html2canvas 实现页面转图片并下载
一 前言
最近做了一个周报,从不同的数据表抓取数据,然后展示到前端页面显示。这个过程不难,让我烦恼的是:要把周报的数据导出来,然后打印,打印也必须在一张纸上。想到这里,我整理了一下思绪,我要写几个存储过程,存储过程里有很多复杂的逻辑元素。要做个导出功能,还必须在一张A4纸上打印出来。纳尼?必须在一张纸上打印!然后我翻阅了资料和问了度娘。html2canvas插件可以实现我的需求。一开始我是很高兴的,因为能行。接下来我就发现了一些问题:
1.下载下来的js,运行直接报错,Oh,天呐!
2.有些浏览器根本不支持a标签下载图片。
3.图片没有那么清晰,比较模糊。
4.下载到本地的图片不完全,这个很致命。
兜兜转转,终于搞定了。记录此刻!
二 准备
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/Scripts/html2canvas.min.js"></script>
<script src="~/Scripts/bluebird.js"></script>
三 Demo/js
@using PlatForm.ERP.Models.Reports
@using PlatForm.ERP.Models.Daily
@model WeekReportSummaryAndPlanModel
@{
var webSiteName = ViewBag.WebSiteName;
var weekName = ViewBag.WeekName;
var operateDayOrWeekReport = ViewBag.OperateDayOrWeekReport as OperateDayOrWeekReportModel;
var storeVisitorFlowRateDayOrWeekReports = ViewBag.StoreVisitorFlowRateDayOrWeekReports as IList<StoreVisitorFlowRateDayOrWeekReportModel>;
var singleProductDayOrWeekReports = ViewBag.SingleProductDayOrWeekReports as IList<SingleProductDayOrWeekReportModel>;
var weekReportSummaryAndPlan = ViewBag.WeekReportSummaryAndPlan as WeekReportSummaryAndPlanModel;
}
<style type="text/css">
td {
border: 1px solid #ccc;
}
</style>
<div style="float:right;"><input type="button" id="btn" class="k-button" value="保存为图片" /></div>
<div id="imgDiv" style="padding-top:30px;">
<div>
<table class="zTable" cellpadding="" cellspacing="" style="width:80%;text-align:center;background-color:white;">
<tr>
<td colspan="" style="font-weight:bolder;text-align:center;background-color:#87CEFA;">店铺运营基础数据</td>
</tr>
<tr>
<td style="font-weight:bolder;">日期</td>
<td style="font-weight:bolder;">成交金额</td>
<td style="font-weight:bolder;">访客数</td>
<td style="font-weight:bolder;">去年访客数</td>
<td style="font-weight:bolder;">访客数同比</td>
<td style="font-weight:bolder;">浏览量</td>
<td style="font-weight:bolder;">去年浏览量</td>
<td style="font-weight:bolder;">浏览量同比</td>
</tr>
@if (operateDayOrWeekReport != null)
{
<tr>
<td style="font-weight:bolder;" rowspan="">@operateDayOrWeekReport.WeekName</td>
<td>@operateDayOrWeekReport.DealAmount</td>
<td>@operateDayOrWeekReport.VisitorCount</td>
<td>@operateDayOrWeekReport.BeforeYearVisitorCount</td>
<td>@operateDayOrWeekReport.VisitorCountYearOnYear</td>
<td>@operateDayOrWeekReport.BrowseVolume</td>
<td>@operateDayOrWeekReport.BeforeYearBrowseVolume</td>
<td>@operateDayOrWeekReport.BrowseVolumeYearOnYear</td>
