基于B/S架构的在线考试系统的设计与实现
前言
这个是我的Web课程设计,用到的主要是JSP技术并使用了大量JSTL标签,所有代码已经上传到了我的Github仓库里,地址:https://github.com/quanbisen/onlineexam,如果喜欢的话请帮我Mark个Star。
由于仓库有点大,GitHub clone失败的用码云吧,地址:https://gitee.com/quanbisen/onlineexam,如果有用,在GitHub帮我mark个star。
摘 要
随着计算机软件技术的高速发展,现代社会正快速迈入了一个互联网应用时代,Web应用在各行业都得到了广泛的应用,如小型公司的运销存管理系统,高校的教务管理系统等都是通过B/S架构搭建的Web应用。在过去的几年中,在线考试系统应用在很多行业都得到了广泛的应用,但在教学管理考核中难以普及。因此,本文针对当前在教学考核中遇到的实际题目进行分析,设计出了一款基于B/S架构的教学考核在线考试系统。
本文主要介绍一个通过JSP(Java Server Page)技术和Tomcat服务器搭建的一个在线考试系统的设计与实现。针对目前的教学考核都普遍存在有选择题和判断题,而这两种题型都是有固定的答案形式。本在线考试系统设计成可以录入选择题和判断题,其中使用了MySQL作为系统的数据库支撑,相关的考试题目和角色信息都可以存储在MySQL数据库表中。
本在线考试系统的设计主要分为两个角色设计,一个管理者角色管理考试相关的信息(相当于教师),一个考生角色参加管理者发布的考试。其中管理者可以添加、删除、修改和查看考生信息,可以查询统计成绩,可以管理发布考试试题;考生可以查看本人的详细信息并且自定义上传头像信息,可以查询考试信息以及成绩信息,可以参加在线考试。另外,两个角色都提供了修改登录密码的功能。最后,对本文中设计实现的所需功能进行了功能测试,测试结果表明,该系统可以满足教学考核中选择题和判断题的考核需求。
关键词: B/S架构 在线考试 选择题 判断题 JSP
目录
基于B/S架构的在线考试系统的设计与实现
摘 要
1 绪论
1.1 背景
1.2 本文的主要工作
2 系统需求分析
2.1 系统可行性分析
l 市场可行性分析
l 技术可行性分析
l 应用可行性分析
2.2 功能需求分析
l 考生需求
l 管理者需求
2.3 非功能需求分析
4.4.1 界面美观
4.4.2 操作简单
4.4.3 多用户在线考核
4.4.4 运行稳定
3 系统整体设计
3.1 总体结构设计
3.2 业务流程设计
3.3 系统框架设计
3.4 主要功能模块设计
3.4.1 登录模块设计
3.4.2 考生管理模块设计
3.4.3 试题管理模块设计
3.4.4 成绩统计模块设计
3.4.5 修改密码模块设计
3.4.6 在线考试模块设计
3.4.7 我的信息功能模块设计
3.5 服务器端设计
3.5.1 Web服务器设计
3.5.2 数据库服务设计
4 系统功能实现
4.1 服务器框架设计
4.2 浏览器端框架设计
4.3 登录功能模块的实现
4.4 考生管理功能模块的实现
4.5.1 修改时修改了考生ID
4.5.2 分页显示
4.5 试题管理功能模块的实现
4.5.1 试题模板的下载
4.5.2 试题的发布
4.5.3 已发布试题的删除
4.6 成绩统计功能模块的实现
4.6.1 已发布试题的显示
4.6.2 选择查询已发布的试题的成绩统计
4.7 修改密码功能模块的实现
4.8 在线考试功能模块的实现
4.8.1 考生信息的显示
4.8.2 浏览器端倒计时的实现
4.8.3 试题题目的显示
4.8.4 各个题目的导航
4.8.5 题目回答的业务处理
4.8.6 交卷的业务处理
4.9 我的信息功能模块的实现
4.9.1 考生个人信息的显示
4.9.2 上传头像文件成功后的数据库信息更新及原头像文件删除
5 系统测试
5.1 测试环境
5.2 测试内容
5.3 测试方案及结果
5.3.1 系统功能测试
5.3.2 用户体验测试
6 总结
参考文献
1 绪论
1.1 背景
在十几年前,由于教学资源的缺乏,考试的考核大多使用的是人工考试,人工成绩计分,有的贫困山区的学生的考卷甚至是手抄的。但近几年来,我国第三产业发展迅速,尤其软件事业,逐渐出现了一些专业的考试系统软件,这些软件大多是针对某一行业定制开发的,无法满足其它行业的业务需求;也有一些系统功能相对中庸,只能够适用于一些通用性较强的行业。加上目前我国经济水平的迅速发展,贫困山区的学生的教学资源基本上少数的教学资源还是可以使用到电脑的。考试是教学过程中的一个重要环节,纸质考试的方式往往使人们受到时间和空间等各种各样的限制,造成很多不利。因此,设计一个在线考试系统可以解决传统的纸质考试中繁琐的人工计分过程,还可以解决教师对学生成绩的统计过程。
1.2 本文的主要工作
本文主要结合目前国内教学工作中遇到的实际问题以及对软件系统的使用需求,设计了基于B/S架构的在线考试系统。最终开发出一款能够解决当前传统教学考核中选择题和判断题题型考核的人工计分考核的繁琐过程的Web应用。本文涉及的内容主要包括以下几个方面:
- 对教学考核工作进行需求分析,保证软件系统的功能设计符合用户的使用需求;
- 根据需求对系统进行整体设计,包括系统的目标设计、数据模型设计、系统功能结构设计等;
- 根据系统功能进行具体的编码工作;
- 对系统进行详细测试,确保功能符合当前的设计要求,符合用户使用需求。
2 系统需求分析
2.1 系统可行性分析
- 市场可行性分析
市场可行性分析主要是分析项目在实现后是否能够在市场中得到广泛应用,具备推广价值。本项目的目标用户主要是教育部门或培训机构等具备选择和判断考题题型的传统考核或未从传统考核方式中解脱出来的贫困山区,目前我国正在大力推进城乡一体化措施,贫困地区的教育资源会逐渐得到补充,传统人工考核的繁琐方式将会被逐渐取代。通过本系统可以解决传统的考核方式中人工计分的繁琐任务,具备一定的市场需求和推广价值。
- 技术可行性分析
技术可行性是通过对本项目实现所涉及的技术进行系统分析,找出技术难念及解决方案,保证系统在技术实现环节不出现灾难性问题而导致无法继续。本系统主要涉及到的是Web技术,这种技术的应用已经非常广泛,自身有着很多技术解决方案的积累,所以遇到问题应该都能找到很多资料进行查阅。Web技术是传统的B/S架构,它具有稳定性、可扩展性等优点,本项目最终决定选用JSP技术进行具体的实现。
- 应用可行性分析
目前我国还具备着传统人工计分的考核方式,教师亟需一种信息技术能够帮助他们解决繁琐的选择判断题型等具备固定答案的试题的批改计分问题,同时信息技术在人们日常生活中也得到广泛的使用,所以无论是管理者还是考生都对这种软件的管理方式熟悉了。所以,本系统在教育方面能够得到应用,并能解决传统教育考核的人工计分繁琐任务。
2.2 功能需求分析
在系统中不同类型的角色有着不同的功能需求,角色需要完成哪些工作,达到什么样的目标,系统需要分哪些模块去完成等等都是系统需求分析中需要考虑的重要因素,为了充分了解不同角色对系统的使用需求,我对不同角色进行了需求分析,主要的功能需求包括以下几个方面:
- 考生需求
考生是这个系统中用户量最多的角色,主要通过电脑浏览器进行登录完成考试,可以查看考试信息、完成的考试的成绩及个人信息。考生的登录初始账号统一由管理者进行添加分发,考生通过自行登录后,可以根据需求决定是否更改登录的密码,另外还提供一个个性化的个人信息头像上传功能。
考生角色登录系统时要求系统界面简单明了,能够符合大部分的考生的操作。关于最主要的考试功能,在考试期间需要可以导航到任意的题目号进行显示,需要可以显示出已经选择了答案的题目的答案并且能够更改原来选择的答案,需要可以在试题计时结束后自动提交试题答案,需要可以在提交试卷时进行试题的得分计算并且能够导航到成绩显示的页面供考生查看。除此,在考试的页面还需要给出适当的提示,如“离开此页面将没有成绩”等提示。大致的功能需求如图2-1所示:

