Bootstrap简单Demo(2015年05月-18日)
Bootstrap的简单使用
1、Bootstrap是什么?
这是Bootstrap官网上对它的描述:Bootstrap是最受欢迎的HTML、CSS和JS框架,用于开发响应式布局、移动设备优先的WEB项目
2、Bootstrap的使用需求
1.Bootstrap是一个快速开发Web应用程序的前端框架,并且有丰富的组件、插件,可以用于我们快速开发出用户友好的WEB界面
2.支持移动式设备响应,Bootstrap 会自动帮你针对不同的屏幕尺寸调整你的页面,使其在各个尺寸的屏幕上表现良好。
3、Bootstrap的简单使用案例
以下案例是对公司订餐系统的简单仿写
导航部分代码如下:
<!--nav为Bootstrap的导航组件-->
<nav class="navbar navbar-inverse" style="margin-bottom: 0px;">
<!--container-fluid代表一个占据100%大小的容器 -->
<div class="container-fluid">
<!--navbar-header表示一个导航的头部部分 -->
<div class="navbar-header header">
<!--
自适应隐藏导航展开按钮
class="navbar-toggle collapsed"代表折叠的样式
data-target="#bs-example-navbar-collapse-1"代表折叠的目标,和下面的div中,设置的id="bs-example-navbar-collapse-1"对应
-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">广州硕星订餐系统</a>
</div>
<!--一定要加上id="bs-example-navbar-collapse-1"属性和上面button的data-target="#bs-example-navbar-collapse-1"属性对应,表示这个div是折叠的目标 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">917<span class="sr-only">(current)</span></a></li>
<li><a href="#">大西豪</a></li>
<li><a href="#">都城</a></li>
<li><a href="#">餐餐乐</a></li>
<li><a href="#">湘语</a></li>
<li><a href="#">邱家</a></li>
<li><a href="#">面点王</a></li>
<li><a href="#">随机</a></li>
<li><a href="#">查看</a></li>
</ul>
<!--
搜索框,navbar-form表示导航栏的form表单
-->
<form class="navbar-form navbar-left" role="search" style="margin-left: 300px;">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search"/>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div><!--/.collapse-->
</div><!--/.container -->
</nav>
菜单显示部分代码如下:
<!--图片排列利用bootstrap的栅格系统实现-->
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="row">
<div class="container col-sm-6 col-md-4" style="width: 300px;">
<div class="thumbnail">
<img src="data:images/a.png" class="img-responsive" style="height: 239px;">
<div class="caption">
<p align="center"><strong>尖椒拆骨肉</strong></p>
</div>
</div>
</div>
</div>
</div> <div class="col-md-3">
<div class="row">
<div class="container col-sm-6 col-md-4" style="width: 300px; ">
<div class="thumbnail">
<img src="data:images/b.png" class="img-responsive" style="height: 239px;">
<div class="caption">
<p align="center"><strong>水煮牛肉</strong></p>
</div>
</div>
</div>
</div>
</div> <div class="col-md-3">
<div class="row">
<div class="container col-sm-6 col-md-4" style="width: 300px; ">
<div class="thumbnail">
<img src="data:images/c.png" class="img-responsive" style="height: 239px;">
<div class="caption">
<p align="center"><strong>清蒸开屏皖鱼盖浇饭(配蛋脯)
</strong></p>
</div>
</div>
</div>
</div>
</div> <div class="col-md-3">
<div class="row">
<div class="container col-sm-6 col-md-4" style="width: 300px; ">
<div class="thumbnail">
<img src="data:images/d.png" class="img-responsive" style="height: 239px;">
<div class="caption">
<p align="center"><strong>杭州油淋鸡
</strong></p>
</div>
</div>
</div>
</div>
</div>
</div><!--/.row -->
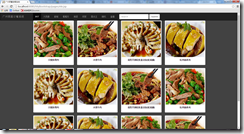
4、效果
在电脑上显示如图:

在手机端显示的效果如下:

Bootstrap简单Demo(2015年05月-18日)的更多相关文章
- 2015年8月18日,杨学明老师《技术部门的绩效管理提升(研讨会)》在中国科学院下属机构CNNIC成功举办!
2015年8月18日,杨学明老师为中国网络新闻办公室直属央企中国互联网络中心(CNNIC)提供了一天的<技术部门的绩效管理提升(研讨会)>培训课程.杨学明老师分别从研发绩效管理概述.研发绩 ...
