Css3新增的特性(1)
CSS3 模块
CSS3被拆分为"模块"。旧规范已拆分成小块,还增加了新的。
一些最重要CSS3模块如下:
- 选择器
- 盒模型
- 背景和边框
- 文字特效
- 2D/3D转换
- 动画
- 多列布局
- 用户界面
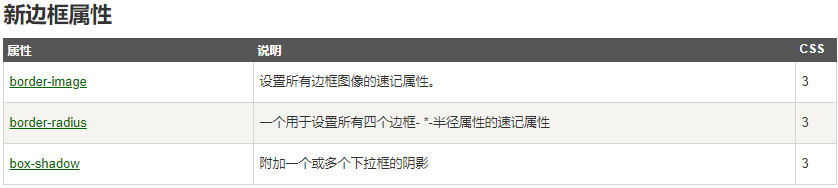
一. CSS3 边框
用 CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序。
边框属性:
- border-radius(圆角属性)eg:{border:2px solid;border-radius:25px;}
- box-shadow(添加阴影) eg:{box-shadow: 10px 10px 5px #888888;}
- border-image(图片作为边框)eg:{border-image:url(border.png) 30 30 round;}


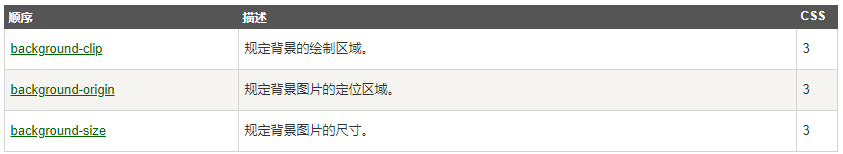
二.CSS3 背景
CSS3 中包含几个新的背景属性,提供更大背景元素控制。
- background-image(添加背景图片) 【CSS3 允许你在元素上添加多个背景图像】
- background-size(指定背景图像的大小)
- background-origin(指定了背景图像的位置区域)
- background-clip(背景剪裁属性是从指定位置开始绘制)

三.CSS3 渐变(gradients)
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向(background-image: linear-gradient(direction, color-stop1, color-stop2, ...);)
- 径向渐变(Radial Gradients)- 由它们的中心定义(background-image: radial-gradient(shape size at position, start-color, ..., last-color);)
background-image: linear-gradient(direction, color-stop1, color-stop2, ...); // css3线性渐变语法
background-image: linear-gradient(#e66465, #9198e5); // 从上到下的线性渐变
background-image: linear-gradient(to right, red , yellow); //从左到右的线性渐变
background-image: linear-gradient(to bottom right, red, yellow); //从左上角到右下角的线性渐变 background-image: linear-gradient(angle, color-stop1, color-stop2); // 使用角度语法
background-image: linear-gradient(-90deg, red, yellow); //带有指定的角度的线性渐变
background-image: linear-gradient(red, yellow, green); //带有多个颜色节点的从上到下的线性渐变
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet); //如何创建一个带有彩虹颜色和文本的线性渐变
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));//从左到右的线性渐变,带有透明度
background-image: repeating-linear-gradient(red, yellow 10%, green 20%); //repeating-linear-gradient() 函数用于重复线性渐变 background-image: radial-gradient(shape size at position, start-color, ..., last-color);//CSS3 径向渐变语法
background-image: radial-gradient(red, yellow, green); //颜色节点均匀分布的径向渐变
background-image: radial-gradient(red 5%, yellow 15%, green 60%); //颜色节点不均匀分布的径向渐变
background-image: radial-gradient(circle, red, yellow, green);// 形状为圆形的径向渐变
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);//带有不同尺寸大小关键字的径向渐变 (
closest-side
farthest-side
closest-corner
farthest-corner
)
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);//一个重复的径向渐变
四.CSS3 文本效果
CSS3中包含几个新的文本特征。
- text-shadow(适用于文本阴影)eg:{text-shadow: 5px 5px 5px #FF0000;} 您指定了水平阴影,垂直阴影,模糊的距离,以及阴影的颜色:
- box-shadow (适用于盒子阴影)eg:{box-shadow: 10px 10px 5px #888888;}
- text-overflow(CSS3文本溢出属性指定应向用户如何显示溢出内容)
p.test1 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.test2 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
- word-wrap(允许长文本换行)eg:{word-wrap:break-word;}
- word-break(CSS3 单词拆分换行属性指定换行规则)
p.test1 {
word-break: keep-all;
}
p.test2 {
word-break: break-all;
}