- 管理者需求
管理者主要需要对整个系统进行管理,需要完成考试的发布和对已发布考试的删除,考生信息的录入、查看、修改、删除。在实际的应用中,一般情况下考生的数量都是大于40个人的,因而有必要在考生管理的页面进行考生信息的分页显示。管理者的需要完成的任务繁多,其中试题的录入这一项工作最为繁琐,因此,需要提供一个excel中间文件完成一次性上传考核的题目。为了保证试题录入的时系统的正确性,提供一个试题的模板给管理者参照录入自己需要考核的题目,并且提供考试相关信息描述的录入,如考试时间,考试的描述(期中考试,期末考试,英语考试,物理考试)。
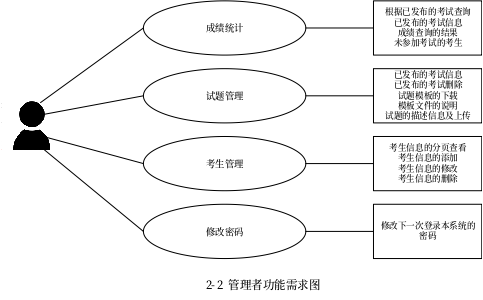
在考生管理中录入考生信息完成和考试的发布完成后,考生可以通过登录系统完成发布的考试,在考生完成了考试后,管理者可以在成绩统计中查询已发布的考试的成绩统计(最高分、最低分和平均分)和未完成考试的考生信息。大致的功能需求如图2-2所示:

注意:除上述的考生角色和管理者角色外,还有一个数据库管理者。数据库管理者是管理者角色用户登录的管理,本系统的所有数据都存储在数据库中,数据库管理者是整个系统的最高管理者,但不在本系统的设计角色之内。
2.3 非功能需求分析
基于B/S架构的在线考试系统通过浏览器(Browser)和服务器(Server)交互的方式实现,在登录、管理、考试这些整体功能的界面应当遵循界面简洁、操作简单的原则,避免繁琐问题给用户增加工作量等,具体的要求包括:
4.4.1 界面美观
界面是进行人加交互的接口,根据大部分的Web应用的操作方式进行UI的布局设计,具备良好的UI界面是吸引用户使用的最直接因素。因此系统的操作界面整体采用暗淡的黄色背景作为导航栏的显示,黑色的背景作为主要功能的显示。
4.4.2 操作简单
系统的操作需要同时兼顾管理者和考生的使用需求,同时更要对常用功能和易出错功能给与人性化的提示,并且能够拥有操作结果的反馈信息。
4.4.3 多用户在线考核
本系统是目标用户是教育部门,系统至少需要能够40个考生同时进行在线考试的并发量要求。
4.4.4 运行稳定
在线考试系统是教育考核的一种新方式,在考核的过程中必须保证应用的稳定性,避免发生崩溃导致考生需要重复考等故障。
3 系统整体设计
根据前期的需求描述要求,本系统的使用主要是PC电脑端,用户可以通过电脑浏览器使用本系统。本系统设计是基于B/S架构下实现的,软件服务器的运行环境为Windows 10专业版、Tomcat服务器、MySQL数据库以及Navicat数据库管理软件;用户运行环境主要是标准的浏览器环境。服务器业务逻辑的处理采用JSP技术实现,用户端的功能显示与功能实现采用HTML5和JavaScript语言实现。详见3-1系统平台记录表:
表3-1 系统平台配置表
|
服务器操作系统 |
Windows 10专业版 |
|
数据库 |
MySQL 5.7 |
|
数据库管理软件 |
Navicat |
|
Web服务器 |
Tomcat |
|
客户端浏览器 |
Edge、Chrome |
|
开发环境 |
IntelliJ IDEA |
|
开发语言 |
JSP、JavaScript、HTML5、JSTL |
系统中的考生信息和考试试题对数据的安全性有较高要求,采用B/S架构的应用具有良好的扩展性外,也具有一定的安全性,只有通过登录验证数据库中的用户表存在用户记录的用户才能进入本系统。
3.1 总体结构设计
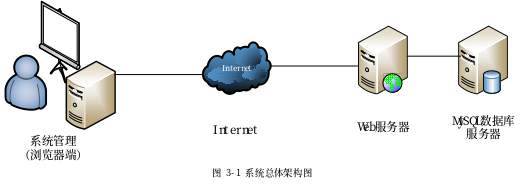
基于B/S架构实现的在线考试系统的整体结构可以划分为数据库服务器,Web服务器(Tomcat)和系统管理功能三大结构。总体架构如图3-1所示:

3.2 业务流程设计
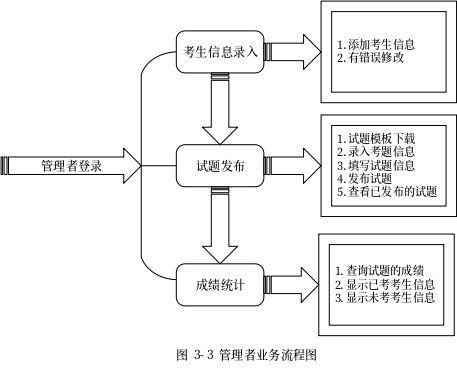
根据需求分析,系统的角色分为管理者和考生两个角色,业务的流程可以分为两个分支,具体的业务流程图如图3-2和图3-3所示:


考生登录本系统后可以有两个业务流程,一是查看本人的信息是否正确或决定是否个性化上传头像,二是查看管理者发布的试题和查看之前已考的试题的成绩,如果有试题,考生可以开始在线考试,答题完成后可以交卷,交卷完成后可以查看考试的成绩。
管理者登录本系统后可以有三个业务流程,一是考生信息录入,根据新加入学的学生信息录入本系统,如果录入错误还可以修改删除,二是试题发布,管理者可以根据需要是否下载试题的模板,根据模板的格式录入考题的相关信息,然后添加试题的描述信息和试题的考试时间,最后发布本试题到系统中,三是成绩统计,待试题发布成功和考生登录系统完成考试后,管理者可以在成绩统计中查看以发布的试题的成绩统计。
3.3 系统框架设计
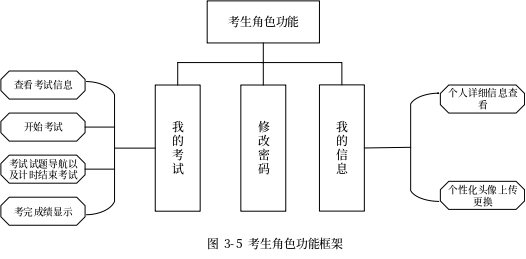
系统的使用是通过浏览器访问Web服务器的,系统整体设计分为两个角色,分别为管理者和考生。管理者角色主要提供考生管理、试题管理和成绩统计三大功能模块;考生角色主要提供我的考试、我的信息两大功能模块。
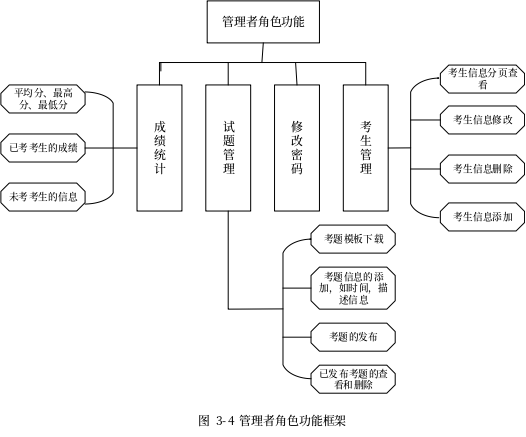
管理者角色功能框架如图3-4所示:

考生角色功能框架如图3-5所示:

3.4 主要功能模块设计
本系统的设计主要是解决当前传统教学考核中选择题和判断题题型考核的人工计分考核的繁琐过程,主要的功能模块可以分为七大功能模块,分别为系统登录模块、考生管理模板、试题管理模块、成绩统计模块、修改密码模块、在线考试模块和我的信息模块。
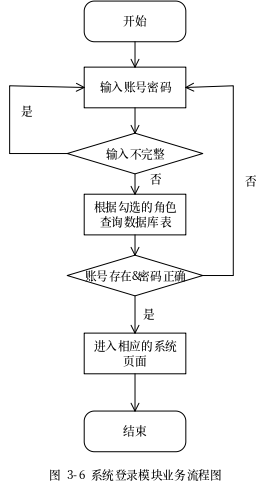
3.4.1 登录模块设计
系统登录模块是本系统的入口,根据需求分析,登录模块需要提供管理者和考生两个角色进入系统的入口。具体的业务流程如图3-6所示:

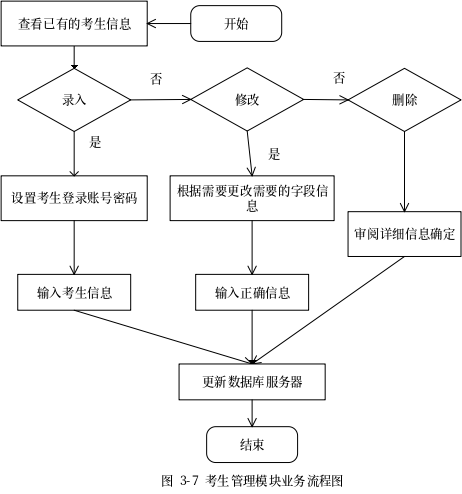
3.4.2 考生管理模块设计
考生管理模块是提供给管理者角色录入考生信息的。在考生管理模块中,管理者可以添加、修改、查看和删除考生的信息。其中查看考生信息时,由于考生的数量一般情况下都会大于40人,所以需要根据考生的id号进行排序然后分页显示。具体的业务流程如图3-7所示:

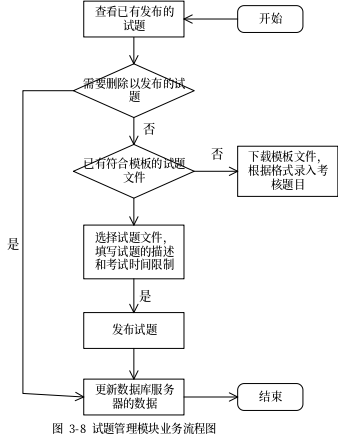
3.4.3 试题管理模块设计
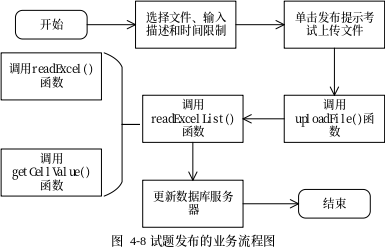
试题管理模块是提供给管理者管理试题发布试题供考生考核的。试题的数量比较多,需要提供模板给管理者批量导入到系统中,因而设计了允许使用Excel文件批量导入。导入过程中还需要提供发布这次试题的相关信息,如考试的描述和考试的时间限制。具体的业务流程如图3-8所示:

3.4.4 成绩统计模块设计
成绩统计模块是提供给管理者查看试题的考核情况的。根据需求分析,成绩统计需要显示已发布的试题和查询已发布试题的考生考核情况,包括未考的学生,已考学生的分数信息。具体的业务流程如图3-9所示:

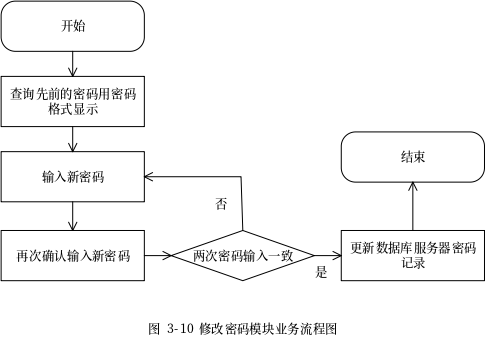
3.4.5 修改密码模块设计
根据需求分析,修改密码是两个角色用户都要有的功能,具体的业务流程如图3-10所示:

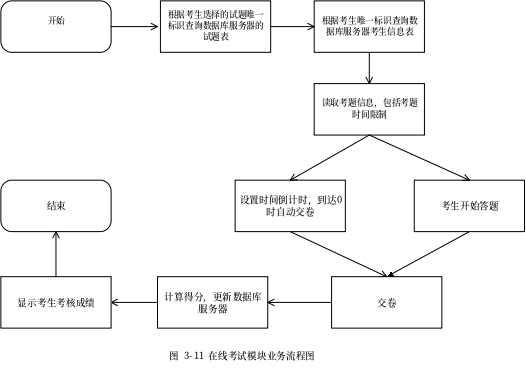
3.4.6 在线考试模块设计
在线考试模块是提供给考生完成管理者发布的试题考核的。根据需求分析,提供题目导航和已选答案的显示,还有考生个人信息的显示,考试剩余时间的倒计时,其中系统支持选择题和判断题,需要为考生提供的选项选择方式。具体的业务流程如图3-11所示:

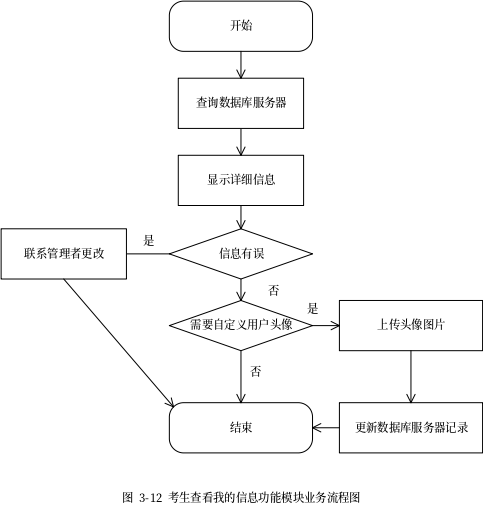
3.4.7 我的信息功能模块设计
我的信息模块提供考生核实管理者录入的信息是否有误,有误需要联系管理者修改。此功能模块额外提供了个性化的头像上传功能。具体的业务流程如图3-12所示:

3.5 服务器端设计
3.5.1 Web服务器设计
本系统采用B/S架构实现,采用Tomcat服务器技术和JSP动态Web技术完成本系统的用户的业务处理,只要在局域网内部署Tomcat服务器,局域网内的用户就可以使用Web浏览器访问Tomcat服务器了。整个系统的操作请求和返回结果都是通过http方式传送的。
3.5.2 数据库服务设计
数据库是以一定方式储存在一起、能与多个用户共享、具有尽可能小的冗余度、与应用程序彼此独立的数据集合。本系统的设计是基于关系型数据库设计的,可以使用MySQL开源的关系型数据库。数据库服务设计主要是设计数据实体和数据表。
- 数据实体设计
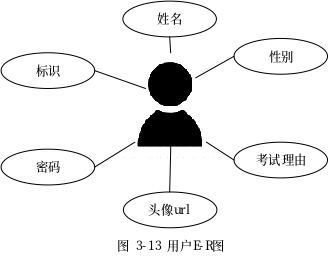
根据系统的需求分析,系统中需要包含的实体对象包括用户、考试和试题,以下是各个实体的E-R图描述:
用户这个实体包含的信息主要有唯一性ID标识、密码、姓名、性别、考试理由和头像的url,其中用户的角色只有考生包含有全部的属性,而管理者只包含唯一性ID标识和密码。如图3-13所示:

考试这个实体包含的信息主要有唯一性ID标识、考试的描述详细和考试的时间限制。如图3-14所示:

试题这个实体包含的信息主要有记录号(自动增加)、题目的描述、选项的提供、正确的选项、各自的分值和类型。如图3-15所示:

- 数据表设计
本系统采用MySQL数据库作为数据的存储仓库,针对系统中实体对象和需要处理的业务数据要求分析,最终确定了系统共包含6张数据库表,下面是对这6张数据表的详细说明:
用户登录验证表(分别创建了管理者和考生两张表,其中管理者对应administrators表,考生对应users表)如表3-2所示:
表3-2 用户登录验证表(administrators和users)
|
字段 |
数据类型 |
描述 |
注释 |
|
id |
varchar(100) |
唯一性标识 |
主键 |
|
password |
varchar(100) |
密码 |
考生详细信息表如表3-3所示:
表3-3 考生详细表users_information
|
字段 |
数据类型 |
描述 |
注释 |
|
id |
varchar(100) |
唯一性标识 |
外键 |
|
nane |
varchar(100) |
姓名 |
不为空 |
|
sex |
char(10) |
性别 |
不为空 |
|
exam_reason |
varchar(100) |
考试理由 |
|
|
picture |
varchar(100) |
头像url |
考试描述表如表3-4所示:
表3-4 考试描述表exam_description
|
字段 |
数据类型 |
描述 |
注释 |
|
id |
int(11) |
唯一性标识 |
主键自增 |
|
exam_description |
varchar(100) |
描述信息 |
不为空 |
|
exam_time |
int(10) |
时间限制 |
单位:分钟 |
试题详细信息表如表3-5所示:
表3-5 试题详细信息表questions
|
字段 |
数据类型 |
描述 |
注释 |
|
id |
int(11) |
唯一性标识 |
主键自增 |
|
exam_description |
int(10) |
考试唯一性标识 |
外键 |
|
question |
varchar(300) |
题目描述 |
|
|
options |
varchar(255) |
题目选项 |
|
|
correct_asnswer |
char(10) |
正确选项 |
|
|
min_score |
decimal(5) |
分值 |
|
|
type |
varchar(25) |
题目类型 |
考试记录信息表如表3-6所示:
表3-6 考试记录信息表examrecord
|
字段 |
数据类型 |
描述 |
注释 |
|
user_id |
varchar(100) |
考生唯一性id |
外键 |
|
exam_description_id |
int(11) |
试题的唯一性id |
外键 |
|
total_score |
int(5) |
试题总分 |
|
|
obtain_score |
int(5) |
考生得分 |
4 系统功能实现
本系统的实现是基于B/S架构下的,服务器选用了Tomcat,使用与其配套的JSP Web技术实现了服务端的设计与开发,系统的开发主要是服务器端的开发。由于系统中有大部分的操作是需要进行数据库数据表的查询、添加、修改和查询,因此引用了JSTL来方便服务器端进行数据库的业务逻辑处理。JSTL是JavaServer Pages Standard Tag Library,JSP标准标签库的缩写。
4.1 服务器框架设计
根据需求分析中角色的分配,本系统的实现内容可分为了三份文件夹和登录功能实现文件,其中三份文件夹命名为Administrator、Student、src(Java源文件,处理部分JSTL无法实现的业务处理)。Administrator、Student、src文件夹和登录功能实现文件具体的内容如下表4-1、4-2、4-3和4-4所示:
表4-1 Administrator文件夹内容
|
文件 |
说明 |
|
AdministratorIndex.jsp |
管理者角色的首页 |
|
GradeStatistic.jsp |
管理者角色的成绩统计功能模块实现 |
|
QuestionsManagement.jsp |
管理者角色的试题管理功能模块实现 |
|
StudentManagement.jsp |
管理者角色的考生管理功能模块实现 |
|
ModifyPassword.jsp |
管理者角色的修改密码功能模块实现 |
表4-2 Student文件夹内容
|
文件 |
说明 |
|
StudentIndex.jsp |
考生角色的首页 |
|
MyExam.jsp |
考生角色的我的考试功能模块实现 |
|
MyInformation.jsp |
考生角色我的信息功能模块实现 |
|
OnlineExam.jsp |
考生角色在线考试功能模块实现 |
|
ModifyPassword.jsp |
考生角色的修改密码功能模块实现 |
表4-3 src文件夹内容
|
文件夹 |
说明 |
|
Bean |
考生在线考试题目存储模型 |
|
Servlet |
系统部分业务逻辑处理的控制 |
|
Util |
公共的实用工具 |
表4-4 登录功能实现文件
|
文件 |
说明 |
|
Login.jsp |
登录页面显示 |
|
HandleLogin.jsp |
处理登录功能模块实现 |
4.2 浏览器端框架设计
浏览器端的功能实现采用目前流行的Web技术HTML5、CSS和JavaScript结合实现,其中HTML5负责浏览器的显示内容,CSS负责界面的美化,JavaScript负责浏览器的提示操作提示信息。浏览器通过http请求发送到服务器端,服务器端Tomcat对收到的请求进行业务处理后作出响应,把响应的结果返回给浏览器供用户查看。
4.3 登录功能模块的实现
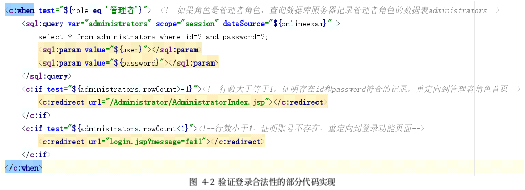
根据需求分析,系统的角色分为管理者和考生,因此系统登录功能模块需要为这两个角色提供进入本系统的入口。登录模块的具体实现思想是取出输入的用户名、密码与选择的角色类型,依据角色类查询数据库服务器中对应的数据表中是否存在有与输入用户名和密码相一致的记录。如果有就重定向进入相应的管理页面;如果没有就携带失败参数重定向到登录页面,由登陆页面在加载时对参数的信息进行合理的信息提示。登录模块功能页面、部分代码实现及参数说明如图4-1、4-2和表4-5所示:


表4-5 具体的参数说明
|
参数 |
说明 |
|
${onlineexam} |
数据库连接 |
|
${user} |
登录功能页面输入的用户名 |
|
${password} |
登录功能页面输入的密码 |
|
${role} |
登录功能页面选中的角色 |
|
message |
浏览器提示信息 |
4.4 考生管理功能模块的实现
考生管理功能模块包括对考生信息的增加、删除、查看和修改,其中查看需要做分页显示,增加、删除和修改都是对数据库服务器数据的更新(修改时如果修改了考生ID除外),在此列举修改时修改了考生ID和分页显示的具体实现。考生管理功能页面如图4-3所示:

4.4.1 修改时修改了考生ID
修改考生信息时修改了考生的ID时需要完成的处理是先把新的考生ID和考生信息插入到数据库服务器中,然在再把原考生ID的相关的记录从数据库服务器中删除,插入操作和删除操作都成功后携带成功参数重定向到考生管理页面,由考生管理页面在加载时对参数的信息做出提示信息的反馈;反之则携带失败参数重定向。其部分的代码实现以及参数说明如图4-4和表4-6所示:

表4-6 修改时修改了考生ID的参数说明
|
参数 |
说明 |
|
${onlineexam} |
数据库连接 |
|
${param.id} |
功能页面输入的考生ID |
|
${param.password} |
功能页面输入的密码 |
|
${param.name} |
功能页面输入的姓名 |
|
${param.sex} |
功能页面输入的性别 |
|
${param.reason} |
功能页面输入的考试理由 |
|
${param.pre_id} |
功能页面修改之前的考生ID |
|
${currentpage} |
当前页 |
|
message |
浏览器提示信息 |
4.4.2 分页显示
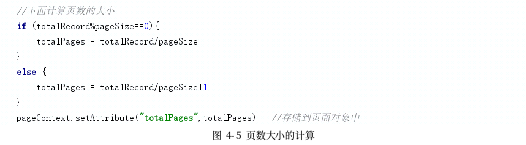
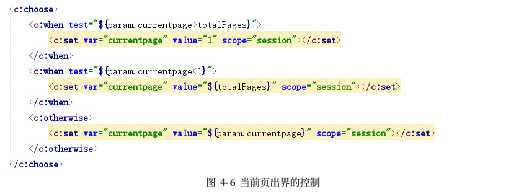
分页显示的关键在于计算出总页数和实现页面循环显示,总页数是根据记录数与页面的大小计算出来的,页面循环显示是控制当前页出界后链接到第一页或最后一页,确保当前页不会出界。其关键实现及其参数说明如图4-5、4-6和表4-7所示:


表4-7 分页显示的参数说明
|
参数 |
说明 |
|
${pageSize} |
单个页面显示的记录数 |
|
${totalRecord} |
考生所有的记录行数 |
|
${totalPage} |
页数 |
|
${currentPage} |
当前页 |
4.5 试题管理功能模块的实现
试卷管理功能模块是提供给管理者发布试题的使用。它包括试题模板的下载、试题的发布和对已发布试题的删除。其功能页面如图4-7所示:

4.5.1 试题模板的下载
试题模板的下载是事前准备模板文件放置在部署Web项目的文件中,当Tomcat服务器启动后,使用客户端的浏览器通过http请求,发送获取资源的路径给服务器,服务器对所请求的资源做出响应,然后浏览器就可以与服务器进行传输文件连接完成试题模板的下载。
4.5.2 试题的发布
试题的发布需要完成的处理有试题文件的上传、试题文件的读取和试题文件对应的数据库表的更新。试题发布用到的工具文件UploadFileUtil.java和ReadExcelUtil.java文件说明如表4-8和表4-9所示:
表4-8 UploadFileUtil.java的方法说明
|
方法名称 |
参数 |
返回值 |
说明 |
|
uploadFileForm() |
uploadPath, request |
Map<String,String> |
表单文件上传 |
|
uploadFile() |
uploadPath, request |
String |
文件上传 |
表4-8 ReadExcelUtil.java的方法说明
|
方法名称 |
参数 |
返回值 |
说明 |
|
readExcelList() |
filePath |
List<List<String>> |
读取文件记录 |
|
readExcel() |
filePath |
Workbook |
获取工作本 |
|
getCellFormatValue() |
cell |
String |
取单元格值 |
管理者选择试题文件、输入试题描述和时间限制单击交卷后,提交给服务器调用处理uoloadFile()函数完成文件的上传,然后再调用readExcelList()函数读取excel文件,返回记录excel文件记录的集合。在调用readExcelList()函数中会使用readExcel()函数获取excel文件的工作本,还会使用getCellFormatValue()函数获取excel单元格的字符串型值,最后将上传试题的信息插入到数据库服务器的exams_description表,把读取到的excel文件集合插入到数据库服务器的questions表格。具体的业务流程如图4-8所示:

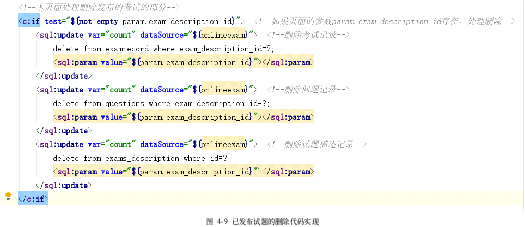
4.5.3 已发布试题的删除
已发布试题的删除是根据发布试题的唯一性标识删除数据库服务器上考试记录examrecord、试题记录questions和试题描述记录exams_descriotion,具体的代码实现及参数说明如图4-9和表4-9所示:

表4-9 已发布试题删除的参数说明
|
参数 |
说明 |
|
${onlineexam} |
数据库连接 |
|
${param.exam_description_id} |
试题描述的唯一标识 |
4.6 成绩统计功能模块的实现
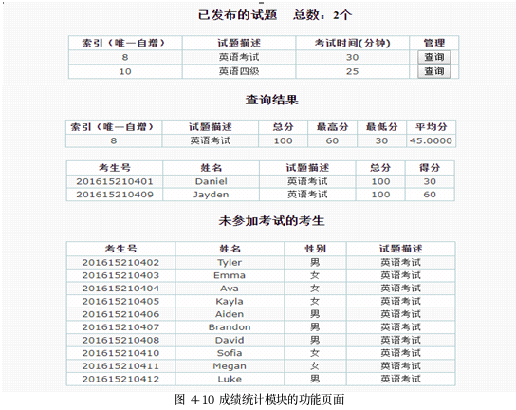
成绩统计功能模块包括已发布试题的显示、选择查询已发布的试题的成绩统计和选择查询已发布的试题中未参加此次试题考试的考生信息。其功能页面如图4-10所示:

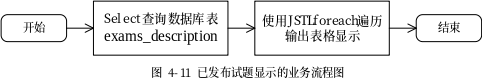
4.6.1 已发布试题的显示
已发布试题的显示是通过JSTL查询数据库服务器中记录发布试题信息的表exams_description来完成的,具体的业务流程图4-11所示:

4.6.2 选择查询已发布的试题的成绩统计
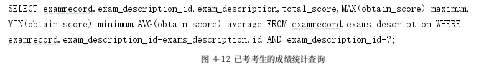
选择查询已发布的试题的成绩统计包括显示已考考生的成绩统计、详细成绩和未考考生的信息。其主要的实现是通过数据库查询语句查询得到结果,然后进行遍历显示结果集。详细的SQL语句说明见图4-12、4-13和4-14所示:



其中“?”代表参数,未参加此次试题考试的考生信息需要用到数据库的联合查询,首先查询本次考试未在记录考试表examrecord的学生的id和未参加过考试的考生的id,然后根据查询到的id联合查询学生users_information表的详细信息作为显示。
4.7 修改密码功能模块的实现
修改密码功能模块需要为管理者和考生两个角色提供修改密码的功能,具体实现是通过更新数据库服务器记录用户账号信息的表users或Administrators的password字段。其功能页面如图4-15所示:

4.8 在线考试功能模块的实现
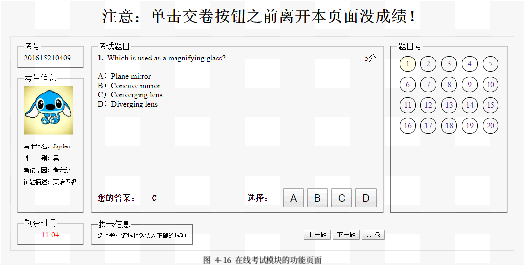
在线考试功能模块是提供给考生参加管理者发布的试题的,其主要包括考生信息的显示、浏览器端倒计时的显示、试题题目的显示、各个题目的导航、题目回答的业务处理以及交卷的业务处理六个内容。其中发布试题的查看与管理者角色的成绩统计模块中的发布试题的查看类似,因此在此不再具体说明实现。在线考试模块的功能页面如图4-16所示:

4.8.1 考生信息的显示
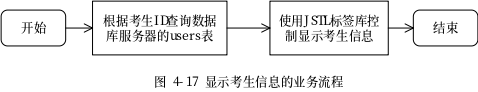
考生信息的显示是根据考生的唯一性ID查询数据库服务器的users表,获取得到一条行记录,然后输出显示。其具体业务流程如图4-17所示:

4.8.2 浏览器端倒计时的实现
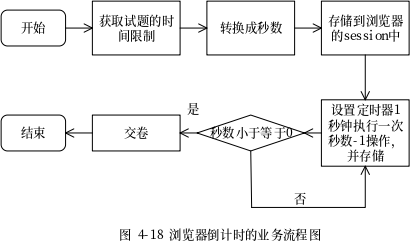
浏览器端的计时器是用JavaScript的setInterval(function(),millionSecond)函数结合浏览器的session存储功能实现的。其具体实现的流程图如图4-18所示:

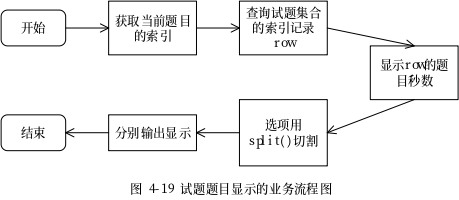
4.8.3 试题题目的显示
试题题目的显示是根据当前的题号,从试题集合中取出的一条行记录显示出来,其中选项需要以@符号分割,使用JSTL的split()函数完成分割。具体的业务流程如图4-19所示:

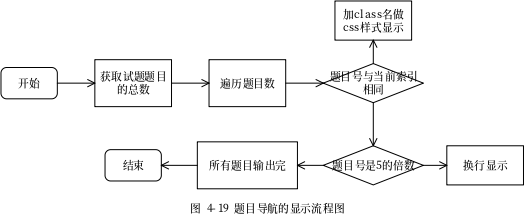
4.8.4 各个题目的导航
各个题目的导航是通过html5的<a></a>超链接标签链接到需要的currentquestion题目索引中去,交给试题题目的显示部分实现显示。题目导航的显示流程图如图4-29所示:

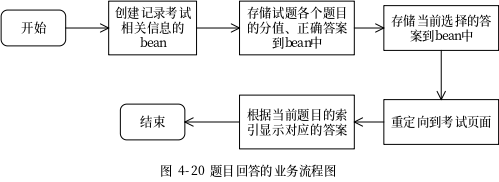
4.8.5 题目回答的业务处理
题目回答的业务处理包括对选择的答案以及试题分值与正确答案的记录和对选择了的答案的显示。记录选择的答案以及存储试题分值与正确答案需要提交给Servlet完成,而显示选择了的答案可以直接在JSP文件中嵌套Java程序片段输出。其具体的业务流程图如图4-20所示:

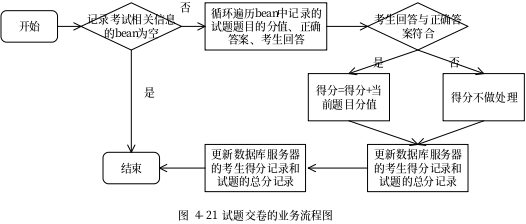
4.8.6 交卷的业务处理
交卷需要完成的业务处理是计算出试题的总分与考生作答的所得分数,然后更新数据库服务器的记录表。其具体的业务流程图如图4-21所示:、

4.9 我的信息功能模块的实现
我的信息功能模块包括考生个人信息的显示、自定义头像的上传和上传头像文件成功后的数据库信息更新与原头像文件删除。其中自定义头像的上传与Excel试题文件的上传处理的方式大致相同,在此不再具体说明。我的信息模块的功能页面如图4-22所示:

4.9.1 考生个人信息的显示
考生个人信息的显示是通过JSTL根据考生的唯一性标识查询数据库服务器中表的记录实现的,其具体的业务流程与在线考试功能模块的考生信息显示一致,在此不再具体说明。
4.9.2 上传头像文件成功后的数据库信息更新及原头像文件删除
数据库信息更新根据考生的唯一性标识执行的,原头像文件的删除需要先查询数据库中的记录头像url的信息,即查询要比更新先执行。其具体的业务流程图如图4-23所示:

5 系统测试
5.1 测试环境
测试环境如表5-1所示:
表5-1 测试环境表
|
环境设置 |
服务器设置 |
浏览器端配置 |
|
硬件配置 |
CPU:Intel 4790K 内存:16G 硬盘:1TB STAT |
CPU:Intel 4790K 内存:16G 硬盘:1TB STAT |
|
软件配置 |
Windows10 操作系统 Tomcat9.0 MySQL5.7 |
Widdows10 操作系统 Chrome浏览器 Microsoft Edge浏览器 |
|
网络环境 |
局域网 |
局域网 |
5.2 测试内容
系统测试内容主要包括两个部分:
- 系统功能测试
系统的功能测试是测试系统能否在使用过程中正常运行,数据能否正确的添加、修改、删除和查询,功能的输入输出能否正确的实现并且没有发生错误。
- 用户体验测试
用户体验测试主要是针对系统功能的操作方式、页面的布局以及显示方式、操作的提示信息等内容进行测试,确保系统的使用符合用户的日常使用习惯,系统中的操作流程符合用户的实际业务流程。
5.3 测试方案及结果
5.3.1 系统功能测试
系统功能测试需要对系统各项功能的操作来验证输入、输出的内容是否满足功能需求的要求,同时需要对数据输入进行多方便测试,保证系统在任意条件下都能够正确运行。
登录功能模块测试结果见表5-2所示:
表5-2 登录功能模块测试结果
|
编号 |
01 |
|
测试内容 |
登录模块提供的功能 1、 验证用户的合法性 2、 角色的选择提供 3、 合法用户导航到响应的系统页面 4、 不合法用户提示 |
|
预计结果 |
1、 能够判断用户输入的密码是否正确 2、 能根据提供的角色来验证用户合法性 3、 考生可进入考生管理页面,管理者可进入管理者页面 4、 不合法用户提示“账号或密码错误” |
|
测试结果 |
通过 |
考生管理功能模块测试结果见表5-3所示:
表5-3 考生管理功能模块测试结果
|
编号 |
02 |
|
测试内容 |
考生管理模块提供的功能 1、 考生信息的查看、修改、添加和删除 2、 考生信息的分页显示 |
|
预计结果 |
1、 能完成考生信息的查看、修改、添加和删除 2、 修改和添加考生信息时考生的ID、密码、姓名不能为空 3、 分页显示可以循环下一页,也可以跳转到指定也 |
|
测试结果 |
通过 |
试题管理功能模块测试结果见表5-4所示:
表5-4 试题管理功能模块测试结果
|
编号 |
03 |
|
测试内容 |
试题管理模块提供的功能 1、 试题模板的下载 2、 试题模板的上传 3、 发布试题的描述、时间限制 |
|
预计结果 |
1、 能提供试题模板的下载 2、 能对试题文件、描述和时间限制的合法性进行检验并提示 3、 发布试题成功的提示 |
|
测试结果 |
通过 |
成绩统计功能模块测试结果见表5-5所示:
表5-5 成绩统计功能模块测试结果
|
编号 |
04 |
|
测试内容 |
成绩统计模块提供的功能 1、 已发布考试的查看 2、 选择查询的考试成绩统计 3、 已考考生的分数 4、 未考考生的信息 |
|
预计结果 |
1、 能看到所有发布的试题 2、 能根据发布的试题查看成绩统计 3、 能根据发布的试题显示已考学生的分数 4、 能根据发布的试题显示未考考生的信息 |
|
测试结果 |
通过 |
修改密码功能模块测试结果见表5-6所示:
表5-6 修改密码功能模块测试结果
|
编号 |
05 |
|
测试内容 |
修改密码模块提供的功能 1、 原密码的显示 2、 二次密码的确认输入 |
|
预计结果 |
1、 能修改密码成功 2、 能以密码的形式显示原先的密码 3、 能二次密码的核对校验 |
|
测试结果 |
通过 |
在线考试功能模块测试结果见表5-7所示:
表5-7 在线考试功能模块测试结果
|
编号 |
06 |
|
测试内容 |
在线考试模块提供的功能 1、 考生信息显示 2、 倒计时的显示 3、 题目的显示 4、 题目的导航 5、 交卷计算分数 |
|
预计结果 |
1、 能显示考生的头像、姓名、性别、考试理由等信息 2、 能有计时器,并在计时器时间为0时自动交卷 3、 能有题目问题和选项的显示 4、 能导航到本次考试的任意题目 5、 交卷后能统计出得分 |
|
测试结果 |
通过 |
我的信息功能模块测试结果见表5-8所示:
表5-8 我的信息功能模块测试结果
|
编号 |
07 |
|
测试内容 |
我的信息模块提供的功能 1、 考生信息显示 2、 考生头像的上传 |
|
预计结果 |
1、 能显示考生的头像、姓名、性别、考试理由等信息 2、 能自定义上传头像并且更新显示 |
|
测试结果 |
通过 |
5.3.2 用户体验测试
用户体验测试主要为了保证各个功能页面操作简洁、方便并且有适当的提示信息反馈,页面操作响应符合要求。
用户体验测试结果见表5-9所示:
表5-9 我的信息功能模块测试结果
|
编号 |
08 |
|
测试内容 |
验证界面是否美观、操作是否简单、关键操作是否有提示反馈信息 |
|
预计结果 |
1、 界面操作简单易懂,操作方便 2、 页面响应在2-4秒以内 |
|
测试结果 |
通过 |
6 总结
本文主要介绍了基于B/S架构实现的在线考试系统的设计与实现,使用在线考试系统可以解决传统教学过程中人工计分的繁琐工作,减轻教育相关部门在教学考核中的工作量,提高工作效率。经过一系列需求的分析和功能测试,本系统能够基本满足目前传统教学中选择题和判断题的考核任务。但本系统也存在一些不足的地方,如界面不够美观、未测试服务器是否能承受多用户在线考核等非功能需求。本在线考试系统还需要持续地完善和改进。
参考文献
[1] 杨忠维.基于WebApp的医学在线考试系统设计与实现[D]:[硕士学位论文].南京:东南大学,2018
[2] 耿祥义,张跃平.JSP实用教程[M].第3版.北京:清华大学出版社,2015.184-189
[3] 陈婉凌.HTML5+CSS+jQuery Mobile轻松构建APP与移动网络[M].第2版.北京:清华大学出版社,2016.118-138
[4] RUNOOB.JSP文件上传[EB/OL]. https://www.runoob.com/jsp/jsp-file-uploading.html,无/2019-06-8
[5] 君临-行者无界.Java解析Excel(xls,xlsx两种格式)[EB/OL].
https://www.cnblogs.com/hhhshct/p/7255915.html, 2017-07-29/2019-06-11
[6] 驾考一点通.在线仿真考试[EB/OL]. https://www.jsyks.com/kmy-fzks,无/2019-06-01
基于B/S架构的在线考试系统的设计与实现的更多相关文章
- 基于Web在线考试系统的设计与实现
这是一个课程设计的文档,源码及文档数据库我都修改过了,貌似这里复制过来的时候图片不能贴出,下载地址:http://download.csdn.net/detail/sdksdk0/9361973 ...
- JavaWeb项目开发案例精粹-第3章在线考试系统-001设计
1. 2. 3. 4. # MySQL-Front 5.0 (Build 1.0) /*!40101 SET @OLD_SQL_MODE=@@SQL_MODE */; /*!40101 SET SQL ...
- 基于ssh框架的在线考试系统开发的质量属性
我做的系统是基于ssh框架的在线考试系统.在线考试系统有以下几点特性:(1)系统响应时间需要非常快,可以迅速的出题,答题.(2)系统的负载量也需要非常大,可以支持多人在线考试(3)还有系统的安全性也需 ...
- 基于Django的在线考试系统
概述 基于Django的在线考试系统,适配电脑端,可以实现出题,答题,排行榜,倒计时等等等功能 详细 代码下载:http://www.demodashi.com/demo/13923.html 项目目 ...
- zzzzw_在线考试系统①准备篇
在弄完购物系统之后,小博也了解了解怎么用struts这个框架捣鼓一个在线考试系统 购物系统用的是MVC模式,现在这个struts2原理上也是基于MVC模式的.那么要做这个东西之前先了解一下难点在哪里 ...
- WSB功能分解(在线考试系统)
对在线考试系统进行WSB功能分解至三级子功能,并且预估每个子功能所需时间. 一级功能 二级功能 三级功能 预估花费时间(小时) 考试管理员功能模块 培训计划 查询 1.5 重置 1 新增计划 1.5 ...
- 在线考试系统(Online Exam System)--ASP.NET
用户设计 -|学生 -|老师 -|管理员 学生结构设计 -|个人信息管理 -|修改个人信息 -|修改登录密码 -|选课中心 -|显示所有老师所开课的信息可进行选课 -|显示自己已选课程 -|在线考试 ...
- Bug测试报告--在线考试系统--金州勇士
项目名:在线考试系统 组名:金州勇士 测试者:宫丽君(nice!团队) 代码地址: ssh:git@git.coding.net:handsomeman/examm.git https://g ...
- JavaWeb项目开发案例精粹-第3章在线考试系统-007View层
0.login.jsp <%@ page language="java" import="java.util.*" pageEncoding=" ...
随机推荐
- 二、spring cloud 注册与发现eureka注册中心
基于2.0 Greenwich高可用eureka注册中心搭建 一.单机版 新建MAVEN父工程demo-parent 删掉src pom.xml <packaging>pom</pa ...
- js v-if 判断多个属性 in
js v-if 判断 <div v-if="suborder.approve_user==user_id || suborder.approve_userrole_id in rol ...
- Typora+图床详解(小白都能学得会)
Typora+图床详解(小白都能学得会) 1 了解工作 博客中用的笔记软件--Typora(Markdown语法) 博客中用的图床--阿里云对象存储(Object Storage Service,简称 ...
- 2020软件测试工程师面试题汇总(内含答案)-看完BATJ面试官对你竖起大拇指!
测试技术面试题 1.什么是兼容性测试?兼容性测试侧重哪些方面? 参考答案: 兼容测试主要是检查软件在不同的硬件平台.软件平台上是否可以正常的运行,即是通常说的软件的可移植性. 兼容的类型,如果细分的话 ...
- VMware虚拟机安装Win7填坑
今天本想赶紧安装Win7虚拟机做个实验,结果鼓捣了一天,写个文章填下坑. 一.Win7镜像文件下载 下载ISO镜像地址:http://msdn.itellyou.cn/ 二.安装tools VMwar ...
- python菜鸟教程基础入门
一. 可以使用'\'来连接多行.但是有括号的则不需要 a=b+\ c+\ d a1=['a', 'b'] 引号可以是单,双,三引号均可 二. 1. python有5个标准类型:数字,字符串,列表,元组 ...
- 数组单调性判断以及all和diff函数的用法
clc;clear all;close all; n = 1 ;x = zeros(100,1);while n~= 0 n = input('请输入向量的长度n(0退出程序):'); for i = ...
- 面试官让你讲讲Linux内核的竞争与并发,你该如何回答?
@ 目录 内核中的并发和竞争简介 原子操作 原子操作简介 整型原子操作函数 位原子操作函数 原子操作例程 自旋锁 自旋锁简介 自旋锁操作函数 自旋锁例程 读写自旋锁 读写锁例程 顺序锁 顺序锁操作函数 ...
- navicat12.0.26如何激活
首先准备好所需工具链接:https://pan.baidu.com/s/1EHATRC0M34n-aNteIyBXbw 密码:r7tf 下载后如图分别为64位和32位. 操作时需要断掉网络 Nav ...
- [LeetCode]42. Trapping Rain Water雨水填坑
这个题难点在于无法保证右边是不是有更高的墙可以保证挡住水 双指针可以解决 /* 两边指针保证,保证另外一边肯定有能挡住水的地方. 如果从一边开始,不考虑另一边,是无法保证右边肯定有挡水的墙,如果右边只 ...
