AngularJS Boostrap Pagination Sample
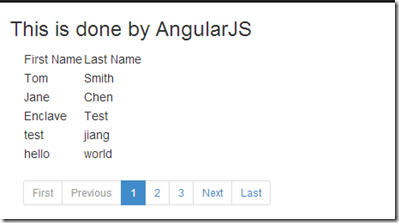
首先,样式是这样的

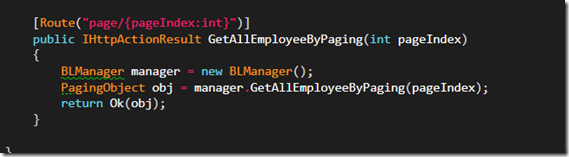
首先,Service端是Webapi REST JSON格式
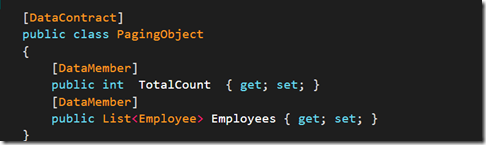
第二,我们建立一个Wrapper Class,这里你也可以定义一个Generic<T>,作为示例,我们这里直接使用List<Employee>


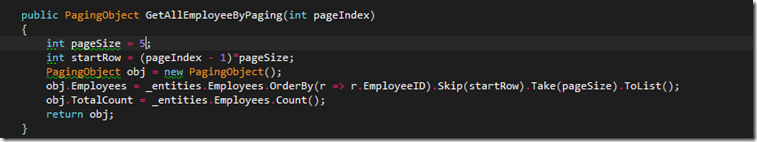
后端分页使用Entity Framework,这里呢,pageSize我们默认为5,

示例的JSON结果

然后我们要引用两个AngularJS,一个是AngularJS本身,一个是AngularJS Boostrap
PM> Install-Package angularjs
PM> Install-Package Angular.UI.Bootstrap

