leaflet实现台风动态轨迹
leaflet平台是我最新使用的webGIS平台,该平台比较轻巧以下是我展示台风动态路径展示
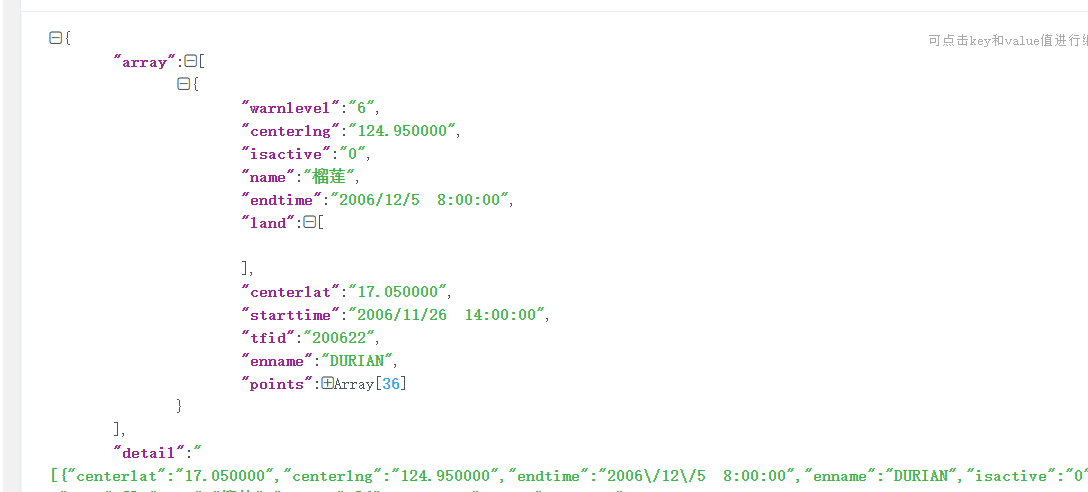
1.首先为大家展示一下动态台风所使用数据

上面中采用标准json格式数据,data数据中,points是对台风36个点的信息,每个点中points存有台风的信息,经度纬度,风力等级,风力强度等信息,按照这些信息和类型对台风进行动态可视化展示。
2.接下来就是台风方法绘制。
我块我是将台风封装成为一个独立的插件,在那个项目中只需要将插件包丢入,New一下台风对象,接入后端数据,就可以对台风进行动态显示,以及对应点的要素点击显示、预测路线显示和清除、都封装成一个完美插件显示,便于项目后期开发,
3.下面这些代码是将台风动态数据全部保存到对应的的接入,然后存到固定的数组中,返回后调用。
//计算出台风所有需要的数据对象
function dataHandler(typhoonTestData) {
//获取台风坐标点数据对象
var forecast = typhoonTestData[0]['points'];
//定义折线点数据的新数组
var polylinePoints = []; //主点线坐标
var radius = {}; //主所有风圈信息、点中信息
var pointlayerImage = {}; //主点图片信息
//台风名称
var typhoonName = typhoonTestData[0].name; //台风name
var typhoonNumber = typhoonTestData[0].tfid; //台风编号
var mainlandForecastList = []; //大陆预测线经纬度
var mainlandForecastinfo = {}; //大陆预测点信息
var japanForecastList = []; //日本预测点经纬度
var japanForecastinfo = {}; //日本预测点信息
var taiwanForecastList = []; //台湾预测点经纬度
var taiwanForecastinfo = {}; //台湾预测点信息
var usaForecastList = []; //美国预测点经纬度
var usaForecastinfo = {}; //美国预测点信息
var hkForecastList = []; //美国预测点经纬度
var hkForecastinfo = {}; //美国预测点信息
//找到经纬度数据,存放在新数组中
for (var i = 0; i < forecast.length; i++) {
var points = forecast[i];
polylinePoints.push([Number(points['lat']), Number(points['lng'])])
var typhoon_Rank_name = points.strong;
var typhoonImage = TyphoonImageRank(typhoon_Rank_name) radius[i] = {
radius7: points.radius7,
radius10: points.radius10,
radius12: points.radius12,
lat: points.lat,
lng: points.lng,
movedirection: points.movedirection,
movespeed: points.movespeed,
power: points.power,
pressure: points.pressure,
speed: points.speed,
strong: points.strong,
time: points.time,
name: typhoonName,
number: typhoonNumber
}
pointlayerImage[i] = {
icon: L.icon({
iconUrl: typhoonImage,
iconSize: [8, 8]
})
}
//添加预测点线的经纬度
if (i == forecast.length - 1) {
var forecastPointData = forecast[i].forecast
forecastPointData.forEach((item, index, arr) => {
if (item.tm == "中国") {
item.forecastpoints.forEach((item, index) => {
mainlandForecastList.push([Number(item.lat), Number(item.lng)])
mainlandForecastinfo[index] = {
lat: item.lat,
lng: item.lng,
power: item.power,
pressure: item.pressure,
speed: item.speed,
strong: item.strong,
time: item.time,
tm: "中国",
name: typhoonName,
number: typhoonNumber
};
});
} else {
if (item.tm == "日本") {
item.forecastpoints.forEach((item, index) => {
japanForecastList.push([Number(item.lat), Number(item.lng)])
japanForecastinfo[index] = {
lat: item.lat,
lng: item.lng,
power: item.power,
pressure: item.pressure,
speed: item.speed,
strong: item.strong,
time: item.time,
tm: "日本",
name: typhoonName,
number: typhoonNumber
};
});
} else {
if (item.tm == "美国") {
item.forecastpoints.forEach((item, index) => {
usaForecastList.push([Number(item.lat), Number(item.lng)])
usaForecastinfo[index] = {
lat: item.lat,
lng: item.lng,
power: item.power,
pressure: item.pressure,
speed: item.speed,
strong: item.strong,
time: item.time,
tm: "美国",
name: typhoonName,
number: typhoonNumber
};
});
} else {
if (item.tm == "中国台湾") {
item.forecastpoints.forEach((item, index) => {
taiwanForecastList.push([Number(item.lat), Number(item.lng)])
taiwanForecastinfo[index] = {
lat: item.lat,
lng: item.lng,
power: item.power,
pressure: item.pressure,
speed: item.speed,
