IE6下z-index失效
一、匆匆带过的概念
关于CSS中层级z-index的定义啊什么的不是本文的重点,不会花费过多篇幅详细讲述。这里就简单带过,z-index伴随着层的概念产生的。网页 中,层的概念与photoshop或是flash中层的概念是一致的。熟悉photoshop或是flash的应该知道,层级越高(图层越靠上),越在上 面显示,如果层发生重叠,层级高的会覆盖层级低的,如果非透明或半透明,则会遮挡。
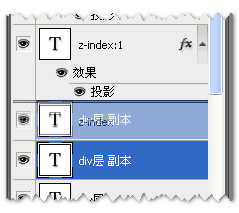
在photoshop中,层的高低就是靠手动调的,鼠标拖拽,或是ctrl+]或是ctrl+shift+[快捷键改变层的次序。如下图,鼠标拖移改变层次序的过程中:
在flash中,类似,可以手动改变图层次序,或是使用as脚本,例如:容器对象.setChildIndex(显示对象,0)就是让对象底层显示,而容器对象.setChildIndex(显示对象,容器对象.numChildren-1)就是最上面显示。
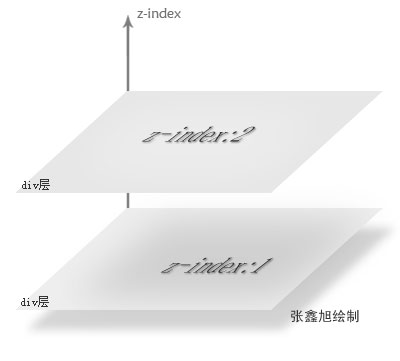
在CSS中,显然,只能通过代码改变层级,这个属性就是z-index,要让z-index起作用有个小小前提,就是元素的position属性要 是relative,absolute或是fixed。就像生孩子一样,一个人不顶用,需要配合。下为z-index的业余示意图:
按照正常的思维,z-index层级越高,内容越应该在上面显示。在大部分的浏览器在大部分的情况下,确实如此,但是不绝对。尤其遇到IE6,这家 伙,估计是后妈带大的,从小营养不良,结果后来健康问题一堆又一堆。z-index的问题就是其中之一,而本文就是要讲讲这个IE6下z-index不起 作用的问题。
二、关于效果截图的些必要说明
下面的不是废话,是为了更容易的理解我下面唾沫横飞的内容。
以下所有结果截图的大背景如下:
1、页面上固定不动的,一成不变的,送豪宅也不会从良的是一个黑色背景,透明度40%,几乎满屏显示的层级为1的绝对定位层。
HTML为:
<div id="blank"></div>,
对应CSS为:
#blank{width:100%; height:600px; background:black; opacity:0.4; filter:alpha(opacity=40); position:absolute; left:0; top:0; z-index:1;}
作用是为了让层级关系一目了然。看:
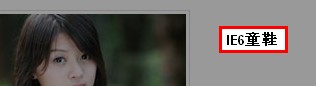
这说明内容在z-index为1的绝对定位层之下。

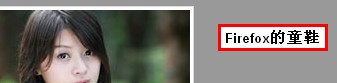
这说明内容在z-index为1的绝对定位层之上。
2、页面上做对比的是美女图片,图片在半透明黑色绝对定位层的上面还是下面很容易辨别,这样,您就能够对我所说的z-index不起作用有很直观的认识了。
三、IE6的抱怨:浮动让我沉沦
现在开始真正的讲述问题的产生,原因以及解决了。首先讲讲第一种z-index无论设置多高都不起作用情况。这种情况发生的条件有三个:
1、父标签 position属性为relative;
2、问题标签无position属性(不包括static);
3、问题标签含有浮动(float)属性。
您可以拿下面的代码自己做个简单测试:
<div id="blank"></div>
<div style="position:relative; z-index:9999;">
<img style="float:left;" src="http://image.zhangxinxu.com/image/study/s/s256/mm2.jpg" />
</div>
丫的,这z-index都9999了,层级够高吧,但是,看下面的图:

这一对比就知道问题了,可能有人会疑问,这会不会是IE6的relative自己感冒了,而不是浮动(float)携带了“甲流病毒”。好,我现在去掉浮动,HTML代码如下:
<div id="blank"></div>
<div style="position:relative; z-index:9999;">
<img src="http://image.zhangxinxu.com/image/study/s/s256/mm2.jpg" />
</div>
结果IE6下:
您可以狠狠地点击这里:在线demo测试
