vue + echart 实现中国地图 和 省市地图(可切换省份)
一.中国地图
1.先导入echarts,然后再main.js里引入echarts
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts // 还要特别引入china.json,这样中国地图才会出现,不然只会出现右下角的南海诸岛 import china from 'echarts/map/json/china.json'
echarts.registerMap('china', china) 2.页面代码
<div id="chinaChart" :style="{width: '100%', height: '500px'}"></div>
async drawChina() {
//加载中国地图
const that = this;
// 基于准备好的dom,初始化echarts实例
var myChartContainer = document.getElementById('chinaChart');
var resizeMyChartContainer = function () {
myChartContainer.style.width = (document.body.offsetWidth / 2) + 'px'//页面一半的大小
}
resizeMyChartContainer();
var myChartChina = this.$echarts.init(myChartContainer);
var chinaData = that.diTuData;//后台返回的地图数据,要去掉"省"字
var chinaBigValue = that.bigValue;//返回数据中最大值
// 绘制图表
var chinaMap = {
title: {//标题
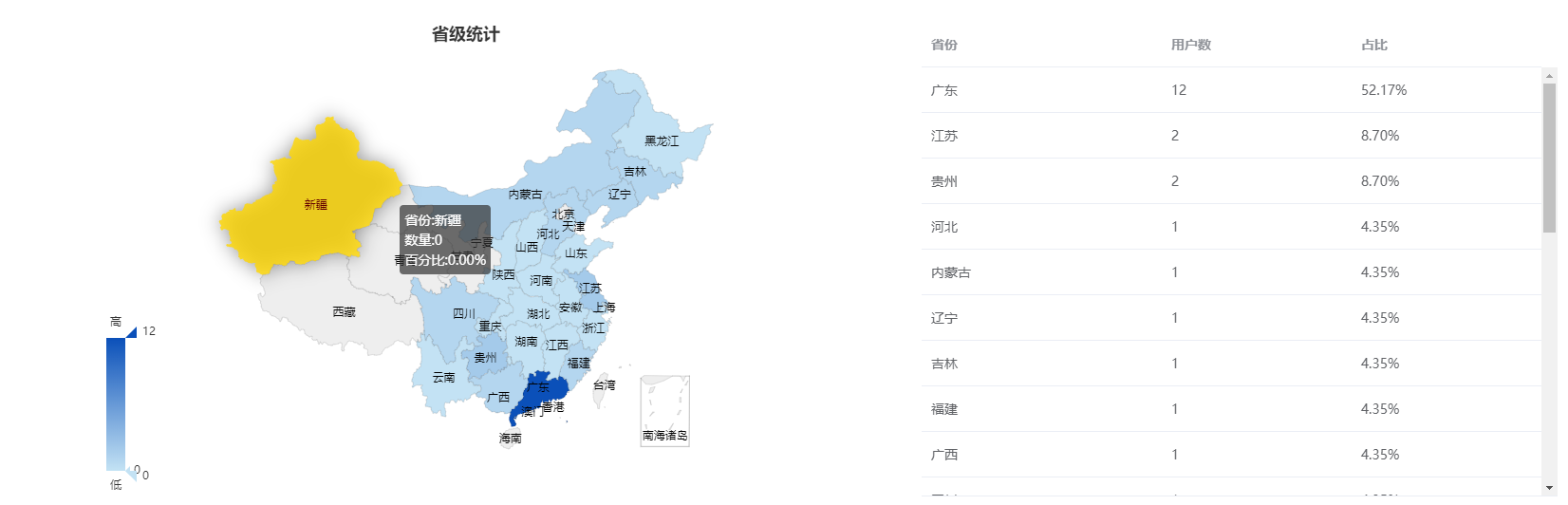
text: '省级统计',
left: 'center'
},
visualMap: {
min: 0,
max: chinaBigValue,
left: '10%',
top: 'bottom',
text: ['高', '低'],
calculable: true,
color: ['#0b50b9', '#c3e2f4']
},
tooltip: { //鼠标移动到某个省份时显示内容
show: true,
formatter: function (item) {
let resData = item.data;
if (resData) {
return "省份:" + resData.name + "<br/>" + "数量:" + resData.value + "<br/>" + "百分比:" + resData.scale
} else {
return "省份:" + item.name + "<br/>" + "数量: 0" + "<br/>" + "百分比: 0.00%"
}
}
},
selectedMode: 'single',
calculable: true,
series: [
{
name: '',
type: 'map',
mapType: 'china',//main.js引入的中国地图
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
showLegendSymbol: true,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: chinaData
}
]
}
myChartChina.setOption(chinaMap);
window.onresize = function () {
resizeMyChartContainer();
myChartChina.resize();
}
}
async changeCityData() {
//转变获取市区数据(因为我这边是获取微信小程序数据,所以要转变下数据格式)
const that = this;
let provinceData = that.allCity;//所有市区数据
var provinceItem = that.provinceItem;//下拉选中省份
var countNum = 0; //当前省份总值
var bigCityValue = 0; //市区最大值
var newProData = []; //转变后数据
for (let i = 0; i < allProvince.length; i++) {
let itemName = allProvince[i].name;
let reg = RegExp(itemName);
//判断下拉选中的省份
if (reg.test(provinceItem)) {
var cityList = [];
//区别有的省份没有市只有区
if (allProvince[i].city.length <= 1) {
cityList = allProvince[i].city[0].area;
} else {