strong: item.strong,
time: item.time,
tm: "中国台湾",
name: typhoonName,
number: typhoonNumber
};
});
} else {
if (item.tm == "中国香港") {
item.forecastpoints.forEach((item, index) => {
hkForecastList.push([Number(item.lat), Number(item.lng)])
hkForecastinfo[index] = {
lat: item.lat,
lng: item.lng,
power: item.power,
pressure: item.pressure,
speed: item.speed,
strong: item.strong,
time: item.time,
tm: "中国香港",
name: typhoonName,
number: typhoonNumber
};
});
}
}
}
}
}
});
}
}
var info = {
polylinePoints: polylinePoints,
radius: radius,
pointlayerImage: pointlayerImage,
typhoonName: typhoonName,
typhoonNumber: typhoonNumber,
mainlandForecastList: mainlandForecastList,
mainlandForecastinfo: mainlandForecastinfo,
japanForecastList: japanForecastList,
japanForecastinfo: japanForecastinfo,
taiwanForecastList: taiwanForecastList,
taiwanForecastinfo: taiwanForecastinfo,
usaForecastList: usaForecastList,
usaForecastinfo: usaForecastinfo,
hkForecastList: hkForecastList,
hkForecastinfo: hkForecastinfo
};
return info;
};
4.然后根据固定的路径以及台风状态信息对台风进行不同颜色显示,各位博友可以根据自己开发设计进行配置台风颜色,一定要按照自己路径接入台风图片奥
function TyphoonImageRank(typhoon_Rank_name) {
var typhoon_point_image = "";
switch (typhoon_Rank_name) {
case "热带风暴":
typhoon_point_image = "img/typhoonimage/typhoon/Tropical_Storm_Point_image.png";
break;
case "台风":
typhoon_point_image = "img/typhoonimage/typhoon/Typhoon_Point_image.png";
break;
case "强台风":
typhoon_point_image = "img/typhoonimage/typhoon/Violent_Typhoon_Point_image.png";
break;
case "超强台风":
typhoon_point_image = "img/typhoonimage/typhoon/Super_Typhoon_Point_image.png";
break;
case "强热带风暴":
typhoon_point_image = "img/typhoonimage/typhoon/Server_Tropical_Storm_Point_image.png";
break;
case "热带低压":
typhoon_point_image = "img/typhoonimage/typhoon/Tropical_Depression_Point_image.png";
break;
default:
typhoon_point_image = "img/typhoonimage/typhoon/Typhoon_Point_image.png";
}
return typhoon_point_image;
}
5.准备好数据准备好,图片就可以写台风啦,台风采用定时器方法加载,数组遍历的形式加载台风。
export var typhoon = function(map, L, typhoonNum, typhoonTestData, AgencyIsShow)
由于上面这个方法进行说明一下,由于采用Vue框架,地图容器采用传入方式,没有使用全局,前两个就是地图容器所需,第三个参数是台风编号信息,在我这个方法中没有用到编号,因为我的数据里面本来就有编号信息,第四个参数是台风的所以数据,
第五个参数是是否显示那个预测路径,我这边做了五条台风路径信息,中国、中国台湾、日本、中国香港、美国预测机构等五种机构,如果项目后期要加入其他机构,其实也挺好加的,看懂我的代码就可以啦,已将弹窗效果弄好只需要按照对应方法配置数据就可以了。
export var typhoon = function(map, L, typhoonNum, typhoonTestData, AgencyIsShow) {
var Agency = AgencyIsShow
var typhoon = {}
var typhoonList = []; // 已经加载的台风路径数组
// 全部扇形对象
var primitives = {}
var tyPrimitives = [];
var myLayerGroupline = new L.LayerGroup(); //主点线清除方法
var myLayerGrouppoint = new L.LayerGroup(); //主点清除方法
var myLayerGroupmode = new L.LayerGroup(); //模型标签
var myLayerchinaforceline = new L.LayerGroup(); //中国预测线段
var myLayerchinaforcepoint = new L.LayerGroup(); //中国预测线点
var myLayerjapanforcepoint = new L.LayerGroup(); //日本预测点
var myLayerjapanforceline = new L.LayerGroup(); //日本预测线
var myLayertaiwanforcepoint = new L.LayerGroup(); //台湾预测点
var myLayertaiwanforceline = new L.LayerGroup(); //台湾预测线
var myLayerAmericanforcepoint = new L.LayerGroup(); //美国预测点
var myLayerAmericanforceline = new L.LayerGroup(); //美国预测线
var myLayerHKforcepoint = new L.LayerGroup(); //香港预测点
var myLayerHKforceline = new L.LayerGroup(); //香港预测线
var timer
typhoonList = {
myLayerGroupline: myLayerGroupline,
