Flutter 使用image_gallery_saver保存图片
Flutter 使用image_gallery_saver保存图片
其实我们开发项目app的时候, 你会发现有很多问题, 比如保存图片功能时 ,不仅导入包依赖包: image_gallery_saver 就能解决问题的.
废话不多说,先上效果图:

保存图片功能共分为两步
第一步: 权限开启问题(permission_handler插件库地址: https://pub.dev/packages/permission_handler )
- 导包:
permission_handler: ^3.0.0 #申请储存权限插件
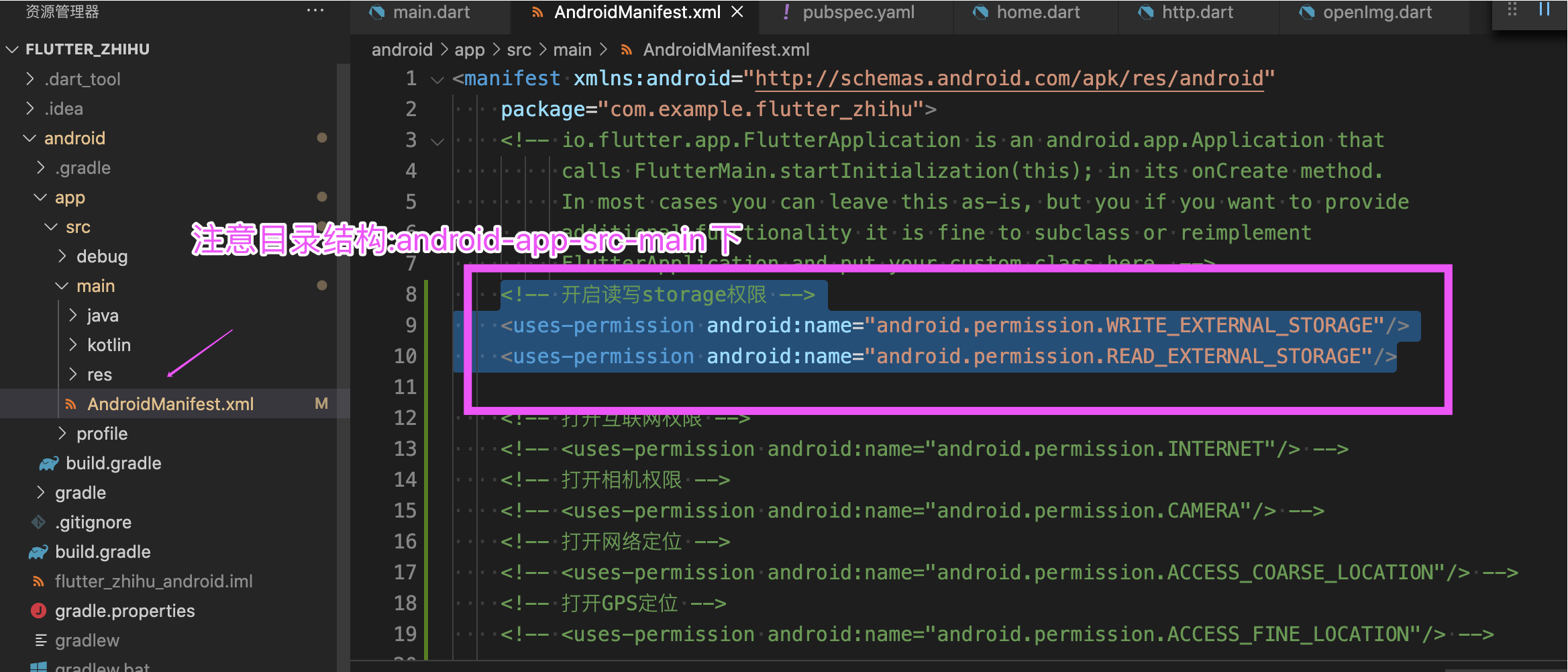
- 配置权限
<!-- 开启读写storage权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
权限配置的位置效果图如下:

第二步: 使用 image_gallery_saver 插件, 插件地址链接: https://pub.dev/packages/image_gallery_saver
- 导包
mage_gallery_saver: ^1.5.0 #图片保存到本地
- 项目代码引入
import 'package:image_gallery_saver/image_gallery_saver.dart'; //保存图片插件
- 案例代码如下
import 'package:flutter/material.dart';
import 'dart:io'; //判断ios还是android插件
import 'package:flutter_drag_scale/flutter_drag_scale.dart'; //图片点击放大插件
import 'package:image_gallery_saver/image_gallery_saver.dart'; //保存图片插件
import 'dart:typed_data'; //保存图片插件
// import '../../utils/http.dart';
import 'package:permission_handler/permission_handler.dart'; import 'package:dio/dio.dart';
import 'package:oktoast/oktoast.dart'; //toast插件 class OpenImg extends StatefulWidget{
final String url;
// final Function onTap;
const OpenImg({Key key, this.url}):super(key: key);
@override
_OpenImgState createState() => _OpenImgState();
} class _OpenImgState extends State<OpenImg>{ void initState(){
super.initState();
// 检查并请求权限
var permission = PermissionHandler().checkPermissionStatus(PermissionGroup.storage);
print("permission status is " + permission.toString());
PermissionHandler().requestPermissions(<PermissionGroup>[
PermissionGroup.storage, // 在这里添加需要的权限--储存权限
]);
} //点击保存图片
// 需要引入一下库
// import 'package:image_gallery_saver/image_gallery_saver.dart';
// import 'dart:typed_data';
void _save() async {
var response = await Dio().get("http://pic3.zhimg.com/2d41a1d1ebf37fb699795e78db76b5c2.jpg", options: Options(responseType: ResponseType.bytes));
final result = await ImageGallerySaver.saveImage(
Uint8List.fromList(response.data)
);
// 判断ios还是android,故需要引入 import 'dart:io';
if(Platform.isIOS){
if(result){
showToast('成功保存到相册中');
}else{
showToast('保存失败');
}
}else{
if(result != null){
showToast('成功保存到相册中');
}else{
showToast('保存失败');
}
}
} @override
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.black,
elevation: 0.0, //导航栏阴影
actions: [
PopupMenuButton(
child: Icon(Icons.more_vert),
itemBuilder: (BuildContext context){
return <PopupMenuItem<String>>[
PopupMenuItem<String>(child: Text("下载图片"), value: "download",),
PopupMenuItem<String>(child: Text("分享图片"), value: "share",),
];
},
onSelected: (String action) {
switch (action) {
case "download":
_save();
break;
case "share":
print("分享图片");
break;
}
},
onCanceled: () {
print("onCanceled");
}
)
],
),
body: DragScaleContainer(
doubleTapStillScale: true,
child: Container(
color: Colors.black,
height: MediaQuery.of(context).size.height,
child: Image.network(this.widget.url, fit: BoxFit.contain),
),
) );
}
}
注意以上代码的备注说明,不然会有报错的可能性.
