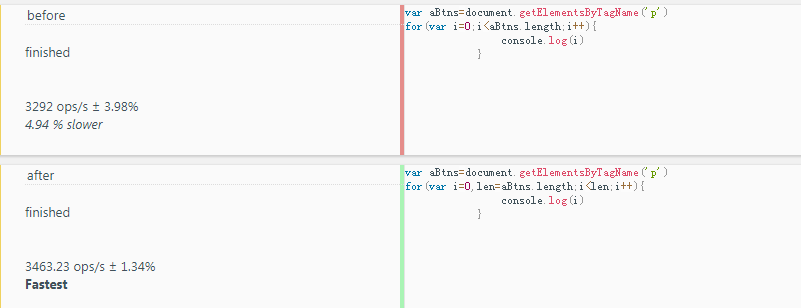
六.for循环优化
如下图所示,


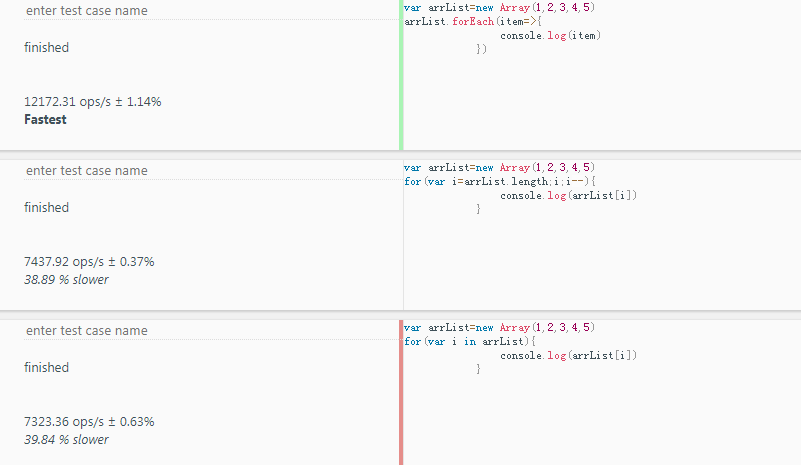
七.选择最优的循环方法
如下图所示,如果咱们只是遍历数组的数据,foreach性能最好,其次是for,最后是for in

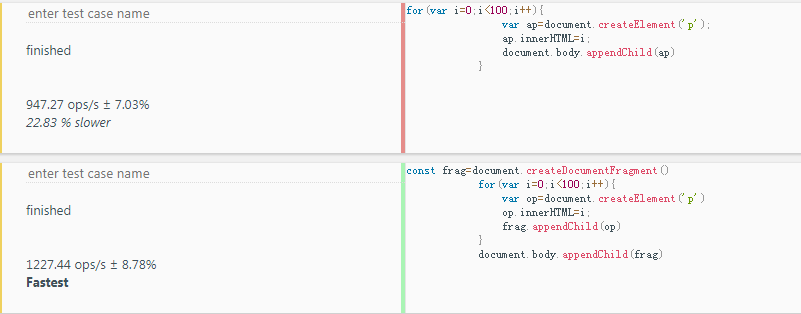
八.文档碎片优化节点添加
如下图所示,文档碎片节点添加运行速度更快

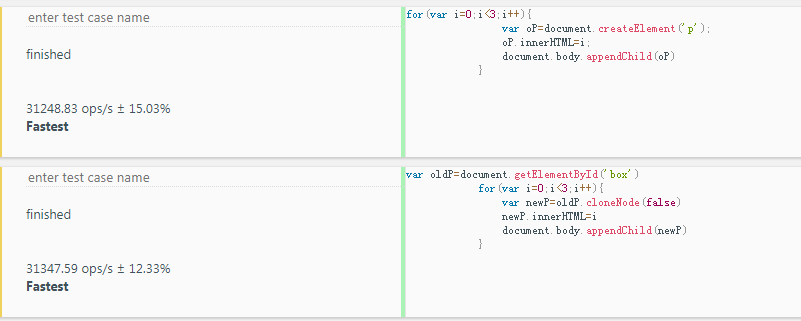
九.克隆优化节点操作
克隆主要是新增Dom节点,可以根据界面上已经存在相似的Dom节点,进行复制,从而减少性能的消耗如下图所示,克隆DOM节点比
创建DOM节点要快一些。


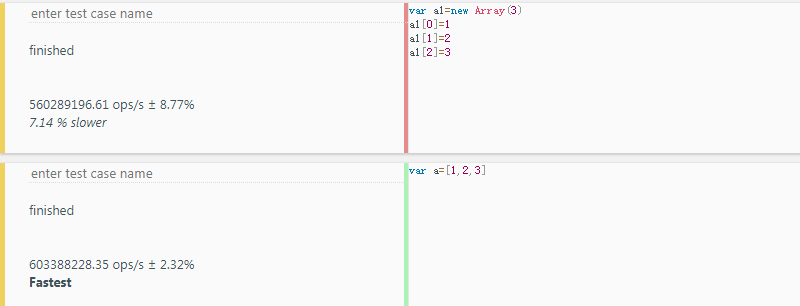
十.直接量替换new object
如下图所示:直接用变量定义数组的方式比用new Object的方式创建数组运行明显要快

