通过RayFire为图形添加二次破碎效果
在完成3D建模之后,RayFire能帮助用户制作多种类型的破碎效果,如均匀碎片、放射状碎片、木碎等效果。另外,用户还可以利用RayFire的碎片选取功能,为图形进行二次破碎,以达到增加局部碎片的效果。
二次破碎,实际上就是在RayFire一次破碎的基础上,选取其中的一些碎片再进行一次破碎,以获得更多局部碎片的效果。接下来,就为大家简单演示一下二次破碎的添加方法。
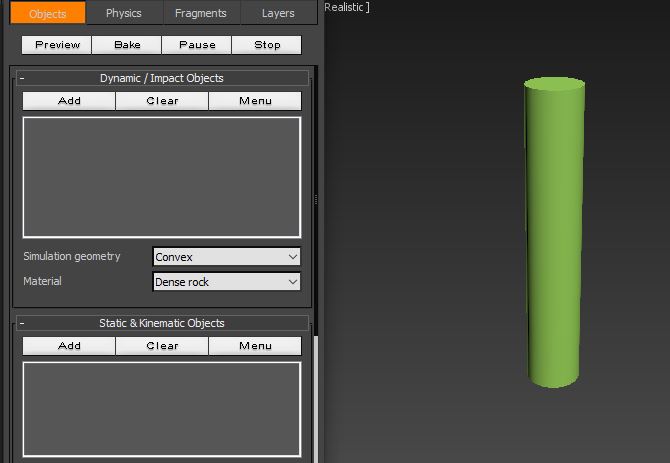
 图1:RayFire破碎效果设置界面
图1:RayFire破碎效果设置界面
一、 添加一次破碎
为了更好地展现二次破碎的效果,小编创建了一个比较高的圆柱体,并在圆柱体的中间部分添加二次破碎,方便比较一次破碎与二次破碎效果的不同。
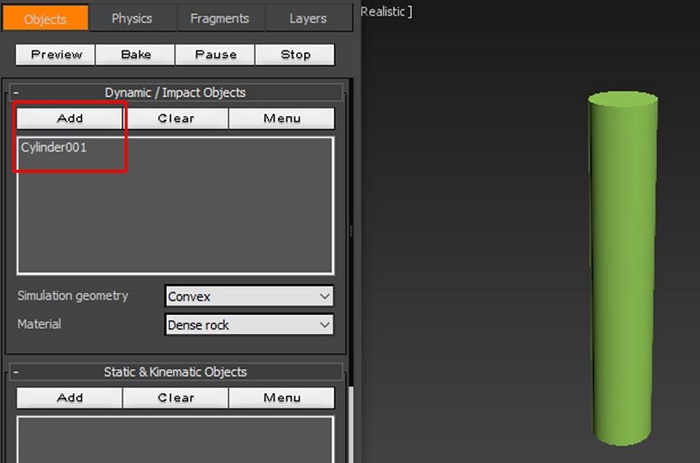
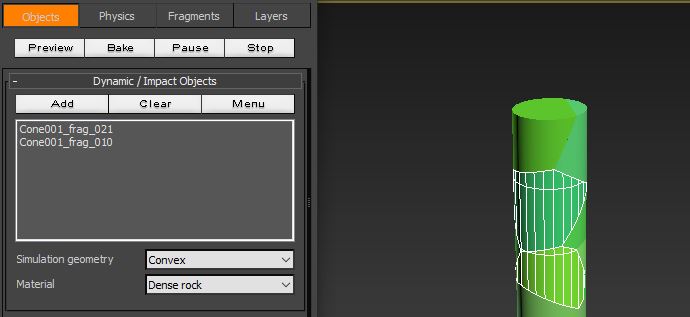
如图2所示,首先在RayFire的对象面板,将圆柱体添加为动态对象,执行破碎的图形必须先添加为动态对象。
 图2:添加圆柱体为动态对象
图2:添加圆柱体为动态对象
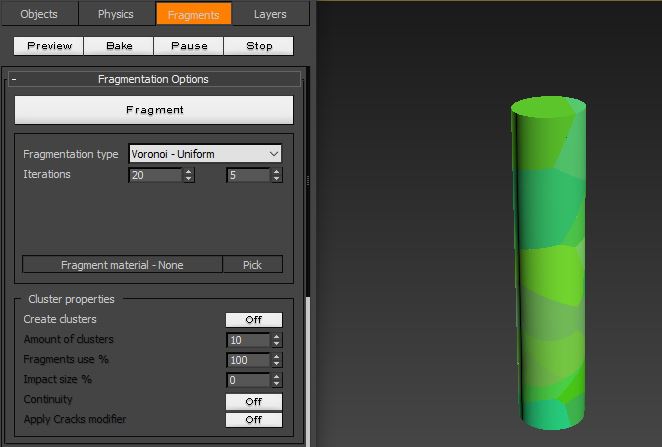
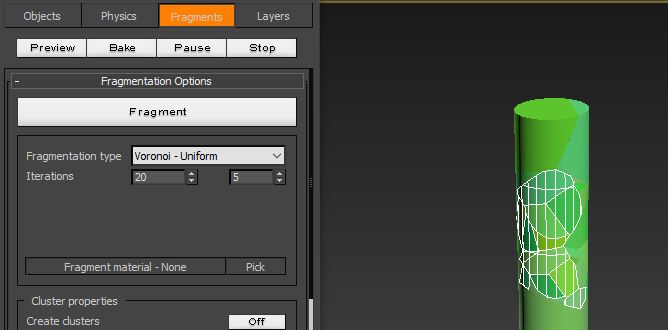
然后,打开RayFire的破碎面板,选取Voronoi均衡型破碎法,以获得更加均匀的破碎效果。
如图3所示,可以看到,圆柱体上的碎片大小都比较接近,方便后续比对一次破碎与二次破碎的效果。
 图3:添加破碎效果
图3:添加破碎效果
二、 添加二次破碎
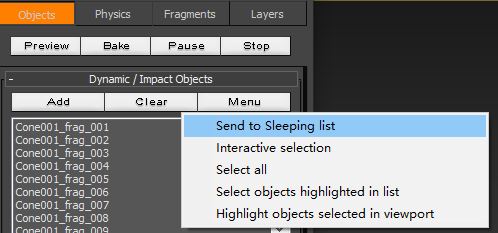
完成了一次破碎后,就可以将所有碎片发送到休眠对象,当然,用户也可以将碎片都添加为静态对象或直接从动态对象清除,只要保证动态对象列表清空即可。这是因为,我们后续只会将部分碎片作二次破碎处理,如果将所有的碎片都放置在动态对象列表中,会导致所有的碎片都进行二次破碎,而无法获得局部更多碎片的效果。
