http协议和chrome浏览器
http协议和Chrome抓包工具
什么是http和https协议:
HTTP协议:全称是HyperText Transfer Protocol,中文意思是超文本传输协议,是一种发布和接收HTML页面的方法。服务器端口号是80端口。 HTTPS协议:是HTTP协议的加密版本,在HTTP下加入了SSL层。服务器端口号是443端口。
在浏览器中发送一个http请求的过程:
- 当用户在浏览器的地址栏中输入一个URL并按回车键之后,浏览器会向HTTP服务器发送HTTP请求。HTTP请求主要分为“Get”和“Post”两种方法。
- 当我们在浏览器输入URL http://www.baidu.com 的时候,浏览器发送一个Request请求去获取 http://www.baidu.com 的html文件,服务器把Response文件对象发送回给浏览器。
- 浏览器分析Response中的 HTML,发现其中引用了很多其他文件,比如Images文件,CSS文件,JS文件。 浏览器会自动再次发送Request去获取图片,CSS文件,或者JS文件。
- 当所有的文件都下载成功后,网页会根据HTML语法结构,完整的显示出来了。
url详解:
URL是Uniform Resource Locator的简写,统一资源定位符。 一个URL由以下几部分组成:
scheme://host:port/path/?query-string=xxx#anchor
- scheme:代表的是访问的协议,一般为
http或者https以及ftp等。 - host:主机名,域名,比如
www.baidu.com。 - port:端口号。当你访问一个网站的时候,浏览器默认使用80端口。
- path:查找路径。比如:
www.jianshu.com/trending/now,后面的trending/now就是path。 - query-string:查询字符串,比如:
www.baidu.com/s?wd=python,后面的wd=python就是查询字符串。 - anchor:锚点,后台一般不用管,前端用来做页面定位的。
在浏览器中请求一个url,浏览器会对这个url进行一个编码。除英文字母,数字和部分符号外,其他的全部使用百分号+十六进制码值进行编码。
常用的请求方法:
在Http协议中,定义了八种请求方法。这里介绍两种常用的请求方法,分别是get请求和post请求。
get请求:一般情况下,只从服务器获取数据下来,并不会对服务器资源产生任何影响的时候会使用get请求。post请求:向服务器发送数据(登录)、上传文件等,会对服务器资源产生影响的时候会使用post请求。 以上是在网站开发中常用的两种方法。并且一般情况下都会遵循使用的原则。但是有的网站和服务器为了做反爬虫机制,也经常会不按常理出牌,有可能一个应该使用get方法的请求就一定要改成post请求,这个要视情况而定。
请求头常见参数:
在http协议中,向服务器发送一个请求,数据分为三部分,第一个是把数据放在url中,第二个是把数据放在body中(在post请求中),第三个就是把数据放在head中。这里介绍在网络爬虫中经常会用到的一些请求头参数:
User-Agent:浏览器名称。这个在网络爬虫中经常会被使用到。请求一个网页的时候,服务器通过这个参数就可以知道这个请求是由哪种浏览器发送的。如果我们是通过爬虫发送请求,那么我们的User-Agent就是Python,这对于那些有反爬虫机制的网站来说,可以轻易的判断你这个请求是爬虫。因此我们要经常设置这个值为一些浏览器的值,来伪装我们的爬虫。