Java springboot支付宝小程序授权,获取用户信息,支付及回调
参考官方文档https://opendocs.alipay.com/mini/introduce/pay
支付宝小程序的支付和微信小程序的支付一样第一步都是要获取到用户的唯一标识,在微信中我们获取到的是wxopenid,而支付宝中获取到的是userid。
1 使用的alipay-sdk包
2 <dependency>
3 <groupId>com.alipay.sdk</groupId>
4 <artifactId>alipay-sdk-java</artifactId>
5 <version>4.5.0.ALL</version>
6 </dependency>
1.授权 ==》前端使用 my.getAuthCode方法。
参考官方文档https://opendocs.alipay.com/mini/introduce/authcode
2.根据第一步的授权拿到auth_code来获取唯一标识userid
1 /**
2 * 授权码
3 * @param auth_code
4 * @return
5 * @throws AlipayApiException
6 */
7 @RequestMapping("getInfo")
8 public AjaxJson getInfo(String auth_code) throws AlipayApiException {
9 //使用支付宝小程序的固定方法获取auth_code
10 if(auth_code==null||auth_code.length()==0) {
11 return AjaxJson.getError("请求参数auth_code不能为空");
12 }else {
13 //String serverUrl, String appId, String privateKey, String format,String charset, String alipayPublicKey, String signType
14 //实例化客户端 参数:正式环境URL,Appid,商户私钥 PKCS8格式,字符编码格式,字符格式,支付宝公钥,签名方式
15 AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipay.com/gateway.do",AliPayConfig.APP_ID,AliPayConfig.MERCHANT_PRIVATE_KEY,"json","GBK",AliPayConfig.ALIPAY_PUBLIC_KEY,"RSA2");
16 AlipaySystemOauthTokenRequest request = new AlipaySystemOauthTokenRequest();
17 // 值为authorization_code时,代表用code换取
18 request.setGrantType("authorization_code");
19 //授权码,用户对应用授权后得到的
20 request.setCode(auth_code);
21 //这里使用execute方法
22 AlipaySystemOauthTokenResponse response = alipayClient.execute(request);
23 //刷新令牌,上次换取访问令牌时得到。见出参的refresh_token字段
24 request.setRefreshToken(response.getAccessToken());
25 //返回成功时 就将唯一标识返回
26 if(response.isSuccess()){
27 System.out.println("调用成功");
28 //我这里只返回了一个字段给前端用
29 Map<String,Object> map=new HashMap<>();
30 map.put("userid", response.getUserId());
31 return AjaxJson.getSuccessData(map);
32 } else {
33 return AjaxJson.getError("调用失败");
34 }
35 }
36 }
3.获取用户信息 使用API中的方法 my.getOpenUserInfo 。
注意:获取会员基础信息需要在开放平台小程序 管理页面 申请添加 获取会员基础信息 功能包。
这里肯定会有盆友不解授权和获取用户信息可以写在一个方法里而我写了两个方法,对的。我一开始是放在一起写的,但是测试的时候一直报出Isv权限不足,能解决的办法都试过了,继续报错。所以我是分开写了方法。
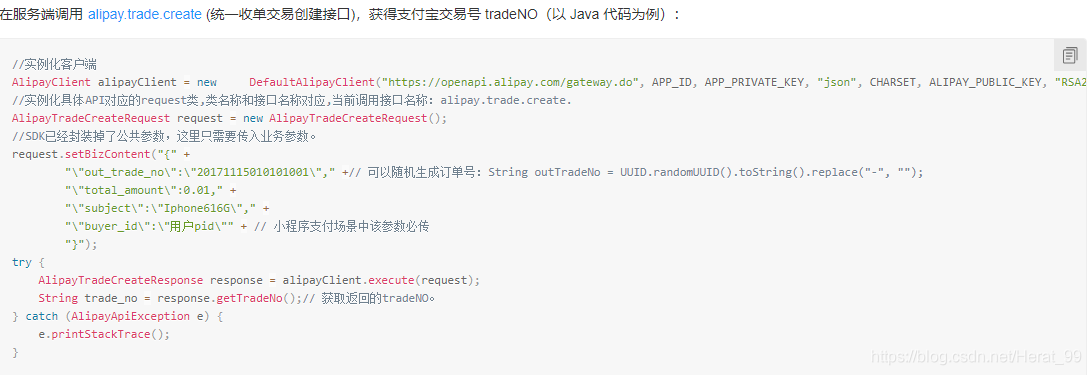
4.支付 官方文档https://opendocs.alipay.com/mini/introduce/pay
注意这里是官方文档中的代码

以下是我本人的代码
/**
* 用户唯一标识id
* @param userid
* @return
*/
@RequestMapping("/pay1")
public static AlipayTradeCreateResponse pay(String userid){
//获得初始化的AlipayClient
AlipayClient alipayClient = new DefaultAlipayClient(AliPayConfig.GATEWAY_URL, AliPayConfig.APP_ID, AliPayConfig.MERCHANT_PRIVATE_KEY, "json", AliPayConfig.CHARSET, AliPayConfig.ALIPAY_PUBLIC_KEY, AliPayConfig.SIGN_TYPE);
//设置请求参数
