Monorepo All In One
Monorepo All In One
monorepos 只是一种思想,或设计模式,架构风格
https://trunkbaseddevelopment.com/monorepos/
Lerna
https://github.com/lerna/lerna
git sub-modules
https://www.atlassian.com/git/tutorials/monorepos
https://github.com/korfuri/awesome-monorepo
https://github.com/symplify/monorepo-builder
Lerna
https://github.com/thundersdata-frontend/td-design/blob/master/package.json
https://github.com/thundersdata-frontend/td-design/blob/master/lerna.json
https://juejin.cn/post/6844903856153821198
demos

https://github.com/facebook/create-react-app
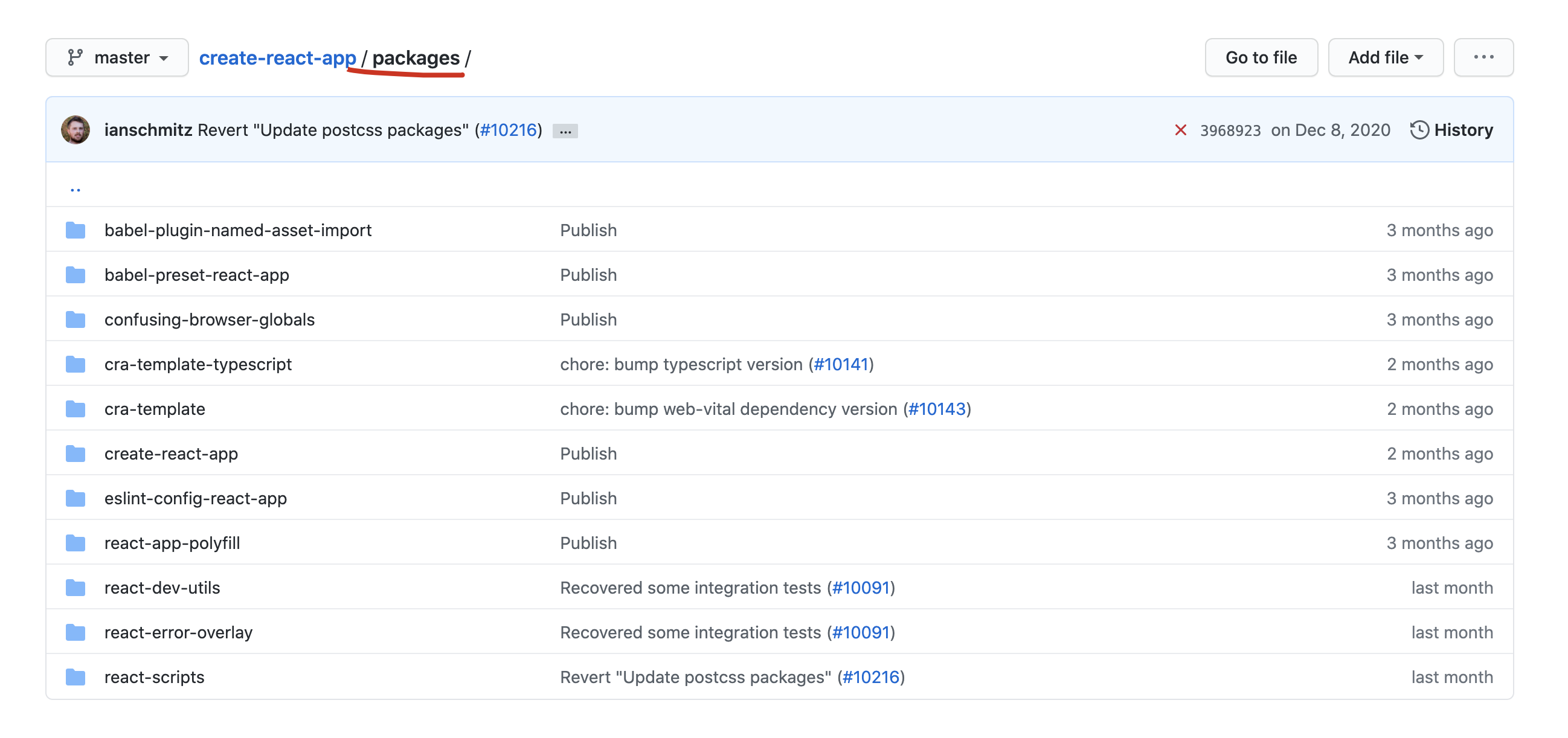
packages
https://github.com/facebook/create-react-app/tree/master/packages/
https://github.com/facebook/create-react-app/tree/master/packages/create-react-app
const * as packageJson from './package.json';
const packageJson = require('./package.json');
docs
https://github.com/facebook/create-react-app/tree/master/docusaurus/website
cli
https://github.com/facebook/create-react-app/blob/master/packages/react-scripts/bin/react-scripts.js
#!/usr/bin/env node
/**
* Copyright (c) 2015-present, Facebook, Inc.
*
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
*/
'use strict';
// Makes the script crash on unhandled rejections instead of silently
// ignoring them. In the future, promise rejections that are not handled will
// terminate the Node.js process with a non-zero exit code.
process.on('unhandledRejection', err => {
throw err;
});
const spawn = require('react-dev-utils/crossSpawn');
const args = process.argv.slice(2);
const scriptIndex = args.findIndex(
x => x === 'build' || x === 'eject' || x === 'start' || x === 'test'
);
const script = scriptIndex === -1 ? args[0] : args[scriptIndex];
const nodeArgs = scriptIndex > 0 ? args.slice(0, scriptIndex) : [];
if (['build', 'eject', 'start', 'test'].includes(script)) {
const result = spawn.sync(
process.execPath,
nodeArgs
.concat(require.resolve('../scripts/' + script))
.concat(args.slice(scriptIndex + 1)),
{ stdio: 'inherit' }
);
if (result.signal) {
if (result.signal === 'SIGKILL') {
console.log(
'The build failed because the process exited too early. ' +
'This probably means the system ran out of memory or someone called ' +
'`kill -9` on the process.'