Referer:表明当前这个请求是从哪个url过来的。这个一般也可以用来做反爬虫技术。如果不是从指定页面过来的,那么就不做相关的响应。Cookie:http协议是无状态的。也就是同一个人发送了两次请求,服务器没有能力知道这两个请求是否来自同一个人。因此这时候就用cookie来做标识。一般如果想要做登录后才能访问的网站,那么就需要发送cookie信息了。
常见响应状态码:
200:请求正常,服务器正常的返回数据。301:永久重定向。比如在访问www.jingdong.com的时候会重定向到www.jd.com。302:临时重定向。比如在访问一个需要登录的页面的时候,而此时没有登录,那么就会重定向到登录页面。400:请求的url在服务器上找不到。换句话说就是请求url错误。403:服务器拒绝访问,权限不够。500:服务器内部错误。可能是服务器出现bug了。
Chrome抓包工具:
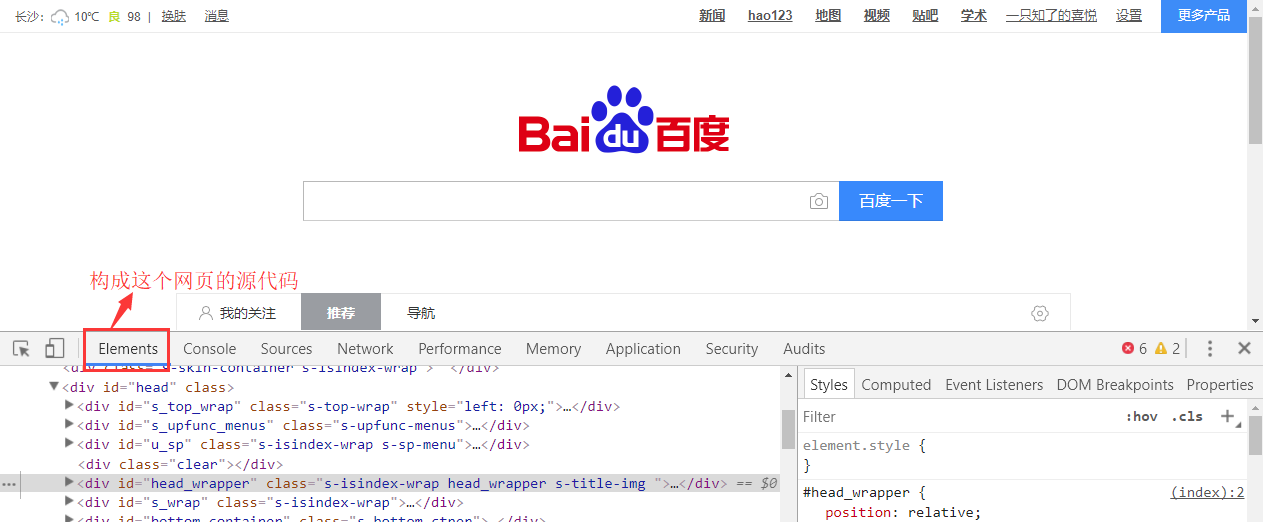
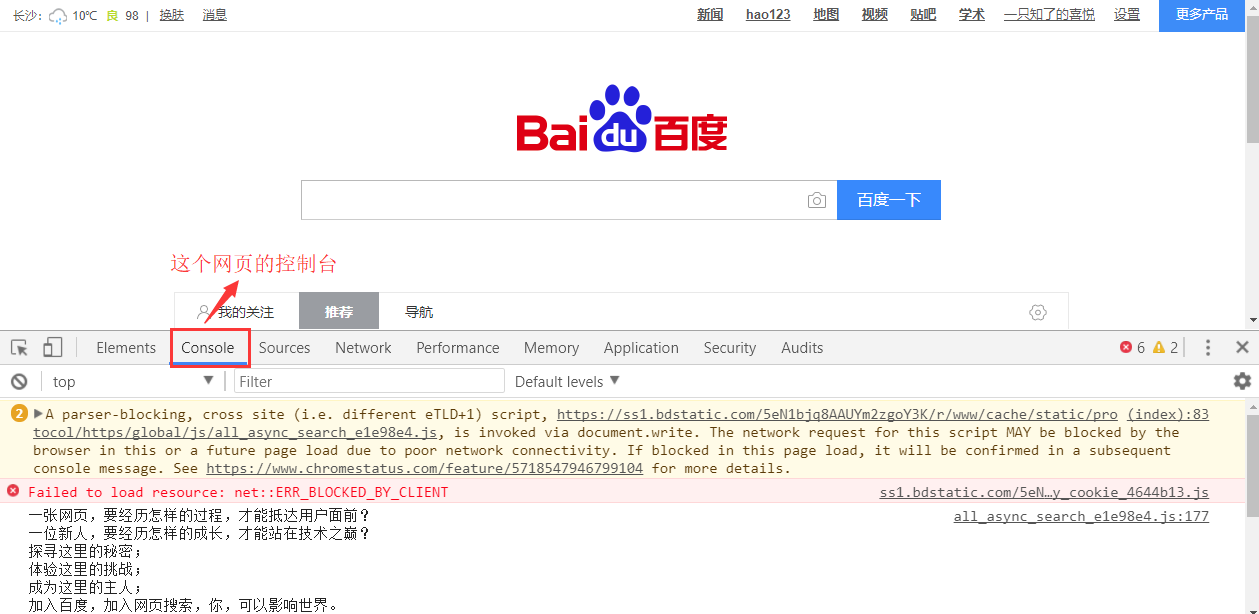
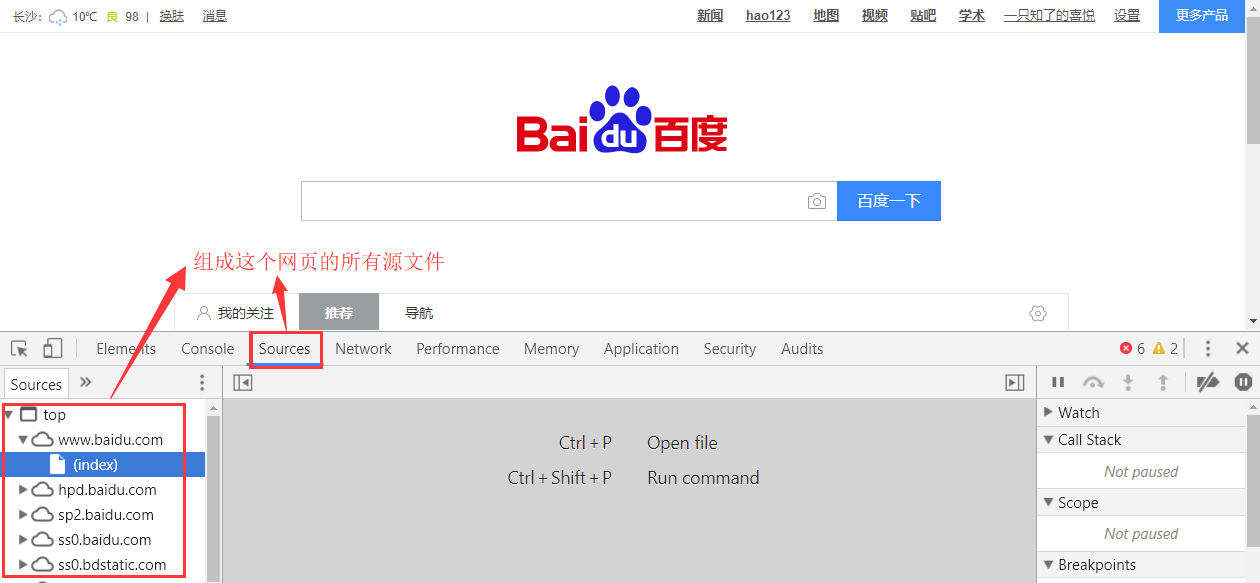
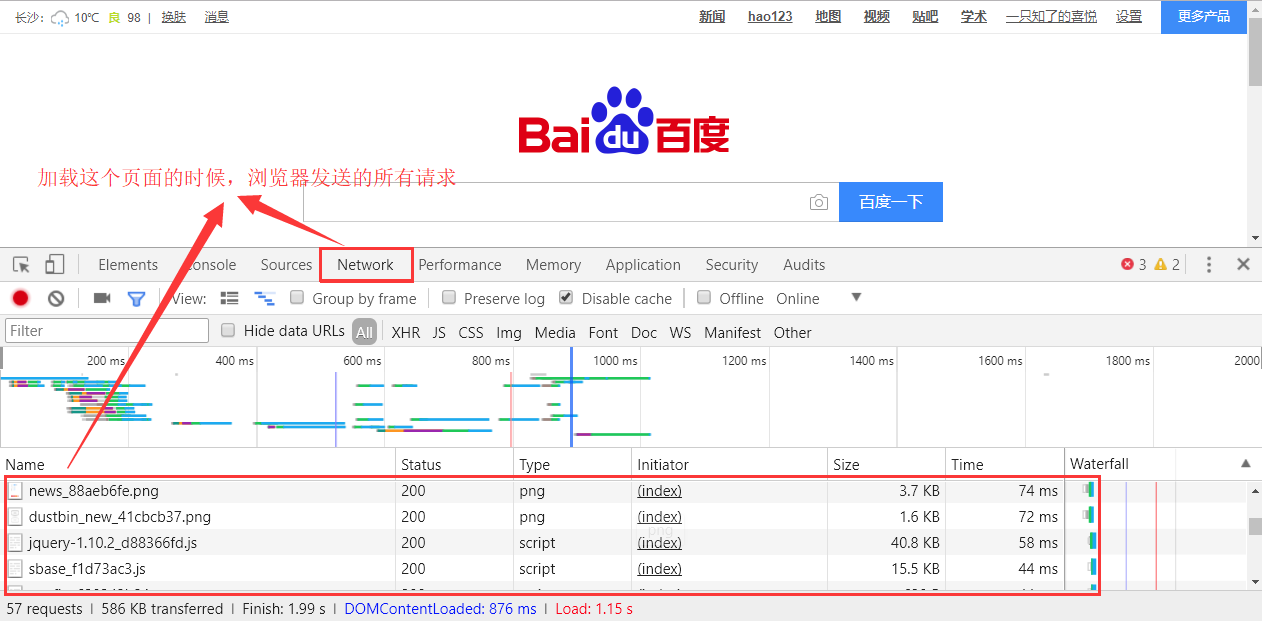
Chrome浏览器是一个非常亲近开发者的浏览器。可以方便的查看网络请求以及发送的参数。对着网页右键->检查。然后就可以打开开发者选项。以下用图片来说明。




http协议和chrome浏览器的更多相关文章
- http协议及http协议和tcp协议的区别
http是应用层的协议,并且无连接,无状态的协议. http协议的特点: 1.支持c/s模式 2.简单快速:客户端向服务器端传送数据的时候,只需要发送请求方法和路径,请求方法有:post,get,he ...
