css浮动属性
1、为什么需要浮动
HTML中的标签元素大致分为三类:块状元素、内联元素、内联块元素。
每种元素都有其各自的特点,其中块状元素会独占一行,而内联元素和内联块元素则会在一行内显示。如果我们想让两个甚至多个块状元素在同一行显示,这就需要用到css的浮动属性。
2、什么是浮动(float)
浮动(float)是css样式中的一个属性,主要用来对HTML页面元素进行布局。
设置浮动属性后的标签可以向左向右移动,直至碰到另一个浮动元素或者它的父元素边界。
3、属性以及用法
| 属性值 | 作用 |
|---|---|
| none | 元素不浮动,按默认位置显示 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| inherit | 继承父元素浮动属性 |
在一个盒子里放置三个p标签并设置它的宽度和高度,给它们一个背景色
<div class="box">
<p class="p1"></p> <!-- 红 -->
<p class="p2"></p> <!-- 蓝 -->
<p class="p3"></p> <!-- 黄 -->
</div>

多元素同行显示
如果我们想让p1 和p2在同一行靠左显示,其中一种方法就是给p1和p2 都设置float属性
.p1{ float: left; }
.p2{ float: left; }

这时p1和p2实现了在同一行靠左显示,但是p3却向上跑到了p1和p2的下面。
我们可以发现float属性的一个特点:当一个标签使用float属性进行浮动时,会跑到上层显示,后面紧跟的标签会按照默认样式无视浮动标签在原层面进行排列。
实现文字环绕效果
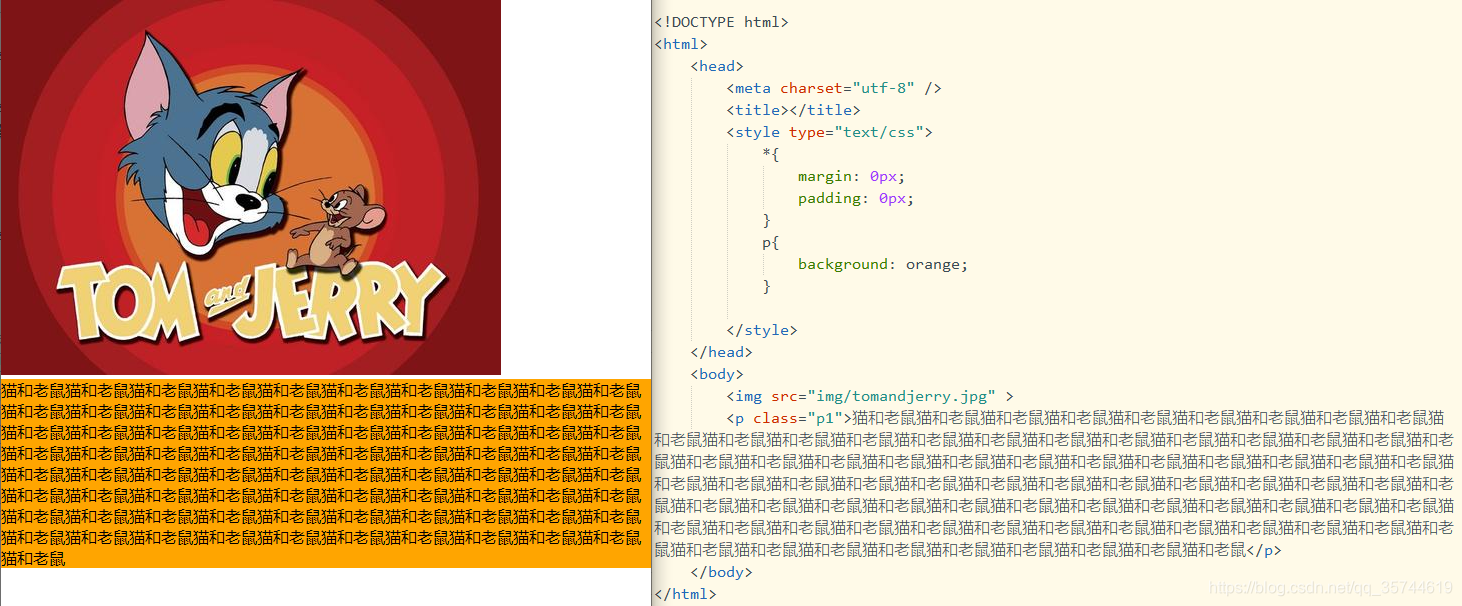
在网页中插入一张图片并写一段话,并简单设置样式

