JavaScript函数console、this关键字
console.dir()打印出来的东西不加任何操作
console.log()打印出来东西实现进行了操作,打印出来的东西可能不是原型

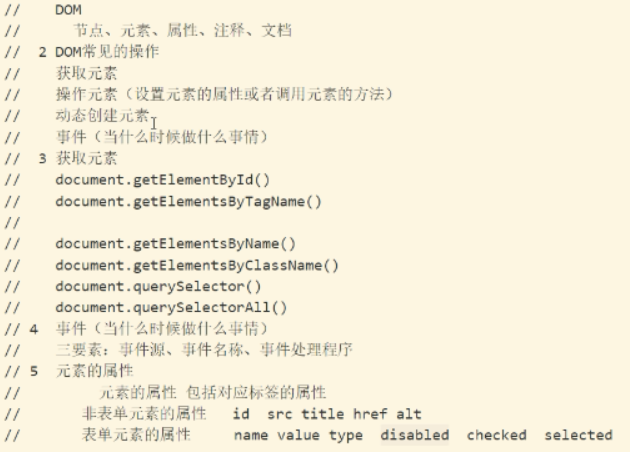
具体对象的类型可以在“_proto_”中看,其中包含的方法都是属于这个类型的

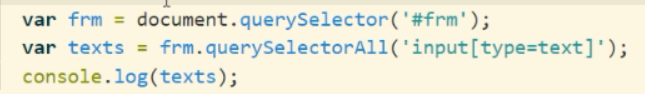
根据标签名称来获取此标签对象:


下面这个div就是一个伪数组——有数组的特征但却没有数组的方法




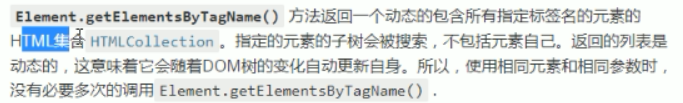
NodeList:节点的集合
HTMLCollection:元素的集合
要注意getelementstagname这个函数得到的是一个对象集合,要使用的时候,要具体每个对象调用
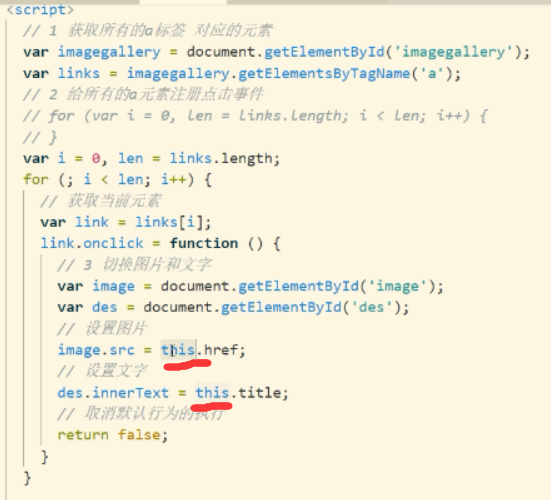
return 0阻止了a标签后续跳转网页操作

