CustomPlot 在Qt下 鼠标点击曲线 显示当前坐标
此次记录主要是为了下次使用时能回忆起来才做得笔记,若有需改进的地方,请不吝珠玉。
widget.cpp
- #include "widget.h"
- #include "ui_widget.h"
- Widget::Widget(QWidget *parent) :
- QWidget(parent),Chartdisplay(new ChartDisplay),
- ui(new Ui::Widget)
- {
- ui->setupUi(this);
- Chartdisplay->Ploar1Init(ui->customplot);//CustomPlot初始化
- Chartdisplay->Ploar1PrapareData();//数据填充
- }
- Widget::~Widget()
- {
- delete ui;
- }
widget.h
- #ifndef WIDGET_H
- #define WIDGET_H
- #include <QWidget>
- #include <QGroupBox>
- #include <QGridLayout>
- #include "chartdisplay.h"
- namespace Ui {
- class Widget;
- }
- class Widget : public QWidget
- {
- Q_OBJECT
- public:
- explicit Widget(QWidget *parent = );
- ~Widget();
- private:
- Ui::Widget *ui;
- ChartDisplay *Chartdisplay;
- };
- #endif // WIDGET_H
chartdisplay.cpp
- #include "chartdisplay.h"
- ChartDisplay::ChartDisplay(QWidget *parent) : QWidget(parent){}
- //CustomPlot初始化 坐标显示标签初始化
- void ChartDisplay::Ploar1Init(QCustomPlot *customplot)
- {
- //初始化坐标系范围和意义
- CustomPlot = customplot;
- CustomPlot->addGraph();
- CustomPlot->setSelectionTolerance();
- CustomPlot->graph()->setPen(QPen(Qt::darkGray,,Qt::SolidLine));
- CustomPlot->graph()->setScatterStyle(QCPScatterStyle(QCPScatterStyle::ssNone,));//曲线样式 样式大小
- CustomPlot->xAxis->setLabel("X");
- CustomPlot->yAxis->setLabel("Y");
- CustomPlot->xAxis->setRange(,);
- CustomPlot->yAxis->setRange(-,);
- CustomPlot->rescaleAxes(true);//开启自适应
- CustomPlot->setInteractions( QCP::iSelectPlottables | QCP::iRangeDrag |QCP::iRangeZoom );//先设置customplot的plottable绘图层可选 鼠标拖拽 滚轮缩放
- TextTip = new QCPItemText(CustomPlot);
- TextTip->setPositionAlignment(Qt::AlignTop|Qt::AlignHCenter);
- TextTip->position->setType(QCPItemPosition::ptAbsolute);
- QFont font;
- font.setPixelSize();
- TextTip->setFont(font); // make font a bit larger
- TextTip->setPen(QPen(Qt::black)); // show black border around text
- TextTip->setBrush(Qt::white);
- TextTip->setVisible(false);
- connect(CustomPlot, SIGNAL(plottableClick(QCPAbstractPlottable*, int, QMouseEvent*)), this, SLOT(OnPlotClick(QCPAbstractPlottable*, int, QMouseEvent*)));//关联选点信号
- }
- //CustomPlot数据填充
- void ChartDisplay::Ploar1PrapareData()
