UI设计学习总结
UI设计学习总结
平面设计基础
平面构成
三大构成:点线面
重复构成
相同,有规律的重复
近似构成
形状,大小,色彩,肌理相似
渐变构成
色彩逐渐变化
发射构成
通过一点向四周扩散犹如绽放的花朵
密集构成
自由布局,有密有疏
UI理论
UI(User Interface[用户界面] 简称)
UI具备视觉设计、交互设计、用户体验三大部分
GUI(Graphical User Interface[图形用户界面设计师]简称)
GUI主要做的就是店面设计、色彩部分、文字的颜色、按钮、图标形态的设计
交互设计
三大因素:机器、人、界面
人使用机器操作,界面做出反应
原型和架构设计
根据需求搭出原型图,再将架构排版好
第一章:PS基础
1.1 部分常用快捷键
Ctrl+N 新建 Ctrl+O 打开 Ctrl+S 保存 Ctrl+T 变换
Ctrl+J 复制当前选择或者图层 Ctrl+D 取消选区 Ctrl+Shift+Alt+T 连续变换
Ctrl+; 隐藏参考线 Ctrl+] 放大 Ctrl+[ 缩小
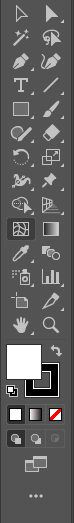
1.2 工具栏

移动工具(移动选中的内容)

选框工具(框选内容)

快速选择工具(快速选中)

裁剪工具(裁剪不需要的部分)

图框工具(创建占位符图框(CC 2019新增))

吸管工具(吸取颜色)

修补工具(修补内容)

画笔工具(画家必备)

仿制图章工具(快速复制出样品)

历史记录画笔工具(画一下还原到没改变时)

橡皮檫工具(配合画笔工具会更好)

渐变工具(画出彩虹不是问题)

涂抹工具(就像用手去抹墨水一样)

减淡工具(画出高光)

钢笔工具(抠图作图必备)

横排文字工具(写些自己需要写的内容)

路径选择工具(配合钢笔工具与形状工具)

矩形工具(画出方形)

抓手工具(移动图片不会改变图片)

缩放工具(放大缩小)

默认色(快速替换成前景色为黑色,背景色为白色)

切换前景色与背景色

前景色与背景色

快速蒙版工具(快速抠图)

切换显示模式(全屏)

滤镜(快速产生不一样的效果)