cityList = allProvince[i].city;
}
for (let j = 0; j < provinceData.length; j++) {
let proName = provinceData[j].name;
let proValue = provinceData[j].value;
let regProName = RegExp(proName);
if (regProName.test("未知")) {
var newProItem = {};
newProItem.name = "未知";
newProItem.value = proValue;
newProData.push(newProItem);
} else {
for (let k = 0; k < cityList.length; k++) {
let cityName = "";
//区别有的省份没有市只有区
if (allProvince[i].city.length <= 1) {
cityName = cityList[k];
} else {
cityName = cityList[k].name;
}
//判断当前省份的市区
if (regProName.test(cityName)) {
var newProItem = {};
newProItem.name = cityName;
newProItem.value = proValue;
newProData.push(newProItem);
countNum += proValue;
if (bigCityValue < proValue) {
bigCityValue = proValue;
}
}
}
}
}
}
}
//添加遗漏的省份的市区
if (newProData.length <= 0) {
for (let i = 0; i < allProvince.length; i++) {
let itemName = allProvince[i].name;
let reg = RegExp(itemName);
//判断下拉选中的省份
if (reg.test(provinceItem)) {
var cityList = [];
//区别有的省份没有市只有区
if (allProvince[i].city.length <= 1) {
cityList = allProvince[i].city[0].area;
} else {
cityList = allProvince[i].city;
}
for (let j = 0; j < cityList.length; j++) {
let cityName = "";
//区别有的省份没有市只有区
if (allProvince[i].city.length <= 1) {
cityName = cityList[j];
} else {
cityName = cityList[j].name;
}
var newProItem = {};
newProItem.name = cityName;
newProItem.value = 0;
newProData.push(newProItem);
}
}
}
}
//计算百分比
for (let i = 0; i < newProData.length; i++) {
let newProName = newProData[i].name;
let regNewPro = RegExp(newProName);
if ((countNum > 0 || newProData[i].value > 0) && !regNewPro.test("未知")) {
let itemNum = newProData[i].value * 100 / countNum;
newProData[i].scale = itemNum.toFixed(2) + "%";
} else {
newProData[i].scale = "0.00%";
}
}
//从大到小排序
newProData.sort((a, b) => {
return b.value - a.value;
})
that.bigCityValue = bigCityValue;
that.provinceCity = newProData;
}
async getProvinceItem(val) {
//省份选择
let that = this;
that.provinceItem = val;
that.getMethodType = "ProvinceType";
that.changeCityData();
that.drawProvince();
}
3.样式

二。省市地图(可切换省份)
1.最好把所有省份的js下载并放到本地(也可以连线上的,下面有下载所有地图的json数据链接,我这边没有钓鱼岛和台湾的js),并且还要下载一份所有省市区的json数据和省份的js数据对应。
2.页面
<el-card v-loading="isProvinceLoading">
<div class="chart-top">