- {
- QVector<double> Xvalue();
- QVector<double> Yvalue();
- for (int i = ; i < ; i++) {
- Xvalue[i]=i;
- Yvalue[i]=*qSin(i * 10.0f / );
- }
- CustomPlot->graph()->setData(Xvalue,Yvalue);
- CustomPlot->replot();//重绘图形
- }
- //选点处理函数
- void ChartDisplay::OnPlotClick(QCPAbstractPlottable *plottable, int dataIndex, QMouseEvent *event)
- {
- //先获取点击的绘图层名称,然后通过名称找到图层ID,再找到对应的数据点 这里因为知道ID 所以直接使用 没有通过名称找
- const QCPGraphData *ghd = CustomPlot->graph()->data()->at(dataIndex);
- QString text = "(" + QString::number(ghd->key,,) + "," + QString::number(ghd->value,,) + ")";
- TextTip->setText(text);//文本内容填充
- TextTip->position->setCoords(event->pos().x()+, event->pos().y()-);//文本框所在位置
- TextTip->setVisible(true);
- CustomPlot->replot();
- }
chartdisplay.h
- #ifndef CHARTDISPLAY_H
- #define CHARTDISPLAY_H
- #include <QWidget>
- #include "qcustomplot.h"
- class ChartDisplay : public QWidget
- {
- Q_OBJECT
- public:
- explicit ChartDisplay(QWidget *parent = nullptr);
- QCustomPlot *CustomPlot;
- QCPItemText *TextTip;
- void Ploar1Init(QCustomPlot *customplot);
- void Ploar1PrapareData();
- private slots:
- void OnPlotClick(QCPAbstractPlottable *plottable, int dataIndex, QMouseEvent *event);
- };
- #endif // CHARTDISPLAY_H
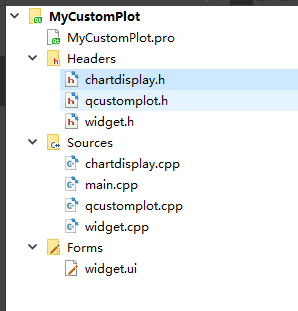
所有文件如图1 qcustomplot.h 和 qcustomplot.cpp可以直接去这里 http://www.qcustomplot.com/找找看;
下载完成后把.cpp和.h放在工程目录下,并将cpp和h加入工程;
切记要在.pro中:QT += printsupport;
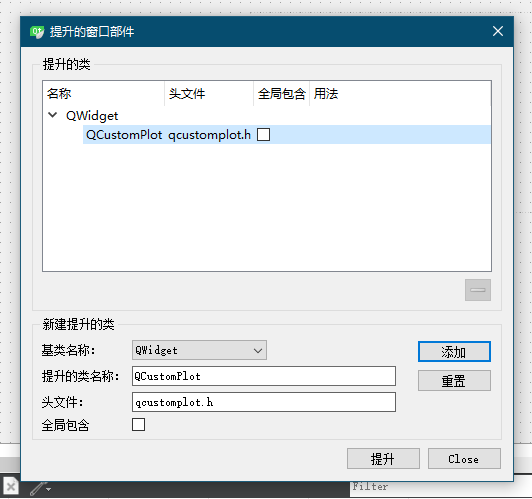
在ui中添加一个Widget,右键提升为,如图2 输入:QCustomPlot,下面自动生成头文件,记得深蓝色部分要勾选 然后点提示即可
最后改变对象名称为customplot就可以和上面的代码吻合了;
图1

图2

效果图如图3所示 由于只是测试是否可以显示坐标,所以没有改进代码,  显示后挥之不去,哈哈^_^有点小尴尬。不过实际做项目的时候会在线程加上下面这句代码,实际效果还没有测试。(实测中发现如果不太耐心的人点击的时候应该会疯掉的罒ω罒)
显示后挥之不去,哈哈^_^有点小尴尬。不过实际做项目的时候会在线程加上下面这句代码,实际效果还没有测试。(实测中发现如果不太耐心的人点击的时候应该会疯掉的罒ω罒)
- TextTip->setVisible(false);
图3

这只是一个基础代码,功能不是太多,需要后续拓展。我就不多解释代码了,注释应该已经很清楚了。
常怀一颗心————空杯心
CustomPlot 在Qt下 鼠标点击曲线 显示当前坐标的更多相关文章
- Qt 模拟鼠标点击(QApplication::sendEvent(ui->pushbutton, &event0);)
QPoint pos(0,0);QMouseEvent event0(QEvent::MouseButtonPress, pos, Qt::LeftButton, Qt::LeftButton, Qt ...
- QT下过多点的曲线绘制
绘制过多点的曲线意义重大.但通过试验,QT的PainterPath不是很如意.当多段曲线围成一个区域时,PainterPath内并不包含该区域的所有面积,只包含曲线和其弦构成的面积. 为了解决这一问题 ...
