React学习小记--setState的同步与异步
react中,state不能直接修改,而是需要使用
setState()来对state进行修改,那什么时候是同步而什么时候是异步呢?
基础代码:
setCounter = (v) => {this.setState({counter: this.state.counter + v})}changeValue = () => {//调用增加函数 每次counter + 1this.setCounter(1)}render(){return (<div className="set-state-page" ><h2 onClick={this.changeValue}>setState page</h2>{this.state.counter}</div>)}
异步执行
合成事件中的异步
在setCounter()中加入一行console.log(this.state.counter),观察运行setState后的counter
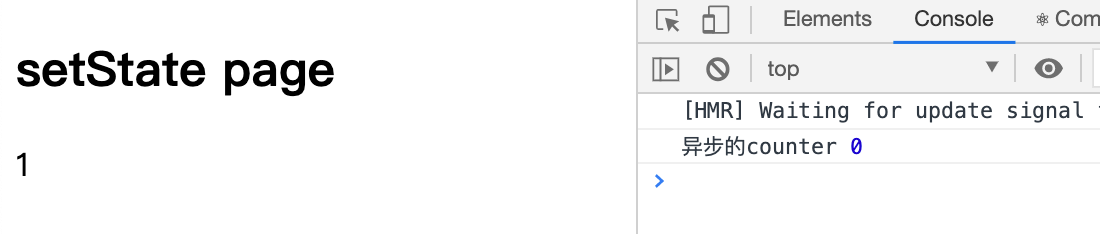
setCounter = (v) => {this.setState({counter: this.state.counter + v})console.log("异步的counter", this.state.counter)}
通过运行上述代码:

生命周期中的异步
加入生命周期componentDidMount()
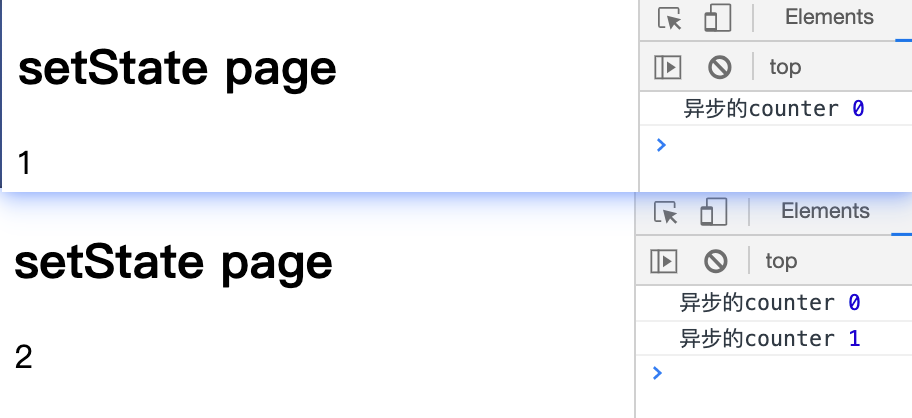
componentDidMount(){this.changeValue()}
刷新页面后直接得到运行结果:

同步执行
setState的回调中同步
setState()第二个参数是一个回调函数,在setState结束后执行,我们在回调函数中执行log
代码改为(同时保留是异步的log进行对比):
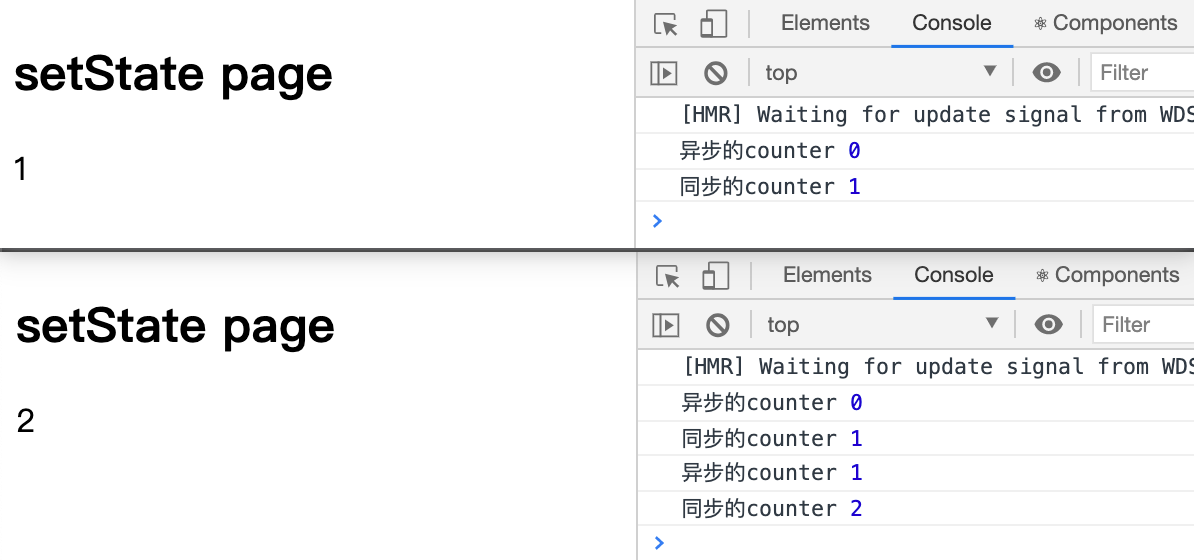
