localforage indexedDB如何使用索引
简单介绍下localForage。localForage 是一个 JavaScript 库,通过简单类似 localStorage API 的异步存储来改进你的 Web 应用程序的离线体验。它能存储多种类型的数据,而不仅仅是字符串。 内部有一个优雅降级策略。
默认情况下,localForage 按照以下顺序选择数据仓库的后端驱动:
IndexedDB
WebSQL
localStorage
扯远了。那么言归正传。localForage这个库可以说功能很强大也很齐全了。但是对于indexedDB这个数据仓库。localForage却没有支持给表加索引,通过索引查询数据的支持。可是我就想用怎么办。
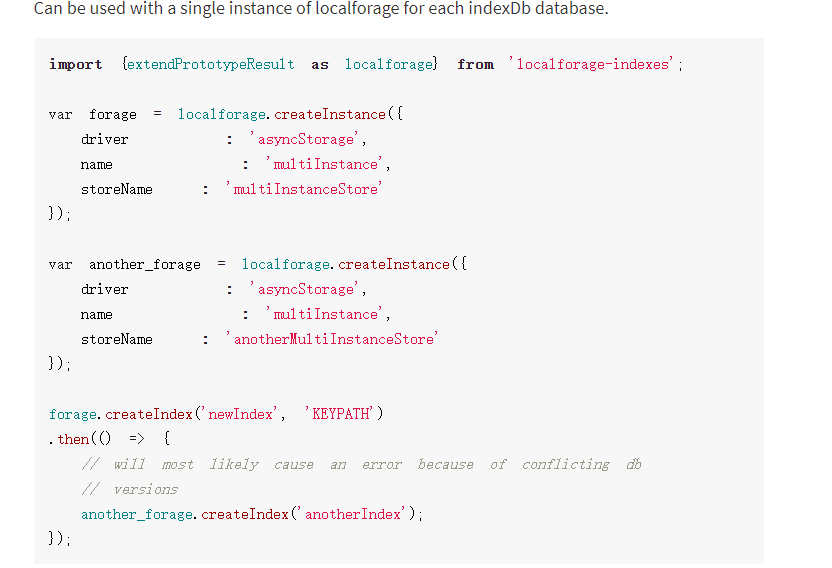
方案一:有个基于localForage的库叫localforage-indexes,这个库可以给表加索引。但是!!!!

简单来说,会冲突,而且createIndex的时候,如果已经创建会报错。程序无法正常运行了。那么其实

这就是它为什么github只有1星的原因了。完全没法用是不是。
我的解决方案是。原生创建indexedDB索引+localForage。
show code 首先是用原生初始化给需要的表加上索引
// 春风得意马蹄疾,一日看尽长安花。
// 〔唐〕孟郊《登科后》
//代码作者:xbw
let dbVersion = 1.0,
store = "project"
//创建个对象,到时候创建索引直接循环一起创建了。
let projectIndexObj = {}
projectIndexObj["stroeNmae1"] = [{
indexName: "id",
unique: false
}];
projectIndexObj["stroeNmae2"] = [{
indexName: "id",
unique: false
}];
projectIndexObj["stroeNmae3"] = [{
indexName: "name",
unique: false
}]; var openRequest = indexedDB.open(store, dbVersion); openRequest.onupgradeneeded = function (e) {
let db = e.target.result;
for (let key in projectIndexObj) {
if (!db.objectStoreNames.contains(key)) {
var store = db.createObjectStore(key);
//创建索引
projectIndexObj[key].forEach(item => {
store.createIndex("ix_" + item.indexName, item.indexName, {
unique: item.unique
});
})
}
}
//创建完毕后,把db关掉,不然后面用localForage会出问题。
db.close();
};
到这步,初始化的索引我们就加完了,也不会影响localForage的使用。现在就是取数据了。
封装一个通过索引取值的方法就可以了。
顺便给大家推荐一个个人觉得比较好用的接口管理工具,apipost,可以完美替代postman。
localforage indexedDB如何使用索引的更多相关文章
- HTML5本地存储——IndexedDB二:索引
HTML5本地存储——IndexedDB(二:索引) 在HTML5本地存储——IndexedDB(一:基本使用)中介绍了关于IndexedDB的基本使用方法,很不过瘾,这篇我们来看看indexed ...
- HTML5本地存储——IndexedDB(二:索引)
在HTML5本地存储——IndexedDB(一:基本使用)中介绍了关于IndexedDB的基本使用方法,很不过瘾,这篇我们来看看indexedDB的杀器——索引. 熟悉数据库的同学都知道索引的一个好处 ...