</tr>
}
<tr>
<td colspan="" style="font-weight:bolder;text-align:center;background-color:#87CEFA;">下单</td>
</tr>
<tr>
<td style="font-weight:bolder;">下单客户数</td>
<td style="font-weight:bolder;">下单单量</td>
<td style="font-weight:bolder;">下单商品件数</td>
<td style="font-weight:bolder;">下单金额</td>
</tr>
@if (operateDayOrWeekReport != null)
{
<tr>
<td>@operateDayOrWeekReport.OrderCustomerCount</td>
<td>@operateDayOrWeekReport.OrderQuantity</td>
<td>@operateDayOrWeekReport.OrderProductCount</td>
<td>@operateDayOrWeekReport.OrderAmount</td>
</tr>
}
<tr>
<td colspan="" style="font-weight:bolder;text-align:center;background-color:#87CEFA;">成交</td>
</tr>
<tr>
<td style="font-weight:bolder;">成交客户数</td>
<td style="font-weight:bolder;">成交单量</td>
<td style="font-weight:bolder;">成交商品件数</td>
<td style="font-weight:bolder;">客单价</td>
<td style="font-weight:bolder;">实际销售件数</td>
<td style="font-weight:bolder;">实际销售金额</td>
<td style="font-weight:bolder;">去年实际销售</td>
<td style="font-weight:bolder;">退货件数</td>
<td style="font-weight:bolder;">退货金额</td>
<td style="font-weight:bolder;">去年退货金额</td>
<td style="font-weight:bolder;">下单转化率</td>
<td style="font-weight:bolder;">成交转化率</td>
<td style="font-weight:bolder;">下单成交转化率</td>
</tr>
@if (operateDayOrWeekReport != null)
{
<tr>
<td>@operateDayOrWeekReport.DealCustomerCount</td>
<td>@operateDayOrWeekReport.DealQuantity</td>
<td>@operateDayOrWeekReport.DealProductCount</td>
<td>@operateDayOrWeekReport.CustomerPrice</td>
<td>@operateDayOrWeekReport.RealSaleCount</td>
<td>@operateDayOrWeekReport.RealSaleAmount</td>
<td>@operateDayOrWeekReport.BeforeYearRealSale</td>
<td>@operateDayOrWeekReport.ReturnCount</td>
<td>@operateDayOrWeekReport.ReturnAmount</td>
<td>@operateDayOrWeekReport.BeforeYearReturn</td>
<td>@operateDayOrWeekReport.OrderConversionRate</td>
<td>@operateDayOrWeekReport.ConversionRate</td>
<td>@operateDayOrWeekReport.OrderDealConversionRate</td>
</tr>
}
<tr>
<td colspan="" style="font-weight:bolder;text-align:center;background-color:#87CEFA;">费用</td>
</tr>
<tr>
<td style="font-weight:bolder;">补单佣金</td>
<td style="font-weight:bolder;">活动</td>
<td style="font-weight:bolder;">快车</td>
<td style="font-weight:bolder;">其他</td>
</tr>
@if (operateDayOrWeekReport != null)
{
<tr>
<td>@operateDayOrWeekReport.SupplementOrderCommission</td>
<td>@operateDayOrWeekReport.Activitie</td>
<td>@operateDayOrWeekReport.KuaiChe</td>
