Android Studio gridview 控件使用自定义Adapter, 九宫格items自适应全屏显示
先看效果图,类似于支付宝首页的效果。由于九宫格显示的帖子网上已经很多,但是像这样九宫格全屏显示的例子还不是太多。本实例的需求是九宫格全屏显示,每个子view的高度是根据全屏高度三等分之后自适应高度,每行散列是固定的,通过自己重写adapter实现功能需求。

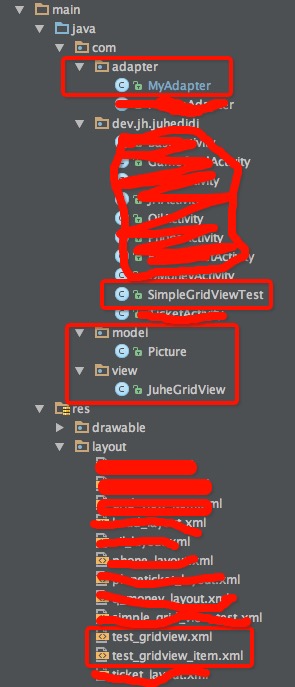
代码结构如下图框中标图部分:

布局文件test_gridview.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".SimpleGridViewTest"> <android.support.v7.widget.Toolbar
android:id="@+id/grid_view_all_toolbar"
android:layout_height="48sp"
android:layout_width="match_parent"
android:background="@color/allApp_toolbar_bg"
app:popupTheme="@style/MyTheme"> <TextView
android:id="@+id/grid_view_allApp_toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="全部应用"
android:textStyle="bold"
android:layout_gravity="center"
android:textSize="16sp" />
</android.support.v7.widget.Toolbar> <com.view.JuheGridView
android:id="@+id/juhe_gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:horizontalSpacing="0.0dip"
android:listSelector="@null"
android:numColumns="3"
android:scrollbars="none"
android:stretchMode="columnWidth"
android:verticalSpacing="0.0dip"
android:layout_weight="1" />
</LinearLayout>
子view布局文件test_gridview_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="0.0dip"
android:background="@color/grid_view_item_bg"> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:background="@drawable/gridview_selector"
android:padding="12.0dip"> <ImageView
android:id="@+id/iv_item"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginTop="40dp"
android:layout_centerHorizontal="true" /> <TextView
android:id="@+id/tv_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_item"
android:layout_centerHorizontal="true"
android:layout_marginTop="90px"
android:maxLines="1"
android:textColor="@color/allApp_btn_text"
android:textSize="38px" />
</RelativeLayout> </FrameLayout>
java 代码 view 层 JuheGridView.java:
package com.view; import android.content.Context;
import android.util.AttributeSet;
import android.widget.GridView; /**
* Created by jihe on 16/8/22.
*/
public class JuheGridView extends GridView {
private final int ROW_NUMBER = 3; public JuheGridView(Context context, AttributeSet attrs) {
super(context, attrs);
} public JuheGridView(Context context) {
super(context);
} public JuheGridView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
} /**
* 计算控件的大小
*/
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int measureWidth = measureWidth(widthMeasureSpec);
int measureHeight = measureHeight(heightMeasureSpec); // 计算自定义的ViewGroup中所有子控件的大小
measureChildren(widthMeasureSpec, heightMeasureSpec); // 设置自定义的控件MyViewGroup的大小
setMeasuredDimension(measureWidth, measureHeight); } private int measureWidth(int pWidthMeasureSpec) {
int result = 0;
int widthMode = MeasureSpec.getMode(pWidthMeasureSpec);// 得到模式
int widthSize = MeasureSpec.getSize(pWidthMeasureSpec);// 得到尺寸 switch (widthMode) {
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
result = widthSize;
break;
}
return result;
} private int measureHeight(int pHeightMeasureSpec) {
int result = 0; int heightMode = MeasureSpec.getMode(pHeightMeasureSpec);
int heightSize = MeasureSpec.getSize(pHeightMeasureSpec); switch (heightMode) {
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
result = heightSize;
break;
}
return result;
}
}
model层 picture.java:
package com.model; /**
* Created by jihe on 16/8/22.
