jQuery 第二章 实例方法 DOM操作取赋值相关方法
取赋值相关方法:
.html()
html方法干嘛的呢,底层原理 是用原生js的 innerHTML 实现的,接下来,来看一下怎么使用它, 有什么区别。
其实基本使用跟innerHTML 差不多,但是正常的jquery 方法来讲,$('ul li').html() 像这样,你选的是ul 下面的全部li,正常来讲,取出的值应该是
有多少个li 就取多少个 li,但是,偏偏他就不一样, 它只会取第一个li的值,这点大家要注意点就好。
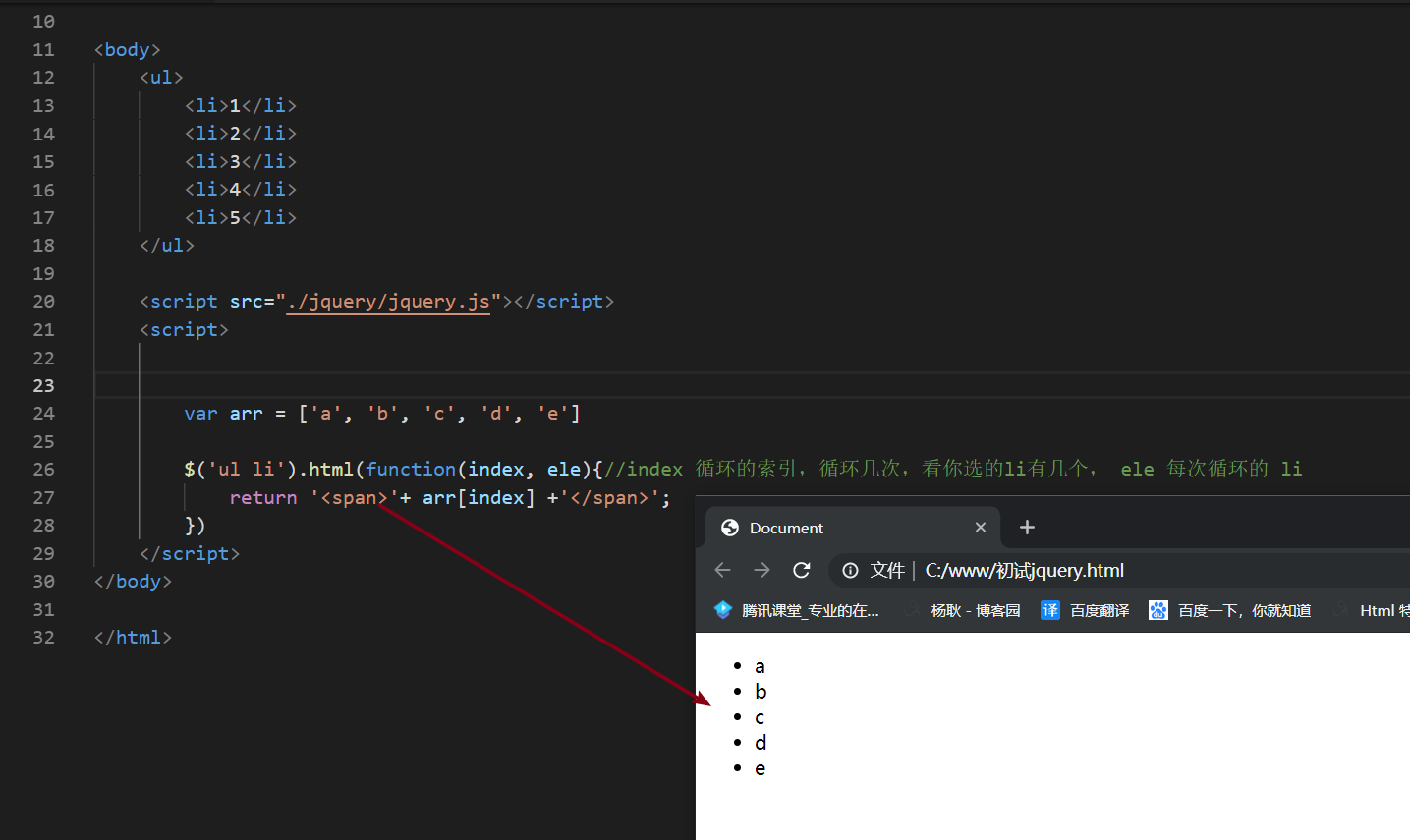
一般来用,需要写html结构的话,用html(), 用text() 他是不会帮你解析成 html 结构的。参数 可传 函数,跟数组上的 forEach 有点像:

函数的使用

.text()
text() 方法底层也是使用原生js 的innerText方法实现的,使用方法跟html() 方法差不多, 有一点差别就是 取值。 第一个取值。其他使用
都一样,也可以传函数等。

.size()
.size()方法 等于 原生 js 里面的.length 原生js 取 长度用length, jquery取长度,使用size.
.addClass()
为你所选的dom元素添加 class 名。
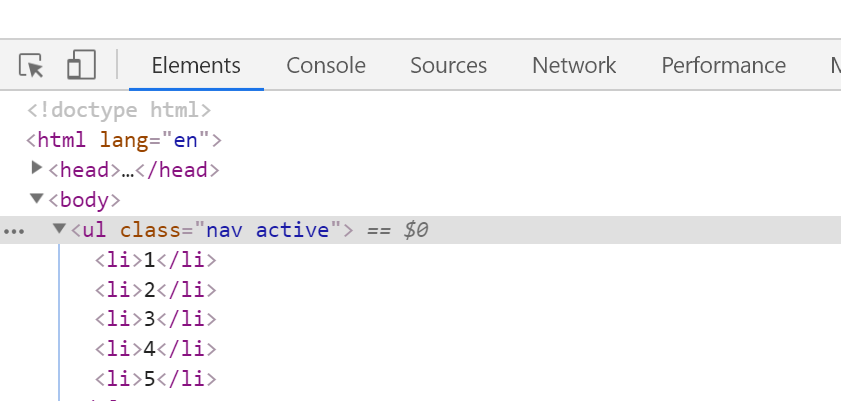
$('ul').addClass('nav active');
根据选择器选择的dom元素添加 class 写一个class 就添加一个, 如果想添加两个, 只需要打一个空格隔开。
如果选择器选了多个dom元素, 也会为所选的全部dom 添加class。

.removeClass()
删除你所选的 class ,删除多个, 用空格隔开,填上class, 如果想删除全部, 不填就可以
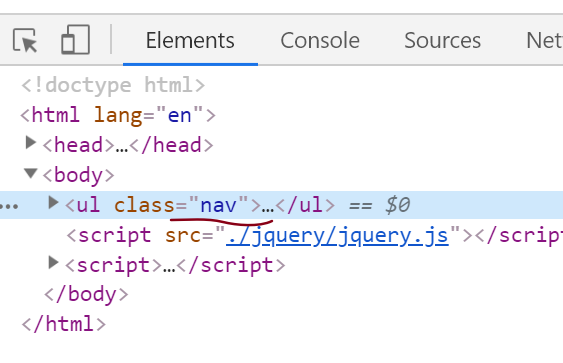
$('ul').addClass('nav active'); //为ul添上 nav active 类名,
$('ul').removeClass('active');//移除ul 上的 active 类名;

