vue+vuex 修复数据更新页面没有渲染问题
不解:
为什么在关闭开关后,已经将data里的属性和vuex属性初始化后,页面就是不响应???
问题:
由于切换路由后,获取到vuex的数据在created中赋值到data相对应的属性中,在关闭开关后请求接口将vuex和data里的属性全部初始化,数据变更成功页面不渲染。(接口只做请求,不做数据返回,由前端实现界面选择回显)
处理:computed + watch 在当前的页面中监听vuex中的数据变化,重新赋值给data里的属性,使页面渲染回初始化。
技术:vue,vuex
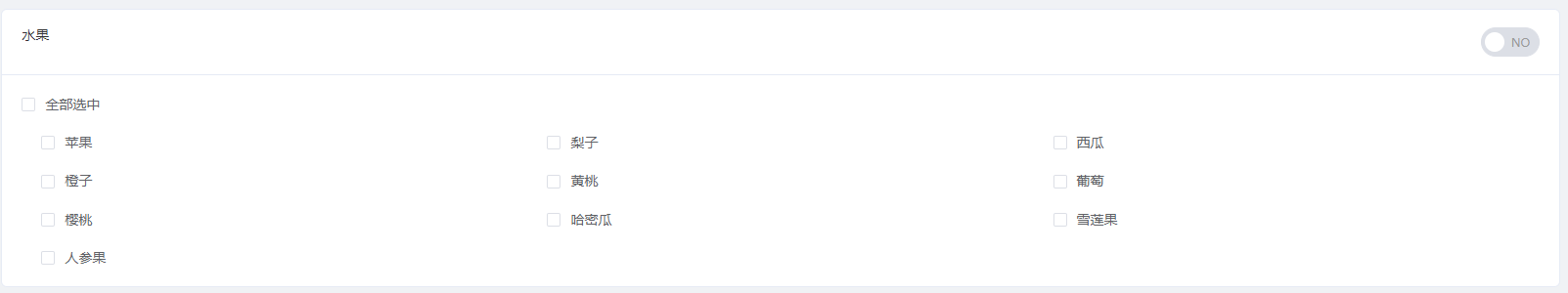
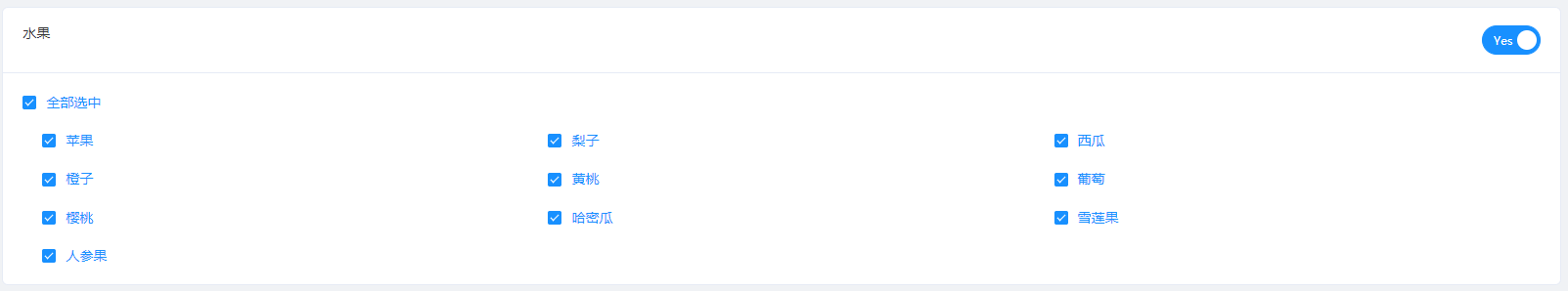
页面元素:
1个开关switch,10个多选框数据


操作步骤:
1 进入页面
2 全选数据后打开开关,请求接口
3 切换路由后将数据保存至vuex,当路由切换会当前页时从vuex取出数据实现页面的回显
4 关闭开关,请求接口
代码:
开关对应代码
<el-switch
v-model="fruitswitch"
class="switchStyle"
active-text="Yes"
inactive-text="NO"
:active-value="1"
:inactive-value="0"
@change="handleDebug"
/>
handleDebug(newV) {
if (newV) {
if (this.checkFruits.length === 0) {
this.fruitswitch= 0;
this.$message('请选择水果!');
} else {
this.$store.dispatch('fruits/save_fruits', newV);
!store.getters.fruits_switch && this.FruitsOpenSubmit();
// 加入定时器代码
this.timerSet(1);
}
} else {
this.FruitsSubmitClosed();
}
},
开关关闭:
FruitsSubmitClosed() {
// 关
submitInfo(this.submit_info)
.then(res => {
this.$store.dispatch('fruits/save_fruits', 0);
this.checkFruits = [];
this.checkAll = false;
this.isIndeterminate = false;
this.debugInfoSwitch = 0;
this.$message.success(res.msg);
})
.catch(() => {
this.$message.error('失败!');
this.fruitswitch= 0; });
}
vue+vuex 修复数据更新页面没有渲染问题的更多相关文章
- Vue数据更新页面没有更新问题总结
Vue数据更新页面没有更新问题总结 1. Vue无法检测实例别创建时不存在于data中的property 原因: 由于Vue会在初始化实例时对property执行getter/setter转化,所以p ...