myLayerGrouppoint: myLayerGrouppoint,
myLayerGroupmode: myLayerGroupmode,
myLayerchinaforceline: myLayerchinaforceline,
myLayerchinaforcepoint: myLayerchinaforcepoint,
myLayerjapanforcepoint: myLayerjapanforcepoint,
myLayerjapanforceline: myLayerjapanforceline,
myLayertaiwanforcepoint: myLayertaiwanforcepoint,
myLayertaiwanforceline: myLayertaiwanforceline,
myLayerAmericanforcepoint: myLayerAmericanforcepoint,
myLayerAmericanforceline: myLayerAmericanforceline,
myLayerHKforcepoint: myLayerHKforcepoint,
myLayerHKforceline: myLayerHKforceline
}
var TyphoonAllInfo = dataHandler(typhoonTestData)
var allpoints = TyphoonAllInfo.polylinePoints;
var polyline = L.polyline(allpoints, { color: "#00BFFF" }).addTo(map);
map.fitBounds(polyline.getBounds());
map.removeLayer(polyline);
var pointlayerImage = TyphoonAllInfo.pointlayerImage;
var radius = TyphoonAllInfo.radius;
var typhoonNumber = TyphoonAllInfo.typhoonNumber;
var typhoonName = TyphoonAllInfo.typhoonName;
var mainlandForecastList = TyphoonAllInfo.mainlandForecastList;
var mainlandForecastinfo = TyphoonAllInfo.mainlandForecastinfo;
var japanForecastList = TyphoonAllInfo.japanForecastList;
var japanForecastinfo = TyphoonAllInfo.japanForecastinfo;
var taiwanForecastList = TyphoonAllInfo.taiwanForecastList;
var taiwanForecastinfo = TyphoonAllInfo.taiwanForecastinfo;
var usaForecastList = TyphoonAllInfo.usaForecastList;
var usaForecastinfo = TyphoonAllInfo.usaForecastinfo;
var hkForecastList = TyphoonAllInfo.hkForecastList;
var hkForecastinfo = TyphoonAllInfo.hkForecastinfo;
animateDrawLine()
//动态绘制折线
function animateDrawLine() {
myLayerGroupline.clearLayers();
myLayerGrouppoint.clearLayers();
myLayerGroupmode.clearLayers();
myLayerchinaforceline.clearLayers();
myLayerchinaforcepoint.clearLayers();
myLayerjapanforcepoint.clearLayers();
myLayerjapanforceline.clearLayers();
myLayertaiwanforcepoint.clearLayers();
myLayertaiwanforceline.clearLayers();
myLayerAmericanforcepoint.clearLayers();
myLayerAmericanforceline.clearLayers();
myLayerHKforcepoint.clearLayers();
myLayerHKforceline.clearLayers();
// var marker
var markermode
var lineLayer
var pointLayer
var labellayer
var length = allpoints.length;
//定义用来存放递增元素的经纬度数据
var drawPoints = [];
var count = 0;
var typhoonIcon = L.icon({
iconUrl: 'img/typhoon.png',
iconSize: [28, 28],
// iconAnchor: [15, 15]
});
//添加台风编号
var typhoonIconfirst = L.icon({
iconUrl: 'img/blankImage.png',
iconSize: [1, 1]
});
labellayer = L.marker([radius[0].lat, radius[0].lng], {
icon: typhoonIconfirst,
title: "我是谁",
riseOnHover: true,
keyboard: true
}).bindTooltip(typhoonNumber + "-" + typhoonName, {
direction: 'right',
offset: [10, 0],
permanent: true,
opacity: "1",
className: "labelName"
}).openTooltip();
myLayerGrouppoint.addLayer(labellayer);
map.addLayer(myLayerGrouppoint);
//定时器100ms,动态的塞入坐标数据
timer = setInterval(
function() {
//循环台风路径中的每个点,设置定时器依次描绘
if (count < length) {
drawPoints.push(allpoints[count]);
count++;
//清除之前绘制的折线图层
if (lineLayer && count !== length) {
map.removeLayer(lineLayer);
lineLayer = null;
}
//清除之前的marker图层
if (markermode && count !== length) {
map.removeLayer(markermode);
markermode = null;
}
if (tyPrimitives.length != 0) {
romovecircle()
}
//最新数据点drawPoints绘制折线
lineLayer = L.polyline(drawPoints, { color: "#00BFFF" })
