React 17 All In One
React 17 All In One
v17.0.1
https://reactjs.org/blog/2020/10/20/react-v17.html
https://reactjs.org/blog/2020/08/10/react-v17-rc.html
没有新功能
React 17版本不寻常,因为它没有添加任何面向开发人员的新功能。
取而代之的是,该发行版主要致力于简化React本身的升级。
特别地,React 17是一个“垫脚石”版本,使将由一个版本的 React管理的树嵌入到由另一个版本的 React管理的树中更加安全。
它还使将React嵌入到使用其他技术构建的应用程序中变得更加容易。
逐步升级
React 17支持逐步的React升级。
从React 15升级到16(或者这次从React 16升级到17)时,通常会立即升级整个应用程序。
这适用于许多应用程序。
但是,如果代码库是在几年前编写的,并且没有得到积极维护,则挑战可能会越来越大。
尽管可以在页面上使用两个版本的React,但是直到React 17仍然很脆弱,并导致事件问题。
我们正在解决React 17的许多问题。
这意味着当React 18和下一个未来版本问世时,您现在将有更多选择。
第一种选择是像以前可能那样一次升级整个应用程序。
但是您也可以选择逐个升级您的应用程序。
例如,您可能决定将大部分应用程序迁移到React 18,但在React 17上保留一些延迟加载的对话框或子路由。
这并不意味着您必须逐步升级。
对于大多数应用程序而言,一次全部升级仍然是最好的解决方案。
加载两个版本的React(即使其中一个是按需延迟加载)仍然不理想。
但是,对于没有积极维护的大型应用程序,可以考虑使用此选项,React 17可以使这些应用程序不被遗忘。
我们准备了一个示例存储库,演示了如何在必要时延迟加载旧版本的React。
该演示使用Create React App,但应该可以对其他工具采用类似的方法。
我们欢迎使用其他工具作为拉取请求的演示。
注意 我们已将其他更改推迟到React 17之后。此版本的目标是实现逐步升级。如果升级到React 17太困难了,那将失败。
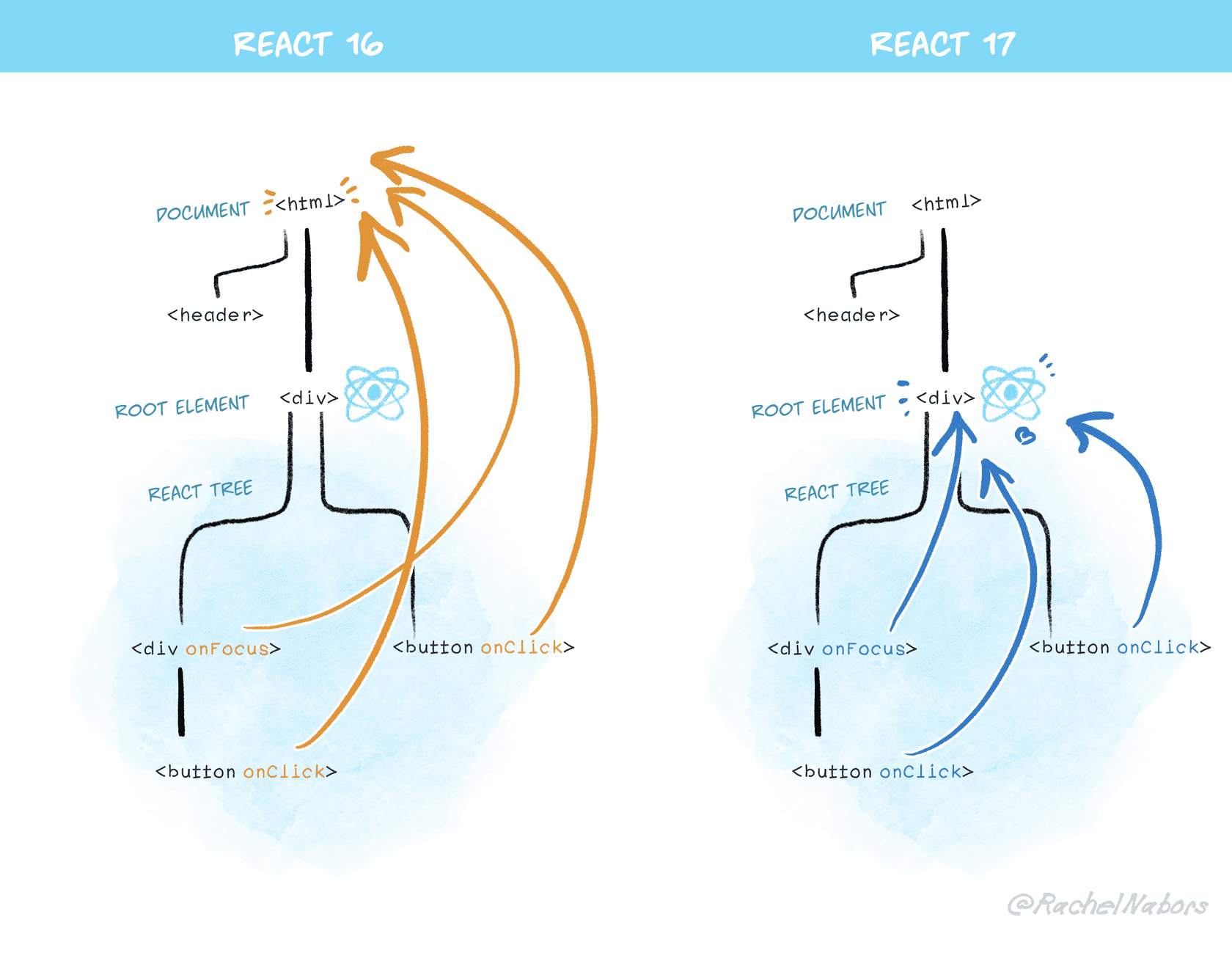
更改事件委托
要启用渐进式更新,我们需要对React事件系统进行一些更改。
React 17是主要版本,因为这些更改可能会被破坏。
您可以查看我们的版本管理常见问题,以了解有关我们对稳定性的承诺的更多信息。
在React 17中,React将不再在后台的文档级别附加事件处理程序。
取而代之的是,它将它们附加到渲染您的React树的根DOM容器中:
const rootNode = document.getElementById('root');
ReactDOM.render(<App />, rootNode);
在React 16和更早的版本中,React将对大多数事件执行 document.addEventListener() 。
React 17将在后台调用 rootNode.addEventListener() 。

我们已经确认,多年来,我们的问题跟踪器报告的许多问题已通过新行为解决,该问题与将React与非React代码集成有关。
如果您遇到有关此更改的问题,这是解决这些问题的常用方法。
其他重大变化
React 17 RC博客文章描述了React 17中其余的重大更改。
我们只需在Facebook产品代码中的100,000多个组件中更改少于二十个组件即可进行这些更改,因此我们希望大多数应用程序可以升级到React 17而不会带来太多麻烦。 如果您遇到问题,请告诉我们。
新的JSX转换
React 17支持新的JSX转换。
我们还将对它的支持移植到了React 16.14.0,React 15.7.0和0.14.10。
请注意,它是完全选择启用的,您不必使用它。 经典的JSX转换将继续工作,并且没有计划停止对其进行支持。
React Native
React Native有单独的发布时间表。
我们目前预计对React 17的支持将在React Native 0.65中实现,但是具体版本可能会发生变化。
与往常一样,您可以在React Native Community版本问题跟踪器上跟踪版本讨论。
尝鲜
$ yarn add react@17.0.0 react-dom@17.0.0
# npx
$ npx create-react-app awesome_app
# Yarn
$ yarn create react-app awesome_app
# npm
$ npm init react-app awesome_app
Changelog
React
Add react/jsx-runtime and react/jsx-dev-runtime for the new JSX transform. (@lunaruan in #18299)
Build component stacks from native error frames. (@sebmarkbage in #18561)
Allow to specify displayName on context for improved stacks. (@eps1lon in #18224)
Prevent 'use strict' from leaking in the UMD bundles. (@koba04 in #19614)
Stop using fb.me for redirects. (@cylim in #19598)
React DOM