 图4:将所有碎片添加为休眠对象
图4:将所有碎片添加为休眠对象
将动态对象面板清空后,就可以将需要进行二次破碎的碎片添加到动态对象中。具体操作是,选中目标碎片,单击动态面板的添加(Add)按钮即可完成操作。
 图5:选中几块碎片添加为动态对象
图5:选中几块碎片添加为动态对象
然后,再次打开RayFire的破碎面板,进行Voronoi均衡二次破碎。如图6所示,碎片被分割为更加细小的碎片。对比圆柱体顶部的碎片,二次破碎后的碎片变得更小、更密集了。
 图6:添加二次破碎
图6:添加二次破碎
RayFire的二次破碎操作,可以帮助用户实现更加精准的破碎效果制作,比如在撞击部分添加更多碎片等。
以上就是如何使用RayFire为图形添加二次破碎的全部介绍。如果您还需要其他的功能介绍,或者希望学习其他使用技巧,请访问RayFire中文网站。
通过RayFire为图形添加二次破碎效果的更多相关文章
- 给日志添加“复制”效果
给日志添加如上效果的实现方法: 在日志编辑页面,源代码中,添加如下代码,包裹住 目标内容style1: <div class="cnblogs_code"><di ...
- WinForm实现类似QQ停靠,显示隐藏过程添加特效效果
原文:WinForm实现类似QQ停靠,显示隐藏过程添加特效效果 这可能是个老题长谈的问题了,只是在项目中会用到这个效果,所以今天做个记录.大家见了别喷我.在项目中的需求是这样的. 打开程序,在屏幕的右 ...
- Android OpenGL ES 开发(六): OpenGL ES 添加运动效果
在屏幕上绘制图形只是OpenGL的相当基础的特点,你也可以用其他的Android图形框架类来实现这些,包括Canvas和Drawable对象.OpenGL ES为在三维空间中移动和变换提供了额外的功能 ...