*/
public class Picture {
private String title;
private Integer imageId; public Picture() {
super();
} public Picture(String title, Integer imageId) {
super();
this.title = title;
this.imageId = imageId;
} public String getTitle() {
return title;
} public void setTitle(String title) {
this.title = title;
} public Integer getImageId() {
return imageId;
} public void setImageId(Integer imageId) {
this.imageId = imageId;
}
}
重写adapter, MyAdapter.java, 这里需要提前准备9张图片:
package com.adapter; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView; import com.dev.jh.juhedidi.R;
import com.model.Picture; import java.util.ArrayList;
import java.util.List; /**
* Created by jihe on 16/8/23.
*/
public class MyAdapter extends BaseAdapter {
private Context context;
private GridView mGv;
private List<Picture> pictures;
private static int ROW_NUMBER = 3; /**
* 数据资源:标题 + 图片
* */
private String[] arrText = new String[]{
"京东商品", "滴滴出行", "话费流量",
"油卡充值", "火车票", "飞机票",
"京东优选", "游戏卡", "Q币"
};
private int[] arrImages = new int[]{
R.mipmap.jd_before_click, R.mipmap.didi_before_click, R.mipmap.phone_before_click,
R.mipmap.oil_before_click, R.mipmap.train_before_click, R.mipmap.plane_before_click,
R.mipmap.gift_before_click, R.mipmap.game_before_click, R.mipmap.qq_before_click
}; public MyAdapter(Context context, GridView gv) {
this.context = context;
this.mGv = gv;
pictures = new ArrayList<>();
for (int i = 0; i < 9; i++) {
Picture pt = new Picture(arrText[i], arrImages[i]);
pictures.add(pt);
} } @Override
public int getCount() {
if (null != pictures) {
return pictures.size();
} else {
return 0;
}
} @Override
public Object getItem(int position) {
return pictures.get(position);
} @Override
public long getItemId(int position) {
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) { Holder holder;
if (convertView == null) {
holder = new Holder();
convertView = LayoutInflater.from(context).inflate(R.layout.test_gridview_item, null);
holder.iv = (ImageView) convertView.findViewById(R.id.iv_item);
//设置显示图片
holder.iv.setBackgroundResource(arrImages[position]);
holder.tv = (TextView) convertView.findViewById(R.id.tv_item);
//设置标题
holder.tv.setText(arrText[position]);
convertView.setTag(holder);
} else {
holder = (Holder) convertView.getTag();
} //高度计算
AbsListView.LayoutParams param = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
mGv.getHeight() / ROW_NUMBER); convertView.setLayoutParams(param);
return convertView;
} class Holder {
ImageView iv;
TextView tv;
}
}
主界面, SimpleGridViewTest.java:
package com.dev.jh.juhedidi; import android.content.Intent;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView; import com.adapter.MyAdapter;
import com.kepler.jd.login.KeplerApiManager;
import com.model.Picture;
import com.sdu.didi.openapi.DiDiWebActivity; import java.util.HashMap; import cn.juhe.sdk.JHAppMgr; /**
* Created by jihe on 16/8/16.
