看几道JQuery试题后总结(上篇)
无意中拿到的JQuery题目,拿来分享顺便总结总结
- 在JQuery对象中区分.text();.val();.html();.innerHTML;.innerTEXT()的用法与区别,用例子证明
- 在JQuery选择器中空格与大于号的区别
- 在一个表单中,查找所有选中的input元素,JQ的写法
- 指定的为某个div内部动态添加一个div的写法,外部添加一个div的写法(包括在该节点的前面以及后面)
- JQuery对象与dom对象的区别,以及两者互相转换的方法
- 如何动态的为某个div添加class属性,如何移除class属性,以及如何获取div中某个属性的值,比如说Id的名称或者其他属性的值
- JQuery里面的动画函数一般用什么?时间设置函数都有哪些,setTimeout()与setInterval()有何区别
- 写一个ajax例子出来,要标清楚各个参数的含义。以及ajax数据传输的时候有几种数据格式
- 要做出一个demo具体功能如下:页面中有一个按钮,点击按钮后弹出一个遮罩层,在遮罩层上面有一个div,在点击按钮后5秒后div内部出现内容。 在div下面有一个隐藏按钮,点击后,遮罩层消失,div缓慢消失。回到页面打开状态
友情提示:遮罩要用到层级z-index,以及透明效果,5秒要用到时间函数,缓慢消失要用到动画效果,自己查询API文档。
第一题
- 题目:在JQuery对象中区分.text();.val();.html();.innerHTML;.innerTEXT()的用法与区别,用例子证明
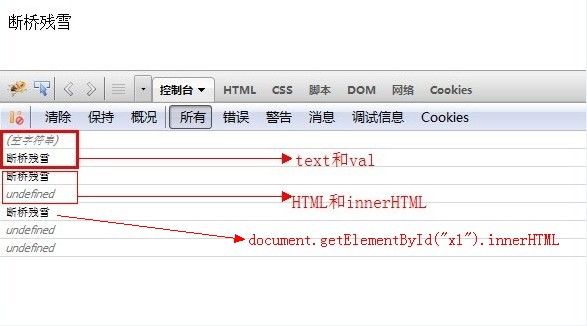
![]() 无参数情况
无参数情况
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jQuery/jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var x1 = $("#x1").val();
console.log(x1); var x2 = $("#x1").text();
console.log(x2); var x3 = $("#x1").html();
console.log(x3); var x4 = $("#x1").innerHTML; //undefined
var x4a = document.getElementById("x1").innerHTML; //断桥残雪
console.log(x4);
console.log(x4a); var x5 = $("#x1").innerTEXT;
var x5a = document.getElementById("x1").innerTEXT;
console.log(x5);
console.log(x5a);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<p id="x1">断桥残雪</p>
</div>
</form>
</body>
</html>

- 区别如下:
- $("#x1").val();上述例子获取的是空字符串,但是如果我们改成<input />标签我们会发现返回的时input的value值
- $("#x1").text();上述例子获取的是标记的内容,但是如果我们改成<input />标签我们会发现返回的是空字符串
- Jquery没有innerHTML这个属性,当我们使用$("#x1").innerHTML得到的是undefined;在这里我们可以通过$("#x1")[0].innerHTML或者使用document.getElementById("x1").innerHTML获取标记中的值
- 下面一个就用个例子吧
<p><b>Hello</b> world</p>
<p>火云邪神!</p>JQuery代码:$("p").text();
结果:Helloworld火云邪神!
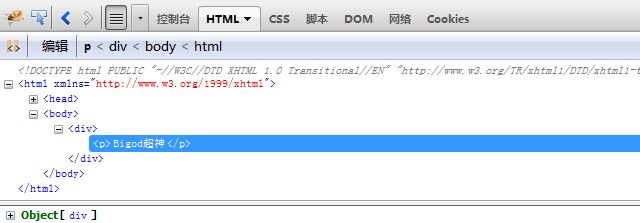
![]() 有参数情况
有参数情况
- .html有参数情况
<div></div>
$("div").html("<p>Bigod超神</p>");

- .text有参数情况
<p>火云邪神超神!</p>
$("p").text("<i>断桥残雪</i>哇哇哇");
结果:[ <p><i>断桥残雪</i>哇哇哇</p> ]
- val有参数情况
<input type="text"/>
$("input").val("你们跌倒了没?崩溃了没?");
结果:你们跌倒了没?崩溃了没?
