永远不要眼高手低,Vue完整实现一套简单的增删改查CURD操作
1: 永远不要眼高手低,看起来很简单,但是你从来没有去动手试一下,就不知道其中真正需要注意的许多细节,
2:完整code如下:
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <script src="../node_modules/vue/dist/vue.js"></script>
9
10 </head>
11
12 <body>
13 <div id="app">
14 <div>
15 <p><label for="inputid"><input type="text" v-model="inputid" v-bind:disabled="disableflag!=0"></label></p>
16 <p><label for="inputname"><input type="text" v-model="inputname"></label></p>
17 <p><button v-on:click="submitbtn">操作按钮</button></p>
18 </div>
19 <table border="1">
20 <thead>
21 <tr>
22 <th>编号</th>
23 <th>姓名</th>
24 <th>时间</th>
25 <th>操作</th>
26 </tr>
27 </thead>
28 <tbody>
29 <tr v-for="(item,index) in historys" :key="item.id">
30 <td>{{item.id}}</td>
31 <td>{{item.name}}</td>
32 <td>{{item.cdate}}</td>
33 <td><a href="javascript:;" v-on:click.prevent="edit(item.id)">编辑{{item.id}}</a> | <a href="javascript:;" v-on:click.prevent="deleteSoft(item.id,index)">删除</a></td>
34 </tr>
35 </tbody>
36 </table>
37 </div>
38
39 <script>
40 var app = new Vue({
41 el: "#app",
42 data: {
43 inputid: "",
44 inputname: "",
45 disableflag: 0,
46 addorEdit: false,
47 historys: [{
48 id: 1,
49 name: "三国演义",
50 cdate: "1881-01-10"
51 }, {
52 id: 2,
53 name: "水浒传",
54 cdate: "1891-11-21"
55 }, {
56 id: 3,
57 name: "聊斋异志",
58 cdate: "1895-2-13"
59 }, {
60 id: 4,
61 name: "大宋提刑官",
62 cdate: "1899-01-18"
63 }]
64 },
65 methods: {
66 edit: function(id) { //点击编辑获取该行的数据
67 var getone = this.historys.filter(function(item) {
68 return item.id == id;
69 })[0];
70 console.log(getone.id + ",name=" + getone.name);
71 this.inputid = getone.id;
72 this.inputname = getone.name;
73 this.disableflag = 1;
74 this.addorEdit = true;
75 },
76 deleteSoft: (id, index) => { //splice删除操作
77 console.log(this); //windows对象
78 console.log("index=" + index);
79 var getone = this.app.historys.filter(function(item) {
80 return item.id == id;
81 });
82 var getfindIndex = this.app.historys.findIndex(function(item) { //也可以这样来找到索引
83 return item.id == id;
84 });
85 console.log("getfindIndex=" + getfindIndex); //
86 console.log(getone[0].id + ",name=" + getone[0].name);
87 this.app.historys.splice(index, 1); //在数据中的第几个索引开始删除几个
88 console.log("删除成功");
89 },
90 submitbtn: function() {
91 console.log(this);
92 var getinputid = this.inputid;
93 var getinputname = this.inputname;
94
95 console.log(getinputid + "," + getinputname);
96 this.disableflag = 0;
97 if (this.addorEdit) { //编辑
98 if (this.isEmptyorNull(getinputid) || this.isEmptyorNull(getinputname)) {
99 alert("id和名称不可以为空");
100 return;
101 }
102 var geteditobj = this.historys.filter(function(item) {
103 return item.id == getinputid;
104 });
105 geteditobj[0].name = getinputname; //这里需要加上下标
106 console.log("编辑成功");
107 this.inputid = "";
108 this.inputname = "";
109 } else {
110 if (this.isEmptyorNull(getinputname)) {
111 alert("名称不可以为空");
112 return;
113 }
114 var listid = [];
115 this.historys.forEach(function(item) {
116 listid.push(item.id);
117 })
118 var getMaxid = Math.max(...listid) + 1; //查找出最大的id
119 console.log("getMaxid:" + getMaxid);
120 this.historys.push({
121 id: getMaxid,
122 name: getinputname,
123 cdate: "1998-10-12"
124 });
125 console.log("新增成功");
126 }
127 this.addorEdit = false;
128 },
129 isEmptyorNull: function(str) {
130 if (str == "" || str == "undefined" || str == null) {
131 return true;
132 }
133 return false;
134 }
135 }
136
137 })
138 </script>
139 </body>
140
141 </html>

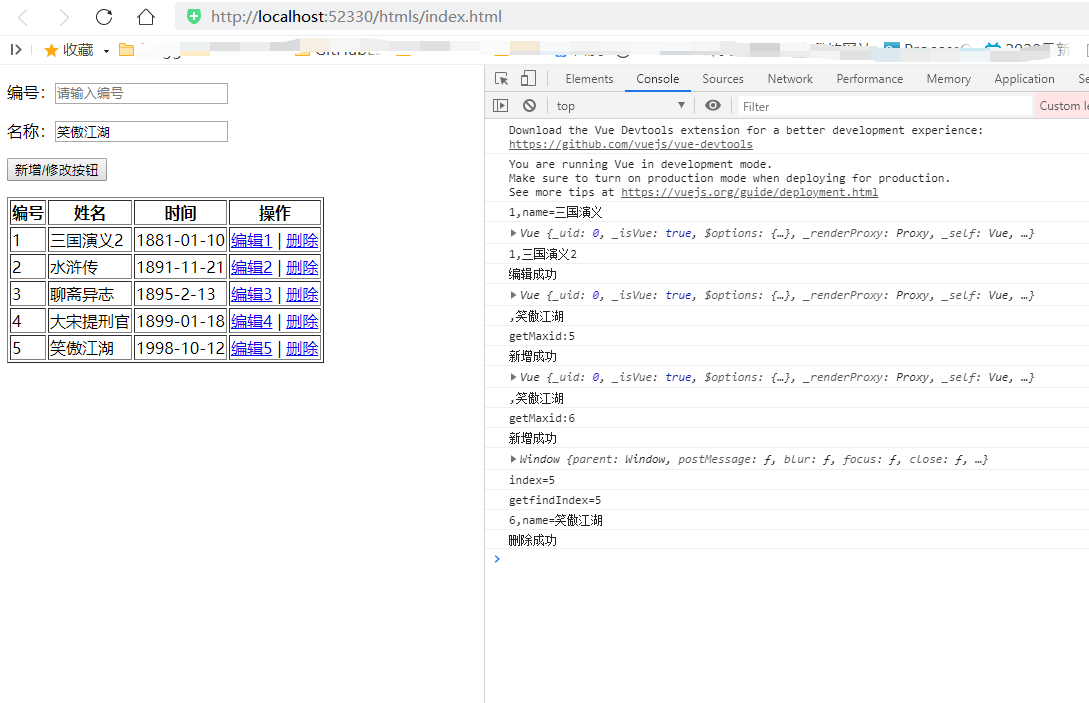
3:测试效果如下

4:总结:
当你认真去做了,才会明白其中存在的细节,当你完成一个小Demo后也会感觉有小成就感的,再回头看时:嗯还行,挺简单的!