*/
public class SimpleGridViewTest extends BaseActivity implements AdapterView.OnItemClickListener { /**
* 京东相关信息
*/
public final static String oneDealUrl = "http://union.click.jd.com/jdc?p=AyIOZRprFQoSAlcZWCVGTV8LRGtMR1dGXgVFSR1JUkpJBUkcU0QLTh"
+ "9HRwwHXRteFwARGAxeB0gMVQsQDAFBSkVEC0dXZUNTcRFFBEFaakIBR2tOX1RkHUU5XWFuVyIYC00AZFsJXidlDh43VhleHAYSB1UfaxUFF"
+ "jdlfSYlVHwHVBpaFAMTBFASaxQyEgJRHV4cBBoFVBNfEjIVNwpPHkFSUFMdRR9AUkw3ZRo%3D&t=W1dCFBBFC14NXAAECUteDEYWRQ5RUFc"
+ "ZVRNbEAAQBEpCHklfHEBZXkxPVlpQFkUHGXJTRiNfBUpWSn8QTwc%3D&e=25840255236224";
public final static String listJson = "{\"type\": \"3\",\"blockId\":\"0\"}";//导航页 /**
* 新版界面相关信息:九宫格风格
*/
private GridView mGridView;
private String IMAGE_ITEM = "imgage_item";
private String TEXT_ITEM = "text_item"; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test_gridview);
Toolbar toolbar = (Toolbar) findViewById(R.id.grid_view_all_toolbar);
toolbar.setTitle(""); mGridView = (GridView) findViewById(R.id.juhe_gridview); MyAdapter saImageItems = new MyAdapter(this, mGridView); // 设置GridView的adapter。GridView继承于AbsListView。
mGridView.setAdapter(saImageItems);
mGridView.setOnItemClickListener(this);
} /**
* 重写点击事件
* */
@Override
public void onItemClick(AdapterView<?> adapter, View view, int position, long rowid) { // 根据元素位置获取对应的值
Picture textView = (Picture) adapter.getItemAtPosition(position);
String itemText = textView.getTitle(); //京东商品
if ("京东商品".equals(itemText)) {
//sdk1.3
try {
JHAppMgr.initialize(this);
KeplerApiManager.getWebViewService().openNavigationWebViewPage(listJson);
} catch (Exception ex) {
ex.printStackTrace();
}
} //滴滴出行
if ("滴滴出行".equals(itemText)) {
HashMap<String, String> map = new HashMap<String, String>();
map.put("maptype", "wgs84"); DiDiWebActivity.showDDPage(SimpleGridViewTest.this, map);
} //京东优选
if ("京东优选".equals(itemText)) {
JHAppMgr.initialize(this);
// 跳转到京东
JHAppMgr.getInstance().getJHApi().openJingXunActivity(SimpleGridViewTest.this);
} //话费流量
if ("话费流量".equals(itemText)) {
Intent intent = new Intent(this.getApplicationContext(), PhoneActivity.class);
startActivity(intent);
} //油卡充值
if ("油卡充值".equals(itemText)) {
Intent intent = new Intent(this.getApplicationContext(), OilActivity.class);
startActivity(intent);
} //火车票
if ("火车票".equals(itemText)) {
Intent intent = new Intent(this.getApplicationContext(), TicketActivity.class);
startActivity(intent);
} //飞机票
if ("飞机票".equals(itemText)) {
Intent intent = new Intent(this.getApplicationContext(), PlaneTicketActivity.class);
startActivity(intent);
} //游戏卡
if ("游戏卡".equals(itemText)) {
Intent intent = new Intent(this.getApplicationContext(), GameCardActivity.class);
startActivity(intent);
} //Q币
if ("Q币".equals(itemText)) {
Intent intent = new Intent(this.getApplicationContext(), QMoneyActivity.class);
startActivity(intent);
} }
}
注:在第一张效果图中的顶部,加了一个toolbar,在代码中也有体现,唯一没有贴出的代码就是在BaseActivity.java中,可以在SimpleGridViewTest.java中加上, supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
Android Studio gridview 控件使用自定义Adapter, 九宫格items自适应全屏显示的更多相关文章
- Android Studio 之 控件基础知识
1. TextView 和 EditText 控件常用属性 android:layout_width="match_parent" 宽度与父控件一样宽 android:layou ...
- android studio常用控件
1.Button设置不同的样式 <?xml version="1.0" encoding="utf-8"?> <selector xmlns: ...
- Android Studio 基础控件使用
TextView android:gravity="center" //文字对其方式 top bottom left right center android:textColor= ...
- Android的GridView控件点击图片变暗效果
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setC ...