剩下的就是代码了
<h3>This is done by AngularJS</h3>
<ul> <script>
angular.module('myApp', ['ui.bootstrap']); function pagerCtrl($scope, $http) {
$scope.maxSize = 5;
$scope.bigCurrentPage = 1;
$scope.setPage = function (pageNo) {
$scope.bigCurrentPage = pageNo;
};
$scope.$watch(
"bigCurrentPage",
function(newValue, oldvalue) {
doPaging(newValue); }
);
$scope.init = function (pageIndex) {
doPaging(pageIndex);
};
function doPaging(pageIndex) {
var url = "/api/employee/page/" + pageIndex;
$http.get(url).success(function (data) {
$scope.employeeList = data;
var number = new Number(data.TotalCount);
//alert(number);
$scope.bigTotalItems = number;
});
}
} </script> </ul>
<div class="container" ng-app="myApp" ng-controller="pagerCtrl">
<table data-ng-init="init(1)">
<tr>
<td>First Name</td>
<td>Last Name</td>
</tr>
<tr ng-repeat="item in employeeList.Employees">
<td>{{item.FirstName}}</td>
<td>{{item.LastName}}</td>
</tr>
</table>
<pagination total-items="bigTotalItems" items-per-page="5" page="bigCurrentPage" class="pagination-sm" boundary-links="true" rotate="false" num-pages="numPages"></pagination>
<pre>Page: {{bigCurrentPage}} / {{numPages}}</pre>
</div>
AngularJS Boostrap Pagination Sample的更多相关文章
- 周赛-KIDx's Pagination 分类: 比赛 2015-08-02 08:23 7人阅读 评论(0) 收藏
KIDx's Pagination Time Limit: 2000/1000MS (Java/Others) Memory Limit: 128000/64000KB (Java/Others) S ...
- flask实战-个人博客-编写博客前台
编写博客前台 博客前台需要开放给所有用户,这里包括显示文章列表.博客信息.文章内容和评论等功能功能. 分页显示文章列表 为了在主页显示文章列表,我们要先在渲染主页模板的index视图的数据库中获取所有 ...
- AngularJs的UI组件ui-Bootstrap分享(五)——Pager和Pagination
ui-bootstrap中有两个分页控件,一个是轻量级的Pager,只有上一页和下一页的功能,另一个是功能完整的Pagination,除了上一页和下一页,还可以选择首页和最后页,并且支持多种页数的显示 ...
- 第一个AngularJS Sample
代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3. ...
- Getting Started with Django Rest Framework and AngularJS
转载自:http://blog.kevinastone.com/getting-started-with-django-rest-framework-and-angularjs.html A ReST ...
- angularjs和ajax的结合使用 (一)
好久没写文了.这是一篇关于easyui配合ajax使用 的文章, 顺带介绍angularjs的使用 以及让你感受到angularjs的威力.网上对于ajax 的文也是多如牛毛 .我就不直接 从那种原生 ...
- 一些关于angularJS的自己学习和开发过程中遇到的问题及解决办法
这篇文章也许会不定时更新,主要记录这段时间内自己遇到的angularjs学习开发的一些问题的解决办法.本文以摘抄为主,主要目的还是将自己遇到的困惑在各个地方查到的解决办法的汇总,给自己留个备忘吧. 1 ...
- 自定义angularjs分页控件
继昨天写了knockoutjs+ jquery pagination+asp.net web Api 实现无刷新列表页 ,正好最近刚学习angularjs ,故琢磨着写一个angularjs版本的分页 ...
- 具备 jQuery 经验的人如何学习AngularJS(附:学习路径)
这是一个来自stackoverflow的问答,三哥直接把最佳回答搬过来了. 都说AngularJS的学习曲线异常诡异~~~ Q: “Thinking in AngularJS” if I have a ...
随机推荐
- C语言经典算法100例(一)
C语言中有有许多经典的算法,这些算法都是许多人的智慧结晶,也是编程中常用的算法,这里面包含了众多算法思想,掌握这些算法,对于学习更高级的.更难的算法都会有很大的帮助,会为自己的算法学习打下坚实的基础. ...
- jquery ajax请求后台 的简单例子
jQuery.ajax(url,[settings]) 概述 通过 HTTP 请求加载远程数据. jQuery 底层 AJAX 实现.简单易用的高层实现见 $.get, $.post 等.$.ajax ...
- PHP再学习1——cURL表单提交、HTTP请求和响应分析
1.前言 最近迷恋WEB方面的技术,虽然自己是一个嵌入式工程师,但是我深知若需要把传感器终端的数据推送至“平台”必然会和WEB技术打交道.在工作中发现嵌入式工程师喜欢 二进制形式的协议,例如MODBU ...
- Host key verification failed解决
SSH 登录失败:Host key verification failed 由于公钥不一样了,所以无法登录,提示信息是 KEY 验证失败. 解决方法是: 在 /root/.ssh/known_host ...
- ecshop后台限制IP登录
ecshop是开源系统,所以难免会有漏洞 黑客攻击网站,往往是通过漏洞获取后台管理员权限,然后再做一些破坏 如果我们在后台文件里限制指定的IP才能登录后台,就相对安全多了 下面给出大家解决方案: ...
- MPAndroidChart 的实现
效果图: 代码实现: package com.jiahao.me; import java.util.ArrayList; import java.util.List; import android. ...
- Linux下的图形界面——X Window的安装
X Window即X Windows图形用户接口,是一种计算机软件系统和网络协议,提供了一个基础的图形用户界面(GUI)和丰富的输入设备能力联网计算机.其中软件编写使用广义的命令集,它创建了一个硬件抽 ...
- 浅谈TCP优化
原文地址:http://kb.cnblogs.com/page/197406/ 很多人常常对TCP优化有一种雾里看花的感觉,实际上只要理解了TCP的运行方式就能掀开它的神秘面纱.Ilya Grigor ...
- Hadoop之父Doug Cutting
生活中,可能所有人都间接用过他的作品,他是Lucene.Nutch .Hadoop等项目的发起人.是他,把高深莫测的搜索技术形成产品,贡献给普罗大众:还是他,打造了目前在云计算和大数据领域里如日中天的 ...
- Java模拟登陆【转载】
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStream; import java.i ...
