js & void & undefined & null
js & void & undefined & null

The void operator evaluates the given expression and then returns undefined.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/void
void function test() {
console.log('boo!');
// "boo!"
return "undefined === void 0 && null == void 0";
}();
try {
test();
} catch (e) {
console.log(e);
// ReferenceError: test is not defined
}
/*
"boo!"
ReferenceError: test is not defined
*/
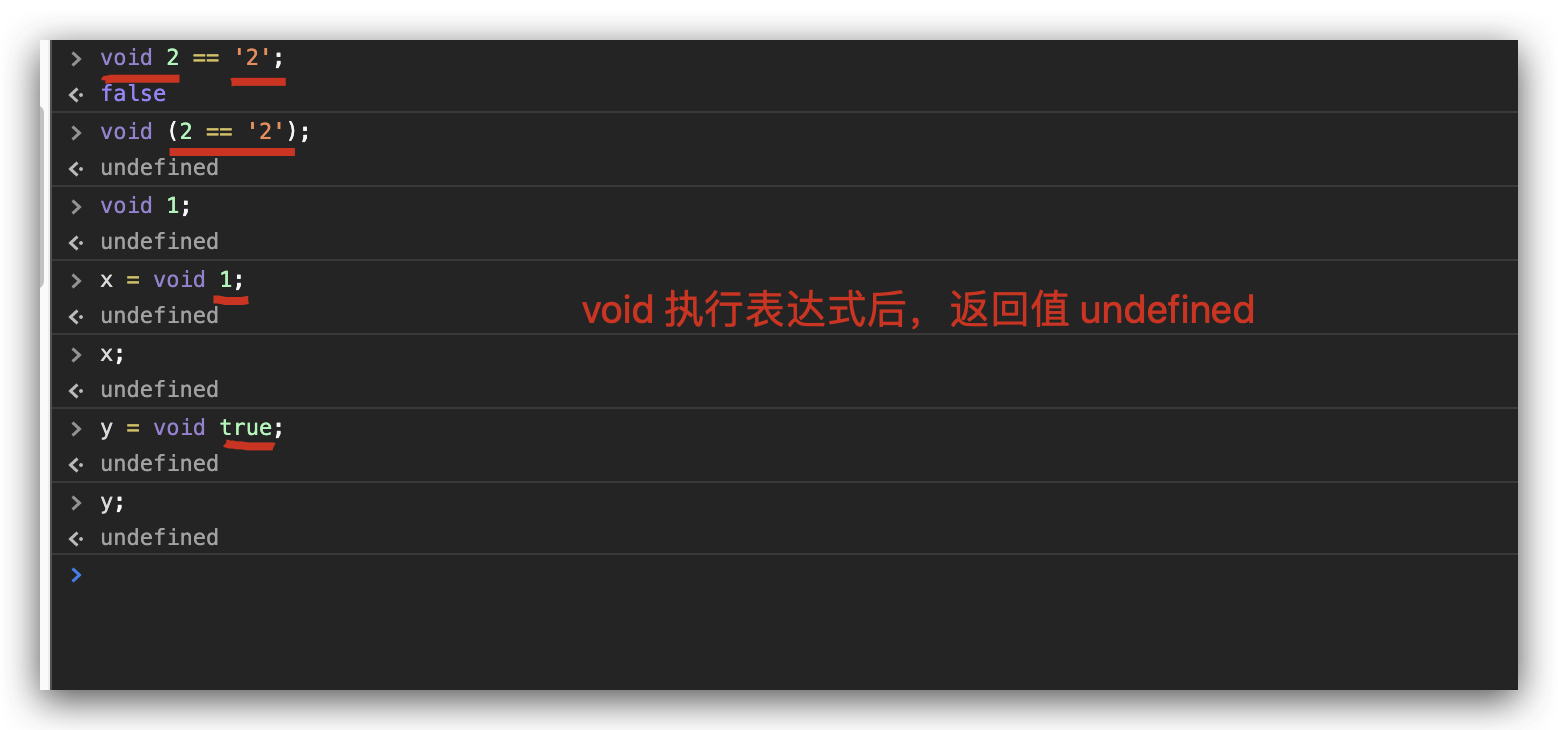
void 2 == '2';
// false
void (2 == '2');
// undefined

void
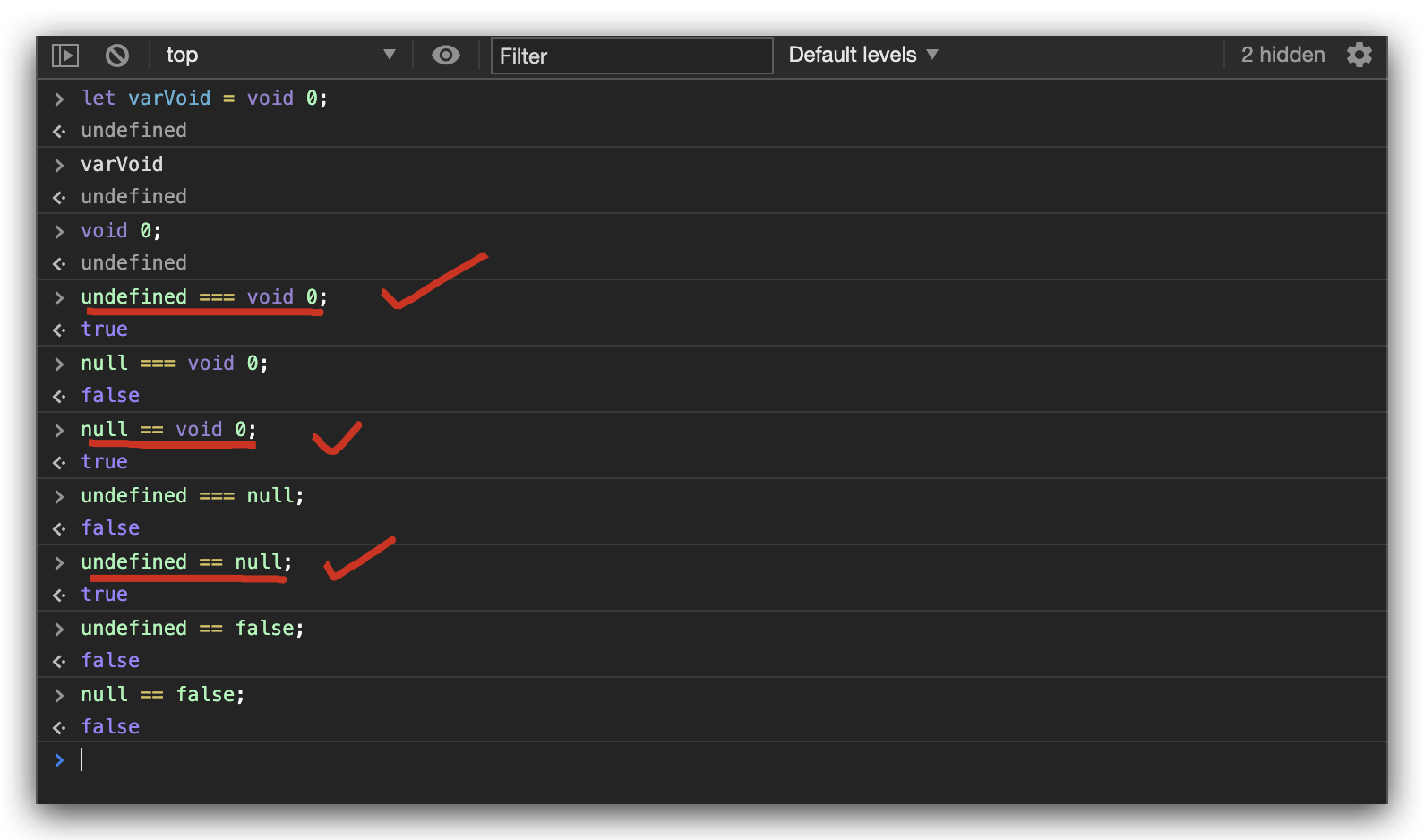
void 0;
// undefined
undefined === void 0;
// true
null === void 0;
// false
null == void 0;
// true
undefined == null;
// true
// undefined == false;
false
null == false;
// false
const log = console.log;
let varVoid = void 0;
log(`var void =`, varVoid);
// var void = undefined
undefined
const log = console.log;
let varDefault;
log(`var default =`, varDefault);
// var default = undefined
null
const log = console.log;
let vaNull = null;
log(`var null =`, vaNull);
// var null = null
html
<body>
<header>
<h1>void(js expression)</h1>
</header>
<main>
<article>
<section>
<div>
<a href="javascript:void(0);">
Click here to do nothing
<span>javascript:void(0);</span>
</a>
</div>
<div>
<a href="javascript:void(1);">
Click here to do nothing
<span>javascript:void(1);</span>
</a>
</div>
<div>
<a href="javascript:void(true);">
Click here to do nothing
<span>javascript:void(true);</span>
</a>
</div>
<div>
<a href="javascript:void(document.body.style.backgroundColor='green');">
Click here for green background
</a>
</div>
<div>
<a href="javascript:void(document.body.style.backgroundColor='white');">
Click here for init background
</a>
</div>
</section>
</article>
</main>
<footer>
<p>copyright© xgqfrms 2020</p>
</footer>
<!-- js -->
<script>
const log = console.log;
</script>
</body>
https://codepen.io/xgqfrms/pen/poyYGZw
refs
TypeScript
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js & void & undefined & null的更多相关文章
- js中undefined,null,NaN的区别
1.类型分析: js中的数据类型有undefined,boolean,number,string,object等5种,前4种为原始类型,第5种为引用类型.var a1;var a2 = true;va ...