- Vue下路由History mode导致页面无法渲染的原因
用 Vue.js + vue-router 创建单页应用,是非常简单的.使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件( ...
- vue.js数据可以在页面上渲染成功却总是警告提示某个字段“undefined”未定义
最近在开发公司的一个后端管理系统,用的是比较流行的vue框架.在开发过程中,总是出现各种各样的报错问题,有警告的,有接口不通的,有自己马虎造成的低级错误的等等,这些错误在一些老司机面前分分钟解决,但今 ...
- 当vue页面异步加载的数据想在页面上渲染怎么办
<template> <div class="test"> <div v-for="(item, index) in arr" : ...
- vue数组中对象属性变化页面不渲染问题
问题引入 Vue之所以能够监听Model状态的变化,是因为JavaScript语言本身提供了Proxy或者Object.observe()机制来监听对象状态的变化.但是,对于数组元素的赋值,却没有办法 ...
- Vue.js 系列教程 1:渲染,指令,事件
原文:intro-to-vue-1-rendering-directives-events 译者:nzbin 如果要我用一句话描述使用 Vue 的经历,我可能会说“它如此合乎常理”或者“它提供给我需要 ...
- 使用 Vue 2.0 实现服务端渲染的 HackerNews
Vue 2.0 支持服务端渲染 (SSR),并且是流式的,可以做组件级的缓存,这使得极速渲染成为可能.同时, 和 2.0 也都能够配合 SSR 提供同构路由和客户端 state hydration.v ...
- vue+vuex初入门
Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 解决问题: 传参的方法对于多层嵌 ...
- use vue vuex vue-router, not use webpack
vue,vuex,vue-router放在一起能做什么?不用webpack之类的打包工具使用他们是否可行?各位道友在初学vue时是否有这样的困惑.因为现代构建前端项目的一般模式是: 安装webapck ...
随机推荐
- Java15变量竟然没什么区别,八大基本数据类型你知道吗?
变量是什么? 变量是用来为不同数据类型在内存中分配的空间用来储存该数据. 不同于python这样的弱类型语言,变量声明不需要定义数据类型,就和写数学方程式一般,谁等于谁即可.而Java这个发展了多个版 ...
- Django的settings配置文件
一.邮件配置 EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' EMAIL_HOST = 'smtp.qq.com' EMAI ...
- spring再学习之注解
1.使用注解配置spring <?xml version="1.0" encoding="UTF-8"?> <beans xmlns:xsi= ...
- 9.[完]其他常用的rabbitmq的参数和设置
作者 微信:tangy8080 电子邮箱:914661180@qq.com 更新时间:2019-08-12 20:42:25 星期一 欢迎您订阅和分享我的订阅号,订阅号内会不定期分享一些我自己学习过程 ...
- centos7+腾讯云服务器搭建wordpress
title: centos7+腾讯云服务器搭建wordpress date: 2020-03-04 categories: web tags: [wordpress] 分两部分:1.搭建LEMP环境 ...
- VScode 配置c++环境
参考 https://code.visualstudio.com/docs/cpp/config-mingw https://zhuanlan.zhihu.com/p/77645306 主要 http ...
- 电影推荐系统---协同过滤算法(SVD,NMF)
SVD 参考 https://www.zybuluo.com/rianusr/note/1195225 1 推荐系统概述 1.1 项目安排 1.2 三大协同过滤 1.3 项目开发工具 ...
- Awesome Gatsby blog websites
Awesome Gatsby blog websites very simple very clean i18n dark mode (css var) demos https://overreact ...
- ES6 Set vs ES5 Array
ES6 Set vs ES5 Array Set https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Ob ...
- H5 & animation
H5 & animation https://m.tb.cn/h.VYB7BAx?sm=51fda6 UA checker webp image & css animation CDN ...