myLayerGroupline.addLayer(lineLayer);
map.addLayer(myLayerGroupline);
//根据最新的数据组最后一个绘制marker
if (count === length) {
map.removeLayer(markermode);
// drawForecastPointLine()
if (Agency.中国 == true)
drawForecastChinaPointLine()
if (Agency.中国台湾 == true)
drawForecastTaiWanPointLine()
if (Agency.日本 == true)
drawForecastJapanPointLine()
if (Agency.美国 == true)
drawForecastUSAPointLine()
if (Agency.中国香港 == true)
drawForecastHKPointLine()
drawSingleCircle(drawPoints[count - 1], count - 1)
pointLayer = L.marker(drawPoints[count - 1], { icon: pointlayerImage[count - 1].icon });
myLayerGrouppoint.addLayer(pointLayer);
map.addLayer(myLayerGrouppoint);
//如果是路径最后一个点,自动弹出信息框
markermode = L.marker(drawPoints[length - 1], {
icon: L.divIcon({
className: "dIcon",
html: `<div class="live"><img src="img/typhoon.png"></div>`,
iconSize: [15, 15]
})
}).bindPopup(
getTyphoonInfoHtml(radius[count - 1], "主点"), {
offset: [0, -120],
className: "typhoonInfo"
}
).closePopup();
myLayerGroupmode.addLayer(markermode);
map.addLayer(myLayerGroupmode);
} else {
drawSingleCircle(drawPoints[count - 1], count)
pointLayer = L.marker(drawPoints[count - 1], {
icon: pointlayerImage[count - 1].icon,
title: "我是谁",
riseOnHover: true,
keyboard: true
}).bindPopup(
getTyphoonInfoHtml(radius[count - 1], "主点"), {
offset: [0, -120],
className: "typhoonInfo"
}
).closePopup();
myLayerGrouppoint.addLayer(pointLayer);
map.addLayer(myLayerGrouppoint);
//取已绘制点数组中最后一个点,放置台风标志
markermode = L.marker(drawPoints[count - 1], {
icon: typhoonIcon
});
myLayerGroupmode.addLayer(markermode);
map.addLayer(myLayerGroupmode);
}
} else {
//取完数据后清除定时器
clearInterval(timer);
}
}, 50);
}
//返回台风中样式html
function getTyphoonInfoHtml(info, Pointtype) {
var html = ``;
if (Pointtype == "主点") {
var radius7 = info.radius7.split('|')
var radius10 = info.radius10.split('|')
var radius12 = info.radius12.split('|')
html = ` <div class="typhone_info">
<div class="flex info_title">
<h3>${info.number}-${info.name}</h3>
</div>
<ul class="info_list">
<li>
<span>过去时间</span>
<p>${info.time}</p>
</li>
<li>
<span>中心位置</span>
<p>${info.lng}°E,${info.lat}°N</p>
</li>
<li>
<span>最大风力</span>
<p>${info.strong}</p>
</li>
<li>
<span>最大风速</span>
<p>${info.speed!=""?info.speed:"0"} 米/秒</p>
</li>
<li>
<span>中心气压</span>
<p>${info.pressure!=""?info.pressure:"0"} 百帕</p>
</li>
<li class="info_forecast">
<span>移动速度</span>
<p>${info.speed!=""?info.speed:"0"}公里/小时</p>
</li>
<li class="info_forecast">
<span>移动方向</span>
<p>${info.movedirection}</p>
</li>
</ul>
<ul class="typhoon_circle">
<li class="circle_item">
<div class="circle_flag"><span>7</span>级风圈 (km)</div>
<ol class="circle_detail flex">
<li><span>${radius7[0] ? radius7[0] : '--'}</span><p>东北</p></li>
<li><span>${radius7[1] ? radius7[1] : '--'}</span><p>东南</p></li>
<li><span>${radius7[2] ? radius7[2] : '--'}</span><p>西北</p></li>
<li><span>${radius7[3] ? radius7[3] : '--'}</span><p>西南</p></li>
</ol>
</li>
<li class="circle_item">
<div class="circle_flag"><span>10</span>级风圈 (km)</div>
<ol class="circle_detail flex">
<li><span>${radius10[0] ? radius10[0] : '--'}</span><p>东北</p></li>
<li><span>${radius10[1] ? radius10[1] : '--'}</span><p>东南</p></li>
<li><span>${radius10[2] ? radius10[2] : '--'}</span><p>西北</p></li>
<li><span>${radius10[3] ? radius10[3] : '--'}</span><p>西南</p></li>