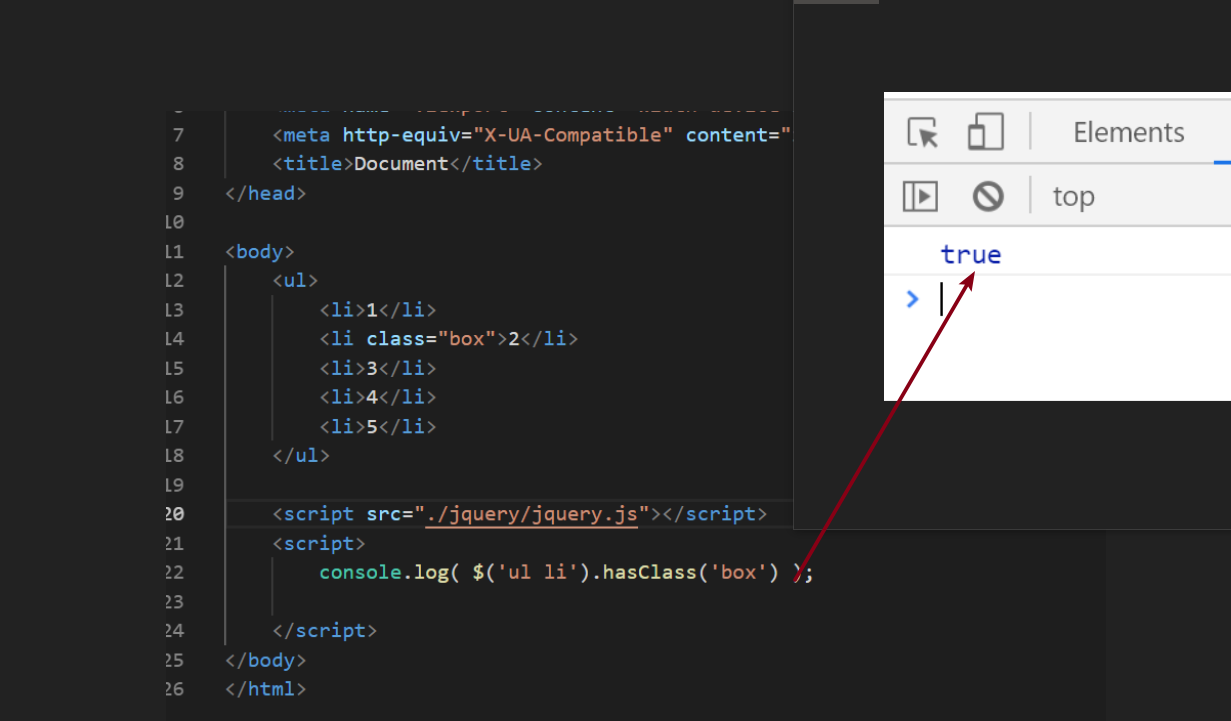
.hasClass()
先看下面的小案例吧,先选了 全部li, 然后.hasClass('box'), 返回结果为true, 意思是,我选的这堆li 里面 存着 有box 这个class。

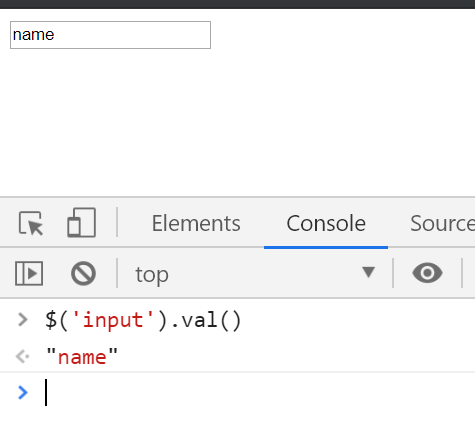
.val()
一般value 值,都会出现在 form 表单里面的input, 不例外,.val()方法, 就是获取 input 上面的value值。
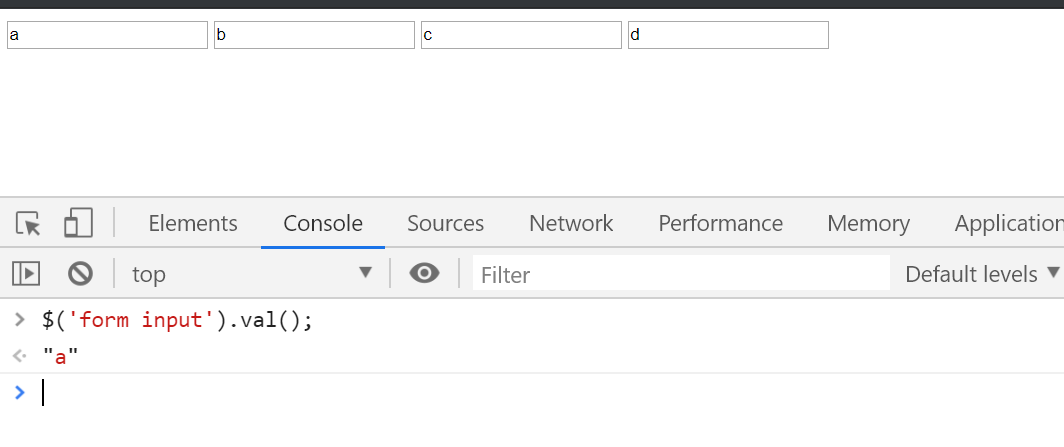
有一个小的注意点, 和 .html() 方法 一样, 选取了 一堆标签, 然后调用val() 方法, 它 只会返回第一个 dom元素上的 value 值
获取 ↓

