CSS Box Model All In One
CSS Box Model All In One
CSS 盒子模型 All In One
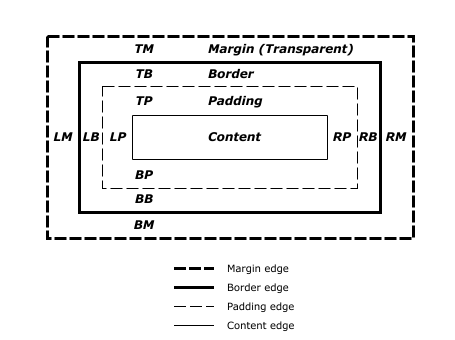
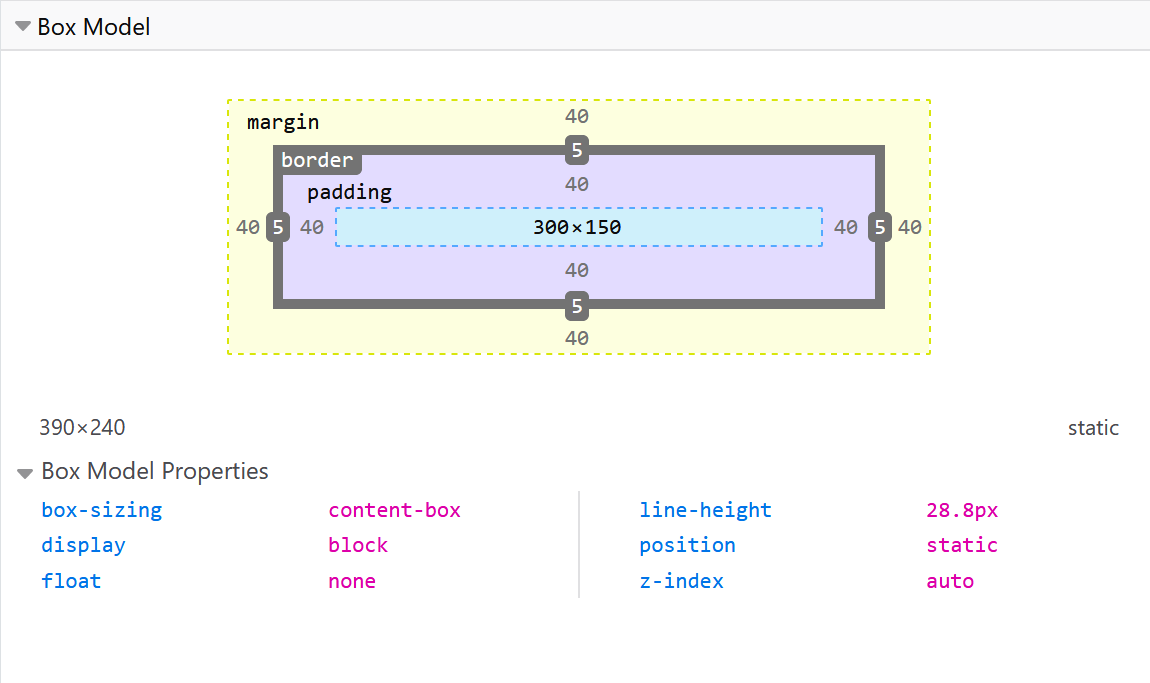
CSS Box Model
CSS Box Model Module Level 3
W3C Working Draft, 21 April 2020
https://www.w3.org/TR/css-box-3/
https://www.w3.org/TR/CSS2/box.html

