iOS 索引列 使用详解
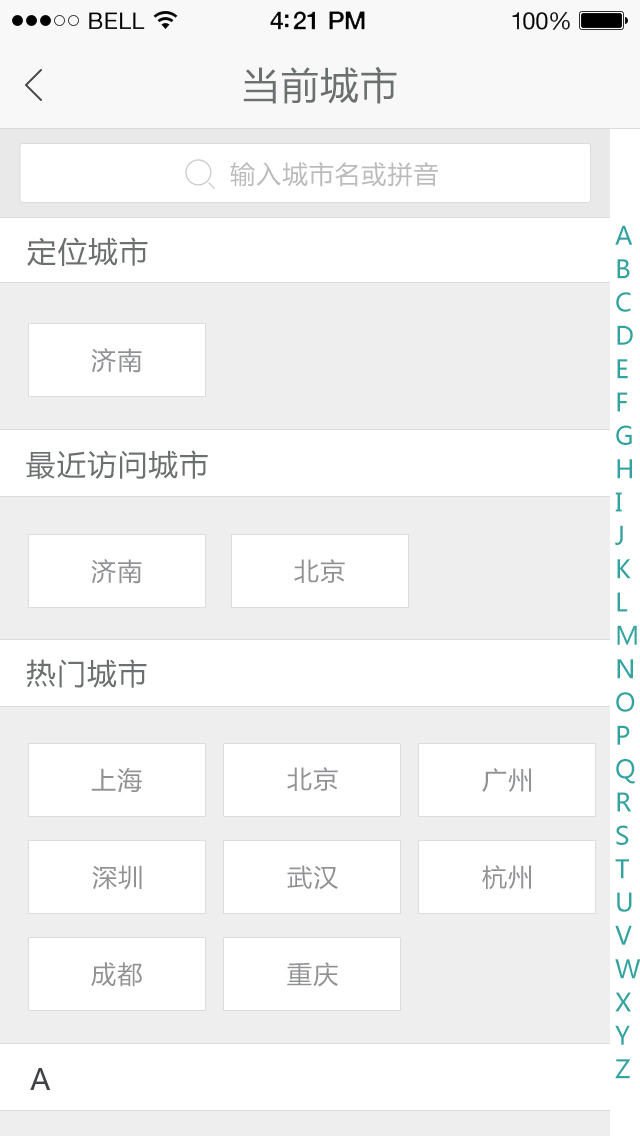
做苹果开发的朋友在地区列表可能会遇到在页面的右侧有一列类似与导航的索引列,这次有机会遇到了,细细研究了一下,原来没有想象中的高达上,只需要简单的几步就能做出自己的索引列。 ,关注我的博客的朋友可能会对这张图片比较熟悉,我在上一篇博客,关于搜索条的使用中,也用到了这张图片,这是我在做一款仿照美团购物软件中用到的实例图,还是比较有说服力的。本来想和搜索条在一块讲解,后来考虑了一下,这个东西和搜索条功能虽有相似之处,却并非需要一起使用,所以就单独摘出来,独立介绍吧!
,关注我的博客的朋友可能会对这张图片比较熟悉,我在上一篇博客,关于搜索条的使用中,也用到了这张图片,这是我在做一款仿照美团购物软件中用到的实例图,还是比较有说服力的。本来想和搜索条在一块讲解,后来考虑了一下,这个东西和搜索条功能虽有相似之处,却并非需要一起使用,所以就单独摘出来,独立介绍吧!