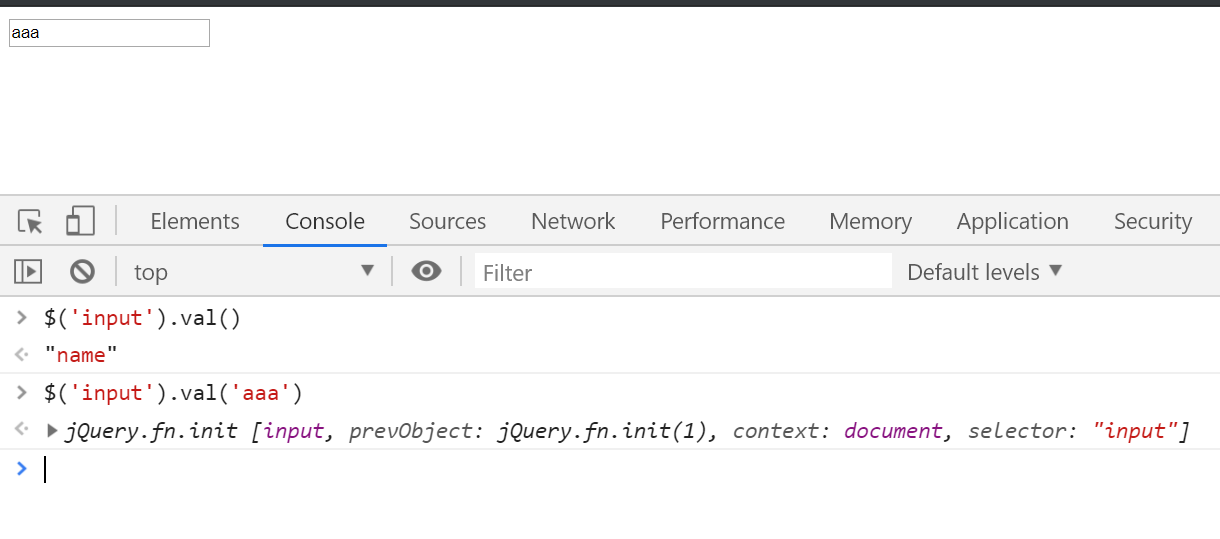
赋值 ↓

可以传入函数 ↓

注意点 ↓, 即使你选了一堆 input 也只能获取第一个input 的 value 值

通过.val() 修改 value 值, 在视觉上 效果不会改变, 但是实际上已经改完了, 获取 也是获取到 你修改后的值, 并不会影响你接下来的操作

jQuery 第二章 实例方法 DOM操作取赋值相关方法的更多相关文章
- jQuery 第二章 实例方法 DOM操作选择元素相关方法
进一步选择元素相关方法: .get() .eq() .find() .filter() .not() .is() .has() .add()集中操作 .end()回退操作 .get() $(&qu ...
- jQuery 第四章 实例方法 DOM操作_基于jQuery对象增删改查相关方法
.next() .prev() .nextAll() .prevAll() .prevUntil() .nextUntli() .siblings() .children() .parent() .p ...
- jQuery 第四章 实例方法 DOM操作之data方法
jquery 里面 的 data 方法比较重要, 所以成一个模块写: 首先, 得知道 data() 干嘛用的, 看淘宝上 有自定义的属性, 为data - 什么什么, 这是为了dom 跟数据有 ...
- jQuery学习笔记之DOM操作、事件绑定(2)
jQuery学习笔记之DOM操作.事件绑定(2) --------------------学习目录------------------------ 4.DOM操作 5.事件绑定 源码地址: https ...
- jQuery总结02_jq的dom操作+属性操作
一:JQuery知识点 *:JQuery的dom操作 *:获取节点.给节点添加内容 *:动态创建dom节点 比如动态创建表格等,在js里面进行完成. *删除节点 这里面的删除就是将其放在了一个地方,并 ...
- jQuery(3)——DOM操作
---恢复内容开始--- jQuery中的DOM操作 [DOM操作分类] DOM操作分为DOM Core(核心).HTML-DOM和CSS-DOM三个方面. DOM Core:任何一种支持DOM的 ...
- jquery 第二章
1.本章目标 css样式 选择器2.css样式 宽.高.边框.背景颜色.字体....... <html> <head> <style> div{ ...
- jQuery学习笔记(DOM操作)
DOM操作的分类 一般来说,DOM操作分为3个方面,即DOM Core.HTML-DOM和CSS-DOM. 1. DOM Core DOM Core并不专属于JavaScript,任何一种支持DOM的 ...
- ES6学习 第二章 变量的解构赋值
前言 该篇笔记是第二篇 变量的解构赋值. 这一章原文链接: 变量的解构赋值 解构赋值 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 解构 ...