https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/The_box_model

https://www.w3schools.com/css/css_boxmodel.asp
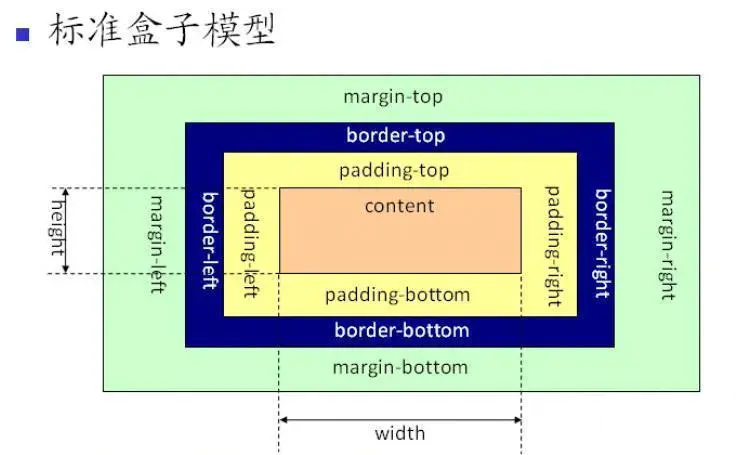
W3C 盒子模型 / 标准盒子模型

box size = margin + border + padding + content
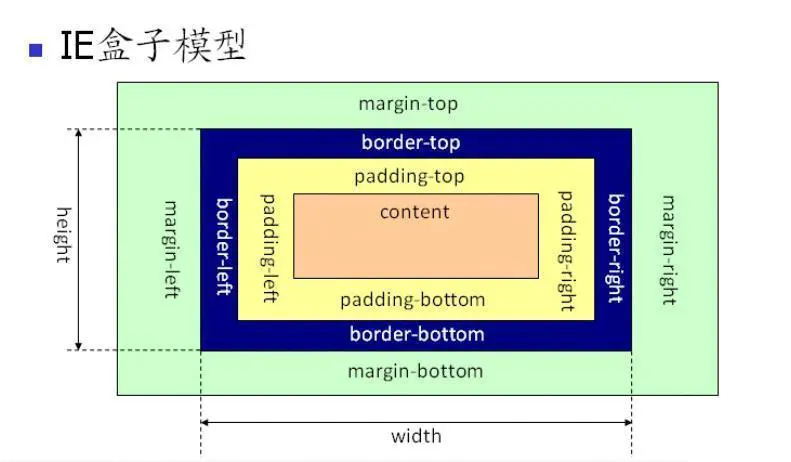
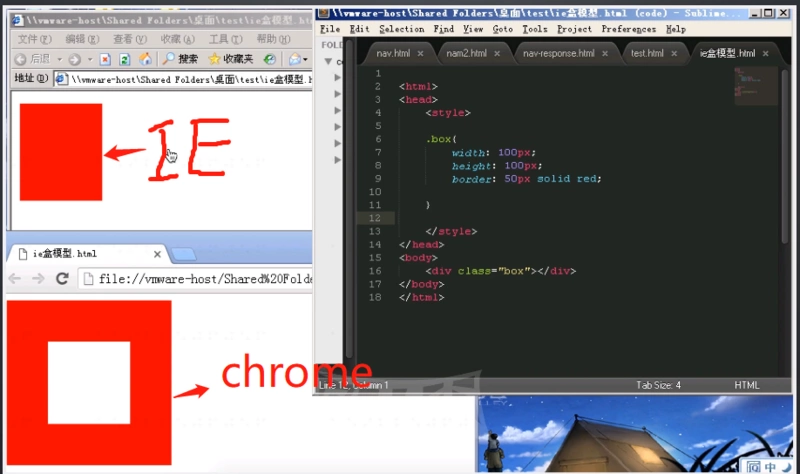
IE 盒子模型 / IE 怪异模式

box size = margin + content(border + padding + content)
CSS3
统一盒子模型
* {
box-sizing: border-box;
}
W3C 盒子模型(默认)
box-sizing: content-box;
IE 盒子模型
box-sizing: border-box;
refs
CSS Box Model / CSS 盒子模型
https://github.com/xgqfrms/HTML5/blob/gh-pages/web_front_end.md
https://speakerdeck.com/xgqfrms/web-front-end-job-interviews?slide=3
https://segmentfault.com/a/1190000016942194
IE 怪异模式
IE6/7/8比较怪异,在不写doctype的情况下使用 IE 盒子模型 ,导致相同的代码在 chrome和 ie 浏览器绘制结果不同;