setCounter = (v)=>{this.setState({counter: this.state.counter + v},()=>{console.log("同步的counter", this.state.counter);})console.log("异步的counter", this.state.counter)}
运行结果如下:

原生事件中的同步
通过document.getElementById来获取到一个元素并通过addEventListener给它添加一个click事件,观察这个是否同步
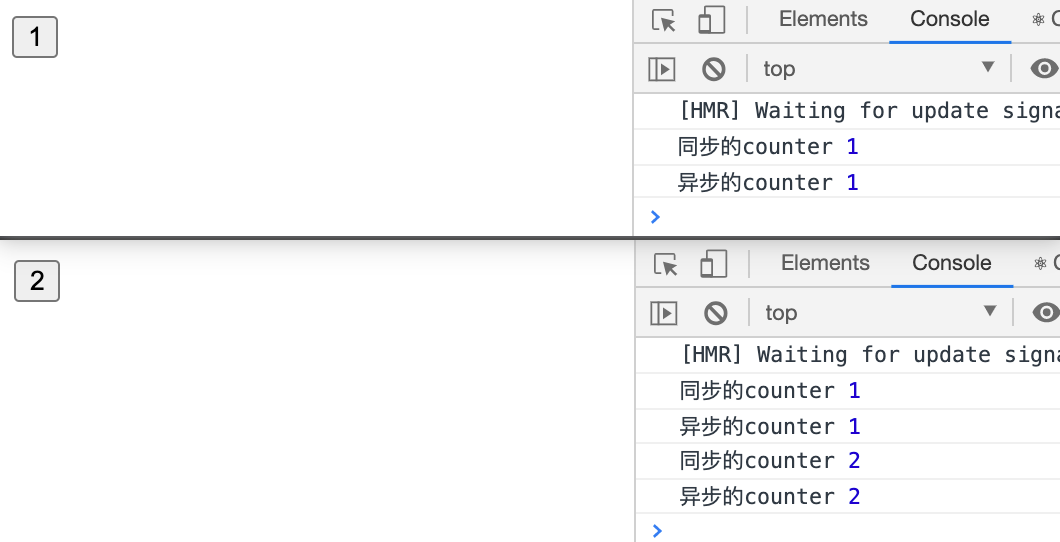
componentDidMount(){document.getElementById("btn").addEventListener("click",this.changeValue)}render(){return (<div className="set-state-page" ><button id="btn">{this.state.counter}</button></div>)}
运行结果如下:

React学习小记--setState的同步与异步的更多相关文章
- React中this.setState是同步还是异步?为什么要设计成异步?
在使用react的时候,this.setState为什么是异步呢? 一直以来没有深思这个问题.昨天就此问题搜索了一下. react创始人之一 Dan Abramovgaearon在GitHub上回答了 ...
- react的setState到底是同步还是异步
在介绍这个问题之前,我们先来看一下一个例子: state = {number:1};componentDidMount(){this.setState({number:3})console.log(t ...
- setState何时同步,何时异步,为什么?
setState何时同步,何时异步,为什么 答案:在React库控制时,异步:否则同步. 示例代码如下: constructor(props){ super(porps); this.state = ...