Delegate events to roots instead of document. (@trueadm in #18195 and others)
Clean up all effects before running any next effects. (@bvaughn in #17947)
Run useEffect cleanup functions asynchronously. (@bvaughn in #17925)
Use browser focusin and focusout for onFocus and onBlur. (@trueadm in #19186)
Make all Capture events use the browser capture phase. (@trueadm in #19221)
Don’t emulate bubbling of the onScroll event. (@gaearon in #19464)
Throw if forwardRef or memo component returns undefined. (@gaearon in #19550)
Remove event pooling. (@trueadm in #18969)
Stop exposing internals that won’t be needed by React Native Web. (@necolas in #18483)
Attach all known event listeners when the root mounts. (@gaearon in #19659)
Disable console in the second render pass of DEV mode double render. (@sebmarkbage in #18547)
Deprecate the undocumented and misleading ReactTestUtils.SimulateNative API. (@gaearon in #13407)
Rename private field names used in the internals. (@gaearon in #18377)
Don’t call User Timing API in development. (@gaearon in #18417)
Disable console during the repeated render in Strict Mode. (@sebmarkbage in #18547)
In Strict Mode, double-render components without Hooks too. (@eps1lon in #18430)
Allow calling ReactDOM.flushSync during lifecycle methods (but warn). (@sebmarkbage in #18759)
Add the code property to the keyboard event objects. (@bl00mber in #18287)
Add the disableRemotePlayback property for video elements. (@tombrowndev in #18619)
Add the enterKeyHint property for input elements. (@eps1lon in #18634)
Warn when no value is provided to <Context.Provider>. (@charlie1404 in #19054)
Warn when memo or forwardRef components return undefined. (@bvaughn in #19550)
Improve the error message for invalid updates. (@JoviDeCroock in #18316)
Exclude forwardRef and memo from stack frames. (@sebmarkbage in #18559)
Improve the error message when switching between controlled and uncontrolled inputs. (@vcarl in #17070)
Keep onTouchStart, onTouchMove, and onWheel passive. (@gaearon in #19654)
Fix setState hanging in development inside a closed iframe. (@gaearon in #19220)
Fix rendering bailout for lazy components with defaultProps. (@jddxf in #18539)
Fix a false positive warning when dangerouslySetInnerHTML is undefined. (@eps1lon in #18676)
Fix Test Utils with non-standard require implementation. (@just-boris in #18632)
Fix onBeforeInput reporting an incorrect event.type. (@eps1lon in #19561)
Fix event.relatedTarget reported as undefined in Firefox. (@claytercek in #19607)