<el-select v-model="provinceVal" @change="getProvinceVal" placeholder="请选择">
<el-option
v-for="item in provinceScatter"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-select v-model="provinceValue" @change="getProvinceValue" placeholder="请选择">
<el-option
v-for="item in provinceOptions"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-select v-model="provinceItem" @change="getProvinceItem" placeholder="请选择">
<el-option
v-for="item in provinceDatas"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
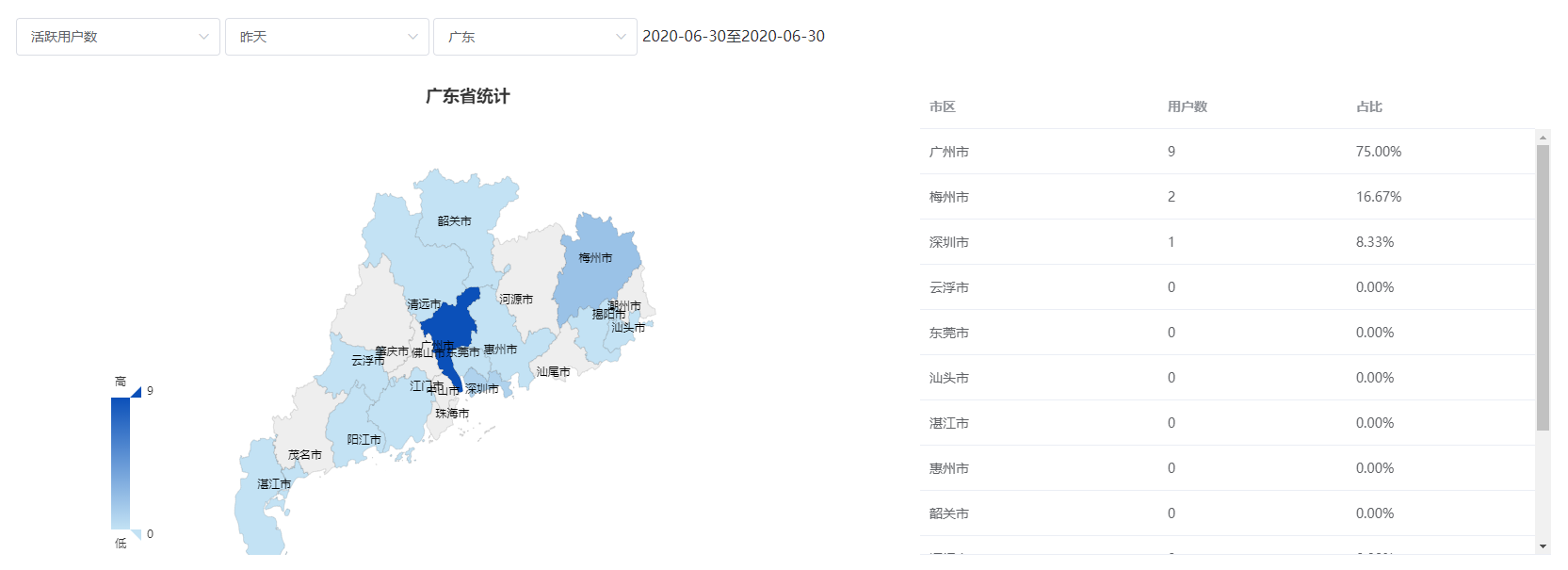
<span>{{provinceBeginDate}}</span><span>至</span><span>{{provinceEndDate}}</span>
</div> <div style="display: flex">
<div id="provinceChart" :style="{width: '100%', height: '500px'}"></div> <el-table
:data="provinceCity"
style="width: 100%" height="500">
<el-table-column
prop="name"
label="市区"
min-width="100">
</el-table-column>
<el-table-column
prop="value"
label="用户数">
</el-table-column>
<el-table-column
prop="scale"
label="占比">
</el-table-column>
</el-table>
</div>
</el-card>
import allProvince from "../../assets/province-json/all-province";
import "../../assets/province-js/anhui";
import "../../assets/province-js/aomen";
import "../../assets/province-js/beijing";
import "../../assets/province-js/chongqing";
import "../../assets/province-js/fujian";
import "../../assets/province-js/gansu";
import "../../assets/province-js/guangdong";
import "../../assets/province-js/guangxi";
import "../../assets/province-js/guizhou";
import "../../assets/province-js/hainan";
import "../../assets/province-js/hebei";
import "../../assets/province-js/heilongjiang";
import "../../assets/province-js/henan";
import "../../assets/province-js/hubei";
import "../../assets/province-js/hunan";
import "../../assets/province-js/jiangxi";
import "../../assets/province-js/jilin";
import "../../assets/province-js/liaoning";
import "../../assets/province-js/jiangsu";
import "../../assets/province-js/neimenggu";
import "../../assets/province-js/ningxia";
import "../../assets/province-js/qinghai";
import "../../assets/province-js/shandong";
import "../../assets/province-js/shanghai";
import "../../assets/province-js/shanxi";
import "../../assets/province-js/shanxi1";
import "../../assets/province-js/sichuan";
