#2020征文-TV# Tab切换选项卡同时更换内容
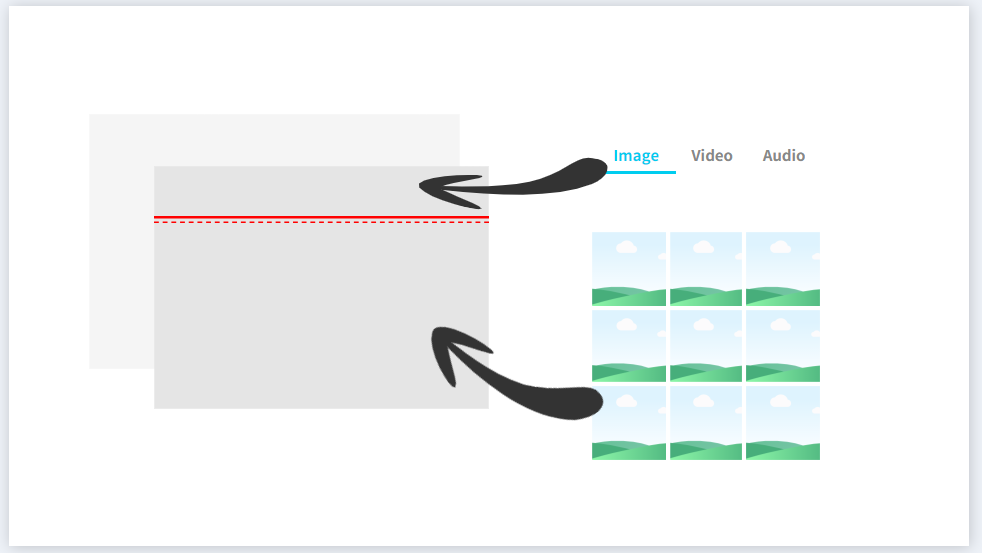
Tab选项卡是应用程序中最最常用,也是最普遍存在的一种布局形态,无论是在PC端还是在移动端,都是一种清晰明了,层级关系简单的,能够使用户明确所处位置。Tab选项卡可以置于页面的底部,比如微信底部选项卡;也可以置于顶部,比如新闻类的APP顶部的类别选项;还可以置于左侧或者右侧,一般常见的是后台应用左侧的树形导航栏。它们存在一个共同的特性,那就无论我点击那个选项卡,都不会跳转到二级页面,而是在同级页面中在选项卡下的内容区域中去渲染当前选中的选项卡内容。比如下面的示例图片中,我们有三个Tab,图片、视频以及音频,首次加载时我们选中的是图片(Image)选项卡,底部内容区域是一些排列的图片,如果我们选择视频(Video),那么底部的图片将被移除,视频列表页将被载入。

1、首先修改ability_main.xml代码,在布局中添加顶部选项卡列表。
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#444444"
ohos:orientation="vertical">
<TabList
ohos:id="$+id:tab_list"
ohos:weight="1"
ohos:top_margin="10vp"
ohos:tab_margin="24vp"
ohos:tab_length="140vp"
ohos:text_size="20fp"
ohos:height="36vp"
ohos:width="match_parent"
ohos:layout_alignment="center"
ohos:orientation="horizontal"
ohos:text_alignment="center"
ohos:normal_text_color="#999999"
ohos:selected_text_color="#FFFFFF"
ohos:selected_tab_indicator_color="#FFFFFF"
ohos:selected_tab_indicator_height="2vp"/>
</DirectionalLayout>
2、在MainAbilitySlice中为TabList容器添加Tab选项卡。
//列表项
TabList tabList = (TabList) findComponentById(ResourceTable.Id_tab_list); TabList.Tab imageTab = tabList.new Tab(getContext());
imageTab.setText("Image");
tabList.addTab(imageTab, true);
scrollView.addComponent(imageGrid); TabList.Tab videoTab = tabList.new Tab(getContext());
videoTab.setText("Video");
tabList.addTab(videoTab); TabList.Tab audioTab = tabList.new Tab(getContext());
audioTab.setText("Audio");
tabList.addTab(audioTab);
3、选项卡切换状态需要监听选项卡的选中状态。我们可以在监听事件中对选项卡的业务逻辑做处理,其提供给我们三种方法,一当前选中的Tab,二取消选中的Tab,三再次选中当前Tab。在这三个方法中,我们可以具体的实现业务逻辑,比如当前选中的Tab被连续点击时,我们可以刷新我们呈现的内容。
tabList.addTabSelectedListener(new TabList.TabSelectedListener() {
@Override
public void onSelected(TabList.Tab tab) {
//TODO 具体业务逻辑代码
}
@Override
public void onUnselected(TabList.Tab tab) {
//TODO 具体业务逻辑代码
}
@Override
public void onReselected(TabList.Tab tab) {
//TODO 具体业务逻辑代码
}
});
4、顶部选项卡我们已经实现了,那么怎么去实现点击后内容的更改呢?这里就需要用到一个新的组件ScrollView,ScrollView是一种带有滚动功能的组件。如果我们使用常规的布局组件,内容超出范围后,上下左右滚动是需要我们自己去重写,而ScrollView组件只需要设置它的子组件方向即可。修改ability_main.xml代码添加ScrollView组件。
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#444444"
ohos:orientation="vertical"> <TabList
... /> <ScrollView