随机推荐
- Angular双向绑定简单理解
在使用Antd的时候,一直很好奇里面的双向绑定的自定义组件是怎么做的. 因为之前一直用,没有去细看文档. 今天抽空来简单的撸一下. 在ng中,()是单向数据流,从视图目标到数据源,[()]这样就是双向 ...
- ASP.NET Core Authentication系列(二)实现认证、登录和注销
前言 在上一篇文章介绍ASP.NET Core Authentication的三个重要概念,分别是Claim, ClaimsIdentity, ClaimsPrincipal,以及claims-bas ...
- 4G DTU是什么 可以应用于哪些行业?
4G是什么? 4G是移动电话网络通过蜂窝塔传输的信号的名称,蜂窝塔连接到更宽的互联网.这些是当今智能手机使用的信号,当您外出时,可以通过手机上网,因此他们不依赖电缆或光纤,也就是说无线网. 使用合适的 ...
- 【Postman】使用Postman实现接口数据关联
首先下载安装Postman直接打开官网,点击下载按钮即可完成下载https://www.getpostman.com/downloads/ 栗子业务场景:用户登录医生账户,查询自己的处方列表数据:用户 ...
- MySQL连接报错(错误:1130)
1. 原因 显示这个错误是因为没有连接到该机器MySQL数据库的权限,这是在一开始安装MySQL是默认设置的. 在数据库mysql下有一张名为`user`的表,其中的字段user下的root的值默认为 ...
- P3065 [USACO12DEC]First! G
题意描述 [USACO12DEC]First! G 不错的一道题. 给你 \(N\) 个字符串,要求你求出可能的字典序最小的字符串. 对于 可能的最小的字符串,你可以任意排列 \(26\) 个字母,使 ...
- 【Kata Daily 190920】Square(n) Sum(平方加总)
题目: Complete the square sum function so that it squares each number passed into it and then sums the ...
- rabbitmq-参考
rabbitMQ http://lynnkong.iteye.com/blog/1699684 http://jzhihui.iteye.com/category/195005
- MQ-gogogo
1. RocketMQ https://github.com/alibaba/RocketMQ/wiki/quick-start 2. RabbitMQ https://www.rabbitmq.co ...
- 关于目标检测(Object Detection)的文献整理
本文对CV中目标检测子方向的研究,整理了如下的相关笔记(持续更新中): 1. Cascade R-CNN: Delving into High Quality Object Detection 年份: ...