</ol>
</li>
<li class="circle_item">
<div class="circle_flag"><span>12</span>级风圈 (km)</div>
<ol class="circle_detail flex">
<li><span>${radius12[0] ? radius12[0] : '--'}</span><p>东北</p></li>
<li><span>${radius12[1] ? radius12[1] : '--'}</span><p>东南</p></li>
<li><span>${radius12[2] ? radius12[2] : '--'}</span><p>西北</p></li>
<li><span>${radius12[3] ? radius12[3] : '--'}</span><p>西南</p></li>
</ol>
</li>
</ul>
</div>`;
} else {
html = `<div class="typhone_info">
<div class="flex info_title">
<h3>${info.number}-${info.name}</h3>
</div>
<ul class="info_list">
<li class="info_organ">
<span>预报机构</span>
<p>${info.tm}</p>
</li>
<li>
<span>预计时间</span>
<p>${info.time}</p>
</li>
<li>
<span>中心位置</span>
<p>${info.lng}°E,${info.lat}°N</p>
</li>
<li>
<span>最大风力</span>
<p>${info.strong}</p>
</li>
<li>
<span>最大风速</span>
<p>${info.speed!=""?info.speed:"0"} 米/秒</p>
</li>
<li>
<span>中心气压</span>
<p>${info.pressure!=""?info.pressure:"0"} 百帕</p>
</li>
</ul>
</div>`;
}
return html;
}
//清除单个风圈
function romovecircle() {
for (var j = 0; j < tyPrimitives.length; j++) {
map.removeLayer(tyPrimitives[j]);
}
tyPrimitives = [];
}
//绘制中国预测点和线
function drawForecastChinaPointLine() {
var chinaforceline = L.polyline(mainlandForecastList, { weight: 2, className: 'mainlandtestSvg', opacity: 0.5 });
myLayerchinaforceline.addLayer(chinaforceline);
map.addLayer(myLayerchinaforceline);
mainlandForecastList.forEach((item, index) => {
if (index != 0) {
var strong = mainlandForecastinfo[index].strong;
var Image = TyphoonImageRank(strong)
var forcePointImage = L.icon({
iconUrl: Image,
iconSize: [8, 8]
});
var mainlandforcePoint = L.marker(item, { icon: forcePointImage }).bindPopup(
getTyphoonInfoHtml(mainlandForecastinfo[index], "预测点")
, {
offset: [0, -30],
className: "typhoonForecastInfo"
}
).closePopup()
myLayerchinaforcepoint.addLayer(mainlandforcePoint);
map.addLayer(myLayerchinaforcepoint);
}
});
}
//绘制日本预测点和线
function drawForecastJapanPointLine() {
var japanforceline = L.polyline(japanForecastList, { weight: 2, className: 'japantestSvg', opacity: 0.5 });
myLayerjapanforceline.addLayer(japanforceline);
map.addLayer(myLayerjapanforceline);
japanForecastList.forEach((item, index) => {
if (index != 0) {
var strong = japanForecastinfo[index].strong;
var Image = TyphoonImageRank(strong)
var forcePointImage = L.icon({
iconUrl: Image,
iconSize: [8, 8]
});
var japanPoint = L.marker(item, { icon: forcePointImage }).bindPopup(
getTyphoonInfoHtml(japanForecastinfo[index], "预测点"), {
offset: [0, -30],
className: "typhoonForecastInfo"
}
).closePopup();
myLayerjapanforcepoint.addLayer(japanPoint);
map.addLayer(myLayerjapanforcepoint);
}
});
}
function drawForecastUSAPointLine() {
var Americanforceline = L.polyline(usaForecastList, { weight: 2, className: 'usatestSvg', opacity: 0.5 });
myLayerAmericanforceline.addLayer(Americanforceline);
map.addLayer(myLayerAmericanforceline);
usaForecastList.forEach((item, index) => {
if (index != 0) {
var strong = usaForecastinfo[index].strong;
var Image = TyphoonImageRank(strong)
var forcePointImage = L.icon({
iconUrl: Image,
iconSize: [8, 8]
});
var usaPoint = L.marker(item, { icon: forcePointImage }).bindPopup(
getTyphoonInfoHtml(usaForecastinfo[index], "预测点")
, {
offset: [0, -30],
className: "typhoonForecastInfo"
}
).closePopup();
