jQuery 第十章 ajax 什么是回调地狱 优化回调地狱
回调地狱
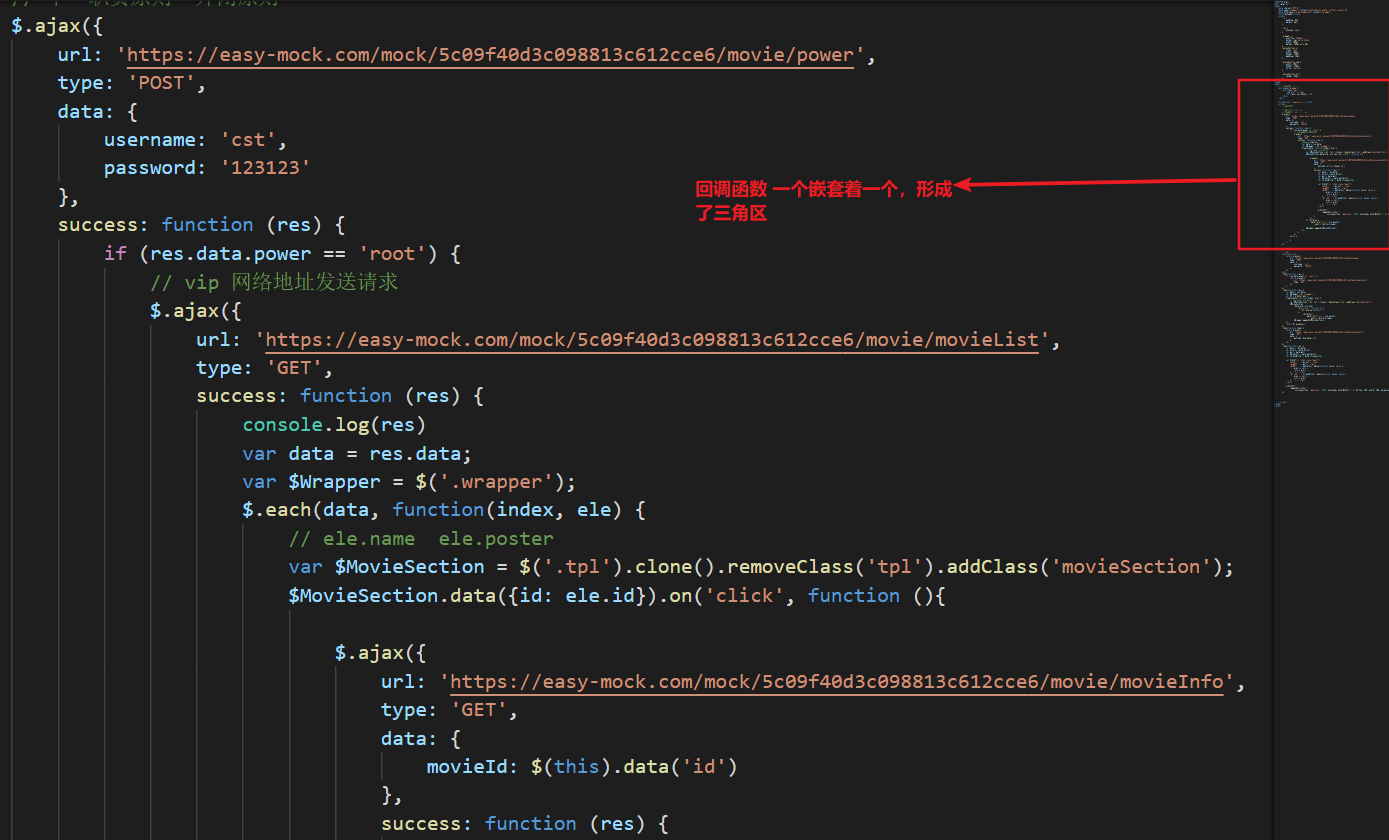
什么是回调地狱,回调函数,一个嵌套着一个,到最后,缩略图成了 一个三角形, 造成了可阅读性差,可阅读性差就代表代码的可维护性 和 可迭代性差,最后还有一个就是可扩展性差。
也不符合设计模式的六大原则, 其中的 单一职责原则, 和 开闭原则
单一职责原则: 尽量让一个函数只做一件事情
开闭原则:函数应该对扩展开放,对修改关闭
接下来看一下什么是回调地狱:

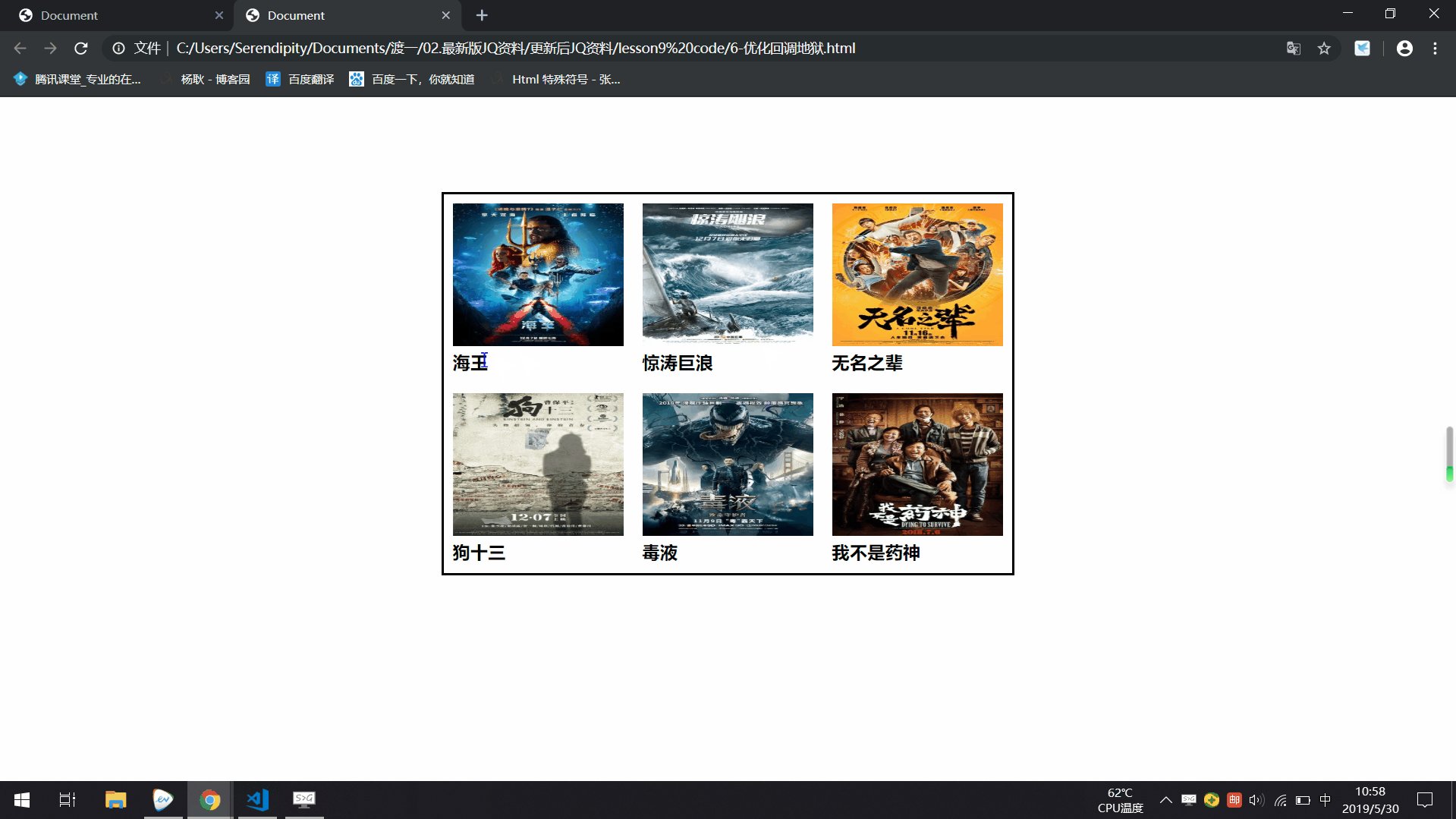
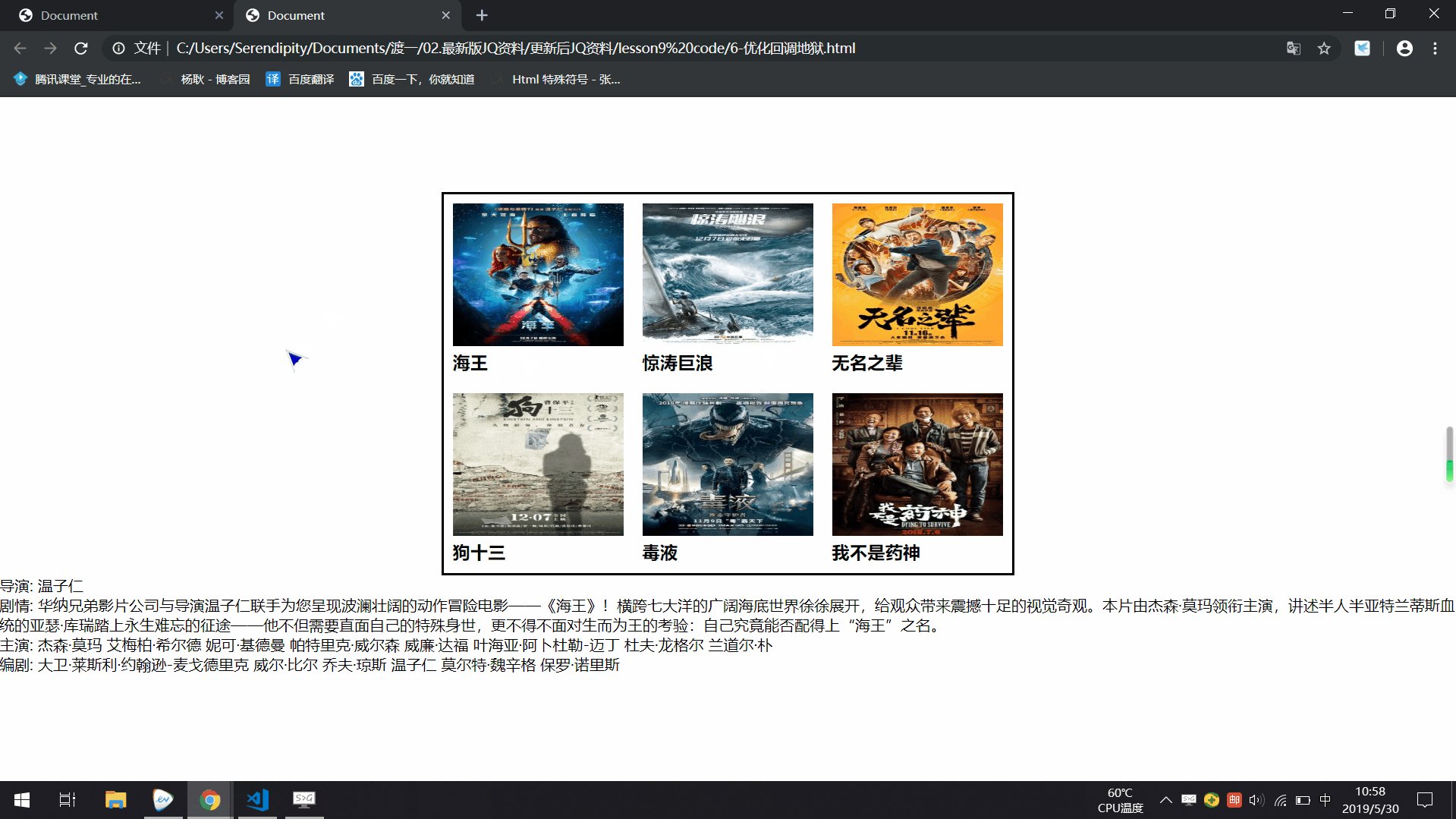
小案例的效果图:

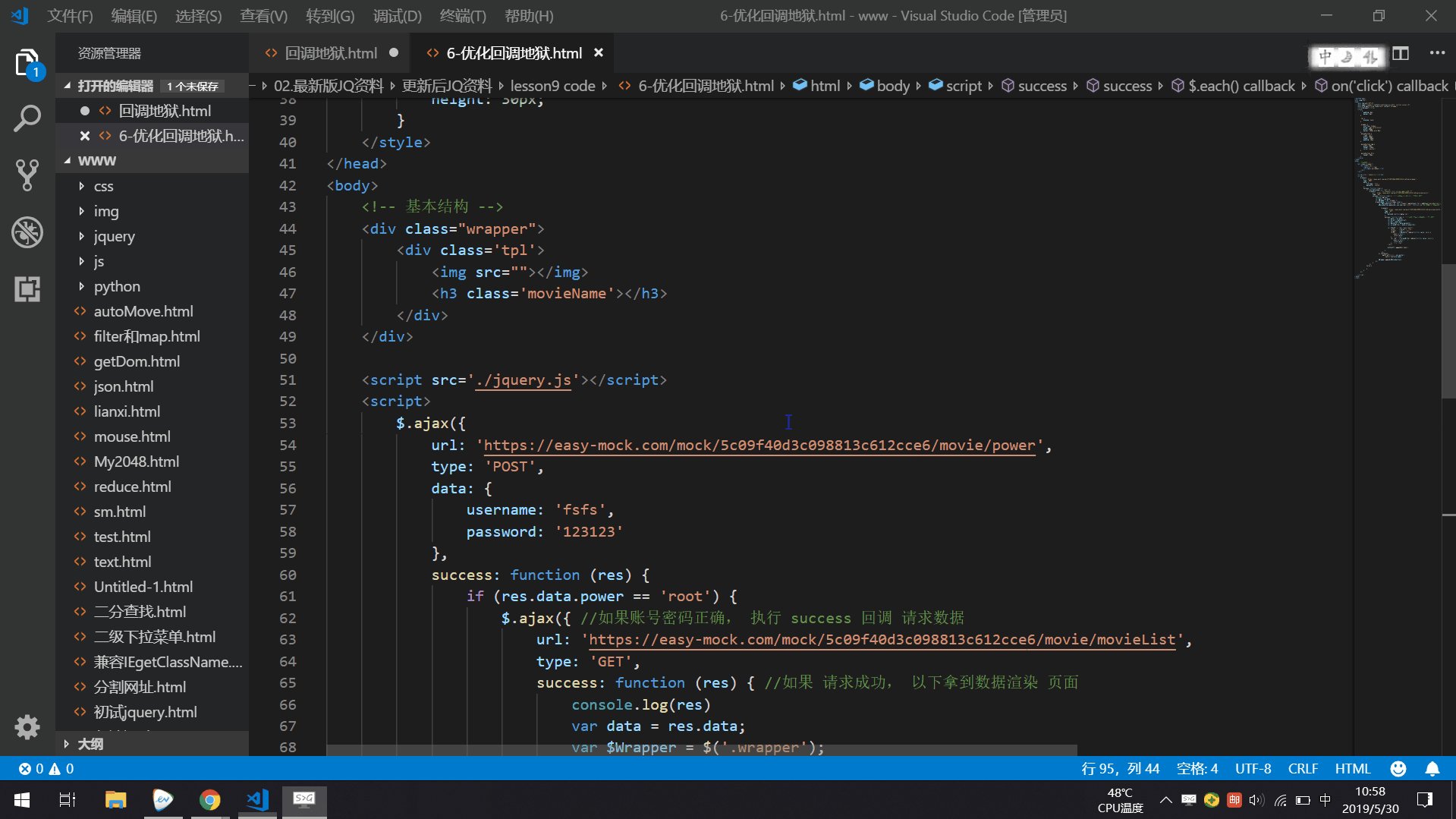
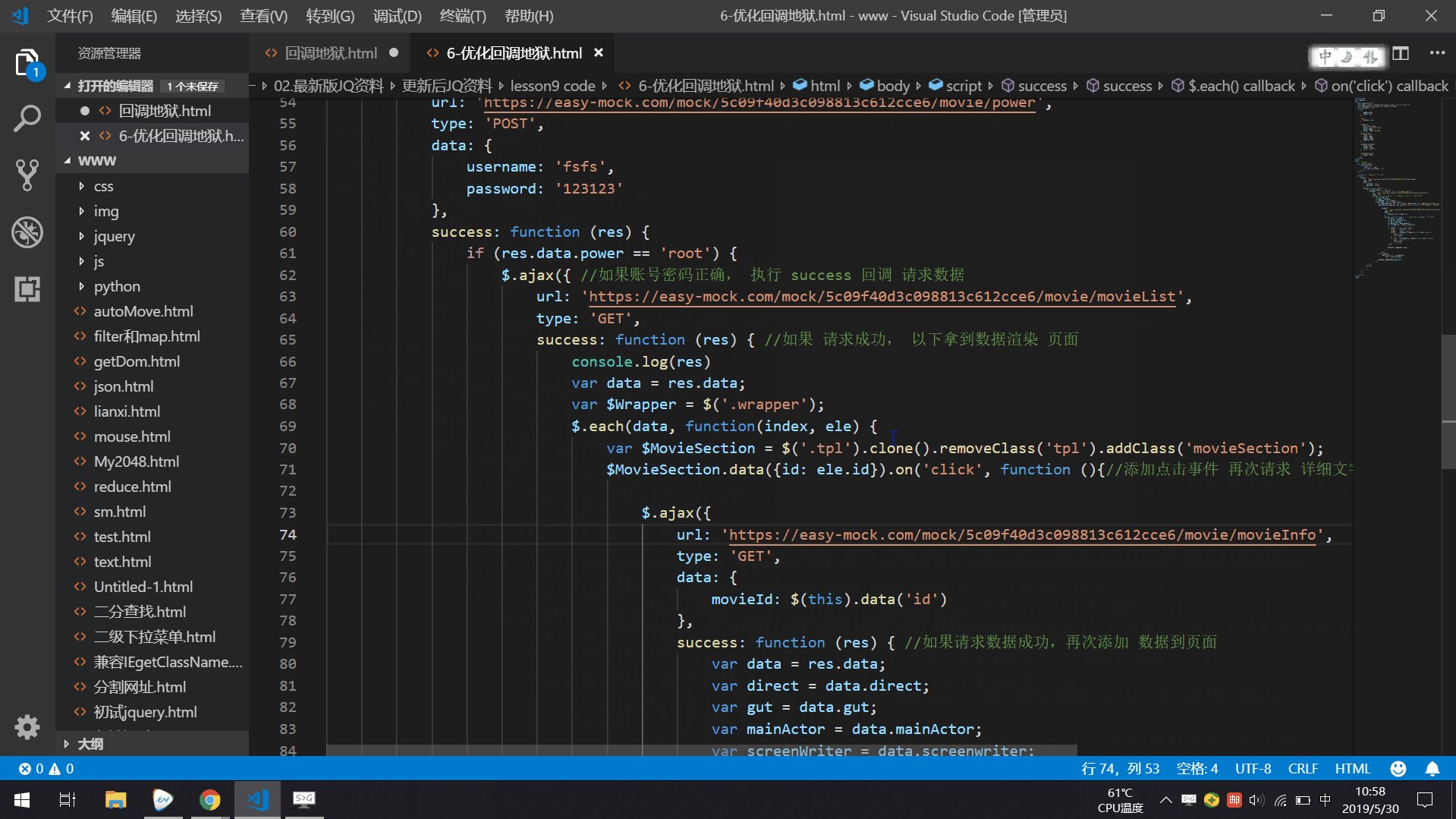
下面的代码虽然能实现这个功能,但是如果按照这种做法,功能一多,回调函数会一个嵌套一个, 最后的代码会形成一个三角区。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 <style>
9 * {
10 padding: 0px;
11 margin: 0px;
12 }
13
14 .tpl {
15 display: none;
16 }
17
18 .wrapper {
19 overflow: hidden;
20 border: 2px solid black;
21 width: 600px;
22 margin: 100px auto 0px;
23 }
24 .movieSection {
25 float: left;
26 width: 180px;
27 height: 180px;
28 padding: 10px;