import "../../assets/province-js/tianjin";
import "../../assets/province-js/xianggang";
import "../../assets/province-js/xinjiang";
import "../../assets/province-js/xizang";
import "../../assets/province-js/yunnan";
import "../../assets/province-js/zhejiang";
async drawProvince() {
//加载省市区地图
const that = this;
// 基于准备好的dom,初始化echarts实例
var mychartContainer = document.getElementById('provinceChart');
var resizeMyChartContainer = function () {
mychartContainer.style.width = (document.body.offsetWidth / 2) + 'px'//页面一半的大小
}
resizeMyChartContainer();
var mychart = this.$echarts.init(mychartContainer);
var provinceData = that.provinceCity;//返回的市区数据
var bigCityValue = that.bigCityValue;//最大值
var provinceItem = that.provinceItem;//下拉选中省份
// 绘制图表
var optionMap = {
title: {
text: provinceItem + '省统计',
left: 'center'
},
tooltip: {
show: true,
formatter: function (item) {
let resData = item.data;
if (resData) {
return "市区:" + resData.name + "<br/>" + "数量:" + resData.value + "<br/>" + "百分比:" + resData.scale
} else {
return "市区:" + item.name + "<br/>" + "数量: 0" + "<br/>" + "百分比: 0.00%"
}
}
},
visualMap: {
min: 0,
max: bigCityValue,
left: '10%',
top: 'bottom',
text: ['高', '低'],
calculable: true,
color: ['#0b50b9', '#c3e2f4']
},
selectedMode: 'single',
series: [
{
// 类型
type: 'map',
// 系列名称,用于tooltip的显示,legend 的图例筛选 在 setOption 更新数据和配置项时用于指定对应的系列
map: provinceItem,
// 地图类型
mapType: 'province',//对应省份,中文(如:广东)
//设置图形大小
zoom: 0.8,
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
showLegendSymbol: true,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: provinceData
}
]
}
mychart.setOption(optionMap);
window.onresize = function () {
resizeMyChartContainer();
mychart.resize();
}
}
3.样式

参考文档
http://datav.aliyun.com/tools/atlas/#&lat=31.840232667909365&lng=104.2822265625&zoom=4
https://blog.csdn.net/qq_38021296/article/details/84380709
https://www.jianshu.com/p/028525cbd080
https://www.cnblogs.com/colorful-paopao1/p/10566289.html
vue + echart 实现中国地图 和 省市地图(可切换省份)的更多相关文章
- echarts使用------地图生成----省市地图的生成及其他相关细节调整
为使用多种业务场景,百度echarts地图示例只有中国地图,那么在使用省市地图的时候,就需要我们使用省市的地图数据了 以下为陕西西安市的地图示例: 此页面引用echarts的js:http://ech ...
- 用 R 画中国分省市地图
用 R 画中国分省市地图 (2010-11-18 16:25:34) 转载▼ 标签: 中国地图 营销 杂谈 分类: 数据分析 用R 也可以做出漂亮的依参数变化的中国地图. 主要参考(http://co ...