虽然看着很高大上,效果确实挺不错的。这个既不需要引入第三方的类库,还不需要单独的委托,它是uitableview列表控件的一个功能的延伸,将用户的体验做到极致,这也就是苹果细致、人性化的地方。下面开始关于索引列的讲解。
第一步:添加列表委托UITableViewDataSource,UITableViewDelegate
第二步:列表控件的添加
self.myTableView = [[[UITableView alloc] initWithFrame:CGRectMake(0, 0, 320, UI_View_Hieght+64) style:UITableViewStylePlain]autorelease];
[myTableView setBackgroundColor:BB_Back_Color_Here_Bar];
[myTableView setBackgroundView:nil];
myTableView.separatorStyle = UITableViewCellSeparatorStyleSingleLine;
myTableView.dataSource = self;
myTableView.delegate = self;
myTableView.allowsSelection=YES;
//[myTableView setScrollEnabled:NO];
myTableView.showsHorizontalScrollIndicator = NO;
myTableView.showsVerticalScrollIndicator = NO;
//[XtomFunction addbordertoView:myTableView radius:8.0f width:0.0f color:BB_White_Color];
//设置索引列文本的颜色
myTableView.sectionIndexColor = BB_Yanzheng_Color;
//myTableView.sectionIndexBackgroundColor=BB_Red_Color;
//myTableView.sectionIndexTrackingBackgroundColor=BB_White_Color;
[self.view addSubview:myTableView];
这里有个需要注意的地方,也是我花费了一段时间才总结出来的经验,右侧索引列的文本颜色是可以自定义改变的 myTableView.sectionIndexColor = BB_Yanzheng_Color。只需要设置这个属性即可,当初花费了我不少精力,差点自定义去设置,偶然间发现原来苹果已经自定义好了这个属性,所以以后还是得从源头上解决问题。
第三步:索引列数据的获取
for(char c ='A';c<='Z';c++)
{
//当前字母
NSString *zimu=[NSString stringWithFormat:@"%c",c];
if (![zimu isEqualToString:@"I"]&&![zimu isEqualToString:@"O"]&&![zimu isEqualToString:@"U"]&&![zimu isEqualToString:@"V"])
{
[suoyinCityList addObject:[NSString stringWithFormat:@"%c",c]];
}
}
第四步:相关委托的使用
//添加索引列
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
{
if (tableView == self.searchDisplayController.searchResultsTableView)
{
return nil;
}
return suoyinCityList;
}
//索引列点击事件
-(NSInteger)tableView:(UITableView *)tableView sectionForSectionIndexTitle:(NSString *)title atIndex:(NSInteger)index
{
NSLog(@"===%@ ===%d",title,index);
//点击索引,列表跳转到对应索引的行
[tableView scrollToRowAtIndexPath:[NSIndexPath indexPathForRow:0 inSection:index+4] atScrollPosition:UITableViewScrollPositionTop animated:YES];
//弹出首字母提示
//[self showLetter:title ];
return index+4;
}
这里注释的已经很详细,基本不需要我多解释,唯一需要注意的地方是如果本页面里面有多个列表的话需要在不需要的列表中隐藏索引列,否则可能会出现奇怪的问题,主要是获取不到数据,因为索引列是和uitableview的
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
if (tableView == self.searchDisplayController.searchResultsTableView)
{
return nil;
}
UIView *headView = [[[UIView alloc]init]autorelease];
headView.backgroundColor = [UIColor clearColor];
if (section!=0)
{
//标题背景
UIView *biaotiView = [[[UIView alloc]init]autorelease];
biaotiView.backgroundColor = BB_White_Color;
biaotiView.frame=CGRectMake(0, 0, 320, 30);
[headView addSubview:biaotiView];
//标题文字
UILabel *lblBiaoti = [[[UILabel alloc]init]autorelease];
lblBiaoti.backgroundColor = [UIColor clearColor];
lblBiaoti.textAlignment = NSTextAlignmentLeft;
lblBiaoti.font = [UIFont systemFontOfSize:15];
lblBiaoti.textColor = [UIColor blackColor];
lblBiaoti.frame = CGRectMake(15, 7.5, 200, 15);
lblBiaoti.text = [headerList objectAtIndex:section-1];
[biaotiView addSubview:lblBiaoti];
}
return headView;
}
配合使用的,这个注意一下就好。
iOS 索引列 使用详解的更多相关文章
- iOS索引列开发详解
做苹果开发的朋友在地区列表可能会遇到在页面的右侧有一列类似与导航的索引列,这次有机会遇到了,细细研究了一下,原来没有想象中的困难,只需要简单的几步就能做出自己的索引列.本来想和搜索条在一块讲解,后来考 ...
- iOS原生地图开发详解
在上一篇博客中:http://my.oschina.net/u/2340880/blog/414760.对iOS中的定位服务进行了详细的介绍与参数说明,在开发中,地位服务往往与地图框架结合使用,这篇博 ...