);
} else if (result.signal === 'SIGTERM') {
console.log(
'The build failed because the process exited too early. ' +
'Someone might have called `kill` or `killall`, or the system could ' +
'be shutting down.'
);
}
process.exit(1);
}
process.exit(result.status);
} else {
console.log('Unknown script "' + script + '".');
console.log('Perhaps you need to update react-scripts?');
console.log(
'See: https://facebook.github.io/create-react-app/docs/updating-to-new-releases'
);
}
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Monorepo All In One的更多相关文章
- monorepo和multrepo的简介
项目管理的方式是多种形势的,依据管理的方式类进行项目建仓. mono或者mult其实都是项目管理的方式,只是两种方式是刚好相反的,拿来一起说是,更方便记忆而已. multrepo:将项目分化成为多个模 ...
- 基于 Lerna 管理 packages 的 Monorepo 项目最佳实践
本文首发于 vivo互联网技术 微信公众号 https://mp.weixin.qq.com/s/NlOn7er0ixY1HO40dq5Gag作者:孔垂亮 目录 一.背景二.Monorepo vs M ...
- 精读《Monorepo 的优势》
1. 引言 本周精读的文章是 The many Benefits of Using a Monorepo. 现在介绍 Monorepo 的文章很多,可以分为如下几类:直接介绍 Lerna API 的: ...
- monorepo仓库管理方式探秘
前言 随着功能和业务量级的飙升,前端代码量级也越来越大,管理运维的成本也进一步增加. 代码仓库的运营管理挑战也浮出水面. 主流方案有两种:一是multirepo式的分散式的独立仓库,二是monorep ...
- 使用mono-repo实现跨项目组件共享
本文会分享一个我在实际工作中遇到的案例,从最开始的需求分析到项目搭建,以及最后落地的架构的整个过程.最终实现的效果是使用mono-repo实现了跨项目的组件共享.在本文中你可以看到: 从接到需求到深入 ...
- 基于yarn1.x的monorepo实践分享
背景介绍 几天前,晓东船长微信问我,你们团队有没有monorepo的实践,我很遗憾的告诉他没有,但这在我心里播下了一颗探索的种子,刚好最近老总要搞内蒙古的新项目,我和另一个前端兄弟组成双枪敢死队进行保 ...
- pnpm 的 workspace 实现 monorepo 工程
前言 前端多个包管理的的方式一般都是采用monorepo的方式去管理,之前都是使用的lerna的workspace去管理.这段时间包管理切换到了pnpm上,它也有worksapce,可以支持monor ...
- Vue3 企业级优雅实战 - 组件库框架 - 1 搭建 pnpm monorepo
前两篇文章分享了基于 vite3 vue3 的组件库基础工程 vue3-component-library-archetype 和用于快速创建该工程的工具 yyg-cli,但在中大型的企业级项目中,通 ...
- [Tools] Deploy a Monorepo to Now V2
Now by Zeit has recently been updated and now supports multi-language monorepos. In this lesson we'l ...
随机推荐
- Go - httpclient 常用操作
httpclient 模块介绍 httpclient 是基于 net/http 封装的 Go HTTP 客户端请求包,支持常用的请求方式.常用设置,比如: 支持设置 Mock 信息 支持设置失败时告 ...
- 简单的DbContext工厂类(EFCore)
前言 根据appsettings.json的中配置的数据库类型,使用工厂模式创建DbContext 代码实现 appsettings.json中的配置项 //使用的数据库类型 "Server ...
- Linux防火墙和iptables
1. CentOS 查看防火墙状态: systemctl status firewalld firewall-cmd --state 启停防火墙: # 开启 systemctl start firew ...
- 【Android初级】如何实现一个“模拟后台下载”的加载效果(附源码)
在Android里面,后台的任务下载功能是非常常用的,比如在APP Store里面下载应用,下载应用时,需要跟用户进行交互,告诉用户当前正在下载以及下载完成等. 今天我将通过使用Android的原生控 ...
- jQuery 留言表单验证
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- A1Z26 Cipher - Letter Number A=1 B=2 C=3 - Online Decoder, Translator https://www.dcode.fr/letter-number-cipher
A1Z26 Cipher - Letter Number A=1 B=2 C=3 - Online Decoder, Translator https://www.dcode.fr/letter-nu ...
- (Oracle)看懂Oracle执行计划(转载)
最近一直在跟Oracle打交道,从最初的一脸懵逼到现在的略有所知,也来总结一下自己最近所学,不定时更新ing- 一:什么是Oracle执行计划? 执行计划是一条查询语句在Oracle中的执行过程或访问 ...
- 【算法】ST表
想学习一下LCA倍增,先 水一个黄题 学一下ST表 ST表 介绍: 这是一个运用倍增思想,通过动态规划来计算区间最值的算法 算法步骤: 求出区间最值 回答询问 求出区间最值: 用f[i][j]来存储从 ...
- XCTF-基础Android
前期工作 查壳,无.打开看是普通的输入注册码然后验证. 逆向分析 这题太简单了,就不贴图了.看Manifest得知MainActivity是启动类,也就是点进去输入注册码那个类.密码不重要,验证成功后 ...
- Java实现windows,linux服务器word,excel转为PDF;aspose-words,Documents4j
Java实现windows,linux服务器word,excel转为PDF:aspose-words,Documents4j 一.通过aspose-words将word,Excel文档转为PDF 1. ...