AlipayTradeCreateRequest request = new AlipayTradeCreateRequest(); JSONObject json=new JSONObject();
//雪花算法订单号
IdWorker idworker=new IdWorker();
Long oid=idworker.nextId();
String out_trade_no =String.valueOf(oid);
//订单号
json.put("out_trade_no",out_trade_no);
//金额 这里的金额是以元为单位的可以不转换但必须是字符串
json.put("total_amount","0.01");
//描述
json.put("subject","测试");
//用户唯一标识id 这里必须使用buyer_id 参考文档
json.put("buyer_id",userid);
//对象转化为json字符串
String jsonStr=json.toString();
//商户通过该接口进行交易的创建下单
request.setBizContent(jsonStr);
//回调地址 是能够访问到的域名加上方法名
request.setNotifyUrl("http://vvvvvvv.cn/aliPay/notifyUrl");
try {
//使用的是execute
AlipayTradeCreateResponse response = alipayClient.execute(request);
return response;
} catch (AlipayApiException e) {
e.printStackTrace();
}
return null;
}
我在这里有一些代码没有使用官方文档的方式写参数,是因为我一开始写的时候去测试时一直返回参数无效,而我找了好久也不知道是什么原因,这就很尴尬了,所以我换了一种方式。大家写到这个地方的话可以参考。
前端调用my.tradePay方法

注意这里的trandeNo参数不用改,这是固定的,订单号需要你自己去支付那里获取。切记:获取到的值是trade_no,并不是outTradeNo。
这是本人调试时的图,接下来离成功就不远了。

5.回调方法
1 /**
2 * 支付宝服务器异步通知url
3 * @throws Exception
4 */
5 @RequestMapping(value="/notifyUrl")
6 public void notifyUrl(HttpServletRequest request,HttpServletResponse response) throws Exception{
7 //获取支付宝发送过来的信息
8 Map<String,String> params = new HashMap<String,String>();
9 Map<String,String[]> requestParams = request.getParameterMap();
10 //循环获取到所有的值
11 for(String str:requestParams.keySet()) {
12 String name =str;
13 String[] values = (String[]) requestParams.get(name);
14 String valueStr = "";
15 for (int i = 0; i < values.length; i++) {
16 valueStr = (i == values.length - 1) ? valueStr + values[i]
17 : valueStr + values[i] + ",";
18 }
19 //乱码解决,这段代码在出现乱码时使用
20 //valueStr = new String(valueStr.getBytes("ISO-8859-1"), "utf-8");
21 params.put(name, valueStr);
22 }
23 //调用SDK验证签名
24 boolean signVerified = AlipaySignature.rsaCheckV1(params, AliPayConfig.ALIPAY_PUBLIC_KEY, AliPayConfig.CHARSET, AliPayConfig.SIGN_TYPE);
25 //boolean类型signVerified为true时 则验证成功
26 if(signVerified) {
27 //获取到支付的状态 TRADE_SUCCESS则支付成功
28 String trade_status =request.getParameter("trade_status");
29 if (trade_status.equals("TRADE_SUCCESS")){
30 System.out.println("支付成功");
31 }else {
32 System.out.println("支付失败");
33 }
34 }
35 //签名验证失败
36 else {
37 System.out.println(AlipaySignature.getSignCheckContentV1(params));
38 }
39 }
Java springboot支付宝小程序授权,获取用户信息,支付及回调的更多相关文章
- 微信小程序授权获取用户详细信息openid
小程序获取用户的头像昵称openid之类 第一种使用wx.getUserInfo直接获取微信头像,昵称 wx.getUserInfo({ success: function (res) { that. ...
- 微信 公众号 小程序 授权 unionid 用户信息 实验总结
-*-*-*-*-*-*-*-*-*--*-*-*-1.小程序通过code获取用户openid的接口,如果用户曾经授权并未过期,或者用户关注过同主体的公众号,会带回unionID,但没有用户头像等信息 ...