谢谢大家!!!有问题评论区见
Flutter 使用image_gallery_saver保存图片的更多相关文章
- flutter 保存图片到本地
f'lutter 图片的保存 分为俩步: 1.开启存储图片权限开启权限需要用到permission_handler pubspec 添加 permission_handler: ^3.0.1下载包就可 ...
- Flutter · Python AI 弹幕播放器来袭
AI智能弹幕(也称蒙版弹幕):弹幕浮在视频的上方却永远不会挡住人物.起源于哔哩哔哩的web端黑科技,而后分别实现在IOS和Android的app端,如今被用于短视频.直播等媒体行业,用户体验提升显著. ...
- HTML 保存图片到本地
具体方法有两种 一种是 利用canvas的 toDataUrl 和Html5 里面的 <a>标签里面的 Download 属性 虽然 Download 的兼容性不怎么样 但是在文章后 ...
- Android 保存图片到SQLite
[转:原文] Resources res = getResources(); Bitmap bmp = BitmapFactory.decodeResource(res, R.drawable.ico ...
- JS/HTML 保存图片到本地:HTML <a> download 属性
JS如何保存图片到本地呢?自己百度一下吧! 这里想要说的是,可以利用 HTML 的 <a> 标签 来是实现保存图片到本地的功能,参考代码如下: <a href="http: ...
- [Android Pro] Android保存图片到系统图库
http://stormzhang.github.io/android/2014/07/24/android-save-image-to-gallery/ http://blog.csdn.net/x ...
- IOS UIImagePickerController 保存图片到 相册
// 异步下载图片 dispatch_queue_t queue =dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT,0); disp ...
- android打开,保存图片到sd卡,显示图片
1.打开根目录下test.jpg Bitmap bm = BitmapFactory.decodeFile(Environment.getExternalStorageDirectory().getA ...
- Android WebView Long Press长按保存图片到手机
<span style="font-size:18px;">首先要先注册长按监听菜单 private String imgurl = ""; /** ...
随机推荐
- .Net Core中的诊断日志DiagnosticSource讲解
前言 近期由于需要进行分布式链路跟踪系统的技术选型,所以一直在研究链路跟踪相关的框架.作为能在.Net Core中使用的APM,SkyWalking自然成为了首选.SkyAPM-dotnet是 ...
- selenium定位方法(一)
selenium定位方法-(一) 1.定位页面元素的方式(By类的方法) 1)id定位:通过页面元素的id属性值来定位一个页面元素 注意事项:如果每次刷新网页之后元素的id属性值都不同,说 ...
- Git clone时出现fatal:the remote end hung up unexpectedly
以HTTPS方式进行git clone时出现如下错误: 方法1:增大缓存 git config http.postBuffer 524288000 尝试无效: 方法2:配置git的最低速度和最低速度时 ...
- vmd与ovito的对比
1.minimize后,lammps生成的data文件 2.pdb:
- python分支结构
if分支 一.单分支结构 # if 表达式:# 语句块# 后续语句 # 执行流程:如果表达式结果为真,则执行语句块.否则,直接执行后续语句 二.双分支结构 # 双分支语句# if 表达式:# ...
- 超市管理系统C语言
登录系统 # include <stdio.h> //头文件 # include <string.h> //字符串头文件 # include <stdlib.h> ...
- 力扣Leetcode 680. 验证回文字符串 Ⅱ
验证回文字符串 Ⅱ 给定一个非空字符串 s,最多删除一个字符.判断是否能成为回文字符串. 示例 1: 输入: "aba" 输出: True 示例 2: 输入: "abca ...
- Spring Cloud系列(一):微服务架构简介
一.微服务概述 1.微服务是什么 微服务架构的核心就是服务的拆分,把传统的单体式应用,根据一定的维度(比如业务)拆分为一个一个的服务,每一个服务都有自身特定的功能,又都能够独立的部署,甚至可以拥有自己 ...
- JDK 8 新特性之函数式编程 → Stream API
开心一刻 今天和朋友们去K歌,看着这群年轻人一个个唱的贼嗨,不禁感慨道:年轻真好啊! 想到自己年轻的时候,那也是拿着麦克风不放的人 现在的我没那激情了,只喜欢坐在角落里,默默的听着他们唱,就连旁边的妹 ...
- 【Pod Terminating原因追踪系列之二】exec连接未关闭导致的事件阻塞
前一阵有客户docker18.06.3集群中出现Pod卡在terminating状态的问题,经过排查发现是containerd和dockerd之间事件流阻塞,导致后续事件得不到处理造成的. 定位问题的 ...