第二题
- 题目:在JQuery选择器中空格与大于号的区别
看到这个是不是马上想到了层级选择器,说句实话额,在JQuery中的组合选择器,层级选择器,基本过滤选择器以及子元素选择器,我这个记得最清楚,不是别的什么原因,而是这个用的方法最少,貌似只有4个来着。
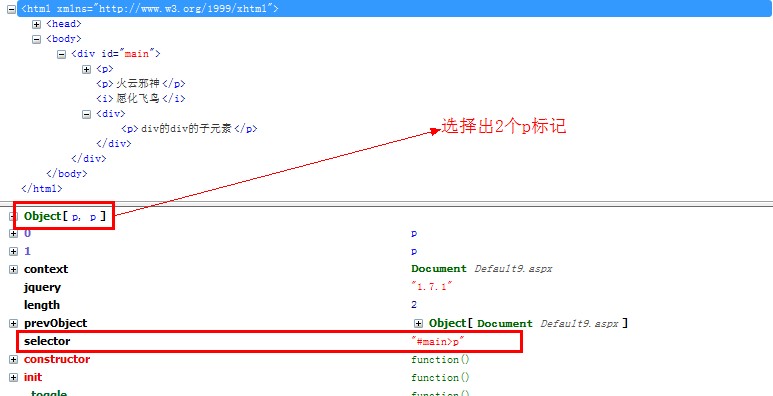
还是给个例子吧:

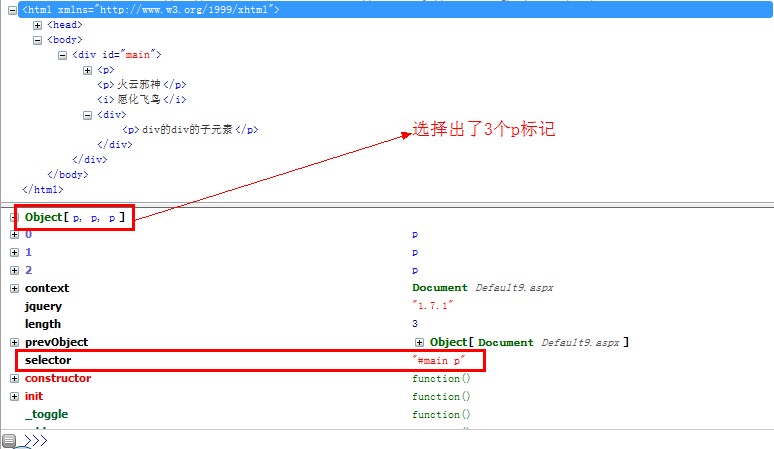
然后将JQuery中的div>p改成div p,结果如下图:

我们不难发现使用空格可以选取#main下的所有子孙元素的p标记,而使用>只能选取#main下的子元素p标记,注意前一个是子孙,后一个是子
第三题
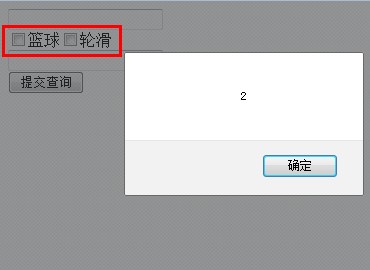
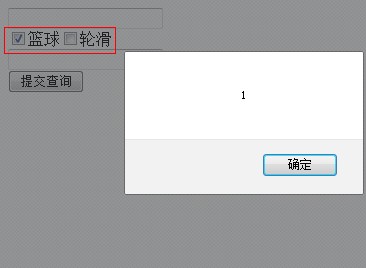
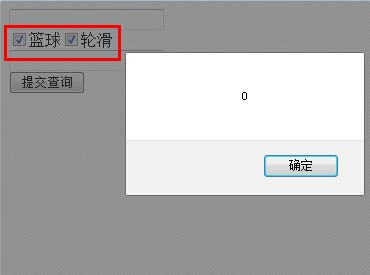
- 题目:在一个表单中,查找所有选中的input元素,JQuery的写法
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jQuery/jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var x = $("input:not(:checked)+span");
alert(x.length);
});
</script>
</head>
<body>
<form id="myform">
<input type="text" /><br />
<input type="checkbox" /><span>篮球</span><input type="checkbox" /><span>轮滑</span><br />
<input type="password" /><br />
<input type="submit" />
</form>
</body>
</html>



PS:使用JQuery的过滤选择器:not()
第四题
- 指定的为某个div内部动态添加一个div的写法,外部添加一个div的写法(包括在该节点的前面以及后面)
内部添加一个div
<div id="parent"></div>
<script type="text/javascript">
$(document).ready(function () {
var parent = $("#parent");
var obj = $("<div>火云邪神</div>");
obj.appendTo(parent);
});
</script>
在某个div前面和后面分别添加一个div
思想:首先找到当前div的父节点,然后然后使用对应的函数(后面我会提到)添加节点
<div id="parent">xyz</div>
/*节点前*/
<script type="text/javascript">
$(document).ready(function () {
var parent = $("#parent");