<td>@operateDayOrWeekReport.OtherFee</td>
</tr>
}
</table>
</div>
<div style="padding-top:50px;">
<table class="zTable" cellpadding="" cellspacing="" style="width:80%;text-align:center; background-color:white;">
<tr>
<td colspan="" style="font-weight:bolder;text-align:center;background-color:#87CEFA;">店铺流量</td>
</tr>
<tr>
<td style="font-weight:bolder;">日期</td>
<td style="font-weight:bolder;">来源</td>
<td style="font-weight:bolder;">访客数</td>
<td style="font-weight:bolder;">访客数占比</td>
<td style="font-weight:bolder;">上周访客数</td>
<td style="font-weight:bolder;">上周访客数占比</td>
<td style="font-weight:bolder;">去年同时期访客数</td>
<td style="font-weight:bolder;">去年同时期访客数占比</td>
<td style="font-weight:bolder;">环比(访客数)</td>
<td style="font-weight:bolder;">同比(访客数)</td>
</tr> @if (storeVisitorFlowRateDayOrWeekReports != null)
{
foreach (var item in storeVisitorFlowRateDayOrWeekReports)
{
<tr>
<td style="font-weight:bolder;">@item.WeekName</td>
<td>@item.Source</td>
<td>@item.VisitorCount</td>
<td>@item.VisitorCountProportion</td>
<td>@item.BeforeDayOrWeekVisitorCount</td>
<td>@item.BeforeDayOrWeekVisitorCountProportion</td>
<td>@item.BeforeYearVisitorCount</td>
<td>@item.BeforeYearVisitorCountProportion</td>
<td>@item.Ratio</td>
<td>@item.YearRatio</td>
</tr>
}
} </table>
</div>
<div style="padding-top:50px;">
<table class="zTable" cellpadding="" cellspacing="" style="width:80%;text-align:center; background-color:white;">
<tr>
<td colspan="" style="font-weight:bolder;text-align:center;background-color:#87CEFA;">单品</td>
</tr>
<tr>
<td style="font-weight:bolder;">货号</td>
<td style="font-weight:bolder;">日期</td>
<td style="font-weight:bolder;">实际销售件数</td>
<td style="font-weight:bolder;">实际销售金额</td>
<td style="font-weight:bolder;">退货件数</td>
<td style="font-weight:bolder;">退货金额</td>
<td style="font-weight:bolder;">搜索排名</td>
<td style="font-weight:bolder;">浏览量</td>
<td style="font-weight:bolder;">访客数</td>
<td style="font-weight:bolder;">加购人数</td>
<td style="font-weight:bolder;">加购率</td>
<td style="font-weight:bolder;">下单客户数</td>
<td style="font-weight:bolder;">下单转化率</td>
<td style="font-weight:bolder;">成交客户数</td>
<td style="font-weight:bolder;">成交商品数</td>
<td style="font-weight:bolder;">成交转化率</td>
</tr>
<tr>
@if (singleProductDayOrWeekReports != null)
{
foreach (var item in singleProductDayOrWeekReports)
{
<tr>
<td style="font-weight:bolder;">@item.StyleNo</td>