- Vue Baidu Map局部注册实现和地图绘点
需求:在vue项目中,实现用户选择地图绘点或者通过搜索关键字选点 <template> <div id="home"> <h2>首页地图< ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- Bing必应地图中国API一显示地图 (转) 做人要厚道
Bing必应地图中国API一显示地图 2011-05-24 14:27:31| 分类: Bing&Google|字号 订阅 微软必应地图中国地图API发布已经有10天了,考虑到网上现 ...
- Android地图开发之地图的选择
做lbs开发差不多快2年了,地图相关的产品也差不多做了3个了,用到过的地图包括google地图.高德地图.百度地图.图吧.Osmdroid,今天总结下,方便大家开发时选择合适的地图. 首先说定位模块选 ...
- Windows Store Javascript项目使用高德地图、谷歌地图、百度地图API
原文 Windows Store Javascript项目使用高德地图.谷歌地图.百度地图API 在Win8 Store 项目中可以使用的地图主要有微软的Bing Map,目前高德地图sdk也支持Wi ...
- 百度地图api根据地图缩放等级显示不同的marker点,功能二
功能一里面有marker点后台的代码 根据地图的缩放等级显示不同marker点的坐标JSP代码 <%@ page language="java" contentType=&q ...
- GPS定位为什么要转换处理?高德地图和百度地图坐标处理有什么不一样?
GPS定位为什么要转换处理?高德地图和百度地图坐标处理有什么不一样? 先了解一下 高德地图 采用: GCJ-02 (不可逆) 百度百科: http://baike.baidu.com/link?url ...
随机推荐
- 浅淡i.MX8M Mini处理器的效能以及平台对比
i.MX 8M Mini是恩智浦首款嵌入式多核应用处理器,定位在任何通用工业和物联网的应用,是一款针对边缘计算应用的芯片,也是恩智普i.MX系列中第一个加了机器学习核的产品线.这颗芯片采用先进的14L ...
- 049.Kubernetes集群管理-集群监控Metrics
一 集群监控 1.1 Metrics Kubernetes的早期版本依靠Heapster来实现完整的性能数据采集和监控功能,Kubernetes从1.8版本开始,性能数据开始以Metrics API的 ...
- 解决Mac上打开txt文件乱码问题
出处:https://www.jianshu.com/p/f55ddf1e9839 经常会在Mac上打开一个txt文件,发现里面的中文都是乱码,问题是在Windows和手机上看都完全是正常的,这就十分 ...
- Redis - (Linux)安装与配置
Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库. Redis 与其他 key - value 缓存产品有以下三个特点: 1:Redis支持数据的持久化,可以将内存 ...
- ElasticSearch解决深度分页性能存在的问题使用scoll来解决
现在我们全局搜索全部的数据,每次返回3条, 从 scroll 请求返回的结果反映了 search 发生时刻的索引状态,就像一个快照.后续的对文档的改动(索引.更新或者删除)都只会影响后面的搜索请求. ...
- spring boot admin 源码包的编译
https://github.com/codecentric/spring-boot-admin 下载地址: 编译要求: Build Requirements: Node.js v8.x (LTS) ...
- C# CLosedXML四句代码搞定DataTable数据导出到Excel
最近用到DataTable导出到Excel,网上看了一下,都不怎么好使,逛了下GitHub一下完美解决了 用到的.net库CLosedXML,这个库用于读取,处理和写入Excel 2007+(.xls ...
- Python分支结构与流程控制
Python分支结构与流程控制 分支结构 if 语句 分支结构在任何编程语言中都是至关重要的一环,它最主要的目的是让计算机拥有像人一样的思想,能在不同的情况下做出不同的应对方案,所以if语句不管是在什 ...
- 入门大数据---Python基础
前言 由于AI的发展,包括Python集成了很多计算库,所以淡入了人们的视野,成为一个极力追捧的语言. 首先概括下Python中文含义是蟒蛇,它是一个胶水语言和一个脚本语言,胶水的意思是能和多种语言集 ...
- Python实用笔记 (25)面向对象高级编程——多重继承
class Dog(Mammal, Runnable): pass 多重继承,继承了不同大类的所有功能,这种设计称之为Mixln,其目的就是给一个类增加多个功能,这样,在设计类的时候,我们优先考虑通过 ...
