数组的常用方法之split
今天我们来聊一下数组的常用方法:split
返回值:一个新数组。

1、该方法可以直接调用不传任何值,则会直接将字符串转化成数组。
var str = 'I love Javascript';
console.log(str.split()); //["I","love","Javascript"]
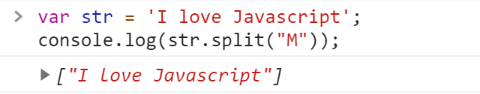
2、如果以不存在的字符串(或者正则匹配不到的字符串)进行分割,也会直接将字符串转成数组。

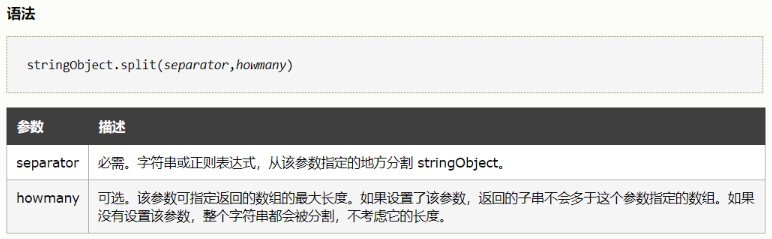
2、该方法有两个参数,第一个参数为必须参数(separator),该单词我还特意的查了一下是什么意思,直接上图

意思就是将字符串分割为数组时采用哪种方式进行分割,可以使用什么模式将字符串分割成数组,有两种形式,一种是以字符串的形式传入参数,另一种是以正则对象的形式传入参数。首先我们来以字符串的形式来传入对象,
例如按照“ ”(空格)的方式进行分割:
var str = "I love Javascript";
console.log(str.split(" "));// ["I","love","Javascript"]
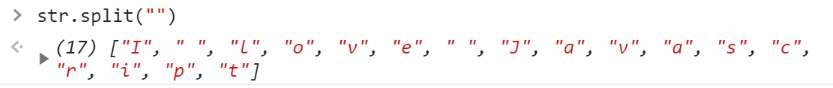
如果按照空串(“”)的形式进行分割,则会将每个字符都分割:

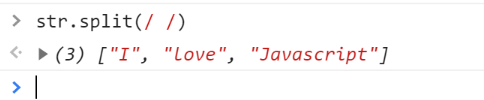
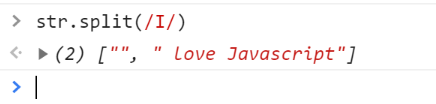
除了以字符串的形式传入参数,还可以正则的方式传入参数:


规则跟使用字符串一样,
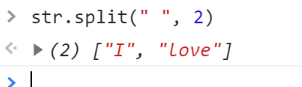
除了传入一个参数外,还一个传入第二个可选参数,表示把字符串转成长度为多少的数组:

此时我传入的可选参数为2,则表示我要将字符串分割成数组,且数组的长度为2 ,
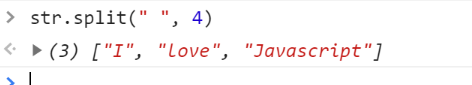
当传入的数值大于数组能转化的最大长度时,则取最大长度

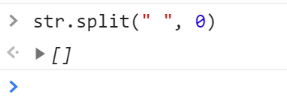
如果传入的长度为0,时,则将字符串转化为空数组

如果传入的数值为负数时,默认会以空串(" ")的形式进行转化。

数组的常用方法之split的更多相关文章
- JavaScript中数组操作常用方法
JavaScript中数组操作常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2 ...
- js 数组的常用方法归纳
数组的常用方法归纳 slice(start,end) 传参:start代表从哪里开始截取,end代表截取结束的地方 var a = [1,2,3]a.slice(1);//[2,3] pop() 可以 ...
- (js) 字符串和数组的常用方法
JS中字符串和数组的常用方法 JS中字符串和数组的常用方法 js中字符串常用方法 查找字符串 根据索引值查找字符串的值 根据字符值查找索引值 截取字符串的方法 字符串替换 字符串的遍历查找 字符串转化 ...
- JS数组array常用方法
JS数组array常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2)获取对象的 ...
- ES6 数组Arrary 常用方法
ES6 数组Arrary 常用方法: <script type="text/javascript"> // 操作数据方法 // arr.push() 从后面添加元素,返 ...
- 前端开发:Javascript中的数组,常用方法解析
前端开发:Javascript中的数组,常用方法解析 前言 Array是Javascript构成的一个重要的部分,它可以用来存储字符串.对象.函数.Number,它是非常强大的.因此深入了解Array ...
- js数据类型以及数组字符串常用方法
JS判断数据类型 例子: var a = "iamstring."; var b = 222; var c= [1,2,3]; var d = new Date(); var e ...
- (68)Wangdao.com第十一天_JavaScript 数组的常用方法
数组的常用方法: 向数组末尾添加一个或多个元素,返回新长度 var arr = new Array(); arr.push("唐僧"); // 返回 1 删除数组最后一个元素,返回 ...
- JavaScript数组对象常用方法
JavaScript数组对象常用方法 方法 形式 返回值 是否改变原数组 描述 concat -items: ConcatArray[] 追加之后的数组 否 连接两个或更多的数组,并返回结果.注意 c ...
随机推荐
- zjnu1716 NEKAMELEONI (线段树)
Description "Hey! I have an awesome task with chameleons, 5 th task for Saturday's competition. ...
- C# TCP应用编程三 异步TCP应用编程
利用TcpListener和TcpClient类在同步方式下接收.发送数据以及监听客户端连接时,在操作没有完成之前一直处于阻塞状态,这对于接受.发送数据量不大的情况或者操作勇士较短的情况下是比较方便的 ...
- 支撑性服务 & 自动化
连载传送门: 什么是云原生? 云原生设计理念 .NET 微服务 谈到云原生,绕不开"容器化" Backing services 云原生系统依赖于许多不同的辅助资源,例如数据存储.消 ...
- CF1462-C. Unique Number
题意: 给出一个数字x,让你找出一个由1到9这九个数字组成的数字,这个数字的每一位加起来等于x,并且1到9每个数字只能出现一次.若能找到这样的数字,输出这其中最小的一个,否则输出-1. 思路: 利用二 ...
- Dcoker命令使用详解
Docker语法说明 docker [OPTIONS] COMMAND [arg...] OPTIONS --config=~/.docker :指定本地客户端配置文件. -D, --debug :开 ...
- vagrant + virtualbox安装centos环境+docker安装
1. 下载vagrant 并安装,安装完成后,输入vagrant回车查看是否安装成功 2. 下载virtualbox.box并安装,安装完成后. 3. 创建虚拟机文件夹,例如.F:/vmimg/fir ...
- LVS之DR模式部署
一.LVS-DR数据包流向分析 为方便进行原理分析,将Client与群集机器放在同一网络中,数据包流经的路线为1-2-3-41.Client 向目标 VIP 发出请求,Director(负载均衡器)接 ...
- 使用SQL-Server分区表功能提高数据库的读写性能
首先祝大家新年快乐,身体健康,万事如意. 一般来说一个系统最先出现瓶颈的点很可能是数据库.比如我们的生产系统并发量很高在跑一段时间后,数据库中某些表的数据量会越来越大.海量的数据会严重影响数据库的读写 ...
- leetcode & vscode
leetcode & vscode vscode-leetcode https://marketplace.visualstudio.com/items?itemName=LeetCode.v ...
- IM SDK & websocket & chart room
IM SDK & websocket & chart room IM SDK https://imsdk.com/ https://cloud.tencent.com/document ...