为图片添加一个 浮动属性让其向右浮动
img{ float:right; }

从图中我们可以看到图片浮动,虽然遮挡住了p标签,但是并没有遮挡住文字,文字会将浮动的标签环绕包围,出现文字环绕的效果。
4、如何清除浮动对下方标签的影响:clear属性
给被影响的标签设置clear属性,指定标签的左侧或右侧不允许存在浮动的元素。
| 属性值 | 作用 |
|---|---|
| left | 左侧不允许浮动 |
| right | 右侧不允许浮动 |
| both | 两侧都不允许浮动 |
| inherit | 继承父元素的clear属性 |
| none | 默认值,按默认位置显示 |
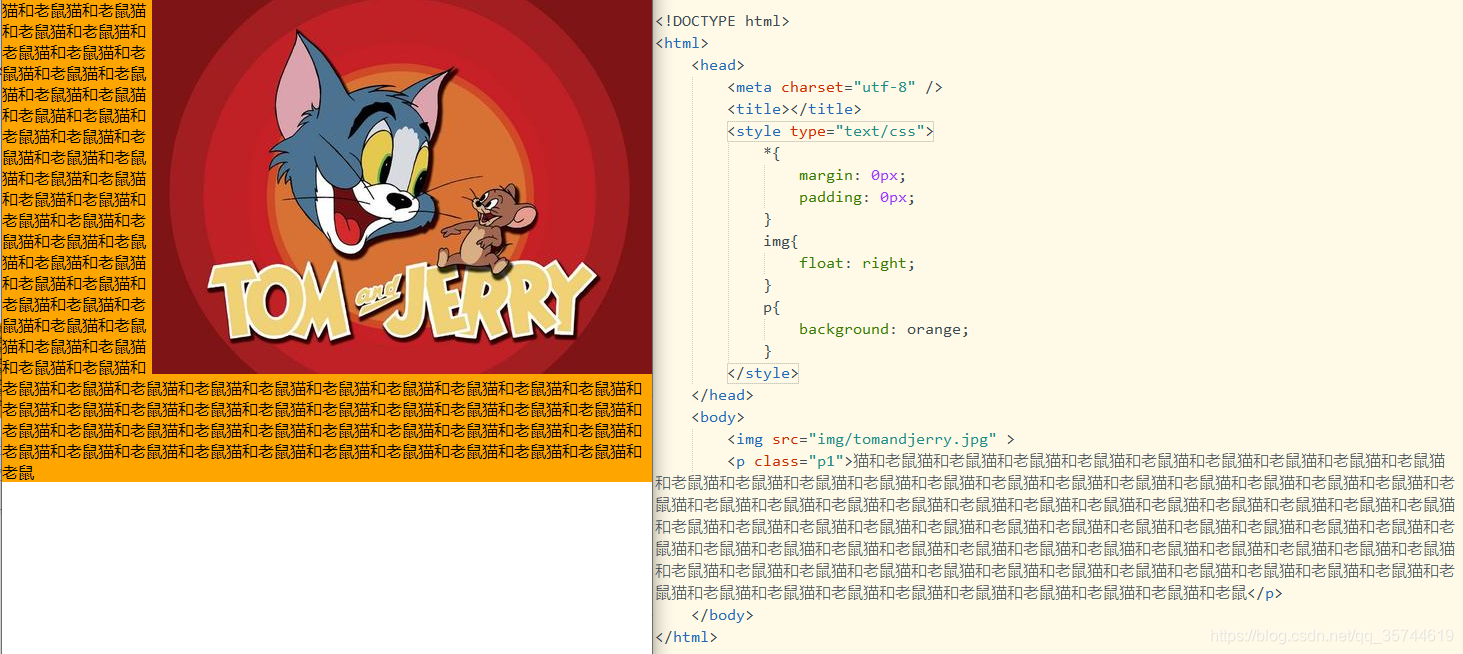
图片设置左浮动之后,如果不想影响下方标签的位置显示, 就为其添加clear属性
img{
float: right;
}
p{
clear: both;
background: orange;
}
去除浮动影响后标签按默认样式显示

