Android 高级UI设计笔记11:Gallery(画廊控件)之Gallery基本使用
1. 这里要向大家介绍Android控件Gallery(画廊控件)
Gallery控件主要用于横向显示图像列表,不过按常规做法。Gallery组件只能有限地显示指定的图像。也就是说,如果为Gallery组件指定了10张图像,那么当Gallery组件显示到第10张时,就不会再继续显示了。
2. Gallery基本用法:
步骤如下:
(1)首先我们新建一个Android工程,工程目录如下:

(2)activity_main.xml(主布局文件),如下:
在activity_main.xml添加ImageView、Gallery控件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.himi.gallerydemo.MainActivity" > <TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:gravity="center_horizontal"
android:text="战斗机美图:"
android:textSize="40sp"
android:textStyle="bold" /> <ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="400dp"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" /> <!-- android:spacing 设置图片之间的间距 --> <Gallery
android:id="@+id/gallery"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:spacing="2dp" /> </LinearLayout>
(3)如果我们想要加载的图片数据到Gallery,我们需要适配器,但是Android没有匹配Gallery的适配器,这里需要自定义适配器,如下:
package com.himi.gallerydemo; import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.LinearLayout; /**
*
* 自定义ImageAdapter适配器
* 要实现Gallery画廊控件功能,需要一个容器来存放Gallery显示的图片。
* 我们可以使用一个继承自BaseAdapter类的派生类ImageAdapter来装这些图片。
* @author hebao
*
*/
public class ImageAdapter extends BaseAdapter {
//上下文对象,提供给外界实例化ImageAdapter
private Context mContext; //待加载到Gallery之中的图片id数组
public static int images[] = {
R.drawable.img1,
R.drawable.img2,
R.drawable.img3,
R.drawable.img4,
R.drawable.img5,
R.drawable.img6,
R.drawable.img7,
R.drawable.img8
}; //ImageAdapter构造方法
public ImageAdapter(Context mContext) {
this.mContext = mContext;
} //获得图片的个数
@Override
public int getCount() { return images.length;
} //获取对应索引上的图片
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return images[position];
}
//获取对应图片的索引id
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
} //获取适配器中指定位置的视图对象
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView iv = new ImageView(mContext);
iv.setImageResource(images[position % images.length]);
iv.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
iv.setLayoutParams(new Gallery.LayoutParams(77, 77));
return iv;
} }
(4)若想要实现Gallery图片选中,显示详细图片,触发的事件setOnItemSelectedListener,核心代码如下:
来到MainActivity,如下:
package com.himi.gallerydemo; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast; public class MainActivity extends Activity {
private Gallery gallery;
private ImageView iv; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main); iv = (ImageView) findViewById(R.id.imageView);
iv.setImageResource(ImageAdapter.images[0]); gallery = (Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> parent,
View view, int position, long id) {
iv.setImageResource(ImageAdapter.images[position]);
Toast.makeText(MainActivity.this, "点击是图片"+(position+1), 0).show(); }
});
} }
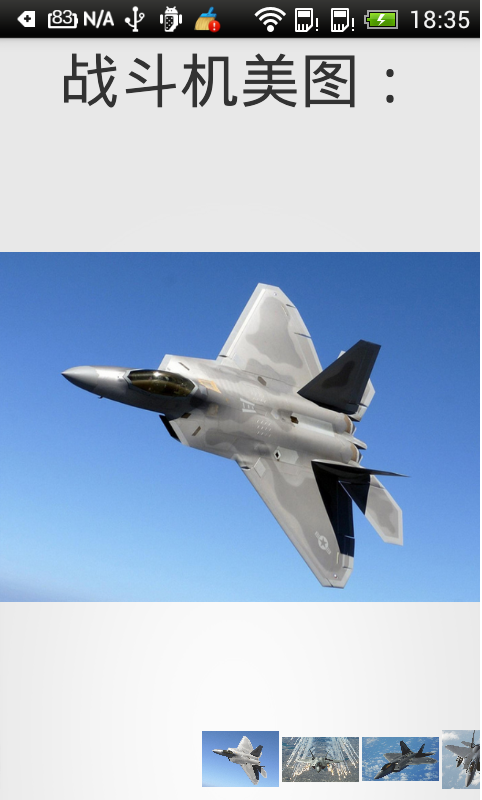
运行效果如下:
- 刚刚打开应用程序效果如下:

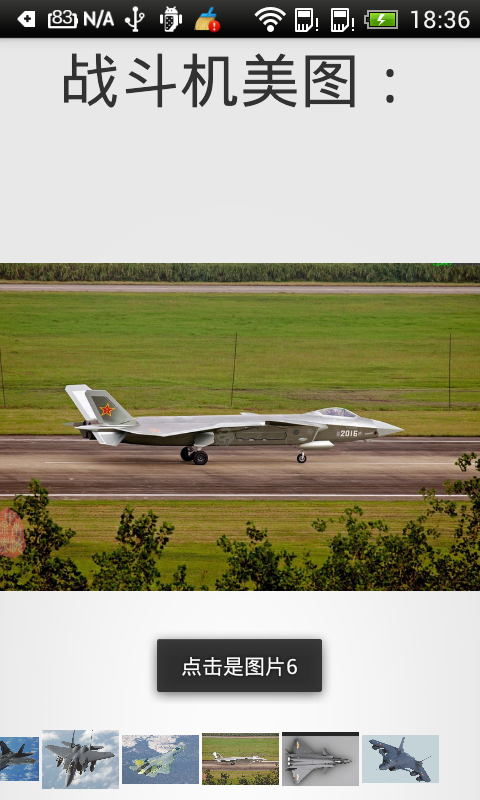
- 点击第6张图片效果,如下:

Android 高级UI设计笔记11:Gallery(画廊控件)之Gallery基本使用的更多相关文章
- Android 高级UI设计笔记07:RecyclerView 的详解
1. 使用RecyclerView 在 Android 应用程序中列表是一个非常重要的控件,适用场合非常多,如新闻列表.应用列表.消息列表等等,但是从Android 一出生到现在并没有非常 ...
- Android 高级UI设计笔记12:ImageSwitcher图片切换器
1. ImageSwitcher ImageSwitcher是Android中控制图片展示效果的一个控件,如:幻灯片效果...,颇有感觉啊.做相册一绝 2. 重要方法 setImageURI(Uri ...
- Android 高级UI设计笔记14:Gallery(画廊控件)之 3D图片浏览
1. 利用Gallery组件实现 3D图片浏览器的功能,如下: 2. 下面是详细的实现过程如下: (1)这里我是测试性代码,我的图片是自己添加到res/drawable/目录下的,如下: 但是开发中不 ...
- Android 高级UI设计笔记13:Gallery(画廊控件)之 循环显示图像
1. 循环显示图像的原理 循环显示有些类似于循环链表,最后一个结点的下一个结点又是第1个结点.循环显示图像也可以模拟这一点. 也许细心的读者从上一节实现的ImageAdapter类中会发现些什么.对 ...
- Android 高级UI设计笔记06:仿微信图片选择器(转载)
仿微信图片选择器: 一.项目整体分析: 1. Android加载图片的3个目标: (1)尽可能的去避免内存溢出. a. 根据图片的显示大小去压缩图片 b. 使用缓存对我们图片进行管理(LruCache ...
- Android 高级UI设计笔记21:Android SegmentView(分段选择控件)
1. 分段控制(SegmentView) 首先我们先看看什么是SegmentView的效果,如下: 分段控制这个View控件是ios7的分段控制,和QQ消息页面顶部的效果一样,android没有这个控 ...
- Android 高级UI设计笔记19:PopupWindow使用详解
1. PopupWindow使用 PopupWindow这个类用来实现一个弹出框,可以使用任意布局的View作为其内容,这个弹出框是悬浮在当前activity之上的. 2. PopupWindow使用 ...
- Android 高级UI设计笔记08:Android开发者常用的7款Android UI组件(转载)
Android开发是目前最热门的移动开发技术之一,随着开发者的不断努力和Android社区的进步,Android开发技术已经日趋成熟,当然,在Android开源社区中也涌现了很多不错的开源UI项目,它 ...
- Android 高级UI设计笔记03:使用ListView实现左右滑动删除Item
1. 这里就是实现一个很简单的功能,使用ListView实现左右滑动删除Item: (1)当我们在ListView的某个Item,向左滑动显示一个删除按钮,用户点击按钮,即可以删除该项item,并且有 ...
随机推荐
- MSSQL手札二 MSSQL的触发器
触发器,就是在对表做DML操作的时候,触发一些其他的事件,触发器一般用在check约束更加复杂的约束上面,是一种特殊的存储过程,不可以被主动调用. 语法如下: CREATE TRIGGER trigg ...
- C#POP3协议实现SSL验证登陆GMAIL
最近在折腾POP3协议,登陆pop.qq.com和pop.163.com没有什么问题,于是就想着登陆pop.gmail.com,结果失败了.经查,发现gmail的pop3端口不是110,而是995.于 ...
- C3P0连接池使用小结
C3P0在最近的demo中也用了(我用的是0.9.2.1版本),因为单例很难应付大量并发. 用法详见文档:http://www.mchange.com/projects/c3p0/ 基本的用法在htt ...
- Kettle 创建 Transformation
1.第一步,先准备数据和工具 安装好mysql以及客户端工具 数据: USE `test`; CREATE TABLE `account` ( `id` int(11) NOT NULL AUTO ...
- 如何加入自定义WebControl
http://www.screencast.com/users/Dennis.Garavsky/folders/Default/media/c75b4ec6-1641-4f82-936e-39360d ...
- window.print打印指定div
window.print可以打印网页,但有时候我们只希望打印特定控件或内容,怎么办呢? 首先我们可以把要打印的内容放在div中,然后用下面的代码进行打印. <html> <head& ...
- javaScript-原型、继承-01
为什么会有原型这个概念: 1.优雅的创建对象: 2.继承: 先看js 之前创建对象的方式存在的问题: 创建对象方式 1.字面量 var obj={name:"join",age:1 ...
- mvvm架构使用解析
配置 android studio目前已经集成了dataBinding,只需在build.gradle中配置,如下: android { dataBinding { enabled = true; } ...
- 关于extjs中动态添加TabPanel的tab项并以iframe显示的整理
近来的项目中用到了Extjs 的TabPanel,这也是Extjs最基本,最常用的组件了 网上或者书上的例子里大都是把tab项渲染到一个div中, 这对于在每个Tab页里加载一个页面的情况就不适合了 ...
- 在Assertion中获取Response的headers,获取headers中信息,获取body(content)
// get the headers of the requestdef content= messageExchange.getResponseContent()def headers = mes ...