29 }
30
31 .movieSection img {
32 width: 100%;
33 height: 150px;
34 cursor: pointer;
35 }
36
37 .movieSection h3 {
38 height: 30px;
39 }
40 </style>
41 </head>
42 <body>
43 <!-- 基本结构 -->
44 <div class="wrapper">
45 <div class='tpl'>
46 <img src=""></img>
47 <h3 class='movieName'></h3>
48 </div>
49 </div>
50
51 <script src='./jquery.js'></script>
52 <script>
53 $.ajax({
54 url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/power',
55 type: 'POST',
56 data: {
57 username: 'fsfs',
58 password: '123123'
59 },
60 success: function (res) { //一个回调函数,解决了全部事情,因为下面的代码 都是在这个回调里面。
61 if (res.data.power == 'root') {
62 $.ajax({ //如果账号密码正确, 执行 success 回调 请求数据
63 url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/movieList',
64 type: 'GET',
65 success: function (res) { //如果 请求成功, 执行回调以下拿到数据渲染 页面
66 console.log(res)
67 var data = res.data;
68 var $Wrapper = $('.wrapper');
69 $.each(data, function(index, ele) {
70 var $MovieSection = $('.tpl').clone().removeClass('tpl').addClass('movieSection');
71 $MovieSection.data({id: ele.id}).on('click', function (){//添加点击事件 再次请求 详细文字页面
72
73 $.ajax({
74 url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/movieInfo',
75 type: 'GET',
76 data: {
77 movieId: $(this).data('id')
78 },
79 success: function (res) { //如果请求数据成功,执行回调再次添加 数据到页面
80 var data = res.data;
81 var direct = data.direct;
82 var gut = data.gut;
83 var mainActor = data.mainActor;
84 var screenWriter = data.screenwriter;
85
86 var htmlStr = '<div class="mask">\
87 <p>导演: ' + direct + '</p>\
88 <p>剧情: ' + gut + '</p>\
89 <p>主演: ' + mainActor.reduce(function (prev, curv) {
90 prev += curv + ' ';
91 return prev;
92 }, '') + '</p>\
