自定义radio、checkbox的样式
input标签中的radio和checkbox是很表单中常用的类型,大多时候,默认样式并不能满足我们的需求,所以有了此篇。
自定义样式,由此开启:
html:
<div class="questionBlock3">
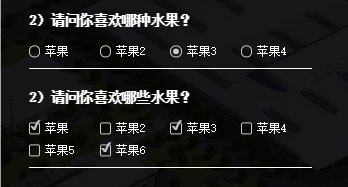
<h6>2)请问你喜欢哪种水果?</h6>
<div class="answerRadioBox">
<label><input name="Fruit" type="radio" value="" /><font>苹果</font></label>
<label><input name="Fruit" type="radio" value="" /><font>苹果2</font> </label>
<label><input name="Fruit" type="radio" value="" /><font>苹果3</font></label>
<label><input name="Fruit" type="radio" value="" /><font>苹果4</font></label>
</div>
</div> <div class="questionBlock4">
<h6>2)请问你喜欢哪些水果?</h6>
<div class="answerCheckBox">
<label><input name="demoCheck" type="checkbox" value="" /><font>苹果 </font></label>
<label><input name="demoCheck" type="checkbox" value="" /><font>苹果2 </font></label>
<label><input name="demoCheck" type="checkbox" value="" /><font>苹果3 </font></label>
<label><input name="demoCheck" type="checkbox" value="" /><font>苹果4 </font></label>
<label><input name="demoCheck" type="checkbox" value="" /><font>苹果5</font></label>
<label><input name="demoCheck" type="checkbox" value="" /><font>苹果6</font></label>
</div>
</div>
css:
.answerRadioBox,.answerCheckBox{
width: 100%;
height: auto;
color: #fff;
font-size: 0;
padding:0.6rem 0 0.3rem 0;
border-bottom: 1px solid #fff;
}
.answerRadioBox label,.answerCheckBox label{
width: 25%;
padding:0.2rem 0;
font-size: 0.6rem;
display: inline-block;
position: relative;
}
.answerRadioBox label font,.answerCheckBox label font{
padding-left: 0.8rem;
}
.answerRadioBox input[type="radio"] + font::before {
content: "\a0"; /*不换行空格*/
display: inline-block;
position: absolute;
top:50%;
left:0;
transform: translateY(-50%);
width: 0.56rem;
height: 0.56rem;
border-radius: 50%;
border: 1px solid #c9c9c9;
box-sizing: border-box;
}
.answerRadioBox input[type="radio"]:checked + font::before {
background-color: #c9c9c9;
background-clip: content-box;
padding: 0.15em;
}
.answerRadioBox input[type="radio"] {
position: absolute;
clip: rect(0, 0, 0, 0);
}
.answerCheckBox input[type='checkbox']{
width: 0.56rem;
height: 0.56rem;
background: none;
-webkit-appearance: none;
border: 1px solid #c9c9c9;
border-radius: 2px;
outline: none;
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
}
.answerCheckBox input[type=checkbox]:checked::before{
content: "\2713";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
color: #c9c9c9;
font-weight: bold;
text-align:center;
font-size:0.8rem;
line-height:0.5;
}
效果图如下:

主要是用到了伪元素,可以任意更换颜色,或者使用背景图片也可以。
“\2713”表示实体符号√,想了解更多可以去 html css特殊字符表 查阅
自定义radio、checkbox的样式的更多相关文章
- 自定义radio/checkbox样式
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- jquery mobile radio,checkbox button 样式设置
<label><input type=checkbox ></label>,<input type=checkbox id="checkbox &q ...
- css 更改input radio checkbox的样式
html <label> <input type="checkbox" class="colored-blue"> <span c ...
- 微信小程序 - radio/checkbox自定义组件
更新 2019-01-26:首次发布 2019-01-27:增加默认取值选中radio/checkbox,checkbox需在onload取值 2019-01-28:增加radio取值不存在红色提示和 ...
- 微信小程序 - 更改radio和checkbox选中样式
点击下载源码:示例-更改radio或checkbox选中样式
- 用纯css改变默认的radio和checkbox的样式
利用css的label的伪类(::before)代替checkbox和radio效果: 优点:需要图片来调整选中前和选中后的样式,纯css搞定 缺点:兼容性,IE8以下不支持 在线例子: css改变默 ...
