解决.NET Core Ajax请求后台传送参数过大请求失败问题
解决.NET Core Ajax请求后台传送参数过大请求失败问题
今天在项目上遇到一个坑,
在.Net Core中通过ajax向mvc的controller传递对象时,控制器(controller)的方法一直没有进去,百思不得其解,
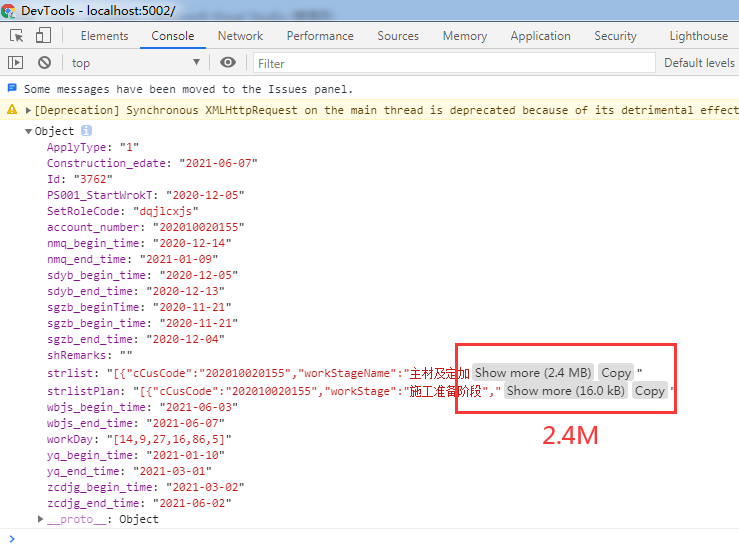
后面把传递的参数打印出来发现传递的参数比较大,有2.4M的数据,如下图:

后面跟踪项目发现web.config和Startup.cs里面没有设置数据传输大小(至于默认的数据大小是多少就没深究了),
到这里就明了了,就只要在web.config和Startup.cs里面设置一下就好了,注意设置方法和.Net Formwork不同,具体操作如下:
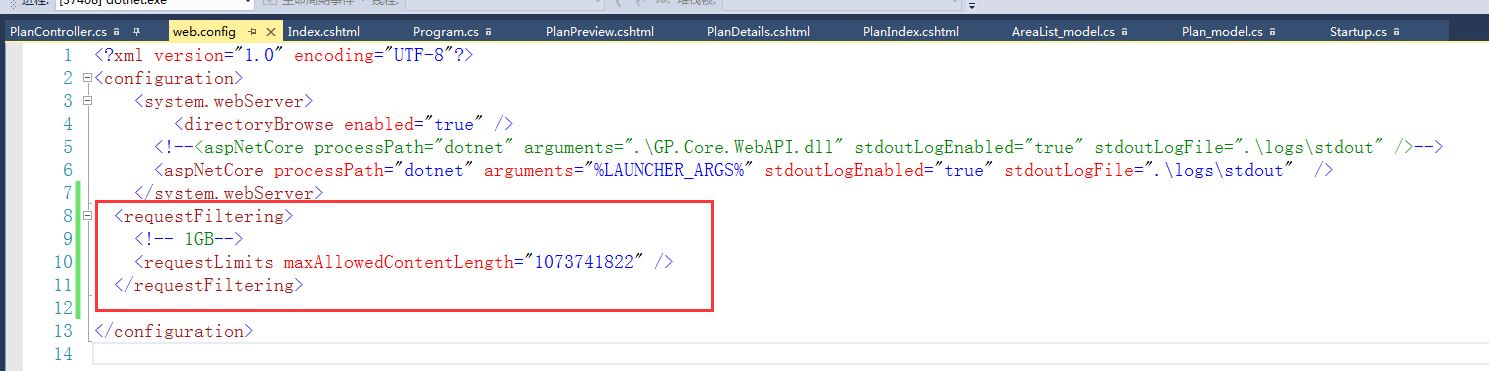
web.config里面添加,添加位置如图:
<requestFiltering>
<!-- 1GB-->
<requestLimits maxAllowedContentLength="1073741822" />
</requestFiltering>

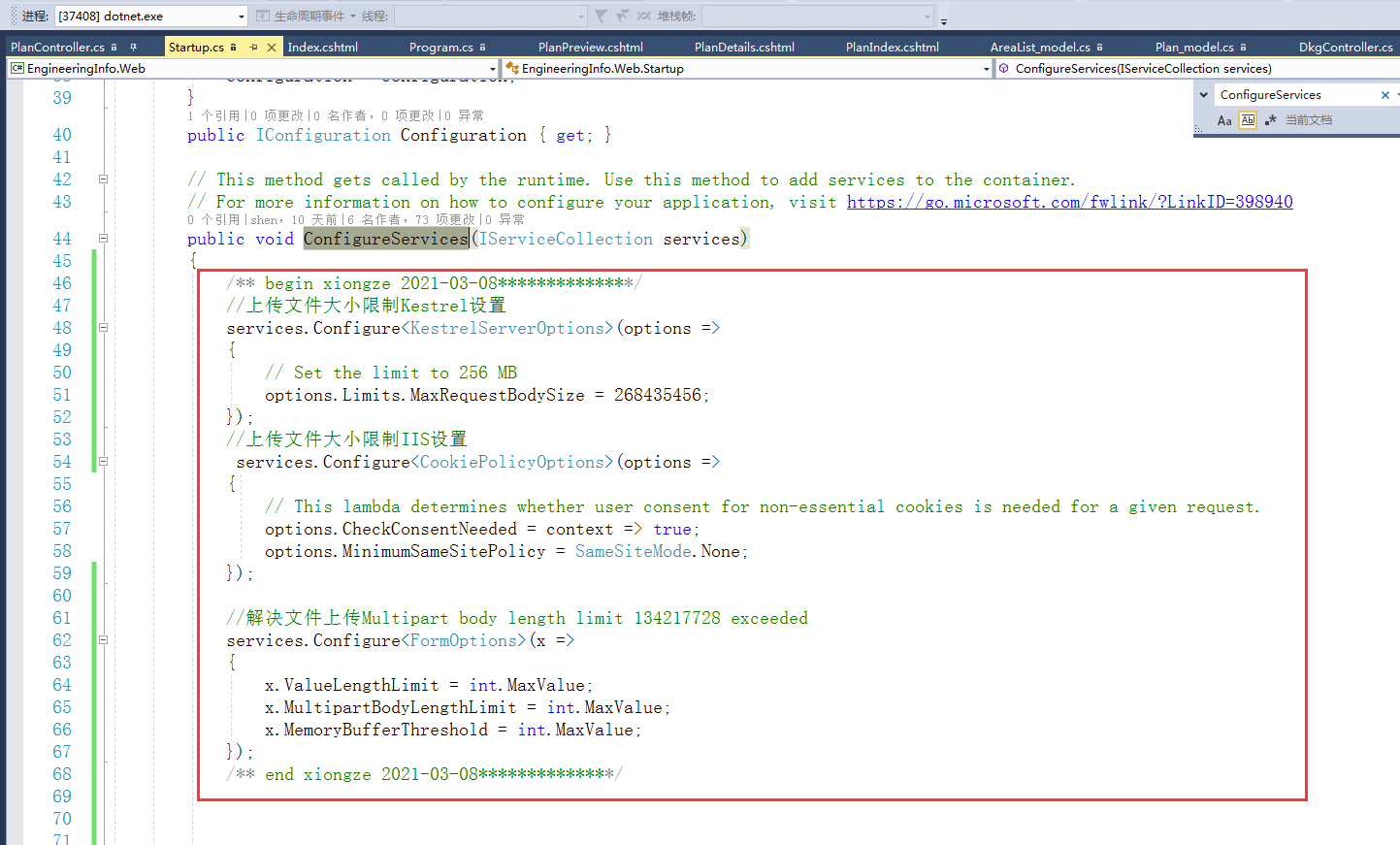
Startup.cs里面的ConfigureServices方法里面添加,添加位置如图:
/** begin xiongze 2021-03-08**************/