- MySQL单列索引和组合索引(联合索引)的区别详解
发现index merge局限性,优化器会自动判断是否使用 index merge 优化技术,查询还是需要组合索引[推荐阅读:对mysql使用索引的误解] MySQL单列索引和组合索引(联合索引)的区 ...
- iOS 单元测试之XCTest详解(一)
iOS 单元测试之XCTest详解(一) http://blog.csdn.net/hello_hwc/article/details/46671053 原创blog,转载请注明出处 blog.csd ...
- iOS学习之UINavigationController详解与使用(一)添加UIBarButtonItem
http://blog.csdn.net/totogo2010/article/details/7681879 1.UINavigationController导航控制器如何使用 UINavigati ...
- IOS—UITextFiled控件详解
IOS—UITextFiled控件详解 //初始化textfield并设置位置及大小 UITextField *text = [[UITextField alloc]initWithFrame:CGR ...
- [转]iOS学习之UINavigationController详解与使用(三)ToolBar
转载地址:http://blog.csdn.net/totogo2010/article/details/7682641 iOS学习之UINavigationController详解与使用(二)页面切 ...
- IOS 友盟使用详解
IOS 友盟使用详解 这篇博客将会详细介绍友盟的使用,希望对博友们有所帮助. 首先我们在浏览器上搜索友盟. 在这里我们选择官网这个,进去友盟官网后我们按照下图进行选择. 接下来选择如下图 Next 这 ...
- [转]iOS学习之UINavigationController详解与使用(二)页面切换和segmentedController
转载地址:http://blog.csdn.net/totogo2010/article/details/7682433 iOS学习之UINavigationController详解与使用(一)添加U ...
随机推荐
- Python期中考试程序设计题详解-2
一.请使用turtle库的turtle.pencolor().turtle.seth().turtle.fd()等函数,绘制一个边长为200的红色等边三角形. 题目解析: (1)本题利用turtle画 ...
- 使用netty实现im聊天
简书地址图文更清晰: https://www.jianshu.com/p/f455814f3c40 1.新建maven工程2.引入maven依赖 <dependencies> <de ...
- [Codeforces 580D]Fizzy Search(FFT)
[Codeforces 580D]Fizzy Search(FFT) 题面 给定母串和模式串,字符集大小为4,给定k,模式串在某个位置匹配当且仅当任意位置模式串的这个字符所对应的母串的位置的左右k个字 ...
- Matlab批量绘制图像并保存
author:ZKe ------------------------------- 以下是一个txt文件,每行11个字段,第一个字段是日期,后面10个是用户id和对应今天发表微博数,所有字段用制表符 ...
- C/C++模运算(正负整数)
模运算 模运算:又称为取余运算 正整数的模运算 对于正整数a,b 如果\(a=q\times b+r\)其中\(0\le r < b\) 则有\(a \bmod b=r\)即 \(a\%b=r\ ...
- vgg学习
LeNet-5是一个较简单的卷积神经网络.下图显示了其结构:输入的二维图像,先经过两次卷积层到池化层,再经过全连接层,最后使用softmax分类作为输出层. AlexNet中包含了几个比较新的技术点, ...
- Metasploitable3学习笔记--永恒之蓝漏洞复现
漏洞描述: Eternalblue通过TCP端口445和139来利用SMBv1和NBT中的远程代码执行漏洞,恶意代码会扫描开放445文件共享端口的Windows机器,无需用户任何操作,只要开机上网,不 ...
- 面试官问我redis数据类型,我回答了8种
面试官:小明呀,redis 有几种数据结构呀? 小明:8 种 面试官:那你说一下分别是什么? 小明:raw,int,ht,zipmap,linkedlist,ziplist,intset,skipli ...
- Java读取Excel报错Unable to recognize OLE stream
Unable to recognize OLE stream 的解决方法 将xlsx用excel打开并另存为2003的xls,然后再运行即可解决问题 File file = new File(&quo ...
- 五分钟看懂抓包神技:DPDK
我是一个网络监控软件,我被开发出来的使命就是监控网络中进进出出的所有通信流量. 一直以来,我的工作都非常的出色,但是随着我监控的网络越来越庞大,网络中的通信流量也变得越来越多,我开始有些忙不过来了,逐 ...