myLayerAmericanforcepoint.addLayer(usaPoint);
map.addLayer(myLayerAmericanforcepoint);
}
});
}
function drawForecastTaiWanPointLine() {
var taiwanforceline = L.polyline(taiwanForecastList, { weight: 2, className: 'taiwantestSvg', opacity: 0.5 });
myLayertaiwanforceline.addLayer(taiwanforceline);
map.addLayer(myLayertaiwanforceline);
taiwanForecastList.forEach((item, index) => {
if (index != 0) {
var strong = taiwanForecastinfo[index].strong;
var Image = TyphoonImageRank(strong)
var forcePointImage = L.icon({
iconUrl: Image,
iconSize: [8, 8]
});
var taiwanPoint = L.marker(item, { icon: forcePointImage }).bindPopup(
getTyphoonInfoHtml(taiwanForecastinfo[index], "预测点")
, {
offset: [0, -30],
className: "typhoonForecastInfo"
}
).closePopup();
myLayertaiwanforcepoint.addLayer(taiwanPoint);
map.addLayer(myLayertaiwanforcepoint);
}
});
}
function drawForecastHKPointLine() {
var HKforceline = L.polyline(hkForecastList, { weight: 2, className: 'HKtestSvg', opacity: 0.5 });
myLayerHKforceline.addLayer(HKforceline);
map.addLayer(myLayerHKforceline);
hkForecastList.forEach((item, index) => {
if (index != 0) {
var strong = hkForecastinfo[index].strong;
var Image = TyphoonImageRank(strong)
var forcePointImage = L.icon({
iconUrl: Image,
iconSize: [8, 8]
});
var HKPoint = L.marker(item, { icon: forcePointImage }).bindPopup(
getTyphoonInfoHtml(hkForecastinfo[index], "预测点")
, {
offset: [0, -30],
className: "typhoonForecastInfo"
}
).closePopup();
myLayerHKforcepoint.addLayer(HKPoint);
map.addLayer(myLayerHKforcepoint);
}
});
}
//绘制单个风圈(7,10,12级)
function drawSingleCircle(latlng, count) {
var radius7 = radius[count].radius7;
var radius10 = radius[count].radius10;
var radius12 = radius[count].radius12;
var radius7 = radius7.split('|')
var radius10 = radius10.split('|')
var radius12 = radius12.split('|')
//绘制七级风圈
if (radius7.length > 1) {
var radiusNorthEast7 = radius7[0] / 100
var radiusSouthEast7 = radius7[1] / 100
var radiusNorthWast7 = radius7[2] / 100
var radiusSouthWest7 = radius7[3] / 100
var primitiveFill = new setvisible(latlng, radiusNorthEast7, "NorthEast", "green")
tyPrimitives.push(primitiveFill);
primitiveFill = new setvisible(latlng, radiusSouthEast7, "SouthEast", "green")
tyPrimitives.push(primitiveFill);
primitiveFill = new setvisible(latlng, radiusNorthWast7, "NorthWest", "green")
tyPrimitives.push(primitiveFill);
primitiveFill = new setvisible(latlng, radiusSouthWest7, "SouthWest", "green")
tyPrimitives.push(primitiveFill);
}
//绘制十级风圈
if (radius10.length > 1) {
var radiusNorthEast10 = radius10[0] / 100
var radiusSouthEast10 = radius10[1] / 100
var radiusNorthWast10 = radius10[2] / 100
var radiusSouthWest10 = radius10[3] / 100
primitiveFill = new setvisible(latlng, radiusNorthEast10, "NorthEast", "pink")
tyPrimitives.push(primitiveFill);
primitiveFill = new setvisible(latlng, radiusSouthEast10, "SouthEast", "pink")
tyPrimitives.push(primitiveFill);
primitiveFill = new setvisible(latlng, radiusNorthWast10, "NorthWest", "pink")
tyPrimitives.push(primitiveFill);
primitiveFill = new setvisible(latlng, radiusSouthWest10, "SouthWest", "pink")
tyPrimitives.push(primitiveFill);
}
if (radius12.length > 1) {
//绘制十二级风圈
var radiusNorthEast12 = radius12[0] / 100
var radiusSouthEast12 = radius12[1] / 100
var radiusNorthWast12 = radius12[2] / 100