//上传文件大小限制Kestrel设置
services.Configure<KestrelServerOptions>(options =>
{
// Set the limit to 256 MB
options.Limits.MaxRequestBodySize = 268435456;
});
//上传文件大小限制IIS设置
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
}); //解决文件上传Multipart body length limit 134217728 exceeded
services.Configure<FormOptions>(x =>
{
x.ValueLengthLimit = int.MaxValue;
x.MultipartBodyLengthLimit = int.MaxValue;
x.MemoryBufferThreshold = int.MaxValue;
});
/** end xiongze 2021-03-08**************/

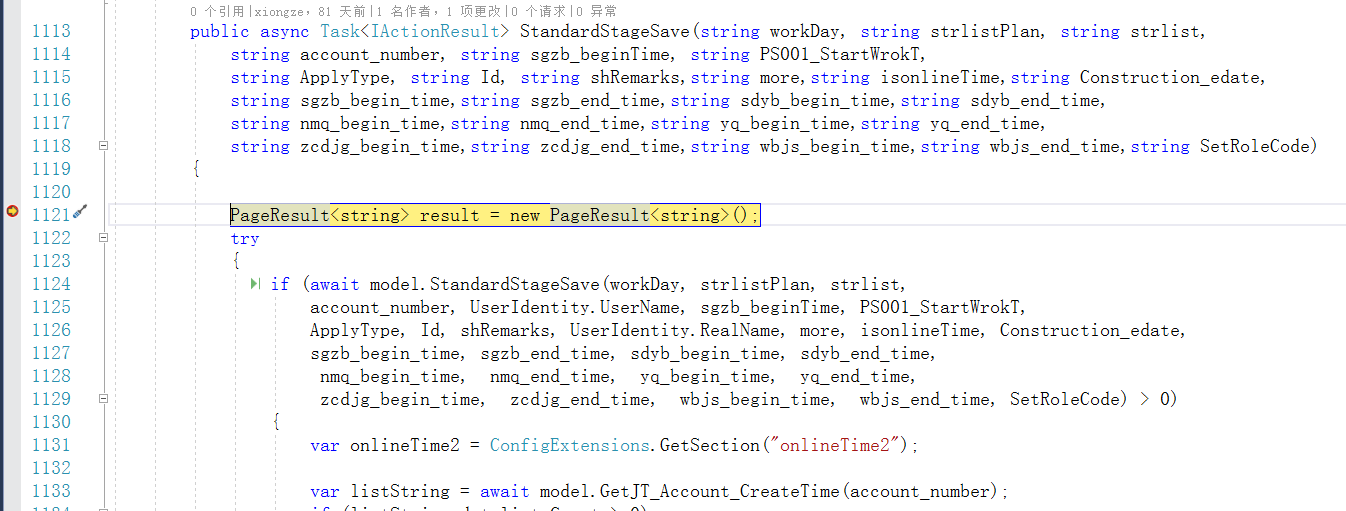
添加好后就可以运行了,如图,终于进控制器(controller)的方法断点了

 欢迎关注订阅我的微信公众平台【熊泽有话说】,更多好玩易学知识等你来取
作者:熊泽-学习中的苦与乐 公众号:熊泽有话说 出处:https://www.cnblogs.com/xiongze520/p/14500156.html 创作不易,转载或者部分转载、摘录,请在文章明显位置注明作者和原文链接。 |
解决.NET Core Ajax请求后台传送参数过大请求失败问题的更多相关文章
- js数组作为参数用ajax向后台传参数
/*前台往后台传参数时,可以这样写*/ var chessId = "123"; var i=0; var data = []; /*添加单个参数*/ data.push({nam ...
- python_request的安装及模拟json的post请求及带参数的get请求
一.Requests模块安装 安装方式一:执行 pip install -U requests 联网安装requests 安装方式二:进入https://pypi.org/project/reques ...
- Ajax往后台传参数,无参数,一个参数,多个参数,一个对象等
原文:http://www.cnblogs.com/chenwolong/p/Get.html //无参数请求-简单示例 $(document).ready(function () { $.ajax( ...
- .net Core AJAX使用Header传递参数,以JsonResult返回信息
function postHeader() { $.ajax({ url : "/myTest/PostHeader?time="+ (new date()).getTime(), ...