Fix “unspecified error” in IE11. (@hemakshis in #19664)
Fix rendering into a shadow root. (@Jack-Works in #15894)
Fix movementX/Y polyfill with capture events. (@gaearon in #19672)
Use delegation for onSubmit and onReset events. (@gaearon in #19333)
Improve memory usage. (@trueadm in #18970)
React DOM Server
Make useCallback behavior consistent with useMemo for the server renderer. (@alexmckenley in #18783)
Fix state leaking when a function component throws. (@pmaccart in #19212)
React Test Renderer
Improve findByType error message. (@henryqdineen in #17439)
Concurrent Mode (Experimental)
Revamp the priority batching heuristics. (@acdlite in #18796)
Add the unstable_ prefix before the experimental APIs. (@acdlite in #18825)
Remove unstable_discreteUpdates and unstable_flushDiscreteUpdates. (@trueadm in #18825)
Remove the timeoutMs argument. (@acdlite in #19703)
Disable
Add unstable_expectedLoadTime to Suspense for CPU-bound trees. (@acdlite in #19936)
Add an experimental unstable_useOpaqueIdentifier Hook. (@lunaruan in #17322)
Add an experimental unstable_startTransition API. (@rickhanlonii in #19696)
Using act in the test renderer no longer flushes Suspense fallbacks. (@acdlite in #18596)
Use global render timeout for CPU Suspense. (@sebmarkbage in #19643)
Clear the existing root content before mounting. (@bvaughn in #18730)
Fix a bug with error boundaries. (@acdlite in #18265)
Fix a bug causing dropped updates in a suspended tree. (@acdlite in #18384 and #18457)
Fix a bug causing dropped render phase updates. (@acdlite in #18537)
Fix a bug in SuspenseList. (@sebmarkbage in #18412)
Fix a bug causing Suspense fallback to show too early. (@acdlite in #18411)
Fix a bug with class components inside SuspenseList. (@sebmarkbage in #18448)
Fix a bug with inputs that may cause updates to be dropped. (@jddxf in #18515 and @acdlite in #18535)
Fix a bug causing Suspense fallback to get stuck. (@acdlite in #18663)
Don’t cut off the tail of a SuspenseList if hydrating. (@sebmarkbage in #18854)
Fix a bug in useMutableSource that may happen when getSnapshot changes. (@bvaughn in #18297)
Fix a tearing bug in useMutableSource. (@bvaughn in #18912)
Warn if calling setState outside of render but before commit. (@sebmarkbage in #18838)
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
React 17 All In One的更多相关文章
- React 17 要来了,非常特别的一版
写在前面 React 最近发布了v17.0.0-rc.0,距上一个大版本v16.0(发布于 2017/9/27)已经过去近 3 年了 与新特性云集的 React 16及先前的大版本相比,React 1 ...