https://www.jianshu.com/p/f3403bc76e98
https://www.jianshu.com/p/9361c56f494d
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
CSS Box Model All In One的更多相关文章
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- CSS Box Model 盒子模型
1. 介绍 1.1 什么是 Box Model 在HTML中的每个element(元素)都可以看作一个矩形的盒子,矩形从内到外依次由元素的内容(content).内边距(padding).边框(bor ...
- CSS 笔记三(Tables/Box Model/Outline)
CSS Tables border border: border-width border-style border-color|initial|inherit; border-width borde ...
- CSS魔法堂:小结一下Box Model与Positioning Scheme
前言 对于Box Model和Positioning Scheme中3种定位模式的细节,已经通过以下几篇文章记录了我对其的理解和思考. <CSS魔法堂:重新认识Box Model.IFC.B ...
- CSS魔法堂:重新认识Box Model、IFC、BFC和Collapsing margins
前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了IE和W3C标准下的块级盒子模型即可,但近日在学习行级盒子模型时发现原来当初是如此幼稚可笑.本文尝试全面叙述块级.行级盒子模型的特性.作为近日 ...
- CSS 盒子模型(Box model)中的 padding 与 margin
本文将讲述 HTML 和 CSS 的关键—盒子模型 (Box model) .理解 Box model 的关键便是 margin 和 padding 属性,而正确理解这两个属性也是学习用 CSS 布局 ...
- css盒模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和 ...
- HTML和CSS的盒子模型(Box model)
本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
随机推荐
- using-pointers-to-remove-item-from-singly-linked-list
https://stackoverflow.com/questions/12914917/using-pointers-to-remove-item-from-singly-linked-list
- https://www.cs.cmu.edu/~dga/papers/cuckoo-conext2014.pdf 检验hash冲突
https://github.com/google/cityhash We like to test hash functions with SMHasher, among other things. ...
- Pod和容器的LimitRange原理和实践总结
一.背景介绍 通常情况下,Pod中的容器可以无限制的使用节点上的CPU和内存资源,在共享资源和资源有限的情况下,若不加以限制,某个集群或命名空间的资源可能会消耗殆尽,导致其他节点上优先级低的Pod发生 ...
- Mysql 四种事务隔离级别
一.前提 时过一年重新拾起博文记录,希望后面都能坚持下来. 接着之前MySql的学习,先记录下这篇. 以下都是基于mysql8 innodb存储引擎进行分析的. 二.事务的ACID特性 A(Atomi ...
- Mark基本语法
Markdown语法 1. 标题 样式的标题在行的开头使用1-6个#,对应于标题级别1-6.例如: 2.引用 在引用中再嵌套一个引用(在用">"的段落中使用"> ...
- (五)整合 Swagger2 ,构建接口管理界面
整合 Swagger2 ,构建接口管理界面 1.Swagger2简介 1.1 Swagger2优点 1.2 Swagger2常用注解 2.SpringBoot整合Swagger2 2.1 Swagee ...
- C++复习笔记(1)
复(su)习(cheng)一下c++. 1. 函数 函数重载:允许用同一函数名定义多个函数,但这些函数必须参数个数不同或类型不同. 函数模版: (应该是跟java的泛化类似,内容待扩展) templa ...
- Kubernetes --(k8s)Job、CronJob
Job https://www.kubernetes.org.cn/job https://www.kubernetes.org.cn/cronjob Job负责批量处理短暂的一次性任务 (short ...
- NodeRED - 全局变量的使用笔记
NodeRED - 全局变量的使用笔记 global global.get(..) :获取全局范围的上下文属性 global.set(..) :设置全局范围的上下文属性 global.keys(..) ...
- Topo check failed. Mapred tasks exceed 1000000000
Problem Description: java.sql.SQLException: EXECUTION FAILED: Task MAPRED-SPARK error SparkException ...
