(1)为什么要使用webpack?
1.在网页中有哪些常见的静态资源?
- Js:
- .js .jsx .coffee .ts
- Css:
- .css .less .sass .scss
- Images:
- .jpg .png .gif .bmp .svg
- 字体文件:
- .svg .ttf .eot .woff .woff2
- 模板文件:
- .ejs .jade .vue
2.网页中引入的静态资源多了以后有什么问题?
- 网页加载速度慢,因为我们要发起很多的二次请求
- 要处理错综复杂的依赖关系,比如引入bootstrap得引入jquery
3.如何解决上述两个问题(为什么要使用webpack):
- 合并、压缩、精灵图、图片的base64编码
- 可以只用之前学过的requireJs、也可以使用webpack可以解决各个包之间的复杂依赖关系
- 比如我们现在经常写一些.less的样式,但是你直接
<link rel="stylesheet" src="./index.less">是无效的,因为浏览器并不能识别.less的文件。
4. 什么是webpack?
webpack是前端的一个项目构建工具,它是基于nodejs开发出来的一个前端工具。
5. 如何完美实现上述的两种解决方案?
- 使用Gulp,是基于task任务的
- 使用webpack,是基于整个项目进行构建的
- 借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能。
6.webpack的安装
- 运行
npm install webpack -g全局安装webpack,这样就能全局使用webpack命令了。 - 在项目根目录中运行
npm install webpack --save-dev安装到项目依赖中
7.demo案例
需要全局引入webpack,在项目中npm install jquery --save安装jquery。
小案列的目录结构

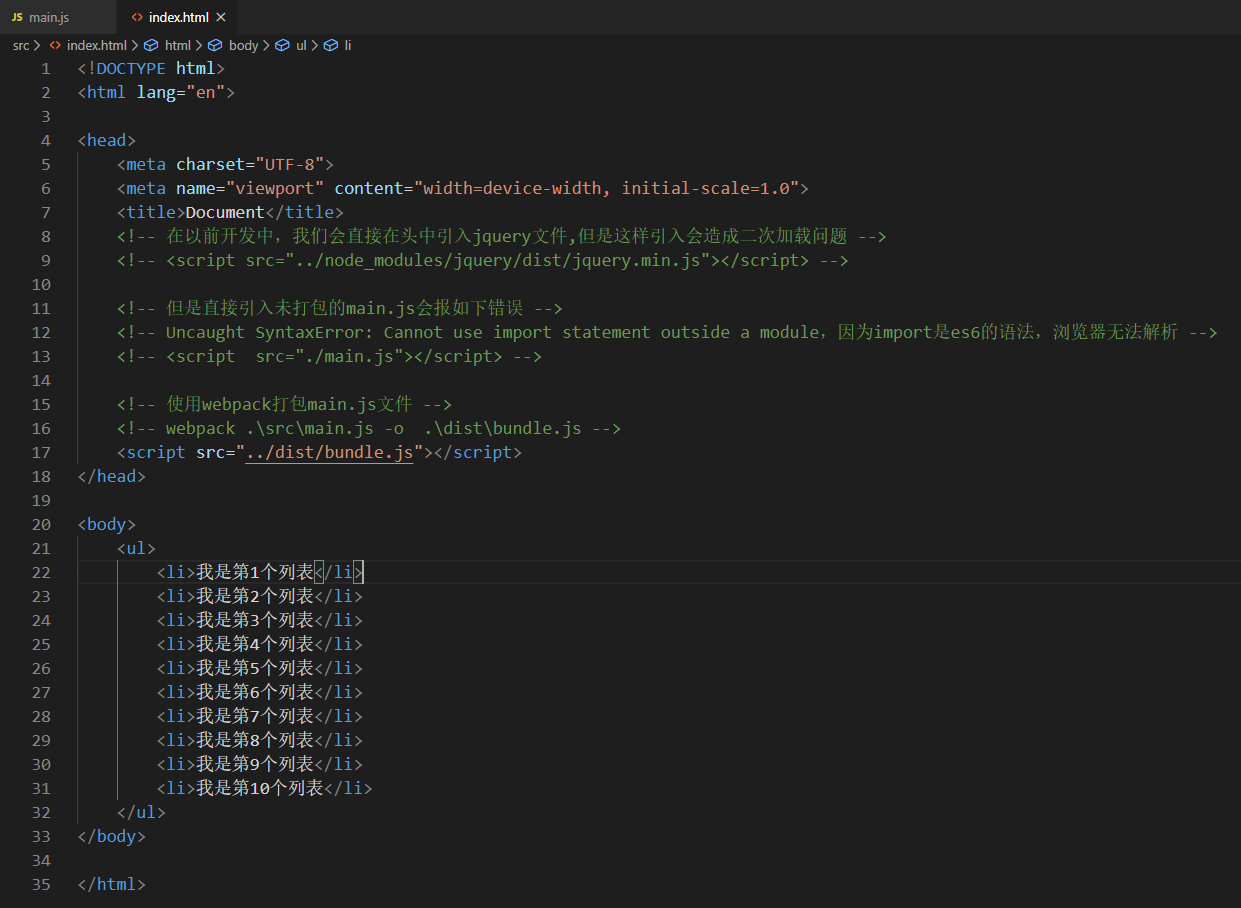
index.html代码:

main.js代码:

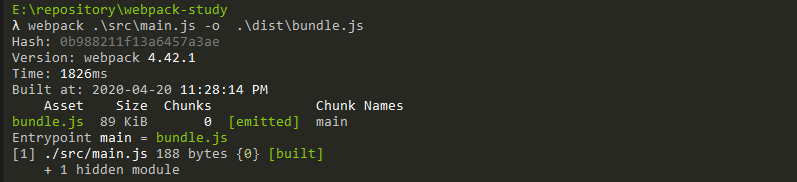
打包结果:

如上操作,引入通过webpack打包后的bundle.js文件,不需要在引入main.js文件了,也可实现相同效果。
(1)为什么要使用webpack?的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack的使用
1.webpack是什么? 打包前端项目的工具(为项目提高逼格的东西). 2.webpack的基本命令 webpack#最基本的启动webpack命令 webpack-w #提供watch方法,实时进 ...
- Webpack 配置摘要
open-browser-webpack-plugin 自动打开浏览器 html-webpack-plugin 通过 JS 生成 HTML webpack.optimize.UglifyJsPlugi ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
随机推荐
- f(t) = t的傅里叶系数
计算机网络课程讲到物理层,布置作业的第一题是求f(t)=t (0≤t≤1)的傅里叶系数. 我们知道任何一个周期函数都可以被傅里叶级数逼近.如果是实值函数,则可以用正弦分量,余弦分量,直流分量来近似.公 ...
- 02 . Ansible高级用法(运维开发篇)
自动化任务简介 假设我们要在10台linux服务器上安装一个nginx服务,手动是如何做的? # 第一步, ssh登录NUM(1,n)服务器 # 第二步,输入对应服务器密码 # 第三步,执行命令: y ...
- ubuntu 显示桌面快捷键
ubuntu 显示桌面快捷键 快速显示桌面的快捷键是 ctrl + win + d win:就是窗口键,在键盘左侧ctrl与Alt之间的那个建.
- Linux 集群安装zookeeper
系统:CentOs 7 环境:jdk 8 Zookeeper 下载地址: http://www-eu.apache.org/dist/zookeeper/stable/ 上传至服务器并解压,本人放在 ...
- python高阶-Linux基础命令集
声明: 1)仅作为个人学习,如有冒犯,告知速删! 2)不想误导,如有错误,不吝指教! 1: 查看文件信息:ls ls常用参数: 参数 含义 -a 显示指定目录下所有子目录与文件,包括隐藏文件 -l 以 ...
- webstom 汉化,激活
1.激活 本地服务器激活: 下载 magnet:?xt=urn:btih:2289E4F8CEB346AC44E54C8C0DA706CC537301AA 得到一个压缩包IntelliJIDEALic ...
- webpack入门进阶(1)
1.webpack应用实例 1.1.快速上手 初始化项目 mkdir webpack-demo cd webpack-demo npm init -y 安装webpack npm i webpack@ ...
- 【差分】Tallest Cow
题目 FJ's N(1≤N≤10,000) cows conveniently indexed 1..N are standing in a line. Each cow has a positive ...
- python冷知识
目录 省略号也是对象 奇怪的字符串 and 和 or 的取值顺序 访问类中的私有方法 时有时无的切片异常 两次 return for 死循环 intern机制 省略号也是对象 在python中一切皆对 ...
- 洛谷 P6145 【[USACO20FEB]Timeline G】
这道题难就难在建图吧,建图懂了之后,跑一遍最长路就好了(也就是关键路径,但是不会用拓补排序求qnq,wtcl). 怎么建图呢?先不管输入的S,看下面的输入,直接建有向边即可,权值为x.如果现在跑最长路 ...
