word教程字体和段落设置
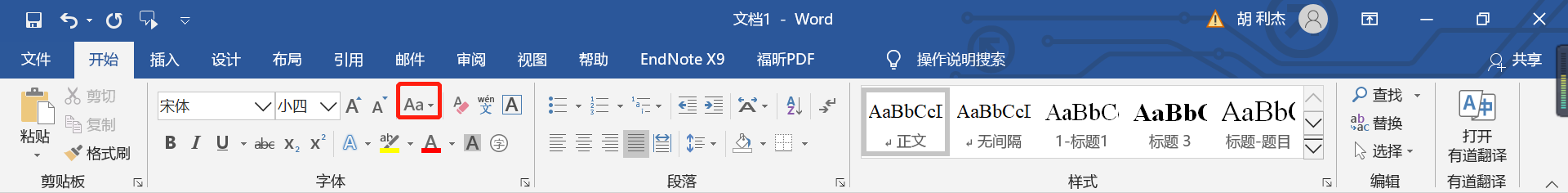
- 放大/缩小字号:1.选中文字-点击"大A"或“小A”

2.同时摁着ctrl+shift+>/ctrl+shift+<即可
- 设置标题与正文间距:鼠标放在标题中,右击“段落”,设置段前(光标所在段落距离上一段的距离)段后(光标所在段落距离下一段的距离)间距
- 选中所有正文区:鼠标放在正文区的第一个字前边,拖动滑块至最后,先摁着shift键,再点击最后一个字即可
- 设置正文段落间距:选中正文,右击“段落”,设置段前段后即可
- 对标题和正文设置中英字体:打开字体对话框,进行设置中文和西文字体(一般为time newman)
- 正文首字母大写:选中正文-点击“Aa”-“首字母大小写即可”

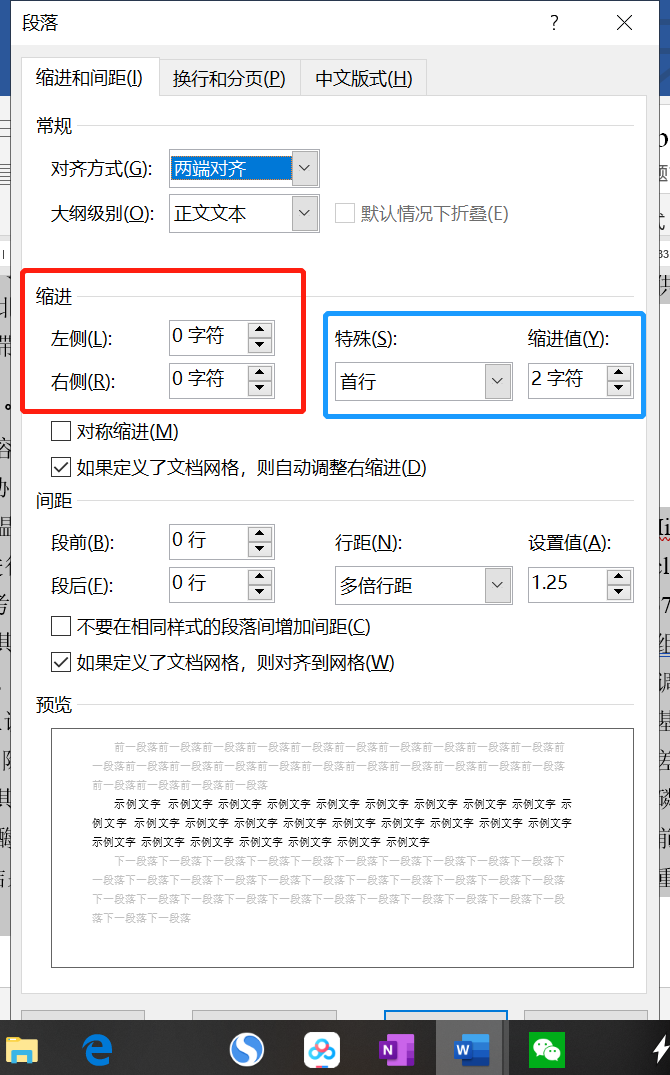
- 段落首行缩进(空两个字):选中全文-段落对话框-特殊"首行,缩进2字符"。注:红框左右侧缩进是指所有行左右侧都缩进。