- Git学习(二)(2015年11月18日)(2016年1月29日)
2015年11月18日Git学习: .Shell 删除文件夹及其所有文件 rd/s/q 文件目录 ---------------当前为先创建本地Git库后与网上Git服务器关联------------ ...
- Bootstrap之Footer页尾布局(2015年05月28日)
直接上页尾部分的代码: <!--采用container-fluid,使得整个页尾的宽度为100%,并设置它的背景色--><footer class="container-f ...
- Bootstrap插件之Carousel轮播效果(2015年-05月-21日)
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"& ...
- 初识CSS3之媒体查询(2015年05月31日)
一.什么是媒体查询 媒体查询是面向不同设备提供不同样式的一种实现方式,它可以为每种类型的用户提供最佳的体验,也是响应式设计的实现方式. 现今每天都有更多的手机和平板电脑问市.消费者能够拥有可想象到的各 ...
- 初识Less(2015年05月23日)
因为最近在研究Bootstrap,然后才了解到Less,听说Less很强大,又听说Bootstrap+Less会更搭,所以就决定也顺带了解下Less的相关知识. come on...... 一.简介 ...
- 导航狗IT周报-2018年05月18日
原文链接:https://www.daohanggou.cn/2018/05/18/it-weekly-8/ DDoS专题 最近Web安全里的一个热点就是包括阮一峰博客在内的多个教育类IT网站被DDo ...
- 1、关于Boolean(2015年05月30日)
背景:刚在看Effective Java,看到一段关于Boolean提供一个返回实例的静态方法的例子,便去看了下Boolean的源码,发现有些内容是之前没注意到的,于是便有了下面这些. 1. Bool ...
- java之enum枚举(2015年05月28日)
背景: 今天启动了一个新的项目,由于要从之前的旧项目中拿过来一些代码,所以就看了下公司之前项目代码,发现有定义的常量类,也有枚举类,然后就在想着两者的功能差不多,那他们之间到底有什么区别呢,所以就决定 ...
随机推荐
- oracle的substr和replace
//我个人做的是更新表中某个字段下的所有内容带有中文括号的信息变为英文括号,具体做法如下 update 表名 set 列名 =replace(要修改的字段名,要替换掉的内容,要替换上去的新内容) su ...
- Spring Data JPA Tutorial Part Nine: Conclusions(未翻译)
This is the ninth and the last part of my Spring Data JPA tutorial. Now it is time to take a look of ...
- AxWindowsMediaPlayer创建、添加播放列表(C#)
// 创见打开对话框对象实例 OpenFileDialog openFileDialog = new OpenFileDialog(); //设置为可以打开多个文件 ...
- [Windows驱动开发](二)基础知识——数据结构
本节主要介绍驱动开发的一些基础知识. 1. 驱动程序的基本组成 1.1. 最经常见到的数据结构 a. DRIVER_OBJECT驱动对象 // WDK中对驱动对象的定义 // 每个驱动程序都会有一个唯 ...
- 三、FreeMarker 模版开发指南 第三章 模版
章节内容如下: 总体结构 指令 表达式 插值 一.总体结构 实际上你用程序语言编写的程序就是模板,模板也被称为FTL(代表FreeMarker模板语言).这是为编写模板设计的非常简单的编程语言. ...
- arcgis下载
你懂的~ t.cn/RA4cc3k 密码ygdr 包含10.2全部,含有(亲测)字样表示测试过OK的,SP是从esri网站下载的几乎全部patch和sp,包括desktop.engine和sever: ...
- ADO.NET 快速入门(四):从数据库填充 DataSet
从数据库获取数据很容易,处理数据更容易.如果想要从数据库获取只进.只读的数据流结果集,你可以使用 DataReader 执行命令并且检索它.关于如何使用 DataReader,请参考:使用 OLE D ...
- PIL在windwos系统下Image.show无法显示图片问题的解决方法
环境:1.win7 64位 2.python 2.7.8 3.PIL-1.1.7.win32-py2.7 在运行一下例子时候出现问题: #-*-coding:utf-8-*- __author__ = ...
- delphi 判断是否出现滚动条
delphi 判断是否出现滚动条 if (GetWindowlong(Stringgrid1.Handle, GWL_STYLE) and WS_VSCROLL) <> 0 the ...
- [Angular 2] Start with Angular2
Create a index.html: <!DOCTYPE html> <html> <head> <title>Really Understandi ...