var obj = $("<div>火云邪神</div>");
parent.parent().prepend(obj);
});
</script>
/*节点后*/
<script type="text/javascript">
$(document).ready(function () {
var parent = $("#parent");
var obj = $("<div>火云邪神</div>");
parent.parent().append(obj);
});
</script>
引申一下操作DOM对象(以下15点引申并非本人总结,来自http://www.jb51.net/article/35606.htm)
- Append方法用来在元素的末尾追加元素(最后一个子节点)
- Prepend在元素的开始添加元素(第一个子节点)
- After:在元素之后添加元素(添加兄弟节点)
- Before:在元素之前添加元素(添加兄弟节点)
- 子元素.appendTo(父元素):在元素的末尾追加一个子元素
- 子元素.prependTo(父元素):在元素的开始追加一个子元素
- A.insertBefore(B) 将A插入到B的前面,等同于B.before(A)
- X.insertAfter(B) 将X插入到Y的后面,等同于Y.after(X)
- Empty():清空该元素下的所有子节点
- Clone()克隆节点,支复制节点,不复制节点
- Clone(true):克隆节点带事件
- $("br").replaceWith("<hr/>");
- $("br").replaceAll("<hr/>");
- $("b").wrap("<font color='red'></font>");将所有粗体字红色显示
- wrapInner();在内部围绕
停电,伤不起!
近两天5点钟光停电,木有写完,本来把这些想一次写完的,来不及了,木有办法,下次写完,各位就原谅下咯!
------如果你觉得此文对你有所帮助,别忘了点击下右下角的推荐咯,谢谢!------
看几道JQuery试题后总结(上篇)的更多相关文章
- 看几道JQuery试题后总结(下篇)
感谢圆友的提醒 昨天下午完成了9道试题中的前4道,之后好多园友存在些疑惑和建议,在这里我一并说一下吧.首先对于昨天第一题可能存在误导,在JQuery中并没有innerHTML这个属性,不过我们可以将J ...
- 你所不知道的库存超限做法 服务器一般达到多少qps比较好[转] JAVA格物致知基础篇:你所不知道的返回码 深入了解EntityFramework Core 2.1延迟加载(Lazy Loading) EntityFramework 6.x和EntityFramework Core关系映射中导航属性必须是public? 藏在正则表达式里的陷阱 两道面试题,带你解析Java类加载机制
你所不知道的库存超限做法 在互联网企业中,限购的做法,多种多样,有的别出心裁,有的因循守旧,但是种种做法皆想达到的目的,无外乎几种,商品卖的完,系统抗的住,库存不超限.虽然短短数语,却有着说不完,道不 ...