添加蒙版,不改变图片的情况抹去部分内容

创建新填充或调整图层
第二章:PS进阶

使用PS钢笔工具做出的牛,一共用了五个图层

岩浆字体
使用两个文字图层添加斜面浮雕,发光,阴影,图案叠加,以及火焰等粒子特效完成

使用各种工具巧妙的将化妆品融入花朵里
使用蒙版给化妆品添加花瓣,再添加高光以及阴影,才能让人觉得化妆品是属于花朵的一部分
第三章:AI基础
3.1 工具栏

3.2 快捷键
都是Adobe公司的产品,快捷键几乎雷同,工具栏也是差不多的
AI转曲线的快捷键 ctrl+shift+O
移动工具【V】
直接选取工具、组选取工具【A】
钢笔、添加锚点、删除锚点、改变路径角度【P】
添加锚点工具【+】
删除锚点工具【-】
文字、区域文字、路径文字、竖向文字、竖向区域文字、竖向路径文字【T】
椭圆、多边形、星形、螺旋形【L】
增加边数、倒角半径及螺旋圈数(在【L】、【M】状态下绘图)【↑】
减少边数、倒角半径及螺旋圈数(在【L】、【M】状态下绘图)【↓】
矩形、圆角矩形工具【M】
画笔工具【B】
铅笔、圆滑、抹除工具【N】
旋转、转动工具【R】
缩放、拉伸工具【S】
镜向、倾斜工具【O】
自由变形工具【E】
混合、自动勾边工具【W】
图表工具(七种图表)【J】
渐变网点工具【U】
渐变填色工具【G】
颜色取样器【I】
油漆桶工具【K】
剪刀、餐刀工具【C】
视图平移、页面、尺寸工具【H】
放大镜工具【Z】
默认前景色和背景色【D】
切换填充和描边【X】
标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】
切换为颜色填充【<】
切换为渐变填充【>】
切换为无填充【/】
临时使用抓手工具【空格】
精确进行镜向、旋转等操作选择相应的工具后按【回车】
复制物体在【R】、【O】、【V】等状态下按【Alt】+【拖动】
文件操作 新建图形文件【Ctrl】+【N】
打开已有的图像【Ctrl】+【O】
关闭当前图像【Ctrl】+【W】
保存当前图像【Ctrl】+【S】
另存为… 【Ctrl】+【Shift】+【S】
存储副本【Ctrl】+【Alt】+【S】
页面设置【Ctrl】+【Shift】+【P】
文档设置【Ctrl】+【Alt】+【P】
打印【Ctrl】+【P】
打开“预置”对话框【Ctrl】+【K】
回复到上次存盘之前的状态【F12】
编辑操作 还原前面的操作(步数可在预置中) 【Ctrl】+【Z】
重复操作【Ctrl】+【Shift】+【Z】
将选取的内容剪切放到剪贴板【Ctrl】+【X】或【F2】
将选取的内容拷贝放到剪贴板【Ctrl】+【C】
将剪贴板的内容粘到当前图形中【Ctrl】+【V】或【F4】
将剪贴板的内容粘到最前面【Ctrl】+【F】
将剪贴板的内容粘到最后面【Ctrl】+【B】
删除所选对象【DEL】
选取全部对象【Ctrl】+【A】
取消选择【Ctrl】+【Shift】+【A】
再次转换【Ctrl】+【D】
发送到最前面【Ctrl】+【Shift】+【]】
向前发送【Ctrl】+【]】
发送到最后面【Ctrl】+【Shift】+【[】
向后发送【Ctrl】+【[】
群组所选物体【Ctrl】+【G】
取消所选物体的群组【Ctrl】+【Shift】+【G】
锁定所选的物体【Ctrl】+【2】
锁定没有选择的物体【Ctrl】+【Alt】+【Shift】+【2】
全部解除锁定【Ctrl】+【Alt】+【2】
隐藏所选物体【Ctrl】+【3】
隐藏没有选择的物体【Ctrl】+【Alt】+【Shift】+【3】
显示所有已隐藏的物体【Ctrl】+【Alt】+【3】
联接断开的路径【Ctrl】+【J】
对齐路径点【Ctrl】+【Alt】+【J】
调合两个物体【Ctrl】+【Alt】+【B】
取消调合【Ctrl】+【Alt】+【Shift】+【B】
调合选项选【W】后按【回车】
新建一个图像遮罩【Ctrl】+【7】
取消图像遮罩【Ctrl】+【Alt】+【7】
联合路径【Ctrl】+【8】
取消联合【Ctrl】+【Alt】+【8】
图表类型选【J】后按【回车】
第四章:AI进阶

钢笔工具配合实时上色做出的阿狸案例

钢笔工具配合实时上色做出的插画案例


通过渐变色和圆形完成完成的案例

用圆通过路径查找器完成的推特Logo
第五章:版式设计


第六章:LOGO设计


个人Logo设计灵感
我的名字拼英缩写LRL+内向+性格多样+双子座
图形里包含了我的拼英缩写(LRL),后来也包含了我的网名(Yolx)
我本人性格内向,平常一般不喜欢说话,
一般陌生人和我聊天都是聊不了几句,不过熟人还是聊的来话
所以个人比较喜欢少说话多做事,效率为主
性格多样,有时自己可能会因为一些情况导致性格不一样
双子座,虽然不信这种玄学的东西,不过有时还是有点灵,
所以也把它加入个人Logo设计的灵感
第七章:官网设计

为学校官网重新设计
学校官网原本的设计,用我的话说,好像八十年代的设计,确实看不下去
内容多,布局密密麻麻,如果网站面对孩子的父母或者是其他感兴趣的人
或许会看一下,不过面向青少年,那绝对没看就不感兴趣了,所以我的设计
把很多内容删减了,用Icon去表达内容,这样青少年更能接受
第八章:ICON设计

