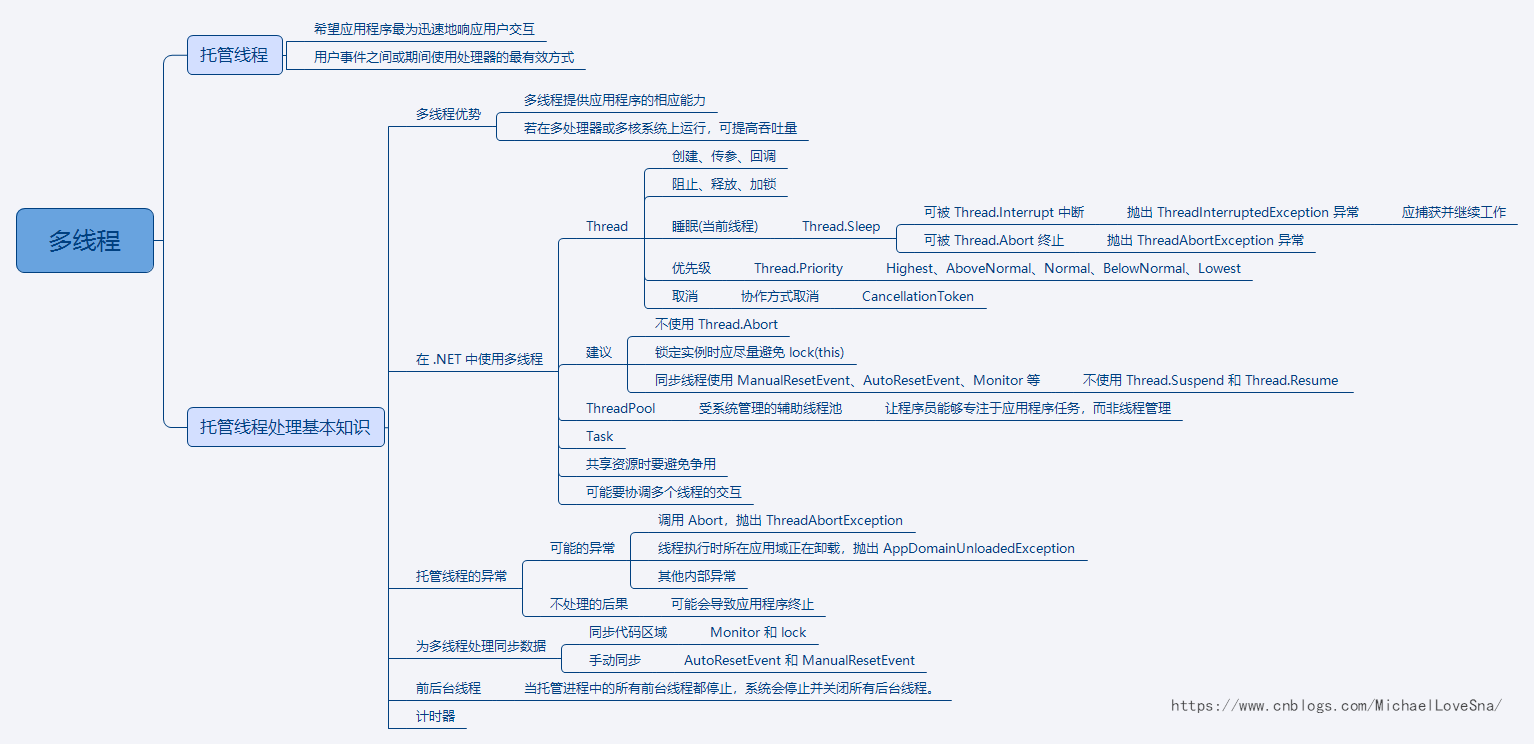
C# 应用 - 多线程 1) 多线程的知识图谱

C# 应用 - 多线程 1) 多线程的知识图谱的更多相关文章
- Redis闲谈(1):构建知识图谱
场景:Redis面试 (图片来源于网络) 面试官: 我看到你的简历上说你熟练使用Redis,那么你讲一下Redis是干嘛用的? 小明: (心中窃喜,Redis不就是缓存吗?)Redis主要用作缓存,通 ...
- 知识图谱+Recorder︱中文知识图谱API与工具、科研机构与算法框架
目录 分为两个部分,笔者看到的知识图谱在商业领域的应用,外加看到的一些算法框架与研究机构. 文章目录 @ 一.知识图谱商业应用 01 唯品金融大数据 02 PlantData知识图谱数据智能平台 03 ...