- Java中ArrayList相关的5道面试题
本文参考了 <关于ArrayList的5道面试题 > 1.ArrayList的大小是如何自动增加的? 这个问题我想曾经debug过并且查看过arraylist源码的人都有印象,它的过程是: ...
- Java 208 道面试题:第一模块答案
目前市面上的面试题存在两大问题:第一,题目太旧好久没有更新了,还都停留在 2010 年之前的状态:第二,近几年 JDK 更新和发布都很快,Java 的用法也变了不少,加上 Java 技术栈也加入了很多 ...
- Java并发编程75道面试题及答案
1.在java中守护线程和本地线程区别? java中的线程分为两种:守护线程(Daemon)和用户线程(User). 任何线程都可以设置为守护线程和用户线程,通过方法Thread.setDaemon( ...
- 两道面试题,带你解析Java类加载机制
文章首发于[博客园-陈树义],点击跳转到原文<两道面试题,带你解析Java类加载机制> 在许多Java面试中,我们经常会看到关于Java类加载机制的考察,例如下面这道题: class Gr ...
- 【转】两道面试题,带你解析Java类加载机制(类初始化方法 和 对象初始化方法)
本文转自 https://www.cnblogs.com/chanshuyi/p/the_java_class_load_mechamism.html 关键语句 我们只知道有一个构造方法,但实际上Ja ...
- Java 208 道面试题:Java 基础模块答案
目前市面上的面试题存在两大问题:第一,题目太旧好久没有更新了,还都停留在 2010 年之前的状态:第二,近几年 JDK 更新和发布都很快,Java 的用法也变了不少,加上 Java 技术栈也加入了很多 ...
- js 从两道面试题加深理解闭包与箭头函数中的this
壹 ❀ 引 在本文之前我已经花了两个篇幅专门介绍了JavaScript中的闭包与this,正好今早地铁上看到了两道面试题,试着做了下发现挺有意思,所以想单独写一篇文章来记录解析过程.若你对于闭包与t ...
随机推荐
- MYSQL 备份工具
backup of a database is a very important thing. If no backup, meet the following situation goes craz ...
- UNIX基础知识之用户标识
一.用户ID 口令文件(/etc/passwd)登录项中的用户ID(user ID)是个数值,它向系统标识各个不同的用户.系统管理员在确定一个用户的登录名的同时,确定其用户ID.用户不能更改其用户ID ...
- iOS,面试必看,最全梳理
序言 目前形势,参加到iOS队伍的人是越来越多,甚至已经到供过于求了.今年,找过工作人可能会更深刻地体会到今年的就业形势不容乐观,加之,培训机构一火车地向用人单位输送iOS开发人员,打破了生态圈的动态 ...
- Steps to disable DRLs with GM Tech2 scanner
It is possible to get daytime running time disabled manually. But the problem can be easily settled ...
- Android入门:一、Android Studio 2.1安装及初始化配置
以前研究过eclipse +ADT开发android app,没深入再加上工作也用不上就扔在那,现在需要做APP开发,发现eclipse +ADT也不再更新了,google推出了功能强大的Androi ...
- Syntax highlighter for CKEditor
http://www.cnblogs.com/moozi/archive/2010/01/06/1640034.html
- [设计模式]<<设计模式之禅>>关于里氏替换原则
在面向对象的语言中,继承是必不可少的.非常优秀的语言机制,它有如下优点:● 代码共享,减少创建类的工作量,每个子类都拥有父类的方法和属性:● 提高代码的重用性:● 子类可以形似父类,但又异于父类,“龙 ...
- 练习题之Wait/Notify
方案一: public class PrintABC { public static void main(String[] args) { AtomicInteger synObj = ); Runn ...
- Next Power of 2
Next Power of 2 Write a function that, for a given no n, finds a number p which is greater than or e ...
- HTTP状态码解读
1xx:信息 消息 描述 100 Continue 服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求. 101 Switching Protocols 服务器转换协 ...