<td style="font-weight:bolder;">@(item.Time.Value.ToString("yyyy-MM-dd"))</td>
<td>@item.RealSaleCount</td>
<td>@item.RealSaleAmount</td>
<td>@item.ReturnProductCount</td>
<td>@item.ReturnProductAmount</td>
<td>@item.SearchRanking</td>
<td>@item.BrowseVolume</td>
<td>@item.VisitorCount</td>
<td>@item.AddPurchasePeopleCount</td>
<td>@item.AddPurchaseRate</td>
<td>@item.OrderCustomerCount</td>
<td>@item.OrderConversionRate</td>
<td>@item.DealCustomerCount</td>
<td>@item.DealProductCount</td>
<td>@item.DealConversionRate</td>
</tr>
}
}
</table>
</div>
<div style="padding-top:50px;">
<form id="summaryAndPlan">
<table class="zTable" cellpadding="" cellspacing="" style="width:80%;">
<tr>
<td class="adminTitle" style="font-weight:bolder;">
总结:
</td>
<td class="adminData">
<textarea id="Summary" name="Summary" style="width:600px;height:100px;">@(weekReportSummaryAndPlan==null?"":weekReportSummaryAndPlan.Summary.Trim())</textarea>
</td>
</tr>
<tr>
<td class="adminTitle" style="font-weight:bolder;">
计划:
</td>
<td class="adminData">
<textarea id="UpPlan" name="UpPlan" style="width:600px;height:100px;">@(weekReportSummaryAndPlan == null ? "" : weekReportSummaryAndPlan.UpPlan.Trim())</textarea>
</td>
</tr>
<tr>
<td class="adminData" colspan="" style="text-align: center;">
<input type="button" id="confirmPlan" class="k-button" value="确定" />
</td>
</tr>
</table>
</form>
</div>
</div>
<script>
$("#confirmPlan").click(function () {
if (confirm("确定吗?")) {
var summary =$("#@Html.FieldIdFor(x=>x.Summary)").val();
var plan =$("#@Html.FieldIdFor(x=>x.UpPlan)").val();
$.ajax({
url: "@Url.Action("WeekReportSummaryAndPlanConfirm", "Daily")",
data: { "webSiteName":"@webSiteName","summary": summary,"plan":plan,"weekName":"@weekName"},
type: "POST",
success: function (result) {
if (result.split("|")[] == "true") {
alertBox(result.split("|")[], result.split("|")[]);
} else {
alertBox(result.split("|")[], result.split("|")[]);
}
}
});
}
});
</script>
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/Scripts/html2canvas.min.js"></script>
<script src="~/Scripts/bluebird.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// canvas生成图片
$("#btn").on("click", function () {
var getPixelRatio = function (context) { // 获取设备的PixelRatio
var backingStore = context.backingStorePixelRatio ||
context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio || 0.5;