我想,问题应该都清楚了,至于原因,我起初以为是haslayout搞的鬼,后来,用zoom一测试,发现不是(IE7下无此bug也证明不是 haslayout的原因),似乎就是这个float会让z-index失效。由于将外部div的position:relative属性改为 absolute可以解决这一问题,我就怀疑是不是浮动让relative发生了些变化,float与relative在水平定位上可以说是近亲,会不会 是因为这两者搅和在一起所以什么“畸形”“体弱多病”就出现了。这仅是我的猜测而已,真正的原因还是去问IE6的后妈吧。
解决方法,解决方法有三,
1、position:relative改为position:absolute;
2、去除浮动;
3、浮动元素添加position属性(如relative,absolute等)。
四、固执的IE6:它只认第一个爸爸
可能不少人知道,这IE6下,层级的高低不仅要看自己,还要看自己的老爸这个后台是否够硬。用术语具体描述为:
父标签position属性为relative或absolute时,子标签的absolute属性是相对于父标签而言的。而在IE6下,层级的表现有时候不是看子标签的z-index多高,而要看它们的父标签的z-index谁高谁低。
有一定经验的人可能都知道上面的事实。但是,相信这里面很多人不知道IE6下,决定层级高低的不是当前的父标签,而是整个DOM tree(节点树)的第一个relative属性的父标签。有时平时我们多处理一个父标签,z-index层级多而复杂的情况不多见,所以难免会有认识上 的小小偏差。
好,下面展示这个bug。
条件很简单,只要绝对定位的第一个元素的第一个爸爸,或者说是最老的那个爸爸级别的人的relative属性小于黑色半透明层的z-index层级。例如下面的HTML代码:
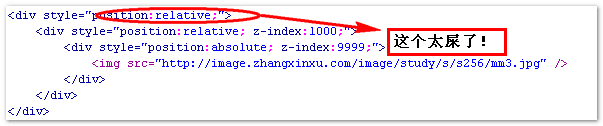
<div id="blank"></div>
<div style="position:relative;">
<div style="position:relative; z-index:1000;">
<div style="position:absolute; z-index:9999;">
<img src="http://image.zhangxinxu.com/image/study/s/s256/mm3.jpg" />
</div>
</div>
</div>
可以看到,mm3图片的父标签div 是绝对定位,层级9999,比1大多了,绝对定位的父标签层级1000(10000也一样),也比黑色半透明层的z-index:1大多了,但是,我们可怜的IE6童鞋——
再看看以Firefox为代表的其他童鞋:
IE7与IE6有着同样的bug,原因很简单,虽然图片所在div当前的老爸层级很高(1000),但是由于老爸的老爸不顶用,可怜了9999如此强势的孩子没有出头之日啊!
知道原因解决就很轻松了,给第一任老爸添加z-index后的HTML代码如下:
<div id="blank"></div>
<div style="position:relative; z-index:1;">
<div style="position:relative; z-index:1000;">
<div style="position:absolute; z-index:9999;">
<img src="http://image.zhangxinxu.com/image/study/s/s256/mm3.jpg" />
</div>
</div>
</div>
结果IE6童鞋喜笑颜开,春光灿烂:
您可以狠狠地点击这里:改变父标签层级在线demo测试
五、必要的结语
老实讲,我对z-index研究的精力其实比较有限,本文的两个bug研究都属于停留在表层的。z-index这玩意深不可测,里面所蕴含的知识不是 CSS手册上的那点东西,那只是冰山一角。这涉及到border及background的堆叠模型,涉及到同层级的显示问题,以及浏览器显示的些机制等, 这是很深的一潭水。
总之,慢慢来,慢慢积累,慢慢研究,一定会一步一步揭开z-index的本质面纱的。
转:http://www.zhangxinxu.com/wordpress/page/37/
IE6下z-index失效的更多相关文章
- IE6下a标签失效(背景穿透)
background:fixed url(about:blank);有时候做感应区域的时候在ie6下不给背景就会感应不到,比如说当鼠标移到图片的左半边部分,鼠标手势变成向左的箭 头,比如说有些时候a标 ...