- 页面解耦—— 统跳协议和Rewrite引擎
原文: http://pingguohe.net/2015/11/24/Navigator-and-Rewrite.html 解耦神器 —— 统跳协议和Rewrite引擎 Nov 24, 2015 • ...
- http协议和web应用有状态和无状态浅析
http协议和web应用有状态和无状态浅析 (2013-10-14 10:38:06) 转载▼ 标签: it 我们通常说的web应用程序的无状态性的含义是什么呢? 直观的说,“每次的请求都是独立的 ...
- http协议和web本质
转载:http://www.cnblogs.com/dinglang/archive/2012/02/11/2346430.html http协议和web本质 当你在浏览器地址栏敲入“http://w ...
- Http协议和Tomcat服务器
Http协议和Tomcat服务器 什么是Http协议 HTTP,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议. Http协议的组成 Ht ...
- HTTP协议和SOCKS5协议
HTTP协议和SOCKS5协议 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 我们平时上网的时候基本上是离不开浏览器的,尤其是搜索资料的时候,那么这个浏览器是如何工作的呢?用的又是 ...
- python 全栈开发,Day33(tcp协议和udp协议,互联网协议与osi模型,socket概念,套接字(socket)初使用)
先来回顾一下昨天的内容 网络编程开发架构 B/S C/S架构网卡 mac地址网段 ip地址 : 表示了一台电脑在网络中的位置 子网掩码 : ip和子网掩码按位与得到网段 网关ip : 内置在路由器中的 ...
- http协议和https协议
内容: 1.http协议介绍 2.https协议介绍 3.http协议和https协议对比 1.http协议介绍 (1)http协议是什么 1 一个传输协议,协议就是双方都遵守的规范. 2 为什么叫超 ...
- HTTP协议和WebSocket协议(一)
转自:https://www.jianshu.com/p/0e5b946880b4# HTTP HTTP的地址格式如下: http_URL = "http:" "//&q ...
随机推荐
- systemctl 如何启动、关闭、启用/禁用服务
启动服务:systemctl start xxx.service 关闭服务:systemctl stop xxx.service 重启服务:systemctl restart xxx.service ...
- git 合并两个分支的某个文件
软件开发基本都是多个feature分支并行开发,而在上线前有可能某个分支的开发或测试还没有完成,又或者是产品调整,取消了该分支功能的上线计划,我们在release前不合并该分支即可,然而如果该分支中的 ...
- Linux服务器关联Git,通过执行更新脚本实现代码同步
1.在Linux服务器安装Git yum install git -y tips: 卸载Git : yum remove git 2.在Linux生成ssh key 1)创建用户 git ...
- 太刺激了,面试官让我手写跳表,而我用两种实现方式吊打了TA!
前言 本文收录于专辑:http://dwz.win/HjK,点击解锁更多数据结构与算法的知识. 你好,我是彤哥. 上一节,我们一起学习了关于跳表的理论知识,相信通过上一节的学习,你一定可以给面试官完完 ...
- 13props 对象
props: { homeData: { type: Object, required: true } }, 父组件传递给子组件是对象homeData或者数组: homeData={name:'zs' ...
- 递归方式---通过子级id,获取子级和父级Name
#region 递归--返回 父级|子级 名称 #region --返回 父级|子级 名称 public string RetrurnTypeNames(string TypeId) { String ...
- 截图还在使用QQ的Ctrl + Alt + A 截图?还不会网页长截图?
截图还在使用QQ的Ctrl + Alt + A 截图?还不会网页长截图? 手机自带快捷键,常常使用组合键进行快速截图编辑发好友.保存等,但是貌似到了电脑截图就出现了一大堆拍屏幕党,不少人需要打开微 ...
- Java中nextInt和nextLine同时使用出现的问题
代码: package com.ins1; import java.util.*; public class test { public static void main(String[] args) ...
- Java判断一个字符串是否是回文
package com.spring.test; /** * 判断字符串是否为回文 * * @author liuwenlong * @create 2020-08-31 11:33:04 */ @S ...
- 一起来读官方文档-----SpringIOC(04)
1.4.2.依赖性和详细配置 如上一节所述,您可以将bean属性和构造函数参数定义为对其他托管bean(协作者)的引用或内联定义的值.Spring的基于XML的配置元数据为此目的在其和元素中支持子元素 ...