不去动手做就越堆越多,到时候会然人感觉啥都会一点,又啥都不精通,处于恶性循环的境地。其实个人觉得还是需要落地多多实操 即可,大不了多来几次!需要先打好扎实的基础!
永远不要眼高手低,Vue完整实现一套简单的增删改查CURD操作的更多相关文章
- vue实现对数据的增删改查(CURD)
vue实现对数据的增删改查(CURD) 导语: 网上看到一个写的比较好的学习文章,转载分享一下 在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的 ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- ABP实践(4)-abp前端vue框架之简单商品增删改查(帮助刚入门的新手快速了解怎么才能加入自己的功能并运行起来)
提示:如有不明白的地方请先查看前3篇ABP实践系列的文章 1,下载及启动abp项目前后端分离(netcore+vue) 2,修改abp数据库为mysql 3,商品系列api接口(本文主要依赖在这个商品 ...
- 一个完整的mybatis项目,包含增删改查
1.导入jar包,导入相关配置文件,均在自己博客园的文件中 编写mybatis.xml文件 <?xml version="1.0" encoding="UTF-8& ...
- Vue 里面对树状数组进行增删改查 的方法
[{"id":"5e4c3b02fc984961a17607c37712eae0", "optLock":0, "parentId ...
- vue实现对表格数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
- ssm学习(四)--完整的增删改查demo
上一篇文章简要介绍了将sping mvc加入整个框架,算是完成了ssm的集成.本节继续前面的内容,结合spring mvc做一个简单的增删改查demo. 1.首先,重写一下GeckoList.jsp页 ...
- webpack4+express+mongodb+vue 实现增删改查
在讲解之前,我们先来看看效果如下所示: 1)整个页面的效果如下: 2) 新增数据效果如下: 3) 新增成功如下: 4) 编辑数据效果如下: 5) 编辑成功效果如下: 6) 删除数据效果如下: 7) 删 ...
- vue实现数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
随机推荐
- apache 创建多端口监听
httpd.conf 将 #LoadModule vhost_alias_module modules/mod_vhost_alias.so 改为 LoadModule vhost_alias_mod ...
- linux(6)查看进程ps命令
ps命令 Linux ps (英文全拼:process status)命令用于显示当前进程的状态,类似于 windows 的任务管理器 查看所有进程 ps -A 显示所有进程信息,连同命令行 ps - ...
- 【函数分享】每日PHP函数分享(2021-2-6)
array_combine - 创建一个数组,用一个数组的值作为其键名,另一个数组的值作为其值 说明: array_combine ( array $keys , array $values ) : ...
- 手动合并hadoop namenode editlog
一. 基本概念 1.NN恢复实际上是由fsimage开始(这个相当于数据的base),如果有多个fsimage,会自动选择最大的fsimage,然后按照editlog序列日志开始执行日志 2.seen ...
- priority_queue()大根堆和小根堆(二叉堆)
#include<iostream> #include <queue> using namespace std; int main() { //对于基础类型 默认是大顶堆 pr ...
- Little Difference Gym - 101612L 思维
题意: 给你一个数n,你需要输出它可以由那几个数相乘构成,我们设可以由x个数构成,这x个数中最小值为minn,最大值为maxx,那么要求maxx-minn<=1 问你满足上面要求的情况有多少种. ...
- Codeforces Round #652 (Div. 2) E. DeadLee 贪心
题意: 派会上有n种食物,每种食物有wi份.有m个朋友,每一个朋友有两种他喜欢吃的食物xi,yi.你需要判断他的朋友是否都能吃到食物.如果都能吃到食物,那么要输出朋友来的顺序,不能的话输出" ...
- Jenkins 持续集成测试工具
一.Jenkins(hudson)流程 创建job 执行job 通知机制 二.两种执行策略 定时执行:每隔一段时间执行一下(适合UI和接口测试的执行) 监控代码库执行:单元测试的执行模式(适合单元测试 ...
- Excel添加超链接
using Microsoft.Office.Interop.Excel; Worksheet sheet; public void AddLink(int row, int col, string ...
- 【非原创】sg函数模板
学习博客:戳这里 解题模型: 1.把原游戏分解成多个独立的子游戏,则原游戏的SG函数值是它的所有子游戏的SG函数值的异或. 即sg(G)=sg(G1)^sg(G2)^...^sg(Gn) ...