ohos:id="$+id:tab_content"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:padding="10vp"
ohos:weight="9"> </ScrollView>
</DirectionalLayout>
5、首先初始化两个TableLayout组件,在其中添加多个子组件,用于显示图片列表和视频列表(仅供参考学习,未实现真正的图片和视频)。
private void initVideoGrid() {
videoGrid = new TableLayout(this);
videoGrid.setWidth(MATCH_PARENT);
videoGrid.setHeight(MATCH_CONTENT);
videoGrid.setColumnCount(1);
videoGrid.setRowCount(2);
for (int i = 1; i < 4; i++) {
Text text = new Text(this);
text.setWidth(MATCH_PARENT);
text.setHeight(800);
text.setTextAlignment(TextAlignment.CENTER);
text.setText("第" + i + "块视频");
ShapeElement shapeElement = new ShapeElement();
shapeElement.setCornerRadius(20);
shapeElement.setRgbColor(new RgbColor(192,0,255));
text.setBackground(shapeElement);
text.setPadding(10,10,10,10);
text.setMarginsTopAndBottom(10,10);
text.setMarginsLeftAndRight(20,20);
text.setTextSize(50);
videoGrid.addComponent(text);
}
}
private void initImageGrid() {
imageGrid = new TableLayout(this);
imageGrid.setWidth(MATCH_PARENT);
imageGrid.setHeight(MATCH_CONTENT);
imageGrid.setColumnCount(4);
imageGrid.setRowCount(2);
for (int i = 1; i <= 10; i++) {
Text text = new Text(this);
text.setWidth(400);
text.setHeight(400);
text.setTextAlignment(TextAlignment.CENTER);
text.setText("第" + i + "块图片");
ShapeElement shapeElement = new ShapeElement();
shapeElement.setCornerRadius(20);
shapeElement.setRgbColor(new RgbColor(0,192,255));
text.setBackground(shapeElement);
text.setPadding(10,10,10,10);
text.setMarginsTopAndBottom(10,10);
text.setMarginsLeftAndRight(20,20);
text.setTextSize(50);
imageGrid.addComponent(text);
}
}
6、 构建好各自的Tab的内容后,我们需要在选择监听中去做显示处理。选中图片后,需要加载图片列表,选中视频后,需要加载视频列表的同时移除图片列表,不然会存在小问题,你也可以尝试一下。看看出现了什么问题。
作者:IT明
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/
#2020征文-TV# Tab切换选项卡同时更换内容的更多相关文章
- 小程序之 tab切换(选项卡)
好久没有写东西了 今天写一个简单的东西 小程序tab切换 (选项卡功能) .wxml <view class="swiper-tab"> <view < ...
- uniapp使用swiper组件做tab切换动态获取高度
swiper对高度进行了限制,所以说通常做出了tab切换的效果但是内容经常被截取掉???? 所以我在前端做了一个动态获取高度的功能 选项卡标题也就是tab切换的效果 选项卡内容区域的高度自适应 因为进 ...
- 谷歌内核浏览器 iframe内容的 tab切换 滚动条消失
问题: 新版本的-webkit- 内核浏览器 在tab切换时,iframe 内容区 丢失滚动条 如下图 (虽然滚动条位置还在,可以垂直滚动,但滚动条不见了) 解决思路: 让iframe重新计算宽高,重 ...