- IndexedDB(二:索引)
在HTML5本地存储--IndexedDB(一:基本使用)中介绍了关于IndexedDB的基本使用方法,很不过瘾,这篇我们来看看indexedDB的杀器--索引. 熟悉数据库的同学都知道索引的一个好处 ...
- 突破本地离线存储的JS库 localforage
localforage 简介 项目地址 https://github.com/localForage/localForage API中文地址 https://localforage.docschina ...
- 客户端持久化解决方案:indexedDB
客户端持久化解决方案:indexedDB indexedDB适合大量的结构化的数据存储:打开数据库和获取数据对象都是异步的: 需要开启事务,访问的objectStore都要是在开启的事务中. 数据库结 ...
- HTML5本地存储——IndexedDB
在HTML5本地存储——Web SQL Database提到过Web SQL Database实际上已经被废弃,而HTML5的支持的本地存储实际上变成了 Web Storage(Local Stora ...
- html5本地数据库(一)
本地数据库 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important ...
- 【译】客户端存储(Client-Side Storage)
本文转载自:众成翻译译者:文蔺链接:http://www.zcfy.cc/article/660原文:http://www.html5rocks.com/en/tutorials/offline/st ...
- localforage 对不同浏览器 使用不同的缓存策略 , 大大提高了性能 ,IndexedDB,WebSQL 和 localStorage 三种存储模式
支持回调的异步 API: 支持 IndexedDB,WebSQL 和 localStorage 三种存储模式(自动为你加载最佳的驱动程序): 支持 BLOB 和任意类型的数据,让您可以存储图片,文件等 ...
随机推荐
- 【Azure Redis 缓存】如何得知Azure Redis服务有更新行为?
问题描述 Azure Redis作为微软云提供的一种PaaS服务,由于PaaS的特性,服务端的安装和维护.修补.升级等操作均由平台放负责.虽然最终用户只需要关注当前服务的使用,但是后台的升级和补丁行为 ...
- P3980 [NOI2008]志愿者招募 (费用流)
题意:最多1000天 每天需要至少ai个工人施工 有10000种工人可以雇佣 每种工人可以工作si到ti天 雇佣一个的花费是ci 问怎样安排使得施工花费最少 思考:最直白的建模方式 就是每种工人可以和 ...
- Codeforces Round #651 (Div. 2) C. Number Game(数论)
题目链接:https://codeforces.com/contest/1370/problem/C 题意 给出一个正整数 $n$,Ashishgup 和 FastestFinger 依次选择执行以下 ...
- CodeForces - 1140C
题意: 给你n首歌,每首歌有一个长度ti和一个愉悦度bi,你最多可以从中挑选出来k首歌.那么你挑选出来这首歌会为你增加sum歌愉悦度,sum的求法就是:挑选出来所有歌的长度之和,乘与挑选出来所有歌中愉 ...
- tomacat服务器上web资源访问流程、web应用打成war包发布、Context的reloadable属性、tomacat体系架构
一.web资源访问流程 二.web应用打成war包发布到服务器 好处:打成war包发布到服务器,那么服务器会自动把它拆解成文件夹 jar命令是java自带的一个命令,如果之前配置过Java编译环境就可 ...
- WSL2 VS Code远程开发.Net Core
修改 我们打开一个页面,随便修改一下,保存,结果会出现错误:Unable to write file (NoPermissions (FileSystemError): Error: EACCES: ...
- 4.PowerShell DSC核心概念之配置
什么是配置 DSC 配置是定义某一特殊类型函数的 PowerShell 脚本. 配置的语法 Configuration MyDscConfiguration { #配置块 Import-DscReso ...
- GitHub Actions 支持 "skip ci" 了
GitHub Actions 支持 "skip ci" 了 Intro GitHub Actions 作为 GitHub 官方的 CI 支持,很多开源项目已经在使用 Actions ...
- 蓝桥杯-摔手机问题【dp】
非常详细的题解:戳这里 例题:poj-3783 Balls Balls Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 115 ...
- μC/OS-III---I笔记12---任务管理
任务管理任务切换应该算是UCOS最基本的部分,首先保存当前任务寄存器的内容到当前任务的堆栈:接着弹出即将进行的任务的堆栈内容到寄存器中然后就是按寄存器内容执行,这个过程成为上下文切换.任务堆栈在创建任 ...