- css自定义 range radio select的样式滑轮,按钮,选择框
写在前面: 之前踩坑css的时候,遇到滑轮,按钮,选择框这类型的东西,为了页面效果,总是需要自定义他们的样式,而不使用他们的默认样式.当时写的时候,我也是蛮头疼的,弄了个demo,链接在下面.对此做个 ...
- CSS3和jQuery实现的自定义美化Checkbox和Radiobox
现在经常可以在网络上看到一些非常奇特的表单元素,例如Checkbox复选框和Radiobox单选框,浏览器默认的样式确实是太丑了,而且更让人蛋疼的是各个浏览器的样式还不统一,考虑到现在越来越多的用户使 ...
- 自定义常用input表单元素二:纯css实现自定义radio单选按钮
这是接着上一篇纯css自定义复选框checkbox的第二篇,自定义一个radio单选按钮,同样,采用css伪类和"+"css选择器为思路,下面是预览图: 下面直入主题放代码:HTM ...
- CSS3和jQuery实现的自定义美化Checkbox
效果图: 是不是比默认的好看多了,个人的审美观应该还是可以的. 当然我们可以在这里查看DEMO演示. 接下来我们一起来看看实现这款美化版Checkbox的源代码.主要思路是利用隐藏原来的checkbo ...
随机推荐
- 定位一个网络问题引起的ceph异常
前言 有一个ceph环境出现了异常,状态就是恢复异常的慢,但是所有数据又都在走,只是非常的慢,本篇将记录探测出问题的过程,以便以后处理类似的问题有个思路 处理过程 问题的现象是恢复的很慢,但是除此以外 ...
- 为什么Redis是单线程?
转载链接:https://cloud.tencent.com/developer/article/1120615 1)以前一直有个误区,以为:高性能服务器 一定是多线程来实现的 原因很简单因为误区二导 ...
- 好学易懂 从零开始的插头DP(一)
好学易懂 从零开始的插头DP(一) 写在前面 这是一篇,以蒟蒻视角展开的梳理总结.更改了一些顺序,变化了一些细节.方便蒟蒻学习理解(起码本蒟蒻是这样).大佬们可以直接看其它大佬的博客,可以学的更快. ...
- 面试阿里,首先要掌握的 Java 泛型,帮你一次性搞懂!
引言 泛型是Java中一个非常重要的知识点,在Java集合类框架中泛型被广泛应用.本文我们将从零开始来看一下Java泛型的设计,将会涉及到通配符处理,以及让人苦恼的类型擦除. 泛型基础 泛型类 我们首 ...
- 转化dataframe中一组序列为时间序列的方法-to_datetime()的最新用法
一.to_datetime()的最新用法: hs300_hf['date'] = pd.to_datetime(hs300_hf['date']) hs300_hf.set_index('date', ...
- 一个神奇的bug:OOM?优雅终止线程?系统内存占用较高?
摘要:该项目是DAYU平台的数据开发(DLF),数据开发中一个重要的功能就是ETL(数据清洗).ETL由源端到目的端,中间的业务逻辑一般由用户自己编写的SQL模板实现,velocity是其中涉及的一种 ...
- PADS生成贴片文件
PADS生成贴片文件 VIEW-BOTTOM VIEW能够使Bottom层正常显示. 1. pastmask_top->Output Devices->Device Setup- 2. 进 ...
- moviepy音视频剪辑:lum_contrast什么时候使用以及图像处理什么时候需要调整亮度与对比度
☞ ░ 前往老猿Python博文目录 ░ 一.亮度.对比度的概念 图像的亮度(luminosity )也即对明度的度量(参考<音视频处理基础知识扫盲:数字视频YUV像素表示法以及视频帧和编解码概 ...
- PyQt(Python+Qt)学习随笔:QListView的wordWrap属性
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 QListView的wordWrap属性与QTableView的wordWrap属性功能完全相同,用 ...
- 第15.16节 PyQt(Python+Qt)入门学习:PyQt中的信号(signal)和槽(slot)机制以及Designer中的使用
老猿Python博文目录 老猿Python博客地址 一.引言 前面一些章节其实已经在使用信号和槽了,但是作为Qt中最重要的机制也是Qt区别与其他开发平台的重要核心特性,还是非常有必要单独介绍. 二.信 ...