- 不藏了,摊牌了,一张知识图谱整理完整Java并发体系,就问全不全
推荐阅读: 2020年马士兵Java多线程高并发讲解——百万年薪架构师告诉你Java多线程与高并发 目录 这是我关于整个Java并发体系的整理,结合的主要是现在市面上对于Java并发在面试的过程中经常 ...
- JavaSE 知识图谱
JAVA基础语法 DOS命令 JAVA介绍 JDK安装 JAVA环境的搭建 关键字 注释 标识符命名规则(编码规范) 字面值常量 进制转换 基本类型 变量(局部变量.静态变量) 运算符 表达式 控制语 ...
- Java多线程(一) 多线程的基本使用
在总结JDBC数据库连接池的时候,发现Java多线程这块掌握得不是很好,因此回头看了下多线程的内容.做一下多线程模块的学习和总结,稳固一下多线程这块的基础.关于多线程的一些理论知识,这里不想啰嗦太多, ...
- {python--GIL锁}一 介绍 二 GIL介绍 三 GIL与Lock 四 GIL与多线程 五 多线程性能测试
python--GIL锁 GIL锁 本节目录 一 介绍 二 GIL介绍 三 GIL与Lock 四 GIL与多线程 五 多线程性能测试 一 背景知识 ''' 定义: In CPython, the gl ...
- Atitit learn by need 需要的时候学与预先学习知识图谱路线图
Atitit learn by need 需要的时候学与预先学习知识图谱路线图 1. 体系化是什么 架构 知识图谱路线图思维导图的重要性11.1. 体系就是架构21.2. 只见树木不见森林21.3. ...
- Atitit 图像处理知识点体系知识图谱 路线图attilax总结 v4 qcb.xlsx
Atitit 图像处理知识点体系知识图谱 路线图attilax总结 v4 qcb.xlsx 分类 图像处理知识点体系 v2 qb24.xlsx 分类 分类 理论知识 图像金字塔 常用底层操作 卷积扫描 ...
- Atitit 补充说明 sql知识图谱与线路图attilax总结补充说明
Atitit 补充说明 sql知识图谱与线路图attilax总结补充说明 1. 常见编程语言的分类 :命令式语言.函数式语言.逻辑语言1 1.1. 按照编程语言的代际划分,又2gl,3gl,4gl ...
- iOS开发多线程篇—多线程简单介绍
iOS开发多线程篇—多线程简单介绍 一.进程和线程 1.什么是进程 进程是指在系统中正在运行的一个应用程序 每个进程之间是独立的,每个进程均运行在其专用且受保护的内存空间内 比如同时打开QQ.Xcod ...
随机推荐
- 使用Github+jsDelivr搭建图床和存储服务
使用元素 我的博客NLNet 并未搭建自己的博客,使用博客园(cnblogs),自定义了主题NLNet-Theme. 写作工具Typora 优秀的Markdown编辑器.参考NLNet-Theme,我 ...
- 自动化将 word 转为 pdf,再将pdf转为图片!
参考: https://blog.csdn.net/ynyn2013/article/details/49120731 https://www.jianshu.com/p/f57cc64b9f5e 一 ...
- 如何在ASP.NET Core 中使用IHttpClientFactory
利用IHttpClientFactory可以无缝创建HttpClient实例,避免手动管理它们的生命周期. 当使用ASP.Net Core开发应用程序时,可能经常需要通过HttpClient调用Web ...
- 基金术语 All In One
基金术语 All In One GP.LP.PE.VC.FOF LP 有限合伙人(Limited Partner, LP):我们可以简单的理解为出资人. 很多时候,一个项目需要投资上千万乃至数个亿的资 ...
- zsh & for loop bug
zsh & for loop bug for: command not found syntax error near unexpected token do' do' Unicode 编码 ...
- Right in the Center (js string algorithm)
Right in the Center (js string algorithm) codewars https://www.codewars.com/kata/5f5da7a415fbdc0001a ...
- MongoDB Manually config
MongoDB Manually config macOS 10.15.x path error exception in initAndListen: NonExistentPath: Data d ...
- Linux shell create file methods
Linux shell create file methods touch, cat, echo, EOF touch $ touch file.py $ touch file1.txt file2. ...
- useful life skills website
useful life skills website 绳子打结技巧 https://www.animatedknots.com/complete-knot-list tools https://tab ...
- yarn & macOS & upgrade
yarn & macOS https://yarnpkg.com/zh-Hans/docs/install#mac-stable $ brew install yarn $ brew upgr ...