- 蒲公英 · JELLY技术周刊 Vol 27: 平平无奇 React 17
蒲公英 · JELLY技术周刊 Vol.27 这个热闹的十月终于要走到尾声,React 17 历经 4 个 RC 版本之后,也于数天前正式发布了,而同在几天前发布的 CRA 4.0 也已经完成了 Re ...
- React 17 发布候选版本, 没有添加新功能
React 17 发布候选版本, 没有添加新功能 React v17.0 Release Candidate: No New Features https://reactjs.org/blog/202 ...
- React Fiber源码分析 (介绍)
写了分析源码的文章后, 总觉得缺少了什么, 在这里补一个整体的总结,输出个人的理解~ 文章的系列标题为Fiber源码分析, 那么什么是Fiber,官方给出的解释是: React Fiber是对核心算法 ...
- 《React Native 精解与实战》书籍连载「React Native 中的生命周期」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- react hooks 全面转换攻略(二) react本篇剩余 api
useCallback,useMemo 因为这两个 api 的作用是一样的,所以我放在一起讲; 语法: function useMemo<T>(factory: () => T, d ...
- [React] Refactor componentWillReceiveProps() to getDerivedStateFromProps() in React 16.3
The componentWillReceiveProps() method is being deprecated in future version of React (17). Many of ...
- 【React】345- React v16.9 新特性[译]
今天我们发布了 React 16.9.它包含了一些新特性.bug修复以及新的弃用警告,以便与筹备接下来的主要版本. 一.新弃用 重命名 Unsafe 生命周期方法 一年前,我们宣布 unsafe 生命 ...
- React源码 ReactDOM.render
在 react 当中,主要创建更新的有三种方式 1.ReactDOM.render || hydrate 这两个api都是要把这个应用第一次渲染到我们页面上面,展现出来整个应用的样子的过程,这就是初 ...
随机推荐
- spring源码分析之玩转ioc:bean初始化和依赖注入(一)
最近赶项目,天天加班到十一二点,终于把文档和代码都整完了,接上继续整. 上一篇聊了beanProcess的注册以及对bean的自定义修改和添加,也标志着创建bean的准备工作都做好了,接下来就是开大招 ...
- 文件的上传/下载+在线游览(转化html)--不需要在线插件//自己写的小方法
1 /// <summary> 2 /// 文件上传下载帮助类 3 /// </summary> 4 public static class FileHelper 5 { 6 ...
- 1、剑指offer-数组——二维数组中的查找
*题目描述* **在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含 ...
- get_or_create update_or_create
django/query.py at master · django/django https://github.com/django/django/blob/master/django/db/mod ...
- 匿名字段 内嵌结构体 interface作为struct field 匿名接口
interface作为struct field,谈谈golang结构体中的匿名接口 - Go语言中文网 - Golang中文社区 https://studygolang.com/articles/19 ...
- 洛谷P1858
\({\mathcal{For}}\) \({\mathcal{we}\ }\)\({\mathcal{live}\ }\)\({\mathcal{by}\ }\)\({\mathcal{faith} ...
- 利用Javascript制作网页特效(窗口特效)
全屏显示窗口 利用fullscreen=yes可以制作全屏显示窗口. ①:在body标签内输入以下代码: <div align="center"> <input ...
- Poem 01(转)
Dear Sunshine The way you glow through my blinds in the morning. It makes me feel like you missed me ...
- 将插件绑定在某个phase执行,推送镜像
文章目录 将插件绑定在某个phase执行 推送镜像 将插件绑定在某个phase执行 需求:在执行mvn clean package 时,插件自动为构建Docker镜像. 实现:将插件的的goal绑定在 ...
- Memcached 缓存系统简介
memcached官网:http://memcached.org/ What is Memcached? Memcached是一个自由开源的,高性能,高并发,分布式内存对象缓存系统. Memcache ...
