JavaScript同步模式,异步模式及宏任务,微任务队列
首先JavaScript是单线程的语言,也就是说JS执行环境中,负责执行代码的线程只有一个。一次只能执行一个任务,如果有多个任务的话,
就要排队,然后依次执行,优点就是更安全,更简单。缺点就是遇到耗时的任务就必须要去排队,如下图所示:

所以为了解决耗时任务阻塞执行的情况,JavaScript将任务的执行模式分为两种:同步模式和异步模式
同步模式:
下面以一段同步代码为例来分析下它的执行过程:

上图中Call stack为Js执行调用栈,Console为控制台信息,首先上述代码会在调用栈中压入一个匿名的调用(anonymous),然后代码从上往下执行到哪一步,哪一步进入调用栈,
然后打印到console控制台,然后从Call stack中弹出,继续执行下一步操作,当代码执行结束,调用栈就会被清空掉,同步模式遇到耗时的任务就要排队造成阻塞,所以为了防止代码
卡死,采用异步模式去执行,如下图所示:

如上图所示:跟同步模式相同的是代码依次执行进入调用栈中(Call stack),同步代码马上进入到控制台Console中执行,然后从调用栈(Call stack)中弹出,异步程序(SettimeOut)
从调用栈进入到web环境(Web Api)中排队,当同步代码执行完成后,消息循环(Event loop)只做一件事情,监听调用栈(Call Stack)和消息队列(Queue),当Settimeout的在web
环境中(web APIs)倒计时结束后,进入到消息队列(Queue),消息循环(Event loop)会把消息队列中的异步程序压入到调用栈(Call stack),然后控制台打印,弹出调用栈(Call stack),
程序结束。
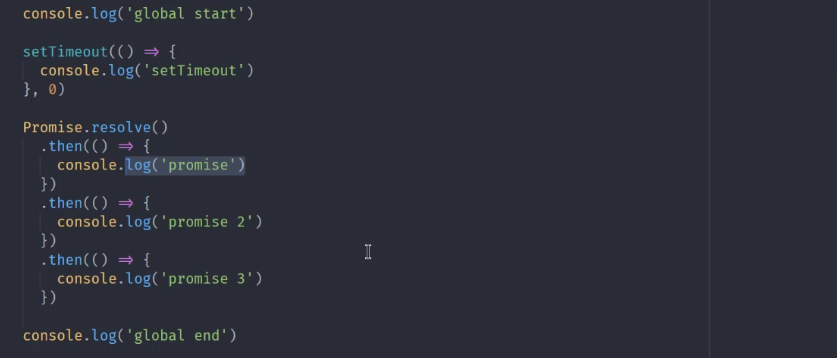
下面介绍下异步模式中的宏任务和微任务,如下图所示:

上述图片打印的顺序为global start ->global end->promise->promise1->promise2->promise3->setTimeout按理说异步任务应该是从上往下
执行,这是因为Promise相当于宏任务的一个微任务,不会重新排队执行,而是采取插队的形式执行,而SetTimeout相当于宏任务,
重新排队执行,所以排在最后。
打个比方:银行办理业务,依次排队,排队的这些人相当于宏任务,某个人排队办了一张银行卡,又想存钱,这是两笔业务,业务员为了用户体验一般不会
让其重新排队,这个现象就可以理解为宏任务中的一个微任务。
JavaScript同步模式,异步模式及宏任务,微任务队列的更多相关文章
- 分布式缓存系统 Memcached 半同步/半异步模式
在前面工作线程初始化的分析中讲到Memcached采用典型的Master_Worker模式,也即半同步/半异步的高效网络并发模式.其中主线程(异步线程)负责接收客户端连接,然后分发给工作线程,具体由工 ...
- 半同步半异步模式的实现 - MSMQ实现
半同步半异步模式的实现 - MSMQ实现 所谓半同步半异步是指,在某个方法调用中,有些代码行是同步执行方式,有些代码行是异步执行方式,下面我们来举个例子,还是以经典的PlaceOrder来说,哈哈. ...
- 【JS】336- 拆解 JavaScript 中的异步模式
点击上方"前端自习课"关注,学习起来~ JavaScript 中有很多种异步编程的方式.callback.promise.generator.async await 甚至 RxJS ...
- 【JS】285- 拆解 JavaScript 中的异步模式
JavaScript 中有很多种异步编程的方式.callback.promise.generator.async await 甚至 RxJS.我最初接触不同的异步模式时,曾想当然的觉得 promise ...
- Half Sync And Half Async 半同步半异步模式
如题,这是一个典型的CS结构的模式,至少曾经在CS结构中用过,只是没用好.当年用UDP死活都处理不过来网络命令,用此模式轻松解决. 此模式是典型的三层架构,同步层在一个线程内处理业务逻辑:异步层接受并 ...
- 浅谈个人对客户端JavaScript同步、异步、执行顺序等概念的理解
一.同步和异步的概念. 同步:即按代码的顺序执行任务. 在下列代码中,按照同步概念,则是先打印1后打印2. console.log(1); console.log(2); 异步:即执行一个任务的同时执 ...
- Java对多线程~~~Fork/Join同步和异步帧
于Fork/Join骨架,当提交的任务,有两个同步和异步模式.它已被用于invokeAll()该方法是同步的.是任何 务提交后,这种方法不会返回直到全部的任务都处理完了.而还有还有一种方式,就是使用f ...
- Javascript教程:js异步模式编程的4种解决方法
随着人们对网站视觉效果及用户体验的要求越来越高,所以在未来网站的建设中,设计师们开始越来越多的使用了js文件来达到预期的效果,随着js文件的越来越多,令设计师们最头痛的事情也就来了,那就是Javasc ...
- javascript编程单线程之异步模式Asynchronous
异步模式Asynchronous 不会等待这个任务结束才开始执行下一个任务,开启之后立即执行下一个任务,后续逻辑一般会通过回调函数的方式定义,异步模式对js 非常重要,没有异步任务单线程的 js 语言 ...
随机推荐
- PyQt学习随笔:QtDesigner ListView控件列表项的初始化
在QtDesigner中设计的界面中添加ListView控件后,是没办法添加需要在ListView控件中显示的列表项.由于ListView控件只是一个展示列表项的视图控件,实现了界面与数据的分离,其要 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的是否接受鼠标拖放事件的acceptDrops属性及含义
acceptDrops属性表示当前部件是否接受鼠标拖放事件,鼠标拖放应该是与鼠标拖拽结合在一起的,在Qt Designer中可以通过属性acceptDrops设置部件是否接受鼠标拖放事件.如果部件接受 ...
- CommandLineRunner 可能会导致你的应用宕机停止,我劝你耗子尾汁
hello,大家好,我是小黑,又和大家见面啦~~ 如果你去某度搜索关键词 CommandLineRunner 初始化资源 ,截止小黑同学写这篇推文之前,大概能收到 1,030,000 个结果. 网上大 ...
- leetcode计划
5.17 星期日,应完成的下周leetcode题目:279,300,1143,72,(前4个动态规划),104,110,543(后三个关于树)(https://cyc2018.github.io/CS ...
- 编译opencv4.5.0
1. 环境vs2017或其它版本cmake-3.18设置环境变量OPENCV_TEST_DATA_PATH 值设置为 D:\sdk\vs2017\opencv-4.5.0\opencv_extra-4 ...
- Qingcloud_MySQL Plus(Xenon) 高可用搭建实验
实验:Xenon on 5.7.30 Xenon (MySQL Plus) 是青云Qingcloud的一个开源项目,号称金融级别强一致性的高可用解决方案,项目地址为 https://github.co ...
- Java IO流 FileOutputStream、FileInputStream的用法
FileOutputStream.FileInputStream的使用 FileOutputStream是OutputStream的继承类,它的主要功能就是向磁盘上写文件.FileOutputStre ...
- NO.001- 简说 Java 并发编程史
这篇文章是Java并发编程思想系列的第一篇,主要从理解Java并发编程历史的原因和Java并发演进过程两部分,以极简地回溯并发编程的历史,帮助大家从历史这个角度去了解一门语言一个特性的演进.对历史理解 ...
- python一键搭建ftp服务
from pyftpdlib.authorizers import DummyAuthorizer from pyftpdlib.handlers import FTPHandler from pyf ...
- Phthon几个特殊的函数
Python有几个相对特殊的函数,他们并不会提高工作效率,但是会使代码优雅简洁,其中包括lambda, map, reduce, filter, yeild. 第一:lambda,贴些代码体会. 1 ...
