Android 的自定义Spinner组件实现方式
一、Android的API方式默认实现的方式
1.layout下编辑main_activity.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <Spinner
android:id="@+id/spinner01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/citys" /> <Spinner
android:id="@+id/spinner02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/spinner01" /> <Spinner
android:id="@+id/spinner03"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/spinner02" /> </RelativeLayout>
2.string.xml代码
<?xml version="1.0" encoding="utf-8"?>
<resources> <string name="app_name">Android_015</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string> <string-array name="citys">
<item>北京</item>
<item>上海</item>
<item>广州</item>
<item>深圳</item>
<item>珠海</item>
<item>湖州</item>
</string-array> <string name="tv">TextView</string>
</resources>
3.layout下面的自定义的下拉选项样式 Spinner_layout.xml和me_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/spinnerDropDownItemStyle"
android:ellipsize="marquee"
android:drawableLeft="@drawable/ic_launcher"
android:textColor="#00ff00"
/>
me_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_launcher"
android:paddingRight="8dip"
android:paddingTop="8dip"
android:text="@string/tv"
android:textSize="25sp" /> <TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8dip"
android:paddingTop="8dip"
android:text="@string/tv"
android:textSize="25sp" /> </LinearLayout>
4.Java后台代码
package com.example.android_015; import java.util.ArrayList;
import java.util.List; import com.example.android_015.entity.Person; import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast; public class MainActivity extends Activity implements OnItemSelectedListener{ private Spinner spinner,spinner03; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); spinner = (Spinner) findViewById(R.id.spinner02);
spinner.setOnItemSelectedListener(this); // 获取string.xml的资源文件的数组
String[] citys = getResources().getStringArray(R.array.citys); // 数组适配器的创建
// 1.实例化的方式创建适配器
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, citys);
// 2.API建议的方式创建adapt
ArrayAdapter<CharSequence> adapter1 = ArrayAdapter.createFromResource(
this, R.array.citys, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(R.layout.spinner_layout);
//设置下拉试图的样式
//adapter1.setDropDownViewResource(android.R.layout.simple_list_item_checked); spinner.setAdapter(adapter); //自定义的适配器下垃选项
spinner03 = (Spinner) findViewById(R.id.spinner03);
// 建立数据源
List<Person> persons=new ArrayList<Person>();
persons.add(new Person("张三", "上海 "));
persons.add(new Person("李四", "上海 "));
persons.add(new Person("王五", "北京" ));
persons.add(new Person("赵六", "广州 "));
// 建立Adapter绑定数据源
MyAdapter _MyAdapter=new MyAdapter(this, persons);
//绑定Adapter
spinner03.setAdapter(_MyAdapter); } @Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
} //选中按钮的实现方法
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,long id) {
System.out.println("parent:"+parent.getClass()); //父组件 spinner
System.out.println("view:"+view.getClass()); //加载的下拉列表 xml类型 TextView
System.out.println("position="+position);
System.out.println("id="+id);
//spinner.getSelectedItem().toString() 被选中的下拉列表值
//spinner.getSelectedView() 被选中的 下垃组件属性
//spinner.getSelectedItemPosition() 被选中的位置
//spinner.getSelectedItemId() 被选中的id
String str=parent.getItemAtPosition(position).toString(); Toast.makeText(this, "你点击选中的是:"+str, 2000).show();
} //未选中的实现方法
@Override
public void onNothingSelected(AdapterView<?> parent) { } }
5.Person类
package com.example.android_015.entity; /**
* 用户对象
* @author hbj403
*/
public class Person {
private String personName;
private String personAddress; public Person(String personName,String personAddress) {
super();
this.personName=personName;
this.personAddress=personAddress;
} public String getPersonName() {
return personName;
} public void setPersonName(String personName) {
this.personName = personName;
} public String getPersonAddress() {
return personAddress;
} public void setPersonAddress(String personAddress) {
this.personAddress = personAddress;
} }
6、自定义MyAdapter适配器类
package com.example.android_015; import java.util.List; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView; import com.example.android_015.entity.Person; /**
* 自定义的适配器类
* @author hbj403
*/
public class MyAdapter extends BaseAdapter { private List<Person> mList;
private Context mContext; public MyAdapter(Context pContext,List<Person> pList) {
this.mContext=pContext;
this.mList=pList;
} @Override
public int getCount() {
return mList.size();
} @Override
public Object getItem(int position) {
return mList.get(position);
} @Override
public long getItemId(int position) {
return position;
} //最主要代码
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater _LayoutInflater=LayoutInflater.from(mContext);
convertView=_LayoutInflater.inflate(R.layout.me_layout, null); if(convertView!=null){
TextView _TextView1=(TextView)convertView.findViewById(R.id.textView1);
TextView _TextView2=(TextView)convertView.findViewById(R.id.textView2);
_TextView1.setText(mList.get(position).getPersonName());
_TextView2.setText(mList.get(position).getPersonAddress());
}
return convertView;
}
}
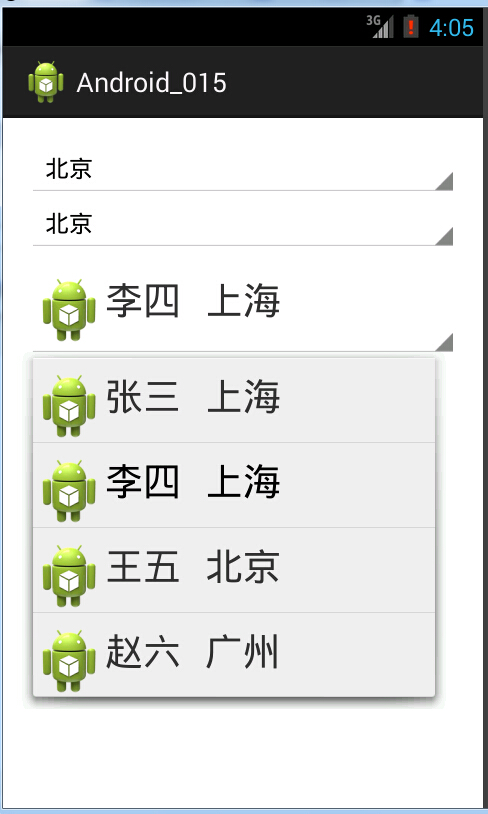
二、运行方式截图

监听事件和第一种方法相同:
部分链接文档来自:转自:http://blog.csdn.net/jiangqq781931404/article/details/7285623
Android 的自定义Spinner组件实现方式的更多相关文章
- android中使用spinner组件,以key,value的方式
接着上一篇文章的内容:android中使用spinner组件 稍做修改,以key,value的方式,在实际使用中,经常需要获取的值并不一定跟显示的内容一致. 需要先添加一个对象类,用来描述key,va ...