- Android入门2:从GridView控件使用到自定义Adapter
在日常手机app的使用中,出现频率最高的便是ListView和GridView.ListView的例子是微信主界面,而GridView的例子则是支付宝的主界面,不明白的小伙伴打开手机便一目了然.然而这 ...
- GridView控件中插入自定义删除按钮并弹出确认框
GridView控件中插入自定义删除按钮,要实现这个功能其实有多种方法,这里先记下我使用的方法,以后再添加其他方法. 一.实现步骤 1.在GridView中添加模板列(TemplateField). ...
- Android 中常见控件的介绍和使用
1 TextView文本框 1.1 TextView类的结构 TextView 是用于显示字符串的组件,对于用户来说就是屏幕中一块用于显示文本的区域.TextView类的层次关系如下: java.la ...
- [置顶] Android常用适配器控件
Android常用适配器控件 列表控件用于显示数据集合,Android不是使用一种类型的控件管理显示和数据,而是将这两项功能分布用列表控件和适配器来实现.列表控件扩展了android.widget.A ...
- Android中ExpandableListView控件基本使用
本文採用一个Demo来展示Android中ExpandableListView控件的使用,如怎样在组/子ListView中绑定数据源.直接上代码例如以下: 程序结构图: layout文件夹下的 mai ...
随机推荐
- CentOS7编译安装php7.1配置教程详解
这篇文章主要介绍CentOS7编译安装php7.1的过程和配置详解,亲测 ,需要的朋友可以参考. 1.首先安装依赖包: yum install libxml2 libxml2-devel openss ...
- 深入理解golang:sync.map
疑惑开篇 有了map为什么还要搞个sync.map 呢?它们之间有什么区别? 答:重要的一点是,map并发不是安全的. 在Go 1.6之前, 内置的map类型是部分goroutine安全的,并发的读没 ...
- for循环运用,三角形
用for循环打出三角形.倒三角形.金字塔.99乘法表 三角形: 打出如图三角形,分析行数与*个数的关系,用for循环 for(var i=0;i<5;++i){//i表示行数 var str=& ...
- jstree 权限树 简单教程
第一 :引用.略过 第二 : 初始化: //初始化加载 window.onload = function () { //获取树 信息 todo var result=[{ "id" ...
- Logback配置文件这么写,还愁不会整理日志?
摘要: 1.日志输出到文件并根据LEVEL级别将日志分类保存到不同文件 2.通过异步输出日志减少磁盘IO提高性能 3.异步输出日志的原理 1.配置文件logback-spring.xml Spring ...
- 【高并发】亿级流量场景下如何为HTTP接口限流?看完我懂了!!
写在前面 在互联网应用中,高并发系统会面临一个重大的挑战,那就是大量流高并发访问,比如:天猫的双十一.京东618.秒杀.抢购促销等,这些都是典型的大流量高并发场景.关于秒杀,小伙伴们可以参见我的另一篇 ...
- C++程序员容易走入性能优化误区!对此你怎么看呢?
有些C++ 程序员,特别是只写C++ 没有写过 Python/PHP 等慢语言的程序员,容易对性能有心智负担,就像着了魔一样,每写3 行代码必有一行代码因为性能考虑而优化使得代码变形(复杂而晦涩). ...
- CF R 209 div 2 CF359B Permutation 构造
LINK:Permutation 休闲一下 开了一道构造题. 看起来毫无头绪 其实仔细观察第二个条件 0<=2k<=n. 容易想到当n是奇数的时候 k的范围更小 再手玩一下第一个条件 容易 ...
- Archlinux 最新安装方法 (2020.07.01-x86_64)之虚拟机 BIOS 安装
话不多说,直接上干货 准备 去Arch 官网,选择一个合适的国内镜像站下载 Arch 安装包 ISO,地址如下: https://www.archlinux.org/download/ 一.创建虚拟机 ...
- pycharm2020专业版永久激活
pycharm专业版激活 1. 下载pycharm(专业版) 注意:这里一定要去官网下载正版的专业版pycharm. pycharm官网 但是这是pycharm的最新版,目前激活教程仅适用以前的202 ...