五.CSS3 字体
CSS3 @font-face 规则
使用 CSS3,当你发现您要使用的字体文件时,只需简单的将字体文件包含在网站中,它会自动下载给需要的用户。您所选择的字体在新的 CSS3 版本有关于 @font-face 规则描述。您"自己的"的字体是在 CSS3 @font-face 规则中定义的。
<style>
@font-face
{
font-family: myFirstFont;
src: url(sansation_light.woff);
} div
{
font-family:myFirstFont;
}
</style>
Css3新增的特性(1)的更多相关文章
- CSS选择符、属性继承、优先级算法以及CSS3新增伪类、新特性
CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?CSS新增了哪些特性?下面我整理了一些,仅供参考. CSS 选择符: 1) id选择器(# myid) ...
- CSS3新增特性详解(二)
上篇博文主要介绍了CSS3新增特性中的静态特性,比如新的选择器.多背景图.阴影.渐变等.本文主要介绍CSS3中新增的动态特性,如过度.动画.变形等. transitian: -webkit-tran ...
- CSS3新增了哪些新特性
一.是什么 css,即层叠样式表(Cascading Style Sheets)的简称,是一种标记语言,由浏览器解释执行用来使页面变得更为美观 css3是css的最新标准,是向后兼容的,CSS1/2的 ...
- CSS3新增特性详解(一)
注:由于CSS3的新特性较多,所以分两篇博文来说明.第一篇主要包括新的选择器.文字及块阴影.多背景图.颜色渐变.圆角等.第二篇主要细说CSS3的各种动画效果,如:旋转.移动.缩放等,还包括图标字体的应 ...
- H5和CSS3新增内容总结
CSS3选择器有哪些?答:属性选择器.伪类选择器.伪元素选择器.CSS3新特性有哪些?答:1.颜色:新增RGBA,HSLA模式 文字阴影(text-shadow.) 边框: 圆角(border-rad ...
- HTML5+CSS3新增内容总结!!!!!绝对干货
说到H5C3会不会觉得东西好多啊,今天就整理了一份总结性的内容: CSS3选择器有哪些?答:属性选择器.伪类选择器.伪元素选择器.CSS3新特性有哪些?答:1.颜色:新增RGBA,HSLA模式 文字阴 ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- CSS3常用新特性
CSS3的新特性 新增CSS3特性有兼容性问题,ie9+才支持 移动端支持优于PC端 新增选择器和盒子模型以及其他特性 CSS新增选择器 属性选择器 属性选择器可以根据元素特定属性来选择元素,这样就可 ...
- CSS/CSS3语法新特性笔记
CSS层叠样式表 三大特性 层叠性:相同的样式会覆盖 继承性:属性可向下继承 优先级:范围越小权重越高 选择器 基础选择器 标签选择器 1 body { 2 color:#fff; 3 } 类选择器 ...
随机推荐
- C#LeetCode刷题之#217-存在重复元素(Contains Duplicate)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3772 访问. 给定一个整数数组,判断是否存在重复元素. 如果任何 ...
- Quartz.Net的基础使用方法,多任务执行继续扩展
前一篇随笔讲了Quartz多任务的简单实现 Quartz.Net的基础使用方法,多任务执行 这一篇,来简单对前一篇进行一下简单的扩展 看了前一篇的代码会发现,每次新增一个任务还要去GetJobs方法里 ...
- ROS 八叉树地图构建 - 给 octomap_server 增加半径滤波器!
为了在每帧点云中滤除噪声点,选择了半径滤波器,也用高斯滤波器测试过,但是没有半径效果好,这里记录下在 octomap_server 中增加半径滤波器的步骤,并在 launch 中配置滤波器参数. 一. ...
- 【ASP.NET Core学习】使用JWT认证授权
概述 认证授权是很多系统的基本功能 , 在以前PC的时代 , 通常是基于cookies-session这样的方式实现认证授权 , 在那个时候通常系统的用户量都不会很大, 所以这种方式也一直很好运行, ...
- 12 种使用 Vue 的最佳做法
随着 VueJS 的使用越来越广泛,出现了几种最佳实践并逐渐成为标准. 1.始终在 v-for 中使用 :key 在需要操纵数据时,将key属性与v-for指令一起使用可以让程序保持恒定且可预测. 这 ...
- PythonCrashCourse 第七章习题
编写一个程序,询问用户要租赁什么样的汽车,并打印一条消息,如"Let me see if I can find you a Subaru" car =input("Wha ...
- AOP计算方法执行时长
AOP计算方法执行时长 依赖引入 <dependency> <groupId>org.springframework.boot</groupId> <arti ...
- python基础-文件读写'r' 和 'rb'区别
一.Python文件读写的几种模式: r,rb,w,wb 那么在读写文件时,有无b标识的的主要区别在哪里呢? 1.文件使用方式标识 'r':默认值,表示从文件读取数据.'w':表示要向文件写入数据,并 ...
- scp 转
linux之cp/scp命令 名称:cp 使用权限:所有使用者 使用方式: cp [options] source dest cp [options] source... directory 说明 ...
- Codeforces Round #665 (Div. 2)A-C题解
A. Distance and Axis 题目:http://codeforces.com/contest/1401/problem/A 题解:对于n来说分两种情况,一是奇数,二则是偶数 ①奇数:对于 ...