css浮动属性的更多相关文章
- 浅谈CSS浮动属性
要介绍css的float浮动属性,就必须先了解一下标准文档流 标准文档流: 在没有css的干预下,块级元素独占一行,可以设置宽高,行内元素并排显示,宽高自动填充. HTML页面的标准文档流(默 ...
- CSS浮动属性,知道原理就很简单,灵活控制块级元素在一行内显示
在页面布局中,有两个非常常用的CSS属性.它们巧妙的控制着块级元素们之间的位置,灵活的让块级元素在一行内显示或者另起一行.说到这里,相信大家已经猜出来了,这两个属性就是控制块级元素浮动的属性.整个页面 ...
- CSS浮动属性Float介绍
#cnblogs_post_body h6 {font-size: 16px;font-weight: bold;} 什么是CSS Float? float 是 css 的定位属性.在传统的印刷布局中 ...
- CSS浮动属性Float到底什么怎么回事,下面详细解释一下
float 是 css 的定位属性.在传统的印刷布局中,文本可以按照需要围绕图片.一般把这种方式称为“文本环绕”.在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图 ...
- CSS浮动属性Float详解
什么是CSS Float? float 是 css 的定位属性.在传统的印刷布局中,文本可以按照需要围绕图片.一般把这种方式称为“文本环绕”.在网页设计中,应用了CSS的float属性的页面元素就像在 ...
- CSS背景属性Background详解
[转] 本文详解了CSS的背景属性Background,包括CSS3中新增的背景属性.如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解. CSS2 中有5个主要的背景(b ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- CSS核心属性
学习目标 1.css浮动属性详解 2.Css文本属性 3.Css列表属性 4.Css背景属性 5.Css边框属性 一.Css浮动属性详解 无论多么复杂的布局,其基本出发点均是:"如何在一行显 ...
- CSS浮动并清除浮动(造成的影响)
一.浮动 CSS浮动 CSS float浮动的深入研究.详解及拓展(一) CSS浮动属性Float详解 块级元素独占一行 块级元素,在页面中独占一行,自上而下排列,也就是传说中的流. 可以 ...
随机推荐
- Windows系统VSCode、VBox搭建C/C++开发环境
好几年没有写过C/C++代码,基本上都忘光了,之前是使用VC++6.0写代码的,最近用VSCode成功搭建了C/C++开发环境,这里记录一下搭建过程. 1. 安装VSCode 在官网https://c ...
- css实现内容渐变隐藏效果,手机网页版知乎内容隐藏效果的实现
看到一个需求,如下图,知乎手机网页版的一个视觉效果,对内容很长的部分有一个渐变的隐藏的效果,个人觉得这个设计还是很好的,符合手机大小的应用场景,没有一下子显示完全,可以很快的滑倒页面底部,一定程度上减 ...
- Spring Security 实战干货:图解Spring Security中的Servlet过滤器体系
1. 前言 我在Spring Security 实战干货:内置 Filter 全解析对Spring Security的内置过滤器进行了罗列,但是Spring Security真正的过滤器体系才是我们了 ...
- zabbix fping 监控网络质量
1,zabbix server (proxy)安装fping wget http://www.fping.org/dist/fping-3.16.tar.gz tar zxvf fping-3.16. ...
- Face The Right Way思维。。。
题目再次链接 题意: 已知01序列a,求进行定长子串取反的最少操作次数,以及最少时的定长. 分析: 首先,先想一想怎么暴力吧.这样想:要保证最小,那么必然不会对同一个区间反转两次,而在k一定时,则不会 ...
- LeetCode 哈希表 380. 常数时间插入、删除和获取随机元素(设计数据结构 List HashMap底层 时间复杂度)
比起之前那些问计数哈希表的题目,这道题好像更接近哈希表的底层机制. java中hashmap的实现是通过List<Node>,即链表的list,如果链表过长则换为红黑树,如果容量不足(装填 ...
- Jmeter系列(41)- Jmeter + Ant +Jenkins 持续集成
如果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html Window 环境准备 安装 ant: ...
- 用Helm部署Kubernetes应用,支持多环境部署与版本回滚
1 前言 Helm是优秀的基于Kubernetes的包管理器.利用Helm,可以快速安装常用的Kubernetes应用,可以针对同一个应用快速部署多套环境,还可以实现运维人员与开发人员的职责分离.现在 ...
- 纯js实现日期选取功能
平年: 2月-->28天 4,6,9,11月-->30天 1,3,5,7,8,10,12月-->31天 闰年: 2月-->29天 4,6,9,11月-->30天 1,3, ...
- redis(二十):Redis 架构模式实现(主从复制)
什么是主从复制 我们可以通过slaveof <host> <port>命令,或者通过配置slaveof选项,来使当前的服务器(slave)复制指定服务器(master)的内容, ...