应用在学校官网的Icon设计
当时的Icon设计老师可看不下去,然而也只有我在设计Icon,
也就是老师手把手教会了我:要让人看出来这是一套Icon
风格一样,有没有圆角,是线还是面,在持续几天的作业下
终于完成了这一套Icon,并把它运用到了学校上
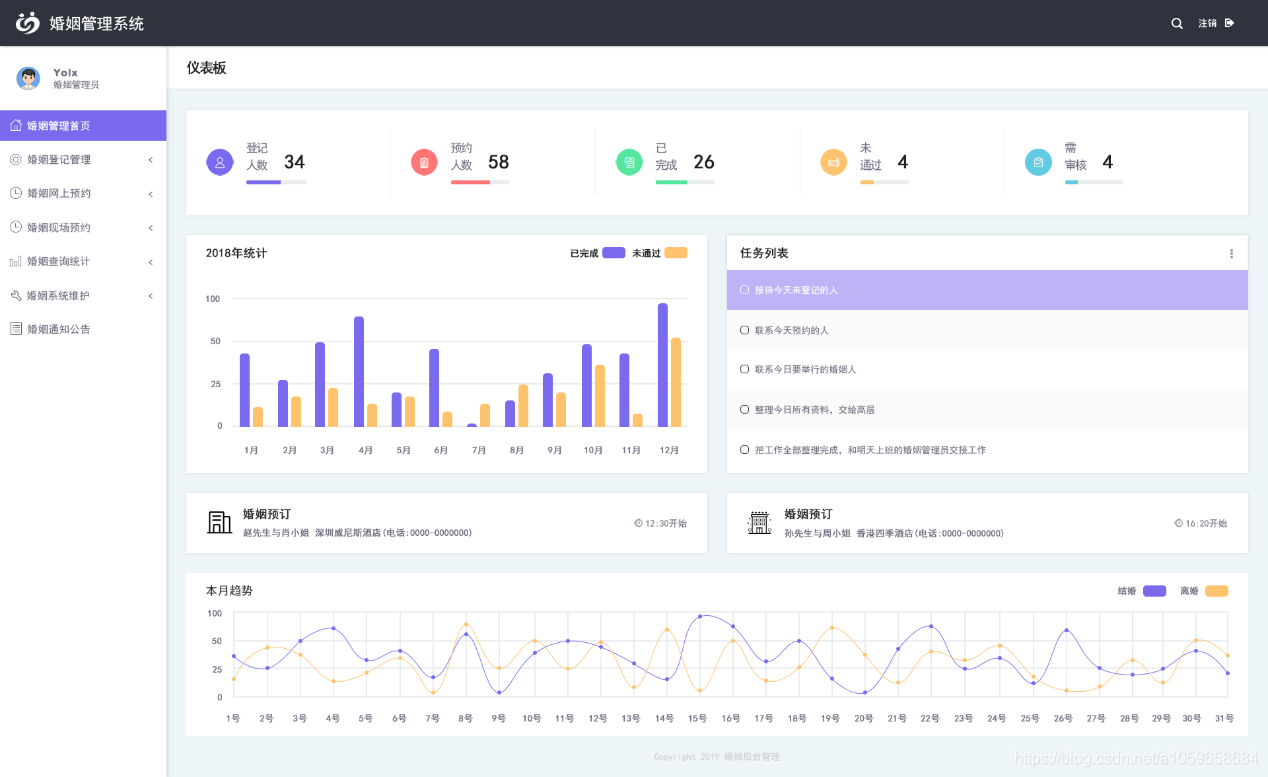
第九章:后台网站设计