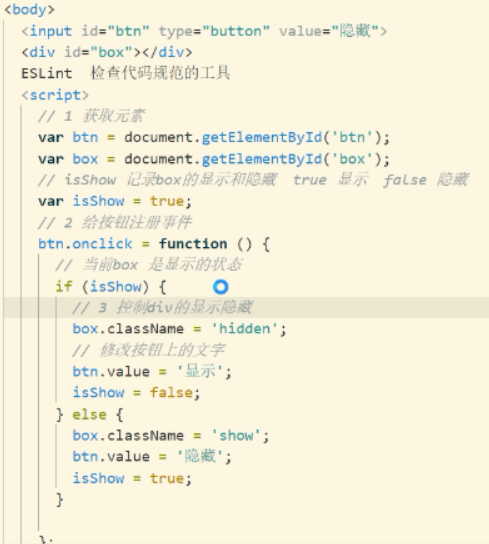
disable:禁用操作



div这一片内容将消失


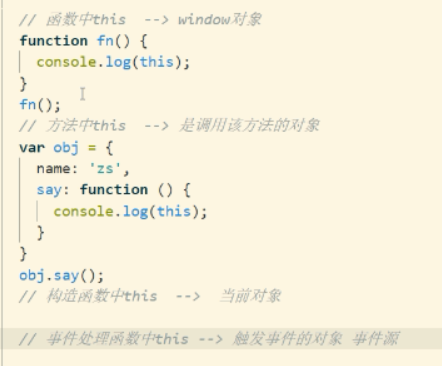
在事件处理函数中,this——事件源,触发事件的对象

红线所画部分要用this而不能用link,因为这个for循环再单击前已经执行过了,i已经变成了4




JavaScript函数console、this关键字的更多相关文章
- 6 JavaScript函数&内置构造&函数提升&函数对象&箭头函数&函数参数&参数的值传递与对象传递
JavaScript函数:使用关键字function定义,也可以使用内置的JavaScript函数构造器定义 匿名函数: 函数表达式可以存储在变量中,并且该变量也可以作为函数使用. 实际上是匿名函数. ...
- JavaScript 函数声明,函数表达式,匿名函数,立即执行函数之区别
函数声明:function fnName () {-};使用function关键字声明一个函数,再指定一个函数名,叫函数声明. 函数表达式 var fnName = function () {-};使 ...
- 深入理解javascript函数系列第一篇——函数概述
× 目录 [1]定义 [2]返回值 [3]调用 前面的话 函数对任何一门语言来说都是一个核心的概念.通过函数可以封装任意多条语句,而且可以在任何地方.任何时候调用执行.在javascript里,函数即 ...
- 深入理解javascript函数系列第三篇——属性和方法
× 目录 [1]属性 [2]方法 前面的话 函数是javascript中的特殊的对象,可以拥有属性和方法,就像普通的对象拥有属性和方法一样.甚至可以用Function()构造函数来创建新的函数对象.本 ...
- HTML 学习笔记 JavaScript (函数)
函数是由事件驱动的或者当他被调用时执行的可重复使用的代码块 实例 <!DOCTYPE html> <html> <head> <script> func ...
- JavaScript中的this关键字
在JavaScript中,函数的this关键字的行为与其他语言相比有很多不同.在JavaScript的严格模式和非严格模式下也略有区别. 在绝大多数情况下,函数的调用方式决定了this的值.this不 ...
- JavaScript函数之美~
JavaScript函数之美~ 这篇文章,我将就以下几个方面来认识JavaScript中的函数. 函数为什么是对象,如何定义函数? 如何理解函数可以作为值被传递 函数的内部对象.方法以及属性 第一部分 ...
- 第八章:Javascript函数
函数是这样一段代码,它只定义一次,但可能被执行或调用任意次.你可能从诸如子例程(subroutine)或者过程(procedure)这些名字里对函数概念有所了解. javascript函数是参数化的: ...
- javaScript函数与闭包
js中函数也是对象,具有一切对象的特征,可以作为表达式给变量赋值,可以作为函数的形参,或者函数的返回值,函数内可以嵌套函数等等,函数内以声明方式定义的函数是局部函数,用表达式声明的函数则由赋值变量的性 ...
随机推荐
- 【Linux】Linux介绍和安装 - 测试题
第一部分测试题 Linux介绍和安装 测试题 做点练习题,巩固一下咯~ ~ _ 10 个选择题. 1.让我们选择开机时进哪个操作系统的软件叫什么? A. booter B. bootloader C. ...
- 【Linux】dlopen failed: /lib/lsiRAID.so: cannot open shared object file: No such file or directory
遇到这个问题,首先第一反应,是看其他的服务器中是否有这个库文件,如果有的话直接cp过来一份就行 但是检查发现,其他的系统中也不存在lsiRAID.so这个库文件,很神奇.. 但是看日志持续报错,查看s ...
- EFCore 5 新特性 —— Savepoints
EFCore 5 中的 Savepoints Intro EFCore 5中引入了一个新特性,叫做 Savepoints,主要是事务中使用,个人感觉有点类似于 Windows 上的系统还原点,如果事务 ...
- Nifi组件脚本开发—ExecuteScript 使用指南(一)
Part 1 - 介绍 NiFi API 和 FlowFiles ExecuteScript 是一个万能的处理器,允许用户使用编程语言定义自己的数据处理功能, 在每一次 ExecuteScript p ...
- ORM框架对比以及Mybatis配置文件详解
ORM框架对比以及Mybatis配置文件详解 0.数据库操作框架的历程 (1) JDBC JDBC(Java Data Base Connection,java数据库连接)是一种用于执行SQL语句 ...
- QR Code Error Correction
QR Code Error Correction - QRStuff.com https://blog.qrstuff.com/2011/12/14/qr-code-error-correction ...
- 使用 IPset 进行端口敲门
端口敲门(Port knocking)技术,即服务通过动态的添加 iptables 规则来隐藏系统开启的服务,使用自定义的一系列序列号来「敲门」,使系统开启需要访问的服务端口,才能对外访问.不使用时, ...
- java native:Java本地方法调用(jni方式)
https://www.cnblogs.com/zh1164/p/6283831.html
- 僵尸网络(botnet)概念浅析
僵尸程序 僵尸程序是用于构建僵尸网络以形成大规模攻击平台的恶意代码.僵尸网络是被黑客集中控制的计算机群,其核心特点是黑客能够通过一对多的命令与控制信道操纵感染僵尸程序的主机执行相同的恶意行为,如可同时 ...
- vuex有哪几种属性
有五种,分别是 State. Getter.Mutation .Action. Modulestate => 基本数据(数据源存放地)getters => 从基本数据派生出来的数据muta ...