- 前端综合学习笔记---异步、ES6/7、Module、Promise同步 vs 异步
同步 vs 异步 先看下面的 demo,根据程序阅读起来表达的意思,应该是先打印100,1秒钟之后打印200,最后打印300.但是实际运行根本不是那么回事 console.log(100) setTi ...
- python学习笔记-(十四)I/O多路复用 阻塞、非阻塞、同步、异步
1. 概念说明 1.1 用户空间与内核空间 现在操作系统都是采用虚拟存储器,那么对32位操作系统而言,它的寻址空间(虚拟存储空间)为4G(2的32次方).操作系统的核心是内核,独立于普通的应用程序,可 ...
- Python学习-day10(番外篇) 阻塞IO 非阻塞IO 同步IO 异步IO
这个章节的内容是关于IO的概念,谈一谈什么是 阻塞IO 非阻塞IO 同步IO 异步IO.以下摘要是我对这四种IO的一个形象理解. 场景是去去银行办理业务.节点有三个,1)到银行提交申请:2)取号:3) ...
- Java IO 学习(一)同步/异步/阻塞/非阻塞
关于IO,同步/异步/阻塞/非阻塞,这几个关键词是经常听到的,譬如: “Java oio是阻塞的,nio是非阻塞的” “NodeJS的IO是异步的” 但是这些东西听多了就容易迷糊,比方说同步是否就是阻 ...
- .NET Core学习笔记(4)——谨慎混合同步和异步代码
原则上我们应该避免编写混合同步和异步的代码,这其中最大的问题就是很容易出现死锁.让我们来看下面的例子: private void ButtonDelayBlock_Click(object sende ...
- 4月27日 python学习总结 GIL、进程池、线程池、同步、异步、阻塞、非阻塞
一.GIL:全局解释器锁 1 .GIL:全局解释器锁 GIL本质就是一把互斥锁,是夹在解释器身上的, 同一个进程内的所有线程都需要先抢到GIL锁,才能执行解释器代码 2.GIL的优缺点: 优点: 保 ...
随机推荐
- spring集成shiro,事务失效问题 not eligible for auto-proxying
BeanPostProcessor bean实例化顺序有关,@Configuration会最先实例化,也就是在spring启动完成之前. 导致Configuration中使用的注入,没能在spring ...
- zabbix-4.0-监控服务器的ping告警设置
问题:一直在困惑如果一台服务器的网络发生故障或者断开时,怎么第一时间发现并去排查. 思路:利用zabbix平台监控服务器,监控ping这一项,设置一个报警,并使用脚本去提醒与通知,可使用邮件报警/短信 ...
- Mybatis实例及配置(一)
创建实体类: package com.test.mybatis.bean; public class Employee { private Integer id; private String las ...
- C004:要求用户输入一个美元数量,然后显示出增加5%税率后的相应金额
程序: #include "stdafx.h" int _tmain(int argc, _TCHAR* argv[]) { float amount; do{ printf(&q ...
- 如何让SpringBoot工程在log/控制台中实时打印MyBatis执行的SQL语句
工程下载:https://files.cnblogs.com/files/xiandedanteng/gatling20200429-4.zip 其实就是一句话设置的事情,实现步骤: 在applica ...
- Java自定义异常的用法
package day162020072701.day1601; /** * @author liuwenlong * @create 2020-07-27 09:25:44 */ @Suppress ...
- oracle之三 自动任务调度
Oracle 自动任务调度 13.1 Oracle任务调度概述 在Oracle中任务调度指某一(组)执行程序在特定的时间被周期性的执行.Oracle把任务调度称为job(作业). Advanced S ...
- JS红宝书笔记——第一章 JavaScript简介
1.JavaScript简史 Netscape公司决定开发一种客户端语言用来处理浏览器端简单的表单验证. Netscape公司派布兰登·艾奇(BrendanEich)为计划于1995年2月发布的Net ...
- Robotframework自动化1-Windows环境搭建
前言: robotframework环境搭建-环境准备 1.python2,pip2 2.WxPython 3.Robot Framework 4.Robotframework-ride 5.RIDE ...
- linux 信号机制
文章目录 1. 实时信号非实时信号 2. 信号状态: 3. 信号生命周期: 4. 信号的执行和注销 信号掩码和信号处理函数的继承 信号处理函数的继承 信号掩码的继承 sigwait 与多线程 sigw ...