93 <p>编剧: ' + screenWriter.reduce(function (prev, curv) {
94 prev += curv + ' ';
95 return prev;
96 }, '') + '</p>\
97 </div>'
98
99 $(htmlStr).appendTo('body')
100
101 }
102 });
103 }).children()
104 .eq(0).attr('src', ele.poster)
105 .next().text(ele.name);
106
107 $Wrapper.append($MovieSection);
108 });
109 }
110 })
111 }else {
112
113 }
114 }
115 });
116
117 </script>
118 </body>
119 </html>
下面利用 $.Deferred() 和 .then() 解决回调地狱, 并没有形成三角区,而是直线,而且一个回调函数只做一件事。 不像上面的 第一个回调函数一样,一个回调函数,做了全部事情
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 <style>
9 * {
10 padding: 0px;
11 margin: 0px;
12 }
13
14 .tpl {
15 display: none;
16 }
17
18 .wrapper {
19 overflow: hidden;
20 border: 2px solid black;
21 width: 600px;
22 margin: 100px auto 0px;
23 }
24 .movieSection {
25 float: left;
26 width: 180px;
27 height: 180px;
28 padding: 10px;
29 }
30
31 .movieSection img {
32 width: 100%;
33 height: 150px;
34 cursor: pointer;
35 }
36
37 .movieSection h3 {
38 height: 30px;
39 }
40 </style>
41 </head>
42 <body>
43 <!-- 基本结构 -->
44 <div class="wrapper">
45 <div class='tpl'>
46 <img src=""></img>
47 <h3 class='movieName'></h3>
48 </div>
49 </div>
50
51 <script src='./jquery.js'></script>
52 <script>
53
54 (function () { //实际上返回ajax ,是返回ajax 里面的 deferred.promise 对象
55 return $.ajax({//把ajax 返回出去。外面可以.then 可以拿到 done回调函数
56 url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/power',
57 type: 'POST',
58 data: {
59 username: 'fafa',
60 password: '123123'
61 }
62 });
63 })()
64 .then(function (res) {
65 if (res.data.power == 'root') {
66 return $.ajax({
67 url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/movieList',
68 type: 'GET',
69 });
70 }
