better-scroll实现滚动
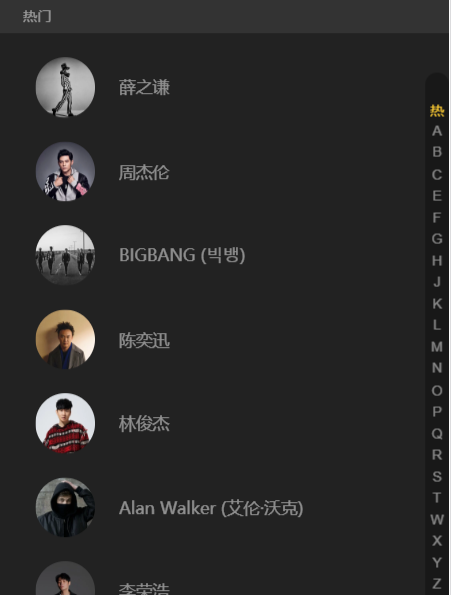
通过better-scroll这个插件实现微信好友滚动列表
安装better-scroll
npm i better-scroll

实现一:点击快速入口,组件滚动到指定位置,如点击A,跳转到A的歌手中
首先,需要获取到一个数组 AZList = ["热门","A","B"......"Z"],可通过数据生成也可以写假数据
再获取每一个tab栏,例如 热门这一栏,距离窗口顶部的距离
获取方法:通过ref给每一个tab栏绑定,遍历this.$refs,创建一个数组存放数据,如clientData.push( this.$refs.offsetTop ) (这个用法不标准,自行查看如何再refs上获取offsetTop)
先根据数组生成快速入口。
点击快速入口时,获取该快速入口在数组中为索引值,如A,索引值为1
此时添加一个方法
scroll(index){ //接收一个index , 为 点击快速入口时 获取到的索引值
//clientData存放的是每一个tab栏距离窗口的距离,比如说是热门距离窗口的距离
this.$scroll是挂载到组件实例的对象,上面有提到,scrollTo是better-scroll提供的方法,可自行查阅,400是动画时间
this.$scroll.scrollTo(0,-clientData[index],400)
}
到这就可以实现点击快速入口滚动
实现二:滑动快速入口与组件联动
欢迎交流,小白一枚!
better-scroll实现滚动的更多相关文章
- DOM盒模型和位置 client offset scroll 和滚动的关系
DOM盒模型和位置 client offset scroll 和滚动的关系 概览 在dom里面有几个描述盒子位置信息的值, pading border margin width height clie ...
- taro scroll tabs 滚动标签 切换
taro scroll tabs 滚动标签 切换 https://www.cnblogs.com/lml-lml/p/10954069.html https://developers.weixin.q ...
- scroll 区域滚动
网页内都有快速滚动和回弹的效果: overflow: scroll; -webkit-overflow-scrolling: touch; 实际上,Safari用了原生控件来实现,对于有-webk ...
- window.scroll原生滚动
window.scroll({ top: , behavior: 'smooth' }) js原生已经支持模拟滚动的效果啦~~~
- Elasticsearch---基于scroll技术滚动搜索大量数据
如果一次性要查出来比如10万条数据,那么性能会很差,此时一般会采取用scoll滚动查询,一批一批的查,直到所有数据都查询完处理完 使用scoll滚动搜索,可以先搜索一批数据,然后下次再搜索一批数据,以 ...
- jQuery scroll(滚动)延迟加载
延迟加载 $(window).scroll(function(){ var scrollHeight = $(document).height(); //文档高度 var scrollTop = $( ...
- Android listView scroll 恢复滚动位置
相信大家尝试过许多方法恢复滚动位置,本人也找了许多方法,唯有这个方法好用,下面把代码贴出来 声明两个变量 private int mPosition; private int lvChildTop; ...
- WPF touch Scroll -触摸滚动
借鉴地址:http://matthamilton.net/touchscrolling-for-scrollviewer 改造后支持上下和左右鼠标拖动滚动: using System; using S ...
- Scroll文字滚动js
function ScrollImgLeft(){ var speed=50, doc=document, scroll_begin = doc.getElementById("scroll ...
- MUI开发APP,scroll组件,运用到区域滚动
最近在开发APP的过程中,遇到一个问题,就是内容有一个固定的头部和底部. 头部就是我们常用的header了,底部的话,就放置一个button,用来提交页面数据或者进入下一个页面等,效果 ...
随机推荐
- PHP array_splice() 函数
实例 从数组中移除元素,并用新元素取代它: <?php$a1=array("a"=>"red","b"=>"gr ...
- 认识SpringData JPA
简介 JPA全称Java Persistence API,中文名是Java持久层API.用来描述对象-关系表的映射关系,并将运行期的实体对象持久化到数据库中. 名词解释 RDS:关系型数据库服务 Re ...
- .Net Core下基于Emit的打造AOP
之前的基于DispatchProxy的AOP组件,实现了属性注入,但是这个依旧有很多限制 比如不支持构造器注入,继承DispatchProxy的子类必须是公开类 个人有点代码洁癖,不喜欢这种不能控制的 ...
- javaWeb Maven Runner设置中文乱码
将Runner设置为 -DarchetypeCatal! 使maven在没有网络的情况下在本地查找下载好的插件 配置 -Dfile.encoding=gb2312 防止中文乱码
- 实验04——java保留小数的两种方法、字符串转数值
package cn.tedu.demo; import java.text.DecimalFormat; /** * @author 赵瑞鑫 E-mail:1922250303@qq.com * @ ...
- Linux入门-基本概念
本文主要介绍linux基础概念介绍,对基本概念了解后,更好入门. 这里主要介绍一下几个概念 什么是linux GNU项目和自由软件基金会 linux发行版 什么是linux 也许大家都已经知道,L ...
- 理解JavaScript的原型链
1. 什么是对象 在JavaScript中,对象是属性的无序集合,每个属性存放一个原始值.对象或函数. 1.1 创建对象 在JavaScript中创建对象的两种方法: ① 字面上: var myObj ...
- 高级搜索树-红黑树(RBTree)代码实现
代码实现 代码参考了<数据结构(c++语言版)>--清华大学邓俊辉 "RBTree.h" #pragma once //#include"pch.h" ...
- 2020-07-16:如何获得一个链表的倒数第n个元素?
福哥答案2020-07-16: 1.快慢指针.快指针先走n步,然后快慢指针同时走,直到快指针走到尾.2.两次遍历.第一次遍历获取链表长度,然后计算出序号,然后遍历获取序号下的元素.3.数组保存.遍历一 ...
- C#LeetCode刷题-排序
排序篇 # 题名 刷题 通过率 难度 56 合并区间 31.2% 中等 57 插入区间 30.4% 困难 75 颜色分类 48.6% 中等 147 对链表进行插入排序 50.7% 中等 ...