return (window.devicePixelRatio || 0.5) / backingStore;
};
//生成的图片名称
var imgName = "@(webSiteName)@(weekName).jpg";
var shareContent = document.getElementById("imgDiv");
var width = shareContent.offsetWidth;
var height = shareContent.offsetHeight;
var canvas = document.createElement("canvas");
var context = canvas.getContext('2d');
var scale = getPixelRatio(context); //将canvas的容器扩大PixelRatio倍,再将画布缩放,将图像放大PixelRatio倍。
canvas.width = width * scale;
canvas.height = height * scale;
canvas.style.width = width + 'px';
canvas.style.height = height + 'px';
context.scale(scale, scale); var opts = {
scale: ,
background: '#FFFFFF'
};
window.pageYoffset = ;
document.documentElement.scrollTop = ;
document.body.scrollTop = ;
html2canvas(shareContent, opts).then(function (canvas) {
context.imageSmoothingEnabled = false;
context.webkitImageSmoothingEnabled = false;
context.msImageSmoothingEnabled = false;
context.imageSmoothingEnabled = false;
var dataUrl = canvas.toDataURL('image/jpeg', 1.0);
dataURIToBlob(imgName, dataUrl, callback);
});
});
}) // edited from https://developer.mozilla.org/en-US/docs/Web/API/HTMLCanvasElement/toBlob#Polyfill
var dataURIToBlob = function (imgName, dataURI, callback) {
var binStr = atob(dataURI.split(',')[]),
len = binStr.length,
arr = new Uint8Array(len); for (var i = ; i < len; i++) {
arr[i] = binStr.charCodeAt(i);
} callback(imgName, new Blob([arr]));
} var callback = function (imgName, blob) {
var triggerDownload = $("<a>").attr("href", URL.createObjectURL(blob)).attr("download", imgName).appendTo("body").on("click", function () {
if (navigator.msSaveBlob) {
return navigator.msSaveBlob(blob, imgName);
}
});
triggerDownload[].click();
triggerDownload.remove();
};
</script>
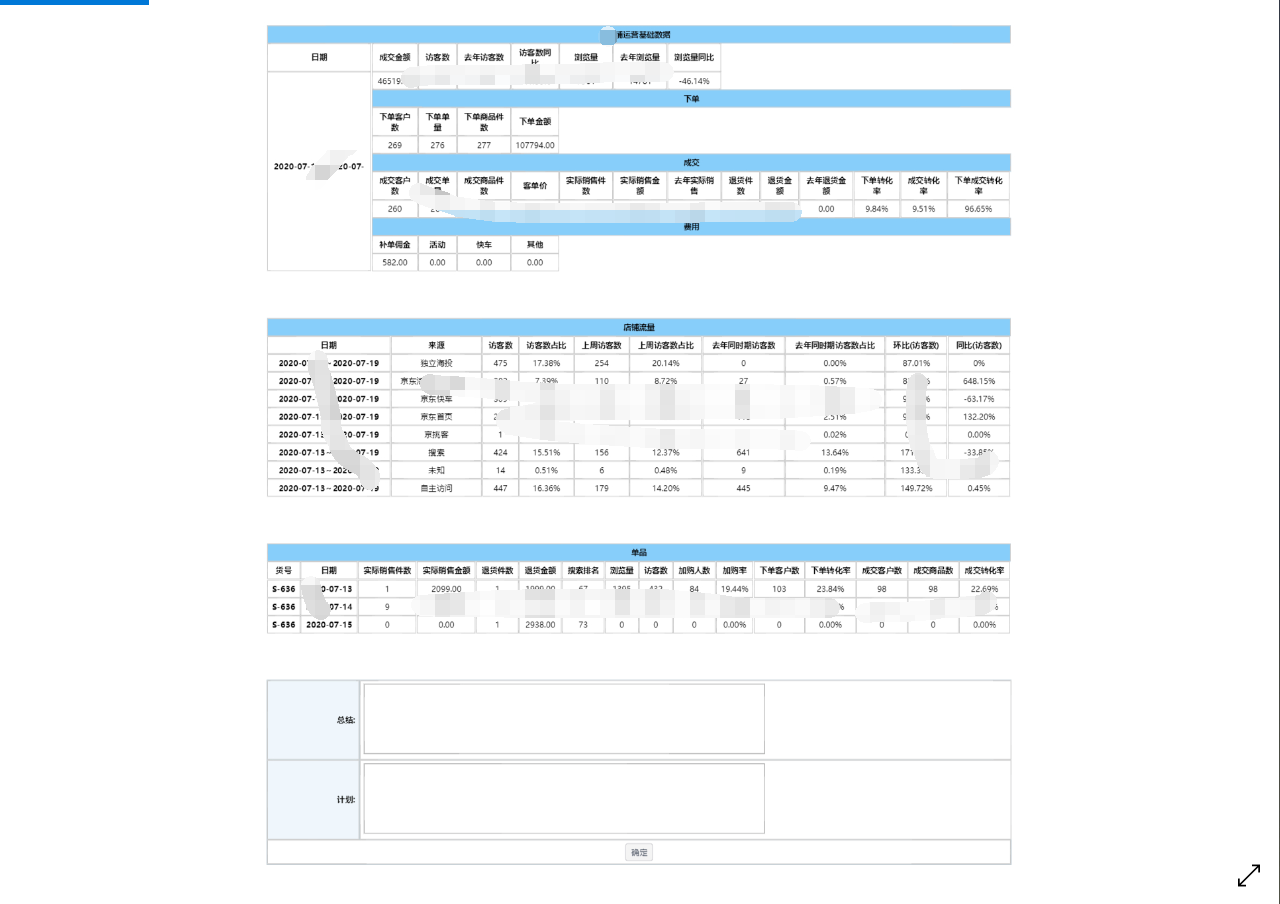
四 效果图

五 最后
自己记录一下,有这方面的需求,大家可以借鉴一下,不喜勿喷!
html2canvas 实现页面转图片并下载的更多相关文章
- js转换页面为图片并下载
<div style="background:red;width: 600px;height: 600px;" class="test"> < ...
- html2canvas页面截图图片不显示
前两天在一个群里,有人问使用html2canvas屏幕截图的时候为什么页面的图片不显示只显示了文字,我没有做过屏幕截图的需求,所以不是很清楚,今天稍稍测试了一下. 在github上将html2canv ...
- 前端js保存页面为图片下载到本地
前端js保存页面为图片下载到本地 手机端点击下载按钮将页面保存成图片到本地 前端js保存页面为图片下载到本地的坑 html2canvas 识别 svg 解决方案 方案 html2canvas.js:可 ...
- 下载远程(第三方服务器)文件、图片,保存到本地(服务器)的方法、保存抓取远程文件、图片 将图片的二进制字节字符串在HTML页面以图片形式输出 asp.net 文件 操作方法
下载远程(第三方服务器)文件.图片,保存到本地(服务器)的方法.保存抓取远程文件.图片 将一台服务器的文件.图片,保存(下载)到另外一台服务器进行保存的方法: 1 #region 图片下载 2 3 ...
