html2canvas canvas webgl 截图透明空🤣
1. React用这个插件html2canvas完成div截图功能,div里面嵌套canvas,返回base64是透明图片。
html2canvas(document.getElementById("modelWrapper"), {
allowTaint: true,
useCORS: true
}).then(canvas => {
var base64 = canvas.toDataURL();
//do someing
});
2. 一般的canvas是不会遇到这个问题的,科学-上网了一圈,大概知道是这个参数的原因:preserveDrawingBuffer,如果是ThreeJS就简单了,渲染时加上这个参数就行了。
this.renderer = new THREE.WebGLRenderer({
preserveDrawingBuffer: true
})
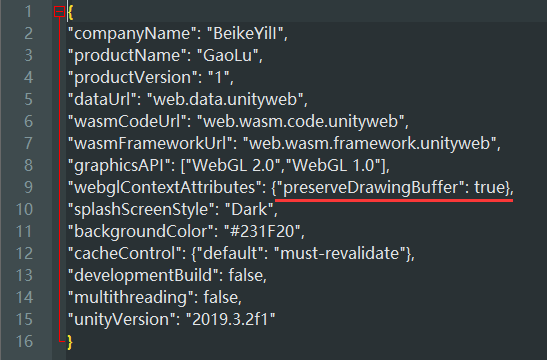
3. 但是我的情况比较复杂,是用这个插件react-unity-webgl加载Unity3D模型,渲染后自动生成的,也是基于webgl协议的。我是不懂Unity那套东西的,所以顺着webgl这个思路,我在模型包含的几个文件中找到了这个preserveDrawingBuffer参数,在web.json中,所以这个文件应该是模型加载时的配置之一吧。


4. 重新加载模型,执行代码,截图成功。
html2canvas canvas webgl 截图透明空🤣的更多相关文章
- html2canvas实现浏览器截图的原理(包含源码分析的通用方法)
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师. 官方网站:devui.design Ng组件库:ng-devui(欢 ...
- html2canvas - 实现网页截图(+下载截图) 功能
实现:html2canvas + canvas.toDataURL 首先,引入依赖插件: import { html2canvas } from './html2canvas'; html2canva ...
- 使用 html2canvas 实现浏览器截图
基于上一篇<h5 本地上传图片预览 源码下载>,今天分享一个图片上传后, 根据所上传的图片颜值随机生成一个答案, 并且可以生成一张专属于自己的名片. 首先上传预览我们已经实现了, 所以接下 ...
- 使用html2canvas实现网页截图,并嵌入到PDF
使用html2canvas实现网页截图并嵌入到PDF 以前我们只能通过截图工具进行截取图像.这使得在业务生产中,变得越来越不方便.目前的浏览器功能越来越强大,H5也逐渐普及,浏览器也可以实现截图了.这 ...
- html2canvas.js插件截图空白问题
发现使用 html2canvas.js插件截图保存在前端很方便.学习过程中预计问题. 截图出现空白和截图不全. 问题原因: html2canvas.js插件截图是基于body标签的,如果body存在滚 ...
- Canvas判断内容为空
如题,项目需要做一个canvas的绘图工具,绘制图纸传递给后台.因此需要做一个非空验证,记录解决方法祝大家早日脱坑. js验证代码: //验证canvas画布是否为空函数function isCanv ...
- HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系
一.前面的所以然 技术的发展日新月异,说不定回家钓几天鱼,就出来个新东西了.新事物新技术发展的初期,你无法预见其未来之趋势,生命诚可贵,没有必要花过多时间深入研究这些新东西,不过,知道了大概,了解个全 ...
- HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系 【转】
HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系 这篇文章发布于 2011年10月10日,星期一,17:14,归类于 canvas相关. 阅读 58013 次, 今日 ...
- 使用html2canvas实现浏览器截图
最近做项目为了解决全局异常信息记录,研究了一下浏览器全屏截图功能,方便用户发现异常时能够快速截图发给管理员.最终记录的异常信息如下,上面的[截图报告管理员]就是使用html2canvas前端插件实现的 ...
随机推荐
- 微信公众测试号中的url和token
我设置的前提条件: 已购买阿里云服务器,开通了80端口,且网站已备案. 1.在网站文件中新建index.php文件.该文件内容如下: 把 define("TOKEN", " ...
- 在github上删除项目或某个文件(两种方式)
一.使用命令删除 首先先上传一个文件到远程仓库,测试一下 输入命令git rm -r --cached 文件名 删除本地跟暂存区的文件,如下图 再输入命令 git commit -m "删除 ...
- celery 原理和组件
Celery介绍 https://www.cnblogs.com/xiaonq/p/11166235.html#i1 1.1 celery应用举例 Celery 是一个 基于python开发的分布式异 ...
- 从面试角度分析ArrayList源码
注:本系列文章中用到的jdk版本均为java8 ArrayList类图如下: ArrayList的底层是由数组实现的,数组的特点是固定大小,而ArrayList实现了动态扩容. ArrayList部分 ...
- Bug java 安全证书
在一个改修项目里,安全性方面总是出一个bug,错误信息如下: xception in thread "main" javax.crypto.BadPaddingException: ...
- 详解汇编语言B和LDR指令与相对跳转和绝对跳转的关系
@ 目录 为什么要有相对跳转和绝对跳转? 在程序中只有相对跳转/绝对跳转是否可以? B(BL)和LDR指令具体怎么执行的? B(BL)和LDR跳转范围是如何规定的? 为什么要有相对跳转和绝对跳转? 顺 ...
- react第二十单元(react+react-router-dom+redux综合案例2)
第二十单元(react+react-router-dom+redux综合案例2) #课程目标 #知识点 #授课思路 #案例和作业
- 4. 上新了Spring,全新一代类型转换机制
目录 ✍前言 版本约定 ✍正文 PropertyEditor设计缺陷 新一代类型转换 Converter 代码示例 不足 ConverterFactory 代码示例 不足 GenericConvert ...
- rocketMq broker.conf全部参数解释
#4.7.1版本 #所属集群名字brokerClusterName=rocketmq-cluster#broker名字,名字可重复,为了管理,每个master起一个名字,他的slave同他,eg:Am ...
- ASP.NET Core 中间件 自定义全局异常中间件以及 MVC异常过滤器作用
中间件是一种装配到应用管道以处理请求和响应的软件. 每个组件: 选择是否将请求传递到管道中的下一个组件. 可在管道中的下一个组件前后执行工作. 请求委托用于生成请求管道. 请求委托处理每个 HTTP ...