- JS添加标签效果
JS添加标签效果 在豆瓣网上添加自己的标签是一种常见的效果,今天也就做了一个简单的demo.由于时间的问题 我不多原理,大家可以试着操作几遍就能明白其中的原理了. JSFiddle的效果如下: 点击我 ...
- Android开发——为EditText添加烟花效果的实现
)什么时候发射烟花:监听EditText的文字改变,获取文字数量的变化以确定风的方向,还有获取光标的位置确定爆炸的位置.光标的位置没有具体的方法确定坐标,要通过反射自己计算. 2. 主要实现类 库里 ...
- 原生js实现一个DIV的碰撞反弹运动,并且添加重力效果
继上一篇... 原生js实现一个DIV的碰撞反弹运动,并且添加重力效果 关键在于边界检测,以及乘以的系数问题,实现代码并不难,如下: <!DOCTYPE html> <html la ...
- canvas给图形添加颜色
canvas给图形添加颜色 合法属性 ctx.fillStyle = 'orange'; ctx.fillStyle = '#FFA500'; ctx.fillStyle = 'rgb(255, 16 ...
- 为div添加滚动效果:
为div添加滚动效果: .xxxx{ width: 100%; height: 100%; overflow: hidden; overflow-y: auto;} 代码片段 <div clas ...
- [Xcode 实际操作]二、视图与手势-(5)给图像视图添加圆角效果
目录:[Swift]Xcode实际操作 本文将演示给矩形图片添加圆角效果 import UIKit class ViewController: UIViewController { override ...
随机推荐
- Django (学习第二部 ORM 模型层)
Django对数据库的操作 Django的 ORM 简介 ORM操作 (增删改查) ORM操作数据库的增删改查 ORM创建表关系 ORM中常用字段及参数 数据库的查询优化 ORM中如何开启事务 ORM ...
- OpenSpiel 随笔 05.14
------------恢复内容开始------------ 这两天年总算把自己的游戏写完了,也通过了所有的测试. 我将自己的代码上传到了我的github上, 地址是 https://github.c ...
- Java网关服务-AIO(一)
Java网关-AIO(一) aio:声明一个byteBuffer,异步读,读完了之后回调,相比于Future.get(),可以减少阻塞.减少线程等待,充分利用有限的线程 nio:声明一个byteBuf ...
- Python 为什么入门容易 精通难
Python都说是最容易学习的编程语言,但是为什么还是有很多的小白在学习的过程中学的云里雾里,一天到晚都是报错,异常,这也怪不得会有那么多人说,学Python是从入门到入土! 其实一门编程语言不像语文 ...
- 想用Nginx代理一切?行!
Nginx能代理一切吗? 是的,Nginx可以作为一个优秀的http网关,但nginx能代理SSH2,MySQL,Oracle的连接吗?也算行吧,nginx有stream-module,专门处理TCP ...
- Luogu P4247 [清华集训2012]序列操作
题意 给定一个长度为 \(n\) 的序列 \(a\) 和 \(q\) 次操作,每次操作形如以下三种: I a b c,表示将 \([a,b]\) 内的元素加 \(c\). R a b,表示将 \([a ...
- Scala-Mongodb入门之CRUD
Scala入门之Mongo增删改查 环境jdk1.8,scala2.13 使用sbt管理依赖,在build.sbt中添加依赖: libraryDependencies += "org.mon ...
- 使用Apache Hudi + Amazon S3 + Amazon EMR + AWS DMS构建数据湖
1. 引入 数据湖使组织能够在更短的时间内利用多个源的数据,而不同角色用户可以以不同的方式协作和分析数据,从而实现更好.更快的决策.Amazon Simple Storage Service(amaz ...
- vue3.0-如何切换路由-路由模式ts
如何更换路由模式 vue3版本如何切换路由模式?(注:更改后要重启下项目才能看到效果.) 博主,我搜了大半天的,你是怎么找到的? 如下图可看到
- OpenCV计算机视觉学习(10)——图像变换(傅里叶变换,高通滤波,低通滤波)
如果需要处理的原图及代码,请移步小编的GitHub地址 传送门:请点击我 如果点击有误:https://github.com/LeBron-Jian/ComputerVisionPractice 在数 ...