- 20180911 关于页面加载顺序引发的JS的undefined/null错误
引用: 百度知道-HTML+JavaScript执行顺序问题 这是我在学习JS滚动播放图片案例意外遇到的一个问题,代码完成后console弹出错误警告: Uncaught TypeError: Can ...
- js判断undefined类型,undefined,null,NaN的区别
js判断undefined类型 今天使用showModalDialog打开页面,返回值时.当打开的页面点击关闭按钮或直接点浏览器上的关闭则返回值是undefined 所以自作聪明判断 ...
- js判断undefined类型,undefined,null, 的区别详细解析
js判断undefined类型 今天使用showModalDialog打开页面,返回值时.当打开的页面点击关闭按钮或直接点浏览器上的关闭则返回值是undefined所以自作聪明判断 var reVal ...
- html5 -js判断undefined类型
js判断undefined类型 今天使用showModalDialog打开页面,返回值时.当打开的页面点击关闭按钮或直接点浏览器上的关闭则返回值是undefined所以自作聪明判断 var reVal ...
- js基础篇——call/apply、arguments、undefined/null
a.call和apply方法详解 call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象 ...
- js中的null和undefined
大部分编程语言一般有一个表示“无”的值,而js中却有两个,null和undefined.所以查了一些资料,小结在此,以便查阅. js中的变量有两大类,基本的值类型,引用类型.其中值类型分为:Undef ...
- 【学习笔记】js中undefined和null的区别和联系
在JavaScript中存在这样两种原始类型:Null与Undefined.这两种类型常常会使JavaScript的开发人员产生疑惑,在什么时候是Null,什么时候又是Undefined? Undef ...
- js判断undefined和null
js判断undefined var exp = undefined; if (typeof(exp) == "undefined") { alert("undefined ...
随机推荐
- MySQL调优之索引优化
一.索引基本知识 1.索引的优点 1.减少了服务器需要扫描的数据量 2.帮助服务器避免排序和临时表 例子: select * from emp orde by sal desc; 那么执行顺序: 所以 ...
- Qt 自动化测试Test cutedriver
示例 https://github.com/nomovok-opensource/cutedriver-examples CuteDriver examples This repository con ...
- 3.kafka安装配置
kafka安装配置 ### 1.集群规划 hadoop102 hadoop103 hadoop104 zk zk zk kafka kafka kafka jar包下载 http://kafka.ap ...
- hadoop及NameNode和SecondaryNameNode工作机制
hadoop及NameNode和SecondaryNameNode工作机制 1.hadoop组成 Common MapReduce Yarn HDFS (1)HDFS namenode:存放目录,最重 ...
- Windows 10 安装 JDK14 Java 环境,没有 jre 包
一.下载 JDK Oracle JDK 官网下载地址:https://www.oracle.com/technetwork/java/javase/downloads/index.html 二.配置环 ...
- Linux性能分析:生产环境服务器变慢,诊断思路和性能评估
Linux性能分析:生产环境服务器变慢,诊断思路和性能评估 一.整机:top 二.CPU:vmstat 所有CPU核信息 每个进程使用CPU的用量分解信息 三.内存:free 四.硬盘:df 五.磁盘 ...
- 常用的trigger表达式
1.Name:Incoming traffic on interface {#SNMPVALUE} is greater than 300Mb, now is {ITEM.VALUE} Express ...
- 子网划分、变长子网掩码和TCP/IP排错__子网、掩码、网络汇总
1.如何创建子网? 要创建子网,就需要从IP地址的主机部分中借出一定的位,并且保留它们用来定义子网地址.这意味着用于主机的位减少,所以子网越多,可用于定义主机的位越少. 2.子网划分的好处: 1)缩减 ...
- 武装你的WEBAPI-OData常见问题
本文属于OData系列 目录 武装你的WEBAPI-OData入门 武装你的WEBAPI-OData便捷查询 武装你的WEBAPI-OData分页查询 武装你的WEBAPI-OData资源更新Delt ...
- Spring Security原理分析:系列集合
Spring Security 工作原理概览:https://blog.csdn.net/u012702547/article/details/89629415 spring security执行原理 ...