71 })
72 .then(function (res) {
73 var data = res.data;
74 var $Wrapper = $('.wrapper');
75 var df = $.Deferred();
76 $.each(data, function(index, ele) {
77 // ele.name ele.poster
78 var $MovieSection = $('.tpl').clone().removeClass('tpl').addClass('movieSection');
79 $MovieSection
80 .data({id: ele.id})
81 .on('click', function () {
82 df.resolve( $(this) );
83 })
84 .children()
85 .eq(0).attr('src', ele.poster)
86 .next().text(ele.name);
87 $Wrapper.append($MovieSection);
88 });
89 return df.promise();
90 })
91 .then(function (dom) {
92 return $.ajax({
93 url: 'https://easy-mock.com/mock/5c09f40d3c098813c612cce6/movie/movieInfo',
94 type: 'GET',
95 data: {
96 movieId: dom.data('id')
97 }
98 });
99 })
100 .then(function (res) {
101 var data = res.data;
102 var direct = data.direct;
103 var gut = data.gut;
104 var mainActor = data.mainActor;
105 var screenWriter = data.screenwriter;
106
107 var htmlStr = '<div class="mask">\
108 <p>导演: ' + direct + '</p>\
109 <p>剧情: ' + gut + '</p>\
110 <p>主演: ' + mainActor.reduce(function (prev, curv) {
111 prev += curv + ' ';
112 return prev;
113 }, '') + '</p>\
114 <p>编剧: ' + screenWriter.reduce(function (prev, curv) {
115 prev += curv + ' ';
116 return prev;
117 }, '') + '</p>\
118 </div>'
119
120 $(htmlStr).appendTo('body')
121 });
122
123
124
125 </script>
126 </body>
127 </html>
jQuery 第十章 ajax 什么是回调地狱 优化回调地狱的更多相关文章
- 关于JQuery中的ajax请求或者post请求的回调方法中的操作执行或者变量修改没反映的问题
前段时间做一个项目,而项目中所有的请求都要用jquery 中的ajax请求或者post请求,但是开始处理一些简单操作还好,但是自己写了一些验证就出现问题了,比如表单提交的时候,要验证帐号的唯一性,所以 ...
- jQuery笔记之 Ajax回调地狱
本次演示回调地狱: 模拟电影网站,判断用户是否为该网址的vip用户(最高权限为vip) 如果vpi就展示出vip电影,点击相应的电影显示出该电影的详细介绍 ---------------------- ...