设计婚姻管理系统首页 主要色调紫色(高贵,激情)
婚姻管理员进入后台首页最先应该看到的是今日的数据
所以简洁的页面是无比重要的
第一板块展示今天的登记人数以及预约人数,
已完成的,未通过的,需要审核的
第二板块展示上年的统计数据,直观知道大致数据
第三板块展示婚姻管理员今天应该完成什么任务
第四板块展示今天有进行的婚姻,谁和谁结婚,在哪结婚,什么时候开始
第五板块展示本月结婚与离婚的数据,可以通过简单的线了解到趋势
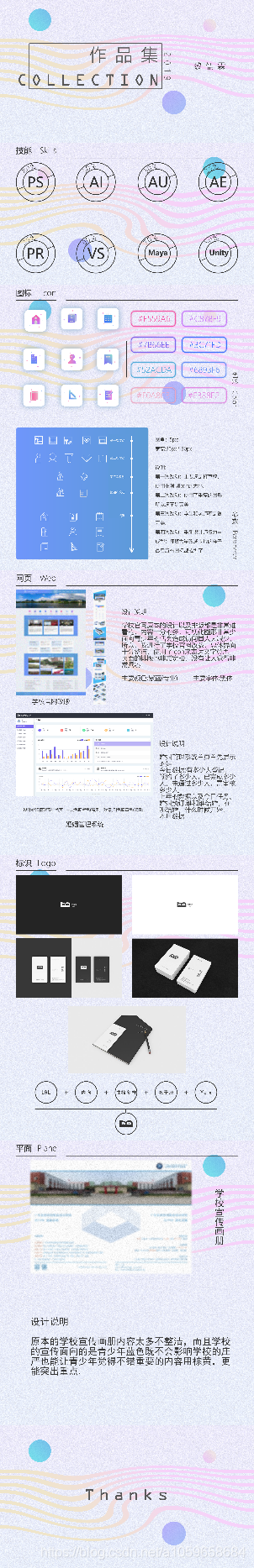
第十章:设计作品集