- JS - 使用 html2canvas 将页面转PDF
JS - 使用 html2canvas 将页面转PDF 本方法可以将页面元素块转为pdf. 网站地址 jspdf.js 官网地址:http://jspdf.com GitHub 主页:https:// ...
- [C#基础实例]指定地址解析图片并下载
需求:查找页面图片并下载至本地: 实现: 首先:读取通过网络html内容,并用正则表达式查找图片地下. 其次:使用WebRequest.Create创建图片请求. 最后:把获取图片网络流数据通过Fil ...
- 【图文详解】python爬虫实战——5分钟做个图片自动下载器
python爬虫实战——图片自动下载器 之前介绍了那么多基本知识[Python爬虫]入门知识,(没看的先去看!!)大家也估计手痒了.想要实际做个小东西来看看,毕竟: talk is cheap sho ...
- 如何用Python爬虫实现百度图片自动下载?
Github:https://github.com/nnngu/LearningNotes 制作爬虫的步骤 制作一个爬虫一般分以下几个步骤: 分析需求 分析网页源代码,配合开发者工具 编写正则表达式或 ...
- h5页面转图片长按保存
5页面经常会遇到此类需求.将最后的结果页转换为图片长按保存.下面介绍一下实现此需求的过程 1,依赖安装 cnpm install html2canvas --save 2,依赖引入,使用 绑定 初始化 ...
随机推荐
- 使用SSH远程管理时本地文件被修改了
背景: 有两个网段:1段作为工作网段即员工办公用:2段作为专用网段配置了一系列需要的环境. 在Ubuntu 16.04用Python的SSH工具在对这两个网段远程管理,我写了一个检测环境的脚本,用SF ...
- Android学习笔记物理按键事件处理
常见的物理按键: Android为每个物理按键都提供了如下几个回调方法: 代码示例: package com.example.demo3; import androidx.appcompat.app. ...
- drf之框架基础
(一)drf基础 全称:django-rest framework 接口:什么是接口.restful接口规范(协议) CBV(基于FBV的基础上形成).CBV生命周期源码----基于restful规范 ...
- 读Linux高性能服务器编程-12章http服务器源码
title:用线程池实现的http服务器 从main函数看起 解析ip地址(点分制, 端口号) 设置忽略SIGPIPE信号 初始化线程池,池中创建了8个线程,每个线程对应一个work函数 初始化htt ...
- DOCLever环境搭建
简介 DOClever是一个可视化免费开源的接口管理工具 ,可以分析接口结构,校验接口正确性, 围绕接口定义文档,通过一系列自动化工具提升我们的协作效率. 环境搭建 准备: node: 官方下载:ht ...
- debug PostgreSQL 9.6.18 using Eclipse IDE on CentOS7
目录 debug PostgreSQL 9.6.18 using Eclipse IDE on CentOS7 1.概览 2.建立用户 3.编译postgre 4.启动Eclipse 5.设置环境变量 ...
- 一个JS库Lodash
中文文档:https://www.html.cn/doc/lodash/#_aftern-func
- SMB扫描-Server Message Block 协议、nmap
版本 操作系统 SMB1 Windows 200.xp.2003 SMB2 Windows Vista SP1.2008 SMB2.1 Windows 7/2008 R2 SMB3 Windows 8 ...
- IOT设备SmartConfig实现
一般情况下,IOT设备(针对wifi设备)在智能化过程中需要连接到家庭路由.但在此之前,需要将wifi信息(通常是ssid和password,即名字和密码)发给设备,这一步骤被称为配网.移动设备如An ...
- 入门大数据---HDFS-API
第一步:创建一个新的项目 并导入需要的jar包 公共核心包 公共依赖包 hdfs核心包 hdfs依赖包 第二步:将Linux中hadoop的配置文件拷贝到项目的src目录下 第三步:配置windows ...