- 前端问题——png图片在IE6下透明失效,解决办法
今天,一位同事问我问题,png 图片在IE6下透明背景失效. 解决办法,在网上查了很多,最后还是采用两种方案来解决这个问题 1.把这个网页的png格式图片变更为gif格式的图片.问题解决 2.就是让这 ...
- png格式的图片在IE6 下透明解决方案
FF和IE7已经直接支持透明的png图了,下面这个主要是解决IE6下透明PNG图片有灰底的 style="FILTER: progid:DXImageTransform.Microsoft. ...
- ie6下标签定义的高失效,显示的高不受设定的height值影响
今天又碰到一个奇葩的ie6兼容bug,忍不住抱怨下这个后妈生的鬼东西!! 看图这个是在非ie6下的浏览器效果
- li:hover在ie6下失效的解决方案
li:hover在ie6下是无效的,它只在ie7以下版本有效.要解决这个问题有两个解决方法.一个是用js来解决,但是这种方法我不喜欢,因为它必需把js代码和css代码都放在html文件中.第二种是在每 ...
- 解决IE6下PNG透明的JS插件:DD_belatedPNG.js
DD_belatedPNG是一款解决IE6下PNG透明的JS插件,支持background-position和background-repeat属性,支持伪类.使用方法: <!--[if lte ...
- 疯狂抨击ie6下各种扭曲行为
从开始接触ie6就被它强大的力量给震住了,虽然它很可怕,但是我总归得想方设法把它给扼杀在摇篮外.以下是我在ie6下面碰到的一些扭曲行为,弱弱的把它给干掉!!! 1.浮动下margin翻倍问题(很典型, ...
- ie6下兼容问题
最小高度问题:overflow:hidden 在ie6.7下 li本身不浮动 内容浮动 li产生3像素间隙 解决:vertical-align:top; 二.当ie6下最小高度问题和li间隙问题共存时 ...
- 在IE6下使用filter设置png背景
今天帮别人解决问题学会了一个在IE6下使用filter设置png背景,具体css写法如下: .login_form_wrap { width: 778px; height: 360px; backgr ...
随机推荐
- Android通过代码获取View
View view = LayoutInflater.from(mContext).inflate(R.layout.song_item_adapter, null); LayoutInflater ...
- hdu 2897(威佐夫博奕变形)
题意:容易理解. 分析:当n%(p+q)==0时,先取者必胜,必胜方案:先取q,然后对方去x个,先取者就取(p+q-x)个,最后对方就必须取玩p个, 当n%(p+q)==r(r<=p),先取者必 ...
- sqlplus常用命令
原文 sqlplus常用命令 desc 表名 显示表的结构 show user 显示当前连接用户 show error 显示错误 sho ...
- 讲解HTML服务器推送相关技术知识(转)
1. 为什么需要服务器推送? 最大的优点:实时 健康知识平台重庆男科医院 重庆妇科医院适用场景:实时股票价格.商品价格.实时新闻.Twitter/weibo timeline.基于浏览器的聊天系统 2 ...
- Weblogic修改后台日志输出级别
- 组建自动化工具Ant
组建自动化工具Ant Ant可以帮助我们自动化的完成项目的构建 下面是维基百科对Ant的介绍:http://zh.wikipedia.org/wiki/Apache_Ant Apache Ant,是一 ...
- C语言实现strcmp
注意转化为unsigned char: strcmp.h #ifndef STRCMP_H #define STRCMP_H /************************************ ...
- 英语之idiom
1 quick and dirty = Done or constructed in a hasty, approximate, temporarily adequate manner, but no ...
- windows端口被占用
查看端口号被占用进程netstat -a -n -o 强制结束PIDtaskkill /pid:604 /F
- (转)PHP开发框架浅析
开发框架的定义我没有找到很准确的描述,下面几句话基本概括了开发框架的的功能和用途 框架是一种应用程序的半成品: 框架就像是人的骨骼一样: 框架是一组可复用的组件: 框架是一个可复用的设计构件…… 简而 ...