个人学习总结
正如老师所说的,虽然我们我们敲的是代码,未来是程序员,但是,多学一样技能就给自己的未来创造了不少的机会,那就比别人强了不少,也正是应了中国传统老话:技多不压身
刚学UI确实好痛苦,因为之前敲的都是代码,根本没头绪,就好比如,刚踏入这个学院,初中毕业的我都是面对书本,突然要面对这么密密麻麻的代码,看到头都大了,不过只要坚持敲,不停学习,后来觉得代码也没什么难度,再回头看以前敲的代码,感觉自己确实比以前厉害了,以前很多代码实现的内容,现在几行就解决了,再转回UI,细细品味,也是如此
前期的设计 在后期看来 都是非常简单 只要坚持 什么都可以学会
学习思路
第一步 快捷键
使用每款软件最先应该去了解快捷键,这可以帮助自己提高工作效率,比别人快一步
第二步 分析
无论是UI设计还是代码,分析都显的无比重要,别人是如何做的,用什么做的,为什么这么做,分析清楚,后面就不会懵懵懂懂的
第三步 实践
所有的学习没有实践光靠看光靠分析那还是远远不够的,光看不做永远学不会,自己动手丰衣足食(有益大脑)
第四步 总结
实践过程中遇到什么难题,如何解决的,为什么这样做?
第五步 创新
当自己有水平了,肯定不能限制在这个水平,水往低处走,人要往上爬,自己创新,才能比别人更强
UI设计学习总结的更多相关文章
- UI设计学习路线图
文章转载自「开发者圆桌」一个关于开发者入门.进阶.踩坑的微信公众号 这里整理的UI设计学习路线图包含初中高三个部分,你可以通过百度云盘下载观看对应的视频 链接: http://pan.baidu.co ...
- ui设计学习路线图分享送给初学者
本文来源:千锋UI设计 Ui设计师就业市场前景及薪资很可观,而且现在市场上对于ui设计师的人才需求也很大,所以,现在越来越多的人看好这一行业,纷纷投入到ui设计的学习中来,那么想新手想要学好ui设计, ...
- UI设计学习笔记(7-12)
UI学习笔记(7)--扁平化图标 认识扁平化 Flat Design 抛弃传统的渐变.阴影.高光等拟真视觉效果,打造看上去更平的界面.(颜色.形状) 扁平化图标有什么优缺点 优点: 简约不简单.有新鲜 ...
- UI设计学习路径(一个)—好酒也怕巷子深
来源 參与米老师对项目的验收的时候.听了老师对UI的看法才注意UI这块内容.非常奇怪为什么我们总是不能注意到本该注意的问题呢?软件开发难道仅仅是功能的实现不包含界面设计吗?当然不是.问题的根源在于我们 ...
- (2018干货系列五)最新UI设计学习路线整合
怎么学UI全链路设计 全链路设计师是参与整个商业链条,为每个会影响用户体验的地方提供设计的可解决方案,最后既满足了商业目标,又提升了产品的用户体验和设计质量,与平面设计.UI设计彻底区分开来,是真正的 ...
- UI设计学习之工具中的色彩模式分析
图像根据其呈现的颜色样式分为多种色彩模式,常见的为RGB模式.CMYK模式.灰度模式.位图模式和索引模式. RGB模式 这是Photoshop最常用的颜色模式,也称之为真彩色颜色模式,在RGB模式 ...
- DirectX 9 UI三种设计学习笔记:文章4章Introducing DirectInput+文章5章Wrapping Direct3D
本文从哈利_创.转载请注明出处.有问题欢迎联系本人! 邮箱:2024958085@qq.com 上一期的地址: DX 9 UI设计学习笔记之二 第4章 Introducin ...
- UI设计初学者必备的工具以及学习路线(附思维导图)
今天千锋UI设计小编着重为大家介绍5个学习ui设计必须要会的工具和软件以及UI设计学习路线,希望能对大家所帮助. UI设计必要的工具和软件 1.PS 图像处理合成软件 ui设计核心软件,强大的图像处理 ...
- UI设计教程分享:6个不能错过的UI设计网站
Ui设计学习的人越来越多了,想要找到合适的学习资料很难,很多才接触ui设计且没有基础的同学也不知道去哪里找学习资料,虽然现在百度上很容易搜到ui设计的学习资料,但是一看不难发现,很多都是过时的学习资料 ...
随机推荐
- EF CodeFirst学习
EF CodeFirst 真是时光如梦,岁月如歌,自己一不留神就被后浪拍在了沙滩上,就连我要学的这个东西也是12年就在博客园很火了. EF有三种开发模式,DatabaseFirst, ModelFir ...
- three.js学习3_相机相关
Three.Camera Camera是所有相机的抽象基类, 在构建新摄像机时,应始终继承此类. 常见的相机有两种类型: PerspectiveCamera(透视摄像机)或者 Orthographic ...
- JVM七大垃圾回收器下篇G1(Garbage First)
G1回收器:区域化分代式 既然我们已经有了前面几个强大的GC,为什么还要发布Garbage First (G1)GC? 原因就在于应用程序所应对的业务越来越庞大.复杂,用户越来越多,没有GC就不能保 ...
- async/await 深度理解使用
在vue中使用 eg async created () { await setTimeout(()=>{ console.log(1) },5000); }, async mounted () ...
- 数据库:drop、truncate、delete的区别
近日在删除数据时,发现除了常用的Delete & Drop语句之外,还有Truncate也是与删除数据相关的,针对上述三种有进行简单的比较与整理 用法 drop 用法:drop table 表 ...
- 关于bat中日期时间字符串的格式化
在其他编程语言中,要实现日期时间字符串的格式化,包括时间计算,都是比较简单的 但在bat或者说cmd.dos中要实现这些功能.还是有一定难度的 首先,windows的cmd中可以使用%date%表示日 ...
- HTTP 的前世今生,那些不为人知的秘密
每个时代,都不会亏待会学习的人. 大家好,我是 yes. HTTP 协议在当今的互联网可谓是随处可见,一直默默的在背后支持着网络世界的运行,对于我们程序员来说 HTTP 更是熟悉不过. 平日里我们都说 ...
- springmvc与mybatis整合时 java.lang.IllegalArgumentException: Property 'sqlSessionFactory' or 'sqlSessionTemplate' are required 异常
今天在整合springmvc与mybatis时,启动服务器遇到这样一个问题, by: java.lang.IllegalArgumentException: Property 'sqlSessionF ...
- Python练习题 021:递归方法求阶乘
[Python练习题 021] 利用递归方法求5!. ---------------------------------------------- 首先得弄清楚:5! 指的是"5的阶乘&qu ...
- Java知识系统回顾整理01基础03变量06变量的作用域
一.变量根据所处的位置对应不同的名称 变量处于不同的位置,有不同的名称 名称分别是 字段,属性 参数 局部变量 不同名称的变量,其作用域是不一样的 二.字段,属性,Field 当一个变量被声明在类下 ...