浅谈JavaScript代码性能优化的更多相关文章
- 浅谈JavaScript代码性能优化2
一.减少判断层级 从下图代码中可以明显看出,同样的效果判断层级的减少可以优化性能 二.减少作用域链查找层级 简单解释下,下图中第一个运行foo函数,bar函数内打印name,bar作用域内没有name ...
- [原创]浅谈H5页面性能优化方法
[原创]浅谈H5页面性能优化方法 前阶段公司H5页面性能测试,其中测试时也发现了一些性能瓶颈问题,接下来我们在来谈谈H5页面性能优化,仅仅是一些常用H5页面性能优化措施,其实和Web页面性能优化思路大 ...
- JavaScript代码性能优化总结
JavaScript 代码性能优化总结 尽量使用源生方法 javaScript是解释性语言,相比编译性语言执行速度要慢.浏览器已经实现的方法,就不要再去实现一遍了.另外,浏览器已经实现的方法在算法方面 ...
- 浅谈webpack4.0 性能优化(转)
前言:在现实项目中,我们可能很少需要从头开始去配置一个webpack 项目,特别是webpack4.0发布以后,零配置启动一个项目成为一种标配.正因为零配置的webpack对项目本身提供的“打包”和“ ...
- 浅谈Oracle数据库性能优化的目标
Oracle性能优化保证了Oracle数据库的健壮性,为了保证Oracle数据库运行在最佳的性能状态下,在信息系统开发之前就应该考虑数据库的优化策略.从数据库性能优化的场景来区分,可以将性能优化分为如 ...
- 浅谈web前端性能优化
前端性能优化: 一.尽可能减少前端http请求. 1.合并优化脚本文件和css文件. 2.同种类型的背景图片尽量放在一起,用css控制显示. 二.使用浏览器缓存. 如果能强制浏览器缓存在本地,将会降低 ...
- BizTalk开发系列(三十二)浅谈BizTalk主机性能优化
很多BizTalk的项目都要考虑到性能优化的问题,虽然BizTalk采用多线程处理消息的,大大提高了程序效率.但默认情况下 BizTalk的主机有很多阻止参数会控制BizTalk对服务器的资源使用率, ...
- 浅谈Vue 项目性能优化 经验
我优化公司的项目总结的几点: 1.先查看引入的图片大小,如果太大了,可以压缩,压缩路径:https://zhitu.isux.us/ 2.代码包优化, 待下项目开发完成.进行打包源码上线环节,需要对项 ...
- 【转】JavaScript代码性能优化总结
本文作者:zifan 来自:携程设计委员会 链接:http://ued.ctrip.com/blog/javascript-code-performance-optimization-summary. ...
随机推荐
- 线程池的介绍和使用,以及基于jvmti设计非入侵监控
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 五常大米好吃! 哈哈哈,是不你总买五常大米,其实五常和榆树是挨着的,榆树大米也好吃, ...
- [日常摸鱼]bzoj3083遥远的国度-树链剖分
一无聊就找树剖写 题意:一颗带点权的树,三种操作:1.换根 2.链赋值 3.查询子树最小值 如果没有换根的话直接就是裸的树剖了,对于换根的操作我们可以分类讨论. 1.如果查询的$x$就是根,那答案就是 ...
- js--数组的filter()过滤方法的使用
前言 你还在通过for循环遍历数组吗?你还在遍历之后一项一项的通过if判断过滤你需要的数据吗?你还在写着一大堆代码实现一个简单的过滤数据功能吗?那么,今天他来了.他就是这里要介绍的es6中数组filt ...
- 关于ABAP和JSON互相转换
关于ABAP数据结构和JSON格式转换,需要用到标准的类/UI2/CL_JSON一下两个方法, DESERIALIZE是把JSON格式转换成ABAP数据结构,SERIALIZE是把ABAP数据结构转换 ...
- idea修改项目名导致无法找到主类
描述 本地创建项目copy或者是修改项目名和文件夹名称后 启动springboot项目失败 控制台报错 错误无法找到主类 解决办法 1. 求助互联网得知 需要执行 mvn clean install( ...
- go语言的下载、安装、配置
一.下载 Go 语言支持以下系统: Linux FreeBSD Mac OS X(也称为 Darwin) Windows 安装包下载地址为:https://golang.org/dl/. 如果打不开可 ...
- Adnc简介
Adnc是一个轻量级的.Net Core微服务(microservices)快速开发框架,同时也可以应用于单体架构系统的开发.框架基于JWT认证授权,包含基础的后台管理功能,代码简洁.易上手.学习成本 ...
- hadoop fs -stat 查看文件状态
转载来自:https://blog.csdn.net/knowledgeaaa/article/details/24394287 当向HDFS上写文件时,可以通过设置dfs.block.size配置项 ...
- vue踩坑记,持续更新中......
1.运行项目报错 you may use special comments to disable some waring. use //eslint-disable-next-line.....吧啦吧 ...
- Angular入门到精通系列教程(4)- 开发环境搭建以及入手项目
1. 本地开发环境搭建 1.1. node.js 1.2. Angular CLI 2. 开发工具 - Visual Studio Code 第一个Anuglar项目 创建第一个anuglar项目 A ...