var radiusSouthWest12 = radius12[3] / 100
primitiveFill = new setvisible(latlng, radiusNorthEast12, "NorthEast", "red")
tyPrimitives.push(primitiveFill);
primitiveFill = new setvisible(latlng, radiusSouthEast12, "SouthEast", "red")
tyPrimitives.push(primitiveFill);
primitiveFill = new setvisible(latlng, radiusNorthWast12, "NorthWest", "red")
tyPrimitives.push(primitiveFill);
primitiveFill = new setvisible(latlng, radiusSouthWest12, "SouthWest", "red")
tyPrimitives.push(primitiveFill);
}
}
//绘制台风风圈方法
var setvisible = function(latlng, semiMinorAxis, anglex, color) {
var anglexdirection = {
NorthEast: [0, 90],
SouthEast: [90, 180],
SouthWest: [180, 270],
NorthWest: [270, 360]
};
var points3 = getPoints(latlng, semiMinorAxis, anglexdirection[anglex][0], anglexdirection[anglex][1], 1000);
var primitiveFill = new L.polygon(points3, {
color: color,
fillColor: color,
fillOpacity: 0.4,
opacity: 0.4,
weight: 1,
smoothFactor: 0,
stroke: false,
}).addTo(map);
return primitiveFill;
function getPoints(center, radius, startAngle, endAngle, pointNum) {
var sin;
var cos;
var x;
var y;
var angle;
var points = new Array();
points.push(center);
for (var i = 0; i <= pointNum; i++) {
angle = startAngle + (endAngle - startAngle) * i / pointNum;
sin = Math.sin(angle * Math.PI / 180);
cos = Math.cos(angle * Math.PI / 180);
y = center[0] + radius * cos;
x = center[1] + radius * sin;
points[i] = [y, x];
}
var point = points;
point.push(center);
return point;
}
}
typhoon.deleteTyphoon = function() {
clearInterval(timer);
romovecircle()
myLayerGroupline.clearLayers();
myLayerGrouppoint.clearLayers();
myLayerGroupmode.clearLayers();
myLayerchinaforceline.clearLayers();
myLayerjapanforceline.clearLayers();
myLayertaiwanforceline.clearLayers();
myLayerAmericanforceline.clearLayers();
myLayerchinaforcepoint.clearLayers();
myLayertaiwanforcepoint.clearLayers();
myLayerAmericanforcepoint.clearLayers();
myLayerjapanforcepoint.clearLayers();
myLayerHKforcepoint.clearLayers();
myLayerHKforceline.clearLayers();
}
/**
* 预测路线是否显示
*/
typhoon.forecastingAgencyIsShow = function(agency, isShow) {
switch (agency) {
case '中国':
if (isShow === true) {
drawForecastChinaPointLine()
} else {
myLayerchinaforceline.clearLayers();
myLayerchinaforcepoint.clearLayers();
}
break
case '日本':
if (isShow === true) {
drawForecastJapanPointLine()
} else {
myLayerjapanforceline.clearLayers();
myLayerjapanforcepoint.clearLayers();
}
break
case '美国':
if (isShow === true) {
drawForecastUSAPointLine()
} else {
myLayerAmericanforcepoint.clearLayers();
myLayerAmericanforceline.clearLayers();
}
break
case '中国台湾':
if (isShow === true) {
drawForecastTaiWanPointLine()
} else {
myLayertaiwanforceline.clearLayers();
myLayertaiwanforcepoint.clearLayers();
}
break
case '中国香港':
if (isShow === true) {
drawForecastHKPointLine()
} else {
myLayerHKforcepoint.clearLayers();
myLayerHKforceline.clearLayers();
}
break
}
}
/**
* 是否重播
*/
typhoon.Replay = function(AgencyIsShow) {
Agency = AgencyIsShow;
this.deleteTyphoon();
animateDrawLine()
}
return typhoon;
}
上面就是台风路径全部代码啦,稍微配置一下就可以用啦
里面台风fengazhuang
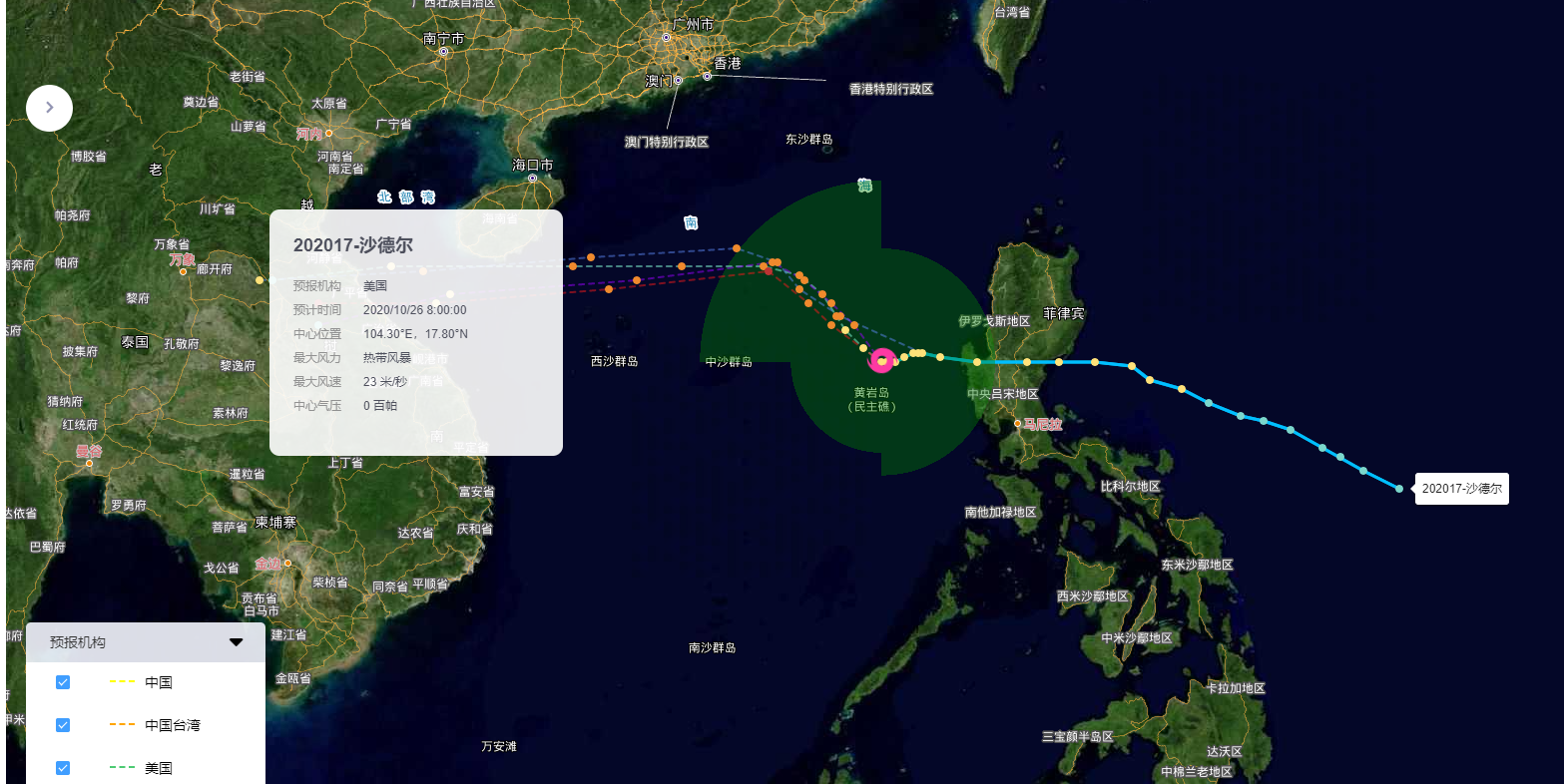
6.以下就是台风效果啦

leaflet实现台风动态轨迹的更多相关文章
- VC动态轨迹画线
分类: 2.4 线程/图形学2010-04-30 22:14 1878人阅读 评论(0) 收藏 举报 文档null 这是一个绘制直线的简单绘图程序,能过实现动态轨迹画线,在拖动时产生临时线来表示可能画 ...