- 分栏:选中正文-布局-栏“有一栏、两栏等,更多栏或者分割线”
- 落款(姓名和日期):选中-段落“设置左缩进至一个合适字符”
word教程字体和段落设置的更多相关文章
- 自定义 Word 默认的 Normal.dotm 模板、更改 Word 默认字体、更改 Word 默认样式(16)
1. 引言 以Office 2016为例. 有没有遇见这样的问题: 每次新建一个 Word 空白文档打开后字体默认是等线,段落默认是单倍行距,默认标题也不是自己想要的样式,等一系列问题.每次打开都要调 ...
- 导出Excel之Epplus使用教程2(样式设置)
导出Excel之Epplus使用教程1(基本介绍) 导出Excel之Epplus使用教程2(样式设置) 导出Excel之Epplus使用教程3(图表设置) 导出Excel之Epplus使用教程4(其他 ...
- [css] 浏览器字体和css设置字体之间的关系
原文链接:http://www.zhangxinxu.com/wordpress/2010/06/%E5%8F%AF%E7%94%A8%E6%80%A7%E4%B9%8B%E6%B5%8F%E8%A7 ...
- [转载]CSS教程--字体与文本属性
b>font-family功能:用于改变HTML标志或元素的字体,你可设置一个可用字体清单.浏览器由前向后选用字体.语法:{font-family:字体1,字体2, ... ,字体n} font ...
- python生成word中文字体
python生成word中文字体 我们今天用python生成word文件,主要是用到了PyRTF包生成rtf文件,由于PyRTF的包中文教程比较少,所以特此记录几篇文章,也希望给大家有一些帮助. 开始 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- sublime中侧边栏字体大小的设置
sublime这个编辑器相当强大,但是它的侧边栏字体实在是太小了,实在是反人类的设计,幸好它给了我们修改的机会 第一步:下载PackageResourceViewer插件,通过PackageContr ...
- 导出Excel之Epplus使用教程3(图表设置)
导出Excel之Epplus使用教程1(基本介绍) 导出Excel之Epplus使用教程2(样式设置) 导出Excel之Epplus使用教程3(图表设置) 导出Excel之Epplus使用教程4(其他 ...
- 导出Excel之Epplus使用教程4(其他设置)
导出Excel之Epplus使用教程1(基本介绍) 导出Excel之Epplus使用教程2(样式设置) 导出Excel之Epplus使用教程3(图表设置) 导出Excel之Epplus使用教程4(其他 ...
随机推荐
- C#一行代码实现(01)最小化到通知区域
主要功能 实现Winform程序最小化后,隐藏任务栏显示,在通知区域显示.左键点击通知区域图标,可以弹出菜单,包含开机启动和退出程序,可以根据需求进行定制. 一行代码 private void For ...
- B. Rock and Lever 解析(思維)
Codeforce 1420 B. Rock and Lever 解析(思維) 今天我們來看看CF1420B 題目連結 題目 給一個數列\(a\),求有多少種\((i,j)\)使得\(i<j\) ...
- A. Cubes Sorting 解析(思維)
Codeforce 1420 A. Cubes Sorting 解析(思維) 今天我們來看看CF1420 題目連結 題目 給一個數列\(a\),求能不能在不超過\(\frac{n(n-1)}{2}-1 ...
- Jenkins自动化构建PHP实列教程
安装Jenkins 请参考群主的安装教程 进入jenkins,添加SSH server,并且安装gitlab,Generic Webhook Trigger Plugin,GitHub plugin, ...
- SDOI征途--斜率优化
题目描述 给定长为 n 的数列 a, 要求划分成 m 段,使得方差最小, 输出方差\(*m^2\) 题解 斜率优化好题 准备部分 设第 i 段长为 \(len_i\) 先考虑方差(\(S^2\))的式 ...
- Django、haystack、whoosh实现全局搜索
Django.haystack.whoosh实现全局搜索 关注公众号"轻松学编程"了解更多. [参考:https://blog.csdn.net/zhaogeno1/article ...
- 机器学习之K均值算法(K-means)聚类
K均值算法(K-means)聚类 [关键词]K个种子,均值 一.K-means算法原理 聚类的概念:一种无监督的学习,事先不知道类别,自动将相似的对象归到同一个簇中. K-Means算法是一种聚类分析 ...
- Jetbrains全系列产品 2020最新激活方法 (即时更新)
即时更新:http://idea.itmatu.com/key Jetbrains全系列产品 2020最新激活方法 JMFL04QVQA-eyJsaWNlbnNlSWQiOiJKTUZMMDRRVlF ...
- iNeuOS工业互联平台,WEB组态(iNeuView)增加工程视图导入、导出功能,及优化和修复,发布:v3.2.1版本
目 录 1. 概述... 2 2. 平台演示... 2 3. 导出组态工程文件... 2 4. 导入组态工程文件... 3 1. 概述 iNe ...
- Spring Cloud 整合分布式链路追踪系统Sleuth和ZipKin实战,分析系统瓶颈
导读 微服务架构中,是否遇到过这种情况,服务间调用链过长,导致性能迟迟上不去,不知道哪里出问题了,巴拉巴拉....,回归正题,今天我们使用SpringCloud组件,来分析一下微服务架构中系统调用的瓶 ...