- android中使用spinner组件
spinner组件类似于html中的select标签,实现下拉选择框的功能. 添加一个Activity,界面上添加一个spinner下拉框,一个button按钮.点击按钮,获取spinner下拉框当前 ...
- Android UI自定义Spinner下拉框(用popuwindow实现)-转
定义出第一个图片的布局和弹出框(一个listView)的布局,,这里就不在多说了~ListView需要自己定义一个MyspinnerAdapter~做好这些准备之后,就是弹出框的实现了~ prote ...
- [置顶]
xamarin android自定义spinner
以前弄的一个下拉框时自带的spinner,感觉好丑,实际效果实在满足不了基本的UI界面要求,还是自己动手丰衣足食,看了网上关于android中自定义spinner的文章,感觉实现原理还是比较简单,所以 ...
- Android --Spinner--自定义Spinner
主要参考博客Android 实现自定义Spinner 1.Spinner样式 <?xml version="1.0" encoding="utf-8"?& ...
- Android Studio开发基础之自定义View组件
一般情况下,不直接使用View和ViewGroup类,而是使用使用其子类.例如要显示一张图片可以用View类的子类ImageView,开发自定义View组件可分为两个主要步骤: 一.创建一个继承自an ...
- 【转】Android学习基础自定义Checkbox组件
原文网址:http://forum.maiziedu.com/thread-515-1-1.html heckbox组件是一种可同时选中多项的基础控件,即复选框,在android学习中,Checkbo ...
- Android 三档自定义滑动开关,禁止点击功能的实现,用默认的seekbar组件实现
android三档自定义滑动开关,禁止点击功能的实现,普通开关网上有很多例子,三档滑动开关的则找了整天都没有相关例子,开始用普通开关的源码修改了自己实现了一个类,但效果不如人意,各种边界情况的算法很难 ...
- Android 自定义Spinner和其下拉窗口
: 自定义Spinner其实包括两个部分: 第一部分是用来打开下拉列表的按钮,如图,这个绿色背景直接设置Spinner的背景就行,素材文件如下: 里面的文字需要注意下,Spinner控件没有直接修改文 ...
随机推荐
- ORM之PetaPoco入门(二)--Petapoco基本用法
1. Petapoco基本用法 1.1. 创建示例工程 首先创建一个工程文件,为了便于展示数据这里创建一个类型为:WindowsApplication的工程文件.命名为:PetapocoTest. 程 ...
- flex数据交互方式 转
Flex数据交互方法- httpservice, webservice, RemoteObject, socket. 写在前面: 使用SOAP Web Service同Flex交互有很多好处,但是它很 ...
- vb中的null.nothing.empty区别
以下内容源自互联网: 变量 A.B.C.D 分别等于 0."".Null. Empty. Nothing 的哪一个? Dim A Dim B As String Dim C As ...
- Linux下进程的创建
这篇文章主要是讲解到Linux进程的控制,包括程序和进程.守护进程.守护进程的出错处理. 1.程序和进程 程序(program)是存放在磁盘文件中的可执行文件,程序的执行实例被称为进程(process ...
- saltstack实战4--综合练习1
规范配置管理 实际工作中可能会有现网环境,基线环境,开发环境. 需要使用saltstack统一管理.机器多了,业务多了,可能配置文件存放的会比较乱,因此可以统一管理起来 我们可以再加2个目录,test ...
- 基于ArcEngine与C#的鹰眼地图实现
鹰眼图是对全局地图的一种概略表达,具有与全局地图的空间参考和空间范围.为了更好起到空间提示和导航作用,有些还具备全局地图中重要地理要素,如主要河流.道路等的概略表达.通过两个axMapControl控 ...
- Git CMD - status: Show the working tree status
命令参数 git status [<options>…] [--] [<pathspec>…] 命令格式 --short, -s 短格式输出. -- long 长格式输出, ...
- 【程序员的SQL金典】笔记(第1章~第5章)
第一章数据库入门 1.概念: 数据库 表 列 记录(行) 主键 索引 第二章 数据表的创建和管理 1.数据库系统中的数据类型大致可以分为五类:整数.数值.字符相关.日期时间以及二进 ...
- Android之图片窗口和大小调节
结构图: 基类: package ch.halcyon.squareprogressbar.example; import android.app.Activity; import android.a ...
- PHP获取本周第一天和最后一天
//本周的第一天和最后一天 代码如下 复制代码 $date=new DateTime();$date->modify('this week');$first_day_of_week=$date ...