- http post 请求,带参数,带请求头
#!/usr/bin/env python # -*- coding: utf-8 -*- import requests import json url = 'http://............ ...
- FeignClient调用POST请求时查询参数被丢失的情况分析与处理
前言 本文没有详细介绍 FeignClient 的知识点,网上有很多优秀的文章介绍了 FeignCient 的知识点,在这里本人就不重复了,只是专注在这个问题点上. 查询参数丢失场景 业务描述: 业务 ...
- C# 动态创建SQL数据库(二) 在.net core web项目中生成二维码 后台Post/Get 请求接口 方式 WebForm 页面ajax 请求后台页面 方法 实现输入框小数多 自动进位展示,编辑时实际值不变 快速掌握Gif动态图实现代码 C#处理和对接HTTP接口请求
C# 动态创建SQL数据库(二) 使用Entity Framework 创建数据库与表 前面文章有说到使用SQL语句动态创建数据库与数据表,这次直接使用Entriy Framwork 的ORM对象关 ...
- jquery中ajax请求后台数据成功后既不执行success也不执行error解决方法
jquery中ajax请求后台数据成功后既不执行success也不执行error,此外系统报错:Uncaught SyntaxError: Unexpected identifier at Objec ...
- SpringMVC Controller接收前台ajax的GET或POST请求返回各种参数
这几天写新项目遇到这个问题,看这位博主总结得不错,懒得写了,直接转!原文:http://blog.csdn.net/yixiaoping/article/details/45281721原文有些小错误 ...
随机推荐
- Codeforces Round #479 (Div. 3) D. Divide by three, multiply by two (DFS)
题意:给你一个长度为\(n\)的序列\(a\).对它重新排列,使得\(a_{i+1}=a_{i}/3\)或\(a_{i+1}=2*a_{i}\).输出重新排列后的序列. 题解:经典DFS,遍历这个序列 ...
- JavaScript——五
onload:在加载的时候 因为网页代码是从上到下执行的,所以我们有些对网页内容的操作要先加载出网页内容后再执行script的内容,这个时候如果没有onload我们只能写在这些内容的后面,但是有了lo ...
- Codeforces Global Round 9 A. Sign Flipping (构造)
题意:有一个长度为\(n\)(odd)的序列,可以更改所有的数的正负,要求最少\(\frac{n-1}{2}\)个\(a_{i+1}-a_i\ge0\),并且要求最少\(\frac{n-1}{2}\) ...
- 大数据去重(data deduplication)方案
数据去重(data deduplication)是大数据领域司空见惯的问题了.除了统计UV等传统用法之外,去重的意义更在于消除不可靠数据源产生的脏数据--即重复上报数据或重复投递数据的影响,使计算产生 ...
- LINUX - pthread_mutex_lock
原文链接:https://www.cnblogs.com/fengbohello/p/7571722.html 互斥的概念 在多线程编程中,引入了对象互斥锁的概念,来保证共享数据操作的完整性. 每个对 ...
- spring再学习之基本概念
二.spring之IOC与DI 注入的方式: set方法注入: 构造方法注入: 字段注入: 注入类型: 值类型注入:8中基本类型 引用类型注入: BeanFaactory是原始接口:功能比较单一. A ...
- Gitlab忘记root用户密码解决办法
一.Gitlab忘记root用户密码,重置用户密码和查看用户ID号方法 1.Gitlab查看用户id号的方法1)方法1:通过api接口查询接口查询地址:http://gitlab的url/api/v ...
- 计算机网络基础篇-ppp协议
所谓的PPP协议是点对点协议,是目前使用最广泛的数据链路层的协议.大部分用户使用电话线拨号入网的,从用户计算机到ISP的链路所使用的数据链路层协议就是PPP协议. 首先介绍下拨号入网的过程.因特网服务 ...
- ewebeditor 路径
1.关键文件的名称和路径Admin_Login.asp 登录页面Admin_Default.asp 管理首页Admin_Style.aspAdmin_UploadFile.aspUpload.aspA ...
- autocode & API
autocode & API https://autocode.com/app/ https://autocode.com/lib/ api-service https://dashboard ...