- 微信小程序授权 获取用户的openid和session_key【后端使用java语言编写】,我写的是get方式,目的是测试能否获取到微信服务器中的数据,后期我会写上post请求方式。
在这里给大家分享下我的心得,1.写代码前一定要对整个流程有个了解.我就是因为在先不了解整个过程中去ctrl+c+v他人的博客代码,花费很多无用的时间去处理还不知道能不能跑的起来的代码. 2.本人比较喜 ...
- 【微信小程序】获取用户地理位置权限,二次请求授权,逆解析获取地址
摘要:微信小程序内获取用户地理位置信息授权,被拒绝后二次获取,获取权限后逆解析得到用户所在省市区等.. 场景:商城类小程序,在首页时需展示附近门店,即用户刚进入小程序时就需要获取到用户位置信息 ste ...
- 微信公众平台开发实战Java版之如何网页授权获取用户基本信息
第一部分:微信授权获取基本信息的介绍 我们首先来看看官方的文档怎么说: 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑. 关于网页授权回调域 ...
- 第八篇 :微信公众平台开发实战Java版之如何网页授权获取用户基本信息
第一部分:微信授权获取基本信息的介绍 我们首先来看看官方的文档怎么说: 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑. 关于网页授权回调域 ...
- nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId
nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId 前言: 我准备用nodejs+koa+uniapp实现一款餐饮点单小程序,以及nodejs+koa+vue实现后端管理 ...
- 支付宝小程序serverless---获取用户信息(头像)并保存到云数据库
支付宝小程序serverless---获取用户信息(头像)并保存到云数据库 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 我又 ...
- [重要更新]微信小程序登录、用户信息相关接口调整:使用 wx.getUserProfile 取代 wx.getUserInfo
2021年2月24日,微信官方团队发布了一个调整通知:<小程序登录.用户信息相关接口调整说明>,公告明确从4月13日起,所有发布的小程序将无法使用 wx.getUserInfo 接口(JS ...
随机推荐
- Springboot中redisTemplate乱码或json转换问题
问题1 用RedisTemplate存入map值的时候,用rdm可视化打开,看到的是转码之后的数据,如图: 存入的方法为: public boolean hmset(String key, Map&l ...
- Day6 Scrum 冲刺博客
一.站立式会议# 1. 会议照片 2. 工作进度+燃尽图 团队成员 昨日完成工作 今日工作计划 遇到的困难 周梓波 将方块旋转变形 添加键盘监听事件 不熟悉监听事件的操作 纪昂学 左右 ...
- MySQL必知必会详细总结
一.检索数据 1.检索单个列:SELECT prod_name FROM products; 2.检索多个列:SELECT prod_id,prod_name,prod_price FROM prod ...
- CSS绘制正五角星原理(数学模型)
尽管网上有很多CSS绘制五角星的代码案例,但是对于初学者来说可以拿来移植使用,但是在不明白其原理的情况下,进行修改移植就比较困难了.譬如想要将五角星尺寸进行缩小或者放大等设计,就需要对原代码相关数据进 ...
- eclipse提示JVM版本太低
解决方案:去eclipse的安装路径找到eclipse.ini文件,然后在头部指定JVM的版本(第一第二行) -vm C:/Program Files/Java/jdk-11.0.9/bin -sta ...
- mysql 8.0 主从复制配置
背景: 主库: 192.168.211.128 从库: 192.168.211.129 一.关闭防火墙 [root@node01 ~]# systemctl disable firewalld [ro ...
- Golang之应用测试
Go 应用测试 测试的覆盖率 命令: go test ./ -v -cover 在<Go Web 编程>一书中,有以下结论: 这并不是绝对的,测试文件可以在不同的包,进行测试也是不会出现问 ...
- Eureka部署在阿里云所带来的问题
没有那么多废话,直奔主题... 1.解决查看eureka界面时服务名显示而非ip+端口,以及解决显示ip而非阿里云公网ip问题(个人解决方式,如果和我这样配置还是不行,那就再百度或者谷歌下吧) eur ...
- netsniff恶意流量识别和匹配解读
代码整体框架 流量扫描函数调用 加载配置文件的代码调用 获取扫描的条数 重点匹配函数 流量eg:'\x00\x04\x00\x01\x00\x06\x00\x16>\x10\x1d>SW\ ...
- 第一天——编程语言与python
------------恢复内容开始------------ what's the python? python是一门编程语言,编程语言就是人用来和计算机沟通的语言,语言就是人与人,人与事物进行沟通的 ...