- jQuery的DOM操作实例(1)——选项卡&&Tab切换
一.原生JavaScript编写tab切换 二.jQuery编写tab切换 在用jQuery编写选项卡过程中,重要的事搞清楚 .eq() 和 .index() 的使用方法. .eq()是jQuery遍 ...
- 选项卡 tab切换
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- VUE实现Studio管理后台(二):Slot实现选项卡tab切换效果,可自由填装内容
作为RXEditor的主界面,Studio UI要使用大量的选项卡TAB切换,我梦想的TAB切换是可以自由填充内容的.可惜自己不会实现,只好在网上搜索一下,就跟现在你做的一样,看看有没有好事者实现了类 ...
- 监听浏览器tab选项卡选中事件,点击浏览器tab标签页回调事件,浏览器tab切换监听事件
js事件注册代码: <script> document.addEventListener('visibilitychange',function(){ //浏览器tab切换监听事件 if( ...
- tab切换效果
选项卡是一个神奇的网页效果,不论大小网站,比如B2B像阿里巴巴,慧聪网,还有B2C这个不用说了吧,爱逛网店的童鞋们都知道的,像京东商城,淘宝网,拍拍网,一号店,凡客诚品,等等各种网各种网店,选项卡不仅 ...
- tab切换-2016.6.4
以前的tab切换,一般都是自己找网上的源代码,不知道含义,直接套,然后会有一些不知道的问题出现. 最近学习了jq(当然属于懒人的我,学习进度很慢),然后再工作中遇到了tab选项卡,所以决定自己写一个. ...
随机推荐
- VMware 虚拟机网卡设置与外网访问
1 查看虚拟机网卡设置,查看虚拟机网关. 2 然后,设置本地机器VMnet8网卡的IP地址和子网掩码.切记,IP地址不能与虚拟机网卡IP地址相同. 3 配置虚拟机Centos的ens33网卡 TYPE ...
- 第一篇:docker 简单入门(一)
本篇目录 写在最前面的话 docker概念介绍 镜像的概念.容器的概念 docker的安装介绍 写在最前面的话 由于此类文章博客园鉴定为简单文章,所以已经移到csdn[https://blog.csd ...
- Unity 自动烘培Cpu占用过高电脑卡死
起因 打开Unity项目 发现右下方一直
- hive with as 语法
简介 with...as...需要定义一个sql片段,会将这个片段产生的结果集保存在内存中, 后续的sql均可以访问这个结果集和,作用与视图或临时表类似. 语法说明 with...as...必须和其他 ...
- clang-format 数组初始化,多行模式
clang-format 在格式化多行数组的初始化时不够理想.例如 int array[] = { 0, 1, 2 }; 会被格式化为: int array[] = { 0, 1, 2}; 如果在最后 ...
- react第五单元(事件系统-原生事件-react中的合成事件-详解事件的冒泡和捕获机制)
第五单元(事件系统-原生事件-react中的合成事件-详解事件的冒泡和捕获机制) 课程目标 深入理解和掌握事件的冒泡及捕获机制 理解react中的合成事件的本质 在react组件中合理的使用原生事件 ...
- angular8 大地老师学习笔记
第一课: angular 创建项目命令: ng new 项目名称 创建组件: ng g 可查看所有创建的对象 ,ng g component components/home 创建组件,后面跟的是 ...
- Tensorflow环境配置&安装
Tensorflow环境配置&安装 明知故犯,是不想有遗憾. 背景:Tensorflow 环境配置和安装. 一.安装 Anaconda 二.建立.激活.安装.验证.使用 Tensorflow ...
- CCNP第二天之复习CCNA
1.静态路由的扩展配置: (1).环回接口: 在设备上用于测试TCP/IP协议栈能否正常使用.默认没有.需要手工创建 R1(config)#interface loopback 1 ...
- 老吕教程--01后端Node.js框架搭建(安装调试KOA2)
今天开始从零搭建后端框架,后端框架基于Koa2,通过Typescript语言编写. 在写后端框架之前,自己也了解过Express,感觉Koa2更加灵活,由于有多年后端研发经验,所以采用Koa2,简单敏 ...