- jQuery笔记之工具方法—Ajax 优化回调地狱
在上一篇文我们说到了回调地狱不好的地方,今天我们看看怎么来优化它,让它可以运用到实际开发中. 什么是回调地狱?回调地狱就是一个函数里面嵌套了所有功能函数,然后缩略图形成一个三角形. 这样的代码可复用性 ...
- jQuery 第十章 工具方法-高级方法 $.ajax() $.Callbacks() .....
$.ajax() $.Callbacks() $.Deferred() .then() $.when() ---------------------------------------------- ...
- jquery ajax 总是还未等到success回调就刷掉了,就进入了onError函数的错误案例分析
jquery ajax 总是还未等到success回调就刷掉了,就进入了onError函数的错误案例分析: 同样的请求同时请求了2次,然后第二次的请求把第一次的给刷掉了! (比如:<div on ...
- JSP/Servlet开发——第十章 Ajax与JQuery
1. 认识Ajax: ◆在传统的 Web 应用中,每次请求服务器都会生成新的页面,用户在提交请求后,总是要等待服务器的响应,如果前一个请求没有得到响应,则后一个请求就不能发送. ◆由于这是一种独占式的 ...
- Jquery中的Ajax
AJAX: * jQuery中的Ajax * 封装第一层 - 类似于原生Ajax的用法 * $.ajax() - 最复杂 * 选项 * url - 请求地址 * type - 请求类型,默认为GET ...
- jQuery入门(4)jQuery中的Ajax应用
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
随机推荐
- Parquet 源码解析
date: 2020-07-20 16:15:00 updated: 2020-07-27 13:40:00 Parquet 源码解析 Parquet文件是以二进制方式存储的,所以是不可以直接读取的, ...
- margin 重叠问题深入探究
margin 重叠问题 Margin Collapse 块的上外边距(margin-top)和下外边距(margin-bottom)有时合并(重叠)为单个边距,其大小为单个边距的最大值(或如果它们相等 ...
- java关键字之super
1.在子类的构造方法的第一条语句处调用其父类的构造方法: 如果父类提供了构造方法,并且父类不拥有无参构造方法,则要求子类拥有相同结构的构造方法.即,子类构造方法的参数个数和类型必须和父类的构造方法一致 ...
- mshadow入门指南
mshadow是一个基于表达式模板实现的张量库,在MXNet框架中被广泛使用.这篇文章简单介绍了mshadow的基本用法和特性,文章主要翻译自mshadow/guide/README. 张量数据结构 ...
- python中的 异常处理(try...expect)
错误处理 关注公众号"轻松学编程"了解更多. 在程序运行的过程中,如果发生了错误,可以事先约定一个错误代码,这样就可以知道是否有错,以及出错的原因,在操作系统的调用中,返回错误码的 ...
- Java_Math类和Random类
Math类 java.lang.Math提供了一系列静态方法用于科学计算, 其方法的参数和返回值类型一般都为double型, 如果需要更加强大的数学运算能力计算高等数学中的相关内容, 可使用apach ...
- SPI的学习和ESP8266的SPI通讯测试
SPI简介: SPI是串行外设接口(Serial Peripheral Interface)的缩写.SPI,是一种高速的,全双工,同步的通信总线,并且在芯片的管脚上只占用四根线,节约了芯片的管脚,同时 ...
- martini-新分子的参数化
http://jerkwin.github.io/2016/10/10/Martini%E5%AE%9E%E4%BE%8B%E6%95%99%E7%A8%8BMol/ 对新分子的参数化可以分为两种情况 ...
- http 代理阅读1
代理模式数据流处理: //配置proxy_pass后,在 ngx_http_core_content_phase 里面指向该函数 /* 那么,当有请求访问到特定的location的时候(假设这个loc ...
- BeatifulSoup在测试工作中的应用
近期要做一个项目,重复性劳动比较多,小伙伴建议我用Jsoup,但是由于项目紧急,我直接选择了BeautifulSoup,关键原因是我Java语言不如Python掌握的熟练啊!所以,查了一圈它的中文文档 ...