- appearance格式化表单元素的边框,在chrome和FF下鼠标点击时会多出一个蓝色边框
可在元素上添加样式 -webkit-appearance: none; -moz-appearance:none;outline:none; 清除掉元素所有的外貌,以便自定义风格
- textarea内容太多, 鼠标点击全部显示
strRight+="<td bordercolor='#DEDEDE' width='500px' height='50'><div title='"+data ...
- html5中canvas的使用 获取鼠标点击页面上某点的RGB
1.html5中的canvas在IE9中可以跑起来.在IE8则跑不起来,这时候就需要一些东西了. 我推荐这种方法,这样显得代码不乱. <!--[if lt IE9]> <script ...
- JQuery怎么实现页面刷新后保留鼠标点击样式的方法
今天抽空研究了下鼠标点击添加样式的方法.为了防止忘记,写篇文章算是备份吧. $('ul.main-menu li a').each(function(){ if($($(this))[0].h ...
- 使用powershell/vbs自动化模拟鼠标点击操作
今天想做windows上的自动化,所以才有了模拟鼠标点击的需求,先考虑用powershell实现: 首先先安装一个名为“WASP”免费可用的Powershell扩展程序,下载地址:http://was ...
- 【ARM开发板】迅为IMX6开发板QT下LVDS和HDMI双屏异显
本文转自迅为论坛:http://www.topeetboard.com 平台:迅为-IMX6开发板 首先开发板分别连接9.7寸屏和HDMI显示器,然后使用MfgTool工具烧写QT系统,然后拨码开关设 ...
- JS高德地图应用 ---- 鼠标点击加入标记 & POI搜索
代码如下 (填入Key值) : <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
随机推荐
- day06总结
字符串常用操作# ======================================基本使用======================================# 1.用途:记录描述 ...
- 小白pytorch安装以及初步了解
安装遇到的几个坑: 1创建虚拟环境的时候出现Proceed ([y]/n)? 询问你是否覆盖旧版本,在命令行输入y即可进行下一步的安装操作了 安装pytorch前先了解 pytorch:一个开源pyt ...
- classpath路径(转)
src不是classpath, WEB-INF/classes,lib才是classpathWEB-INF/ 是资源目录, 客户端不能直接访问, 这话是没错,不过现在的IDE编译器在编译时会把src下 ...
- java 基本语法(十七)Lambda (四)构造器引用与数组引用
1.构造器引用格式:类名::new 2.构造器引用使用要求:和方法引用类似,函数式接口的抽象方法的形参列表和构造器的形参列表一致.抽象方法的返回值类型即为构造器所属的类的类型 3.构造器引用举例: / ...
- celery 基础教程(二):简单实例
前言 使用celery包含三个方面:1. 定义任务函数.2. 运行celery服务.3. 客户应用程序的调用. 实例一: #1. 定义任务函数 创建一个文件 tasks.py输入下列代码: from ...
- python 面向对象专题(七):异常处理
目录 python面向对象07/异常处理 1. 异常错误分类 2. 什么是异常? 3. 异常处理 4. 为什么要有异常处理 5. 异常处理的两种方式 1.if判断 2.try 6. 常见异常种类 1. ...
- C++算法 链式前向星存图
这个东西恶心了我一阵子,那个什么是什么的上一个一直是背下来的,上次比赛忘了,回来有个题也要用,只能再学一遍,之前也是,不会为什么不学呢.我觉得是因为他们讲的不太容易理解,所以我自己给那些不会的人们讲一 ...
- javascript : splice(0) 的妙用
今天看前同事的代码,有个写法很有意思: splice(0). 有意思的是,这并不是一个“合法”的写法. w3school是这样写的: arrayObject.splice(index,howmany, ...
- SW算法求全局最小割(Stoer-Wagner算法)
我找到的唯一能看懂的题解:[ZZ]最小割集Stoer-Wagner算法 似乎是一个冷门算法,连oi-wiki上都没有,不过洛谷上竟然有它的模板题,并且2017百度之星的资格赛还考到了.于是来学习一下. ...
- git 缓存密码 unable to access... 403错误
如果输入了 git config credential.helper 命令之后还是出现了osxkeychain, store 或者 cache 等,说明 git 的配置还是没有被清空,我参考了stac ...