- MapXtreme+Asp.net 动态轨迹
MapXtreme+Asp.net 动态轨迹(请求大神指点) 功能简介:在MapXtreme+Asp.net的环境下实现轨迹回放功能,经过两天的努力基本实现此功能.但还有部分问题需要解决,求大神们 ...
- MapXtreme+Asp.net 动态轨迹(请求大神指点)
功能简介:在MapXtreme+Asp.net的环境下实现轨迹回放功能,经过两天的努力基本实现此功能.但还有部分问题需要解决,求大神们指点迷津,问题会在结尾处提出. 客户端前台页面 <asp:S ...
- mapxtreme C# 完美车辆动态轨迹展示
演示程序请在 http://pan.baidu.com/s/1jG9gKMM#dir/path=%2F%E4%BA%A7%E5%93%81%2FDemos 找 Trajectory.rar 轨迹回放功 ...
- leaflet动态路径
在leaflet中使用动态路径需要结合插件使用,对比了好几个插件,最终找到leaflet.motion比较合适: leaflet地址:https://leafletjs.com/ leaflet.mo ...
- 【转载】Unity3D研究院之与根据动态的两个轨迹点绘制面详解
大家应该知道3D世界中任何的面都是由三角形绘制完成的,因为任何无规则的集合图形都可以由三角形来组成.比如四边形,无论是正四边形还是无规则四边形都可以由两个三角形拼接而成.结合本文的标题大家仔细想想,如 ...
- 天津政府应急系统之GIS一张图(arcgis api for flex)讲解(十三)台风模块
config.xml文件的配置如下: <widget label="台风" icon="assets/images/typhoon.png" config ...
- untiy绘制网格mesh
关于绘制网格, 雨松前辈 已经解释的非常的到位,这里我只是搬运工,实在是感觉自己去描述的话不会有雨松大神描述的清楚,该文章循序渐进,一步步引导读者去理解unirty 绘图机制,真的是没有比这个再好得了 ...
- <转载> 从算法上解读自动驾驶是如何实现的?
科技新闻小鹏汽车2016-03-28 10:42 [摘要]车辆路径规划问题中路网模型.路径规划算法和交通信息的智能预测为关键点. 由于驾驶员的驾驶工作繁重,同时随着汽车拥有量的增加,非职业驾驶员的数 ...
随机推荐
- Java中读取配置文件中的内容,并将其赋值给静态变量的方法
应用场景 项目开发中某个功能需要抽取成方法写成一个工具类,提供给别人使用.写过工具类的人都知道,工具类中的方法一般都是静态方法,可以直接使用类名点方法名调用, 使用很方便,比如判断某个对象是否为空的方 ...
- [06] 优化C#服务器的思路和工具的使用
优化C#服务器的思路和工具的使用 优化服务器之前, 需要先对问题的规模做合理的预估, 然后对关键的数据做采样, 做对比, 看和自己的预估是否一致, 误差大在什么地方, 是预估的不对, 还是系统实现有问 ...
- SSO单点登录可以自己实现吗?--开源软件诞生10
ERP与SSO的恩怨情仇--第10篇 用日志记录“开源软件”的诞生 赤龙 ERP 开源地址: 点亮星标,感谢支持,与开发者交流 kzca2000 码云:https://gitee.com/redrag ...
- Sorted Adjacent Differences(CodeForces - 1339B)【思维+贪心】
B - Sorted Adjacent Differences(CodeForces - 1339B) 题目链接 算法 思维+贪心 时间复杂度O(nlogn) 1.这道题的题意主要就是让你对一个数组进 ...
- 面试的加分项:懂点 Nginx 反向代理与负载均衡
学到老活到老 前端圈一直很新,一直要不停的学习,而且在进入大厂的路上,还要求熟悉一门后台语言等等.用一句别人开玩笑的话来说,java十年前的技术现在还能用,而前端的技术就不是这样的了 突然想起了d ...
- HotSpot VM 中的JIT分类
在HotSpot VM中内嵌有两个JIT编译器,分别为Client Compiler和Server Compiler,但大多数情况下我们简称为C1编译器和C2编译器.开发人员可以通过如下命令显式指定J ...
- 永远不要在代码中使用“User”这个单词
当你意识到你在项目开始时做的轻量.简单的设想竟然完全错了时,你已经用了六个月的时间投入到这个项目上.现在你需要解决这些问题,才能让这个系统继续运行下去,你发现你用在这个项目上的精力远远超出了你的预 ...
- python一些小trick
数据去重 lst = ['1','2','3','3'] lst = list(set(lst)) 不同根目录下引用另一个库 例如 |--a--a.py |--b--b.py 在b.py中调用库a.p ...
- 虚拟机CentOS开机黑屏解决方案
默认配置 错误: 1.直接就是黑屏,连杠杠都没有 2.centos系统关不掉 3.关闭vmware提示:虚拟机XXX繁忙 解决方案一: 1.以管理员身份运行cmd控制台程序 2.在cmd窗口中输入ne ...
- Tomcat 8.5安装
安装 打开Tomcat官网:http://tomcat.apache.org/,下载tar.gz压缩文件,下载后文件名是apache-tomcat- 8.5.23.tar.gz.使用root用户安装, ...
